25 combinaisons de couleurs attrayantes pour votre prochain design
Vous pouvez produire plusieurs combinaisons de couleurs intéressantes en utilisant le cercle chromatique. Trouver la combinaison de couleurs appropriée pour un événement donné est de la plus haute importance.

La sélection de la combinaison de couleurs précise qui convient le mieux à votre conception est l'une des étapes les plus importantes pour lui donner vie. Il faut un œil expert pour rassembler les couleurs appropriées afin de faire passer votre message, qu'il s'agisse de transmettre les sensations associées à un paysage époustouflant, à un coucher de soleil romantique ou à une image vibrante qui explose de couleurs.
Nous avons compilé une liste de combinaisons de couleurs étonnantes que vous êtes libre d'utiliser dans tous vos projets afin de vous épargner du temps et de l'énergie dans votre quête de la combinaison de couleurs parfaite. Ces combinaisons de teintes peuvent être utilisées dans presque tous les types de conception.
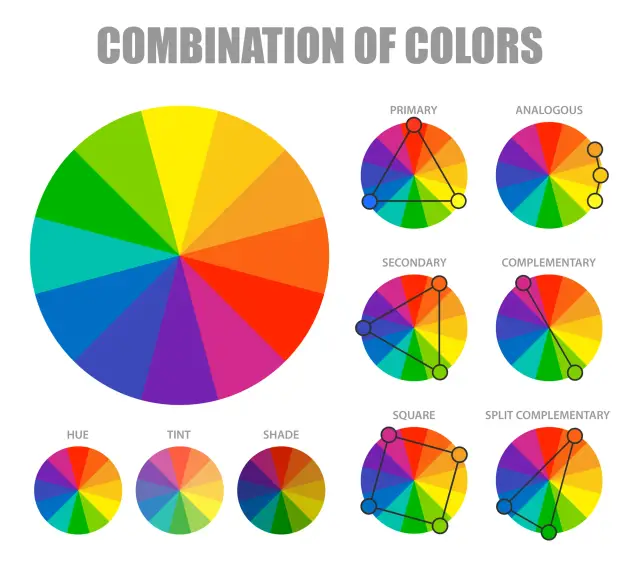
Roue des couleurs et combinaisons de couleurs
Comprendre comment les différentes couleurs interagissent entre elles est l'étape la plus importante pour créer de belles combinaisons de couleurs. Supposons que vous puissiez maîtriser la roue des couleurs et les harmonies de teintes (ce qui fonctionne, ce qui ne fonctionne pas et comment les teintes communiquent). Dans ce cas, vous serez en mesure de mélanger les couleurs plus efficacement, d'établir une marque plus forte et de communiquer plus intelligemment avec vos concepteurs et imprimeurs.
 Il existe trois teintes fondamentales : le rouge, le jaune et le bleu. Il existe également trois teintes secondaires, le vert, l'orange et le violet, générées lorsque les couleurs principales sont combinées. Enfin, il existe six teintes tertiaires. Si vous deviez tracer une ligne au milieu de la roue, vous seriez en mesure de distinguer les teintes chaudes (comme les rouges, les oranges et les jaunes) des couleurs froides (bleus, verts, violets).
Il existe trois teintes fondamentales : le rouge, le jaune et le bleu. Il existe également trois teintes secondaires, le vert, l'orange et le violet, générées lorsque les couleurs principales sont combinées. Enfin, il existe six teintes tertiaires. Si vous deviez tracer une ligne au milieu de la roue, vous seriez en mesure de distinguer les teintes chaudes (comme les rouges, les oranges et les jaunes) des couleurs froides (bleus, verts, violets).
Lorsque nous pensons aux teintes froides, nous pensons souvent au calme, à la tranquillité et à la sérénité. Les teintes chaudes, en revanche, sont liées à la vitalité, à l'éclat et à l'activité. Lorsque vous réalisez que chaque teinte a sa température, vous pouvez commencer à comprendre comment leur utilisation peut affecter les informations que vous souhaitez transmettre.
Un schéma de teintes, souvent connu sous le nom de combinaison de couleurs, résulte de la combinaison de teintes. Sur la roue chromatique, les teintes qui se complètent sont celles qui sont opposées l'une à l'autre. En raison du fort contraste entre les deux teintes, les utiliser ensemble peut créer des œuvres d'art qui se démarquent, mais les combiner trop fréquemment peut devenir fastidieux.
Sur la roue chromatique, les teintes similaires sont regroupées les unes à côté des autres. Une teinte prédominera, une autre servira de support, et une troisième servira d'accent lors de l'élaboration d'un schéma de teintes analogues. Les teintes qui composent une triade sont uniformément dispersées sur le cercle chromatique et ont tendance à être très vives et actives. Elles produisent un contraste et une harmonie dans le champ visuel, attirant l'attention sur chaque composant individuel tout en attirant l'attention sur l'ensemble. Vous pouvez produire divers schémas de teintes intéressants en utilisant le cercle chromatique. Trouver la combinaison de couleurs appropriée pour un événement donné est de la plus haute importance.
Les 25 meilleures combinaisons de couleurs attrayantes
En matière de design, l'outil le plus puissant et le plus polyvalent dont dispose un designer est la teinte. Les 25 choix de teintes suivants sont fournis pour que vous puissiez les prendre en considération lorsque vous travaillerez sur votre prochain design.
Il s'agit de combinaisons de couleurs attrayantes développées spécialement pour vous par notre équipe de conception.
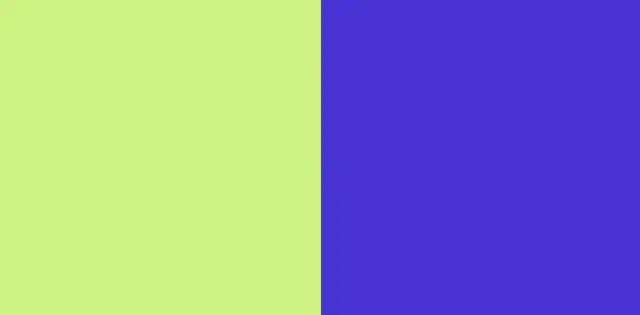
1. Pêche et bleu royal

