25 atractivas combinaciones de colores para su próximo diseño
Se pueden producir varias combinaciones de tonos interesantes utilizando la rueda de colores. Encontrar la combinación de colores adecuada para un determinado evento es de suma importancia.

Seleccionar la combinación de colores precisa que mejor se adapte a su diseño es uno de los pasos más importantes para darle vida. Se necesita un ojo hábil para reunir los colores apropiados para llevar su mensaje a casa, ya sea tratando de transmitir las sensaciones asociadas con un paisaje impresionante, una puesta de sol romántica, o una imagen vibrante que explota con el color.
Hemos recopilado una lista de impresionantes combinaciones de colores que puede utilizar en cualquiera de sus proyectos para ahorrarle tiempo y energía en su búsqueda de la combinación de colores perfecta. Estas combinaciones de colores pueden utilizarse en casi cualquier tipo de diseño.