Pour la première entrée de notre liste, nous opterons pour une combinaison de couleurs qui est actuellement populaire : la pêche et le bleu royal. Ces deux teintes créent une combinaison triadique ; le bleu royal donne une impression d'audace, qui est bien équilibrée par le sens de l'amusement de la couleur pêche. Cette combinaison de couleurs fonctionne à merveille pour la création de logos ou est utilisée comme teintes d'accentuation dans la conception ou le modèle de sites Web.
2. Noir et jaune
 La combinaison du noir et du jaune est l'un des schémas de couleurs les plus fréquemment utilisés. Le fort contraste entre ces deux teintes crée une belle combinaison de couleurs qui fonctionne bien ensemble. Cette combinaison peut être utilisée pour la création d'une image ou d'une étiquette pour un produit de marque.
La combinaison du noir et du jaune est l'un des schémas de couleurs les plus fréquemment utilisés. Le fort contraste entre ces deux teintes crée une belle combinaison de couleurs qui fonctionne bien ensemble. Cette combinaison peut être utilisée pour la création d'une image ou d'une étiquette pour un produit de marque.
3. Rose et bleu

Lorsqu'elle est combinée, la combinaison de couleurs rose et bleu produit un agréable sentiment d'harmonie. La juxtaposition du rose et du bleu, avec les nuances plus sérieuses du bleu, crée un sentiment de dualité dans le schéma de teintes. Le rose a tendance à avoir un aspect plus doux, pastel et printanier.
4. Le jaune et le rouge

La combinaison de couleurs jaune et rouge est la suivante sur la liste, et c'est une combinaison qui est à la fois audacieuse et vibrante. L'esprit de joie est parfaitement capturé par ces teintes qui contrastent l'une avec l'autre. Pour donner à cette combinaison traditionnelle de ketchup et de moutarde un aspect contemporain et pastel, essayez de changer les teintes des deux condiments du rouge au corail.
5. Blanc cassé et rouge cerise

La combinaison de couleurs ou de teintes entre le blanc cassé et le rouge cerise est un classique intemporel. Cette combinaison de teintes a une merveilleuse qualité duale et fonctionne bien dans les formats imprimés et numériques.
6. Bleu électrique et vert citron

Les teintes bleu électrique et vert citron sont réputées pour leur vitalité et leur vigueur. Ces deux teintes vives, lorsqu'elles sont utilisées ensemble, fonctionnent particulièrement bien dans la création de logos et dans l'industrie de la mode.
7. Blanc et bleu layette

Le blanc et le bleu layette sont une autre combinaison de couleurs intemporelle qui se distingue par ses qualités dualistes. Cette combinaison calme transmet un sentiment de facilité et de fiabilité, et évoque la sensation de regarder le ciel par un matin ensoleillé. Les secteurs de la santé, des crèches et des organisations à but non lucratif bénéficieraient tous de l'utilisation de la combinaison de couleurs blanc et bébé pour leurs couleurs de marque.
8. Rose vif et cyan

Il s'agit de la combinaison de teintes d'image la plus tendance. Le cyan est une teinte de bleu difficile à assortir, mais le rose vif et le cyan vont bien ensemble. C'est une version moderne du traditionnel rose et bleu layette qui combine le pop bubblegum avec la dystopie cyberpunk. Ces couleurs vives et frappantes dégagent une énergie qui est parfaite pour un contrepoint aux marques plus amusantes.
9. Orange brûlée et pêche

L'orange brûlé et la pêche forment une combinaison de couleurs similaire. L'attribut de cette combinaison de deux couleurs est probablement leur harmonie, ce qui les rend parfaites pour les entreprises de style de vie, de festival ou d'intérieur.
10. Bleu et rose bubblegum

Ensuite, le bleu ciel et le rose bubblegum. Le rose bubblegum et le bleu layette évoquent le plaisir de la jeunesse. Cette combinaison de couleurs fonctionne bien pour les entreprises d'éducation parentale, les logos de garderie et les vêtements, articles et jouets pour enfants.
11. Moutarde, sauge, forêt

Il s'agit d'une autre combinaison de couleurs tendance. Les couleurs moutarde, sauge et vert forêt contrastent avec les couleurs de la barbe à papa. Ces trois couleurs créent une palette de tons terreux. Ces teintes sont idéales pour les logos, sites Web, produits et emballages des entreprises naturelles.
12. Fuchsia et vert fluo

Cette combinaison de teintes est très tendance. Le fuchsia et le vert néon sont un autre mélange de teintes très énergique. Le fuchsia et le vert fluo produisent un sentiment de vivacité, ce qui les rend parfaits pour la mode ou l'avant-garde.
13. Orange, pêche, crème pâtissière

Ces combinaisons de couleurs sont très tendance. L'orange, la pêche et la crème anglaise produisent une image tendance en dégradé d'orange. Cette combinaison est parfaite pour les entreprises de beauté ou de mode qui souhaitent une atmosphère ludique et aérée.
14. Framboise et bleu

La framboise et le bleu créent une ambiance cyberpunk et future sans être trop forte. Cette dystopie cyberpunk atténuée est excellente pour les marques de style de vie, les logos, le développement de produits, les images tendances et les emballages.
15. Rouge cerise et bubblegum

Le rouge cerise et le rose bubblegum sont comparables au rouge cerise et au blanc cassé. Cette combinaison offre un contraste élevé étonnant, parfait pour le produit, les images tendances ou le design de marque.
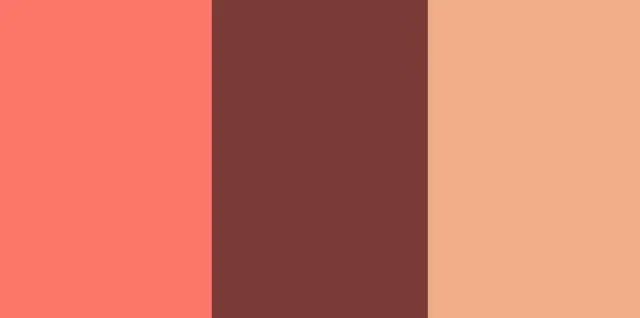
16. Corail, pomme épicée, pêche

Le corail, la pomme épicée et la pêche sont des couleurs chaudes et sont idéales pour les images tendances. Ce mélange est idéal pour la décoration intérieure, les graphiques et les dessins aux tons chauds. Elles dégagent une ambiance chaleureuse et féminine.
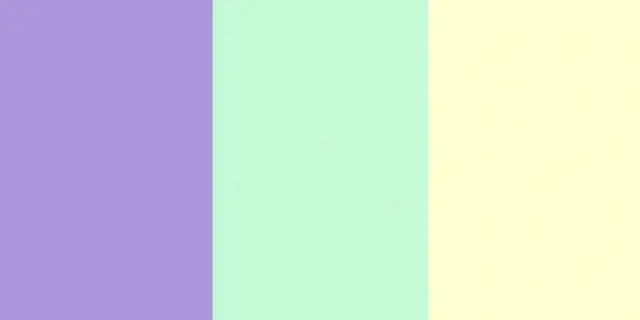
17. Beurre, menthe, violet clair

Ces trois teintes pastel triadiques fonctionnent ensemble pour donner un aspect souple et chaleureux. Le beurre, la menthe et le violet clair représentent tout ce qui est printemps, à la fois seul et collectivement. La conception de produits, d'emballages, d'images tendances et de logos bénéficie le plus de cette palette de teintes.
18. Vert forêt et vert mousse

Le vert forêt et le vert mousse constituent une palette de teintes monochromes pour les ONG, les coopératives et les entrepreneurs. Ces teintes sont naturelles et ancrées, elles expriment notre lien avec la nature.
19. Vert et blanc

Le vert et le blanc des îles évoquent le même sentiment naturel et apaisant que le vert forêt et le vert mousse, mais avec une touche plus contemporaine. Ils constituent des arrière-plans appropriés pour les entreprises plus naturelles, minimalistes ou holistiques.
20. Beige, brun noir, beige

Le beige, le brun noir et le bronzé donnent une ambiance victorienne rétro aux entreprises de café, de bière et d'alimentation. Le brun noir évoque la sévérité, tandis que le beige et le havane apportent chaleur et convivialité.
21. Jaune et vert verdoyant

Les couleurs jaune et vert verdoyant vont bien ensemble. Pour les organisations qui accordent de l'importance à la nature, comme une pépinière, cette combinaison de couleurs fonctionne bien pour l'image de marque, l'emballage et les images tendances ou la conception du logo.
22. Ecarlate, olive clair, sarcelle clair

Cette palette de teintes traditionnelles combine le vert et un rouge ardent et tentant. Ces teintes produisent un effet captivant et énigmatique, idéal pour les conceptions d'images différentes, matures et discrètes.
23. Bleu royal et jaune pâle

Le bleu royal et le jaune pâle ont un aspect professionnel et accueillant ensemble. Le bleu profond et le jaune pastel indiquent la stabilité, la sécurité et la fiabilité, ce qui les rend parfaits pour la banque, la fintech et l'assurance.
24. Bleu, marron, indigo

Une autre combinaison de couleurs comparables futuristes est le bleu, le bordeaux et l'indigo. Ces tons bleus et bordeaux apportent une touche de calme et de fiabilité à la teinte bleue. Cette palette de couleurs convient aux produits, images et marques informatiques.
25. Bleu et bleu foncé

La combinaison de couleurs bleu clair et bleu foncé peut sembler discrète, mais elle ne l'est pas. Ce mélange monotone favorise le professionnalisme et la confiance, parfait pour les assurances ou les banques.
Différents codes de couleur
Le rouge, le vert et le bleu sont représentés en HTML par les triplets hexadécimaux #RRGGBB. Par exemple, le code couleur pour le rouge est #FF0000, ce qui signifie que les codes couleur HTML sont affichés. Ces codes de couleur vous permettent de modifier la teinte de l'arrière-plan, du texte et des tableaux d'une page Web. Les couleurs que nous voyons tous les jours peuvent être représentées à l'aide de codes de couleur d'une manière qu'un ordinateur peut comprendre et afficher. Les codes de couleur les plus utilisés sont les codes Hex, qui sont des entiers hexadécimaux à trois bits et six chiffres. Chaque octet, ou paire de caractères, d'un code hexadécimal représente l'intensité d'une teinte rouge, verte ou bleue.
L'intensité la plus faible d'une couleur est représentée par le nombre hexadécimal 00, tandis que la valeur hexadécimale FF représente l'intensité maximale. Par exemple, la teinte blanche est obtenue en combinant les trois couleurs fondamentales en quantités égales, ce qui lui donne le code couleur hexadécimal #FFFFFF. L'opposé total de la teinte est le noir, qui est l'absence de toutes les couleurs sur un écran. Le noir a le code couleur hexadécimal #000000, et chaque teinte est représentée à l'intensité la plus faible possible. Les codes de couleur sont différents pour chaque couleur.

À l'aide d'un sélecteur de teintes, vous pouvez choisir la nuance idéale et découvrir de belles harmonies de teintes, des teintes, des nuances et des tons. Vous pouvez également saisir des codes de couleur hexagonaux, des valeurs RVB et des valeurs HSL pour produire des styles pour HTML, CSS et SCSS. Codes de couleur hexadécimaux pour les couleurs de conception plate, le style de conception matérielle de Google et le système de teintes traditionnel pour le Web.
Conclusion
Les meilleures combinaisons de couleurs pour votre site Web ou votre application dépendent de vos préférences personnelles. Nous venons de vous proposer des tendances modernes sur lesquelles vous pouvez vous appuyer. Comme vous le savez, choisir une bonne combinaison de couleurs pour un produit n'est qu'une infime partie du chemin à parcourir pour lancer un produit prospère au design tendance. Si vous n'en êtes qu'au début de ce chemin, nous vous suggérons de prêter attention à un type de développement tel que le no-code.
Il s'agit d'une orientation moderne dans le développement d' applications mobiles et de sites Web qui surpasse le développement classique en termes de temps et de prix. Il n'est pas nécessaire d'être un développeur pour maîtriser ces outils. AppMaster est un excellent exemple d'un tel outil avec lequel vous pouvez construire votre application mobile ou web sans code. Pour en savoir plus , cliquez ici.





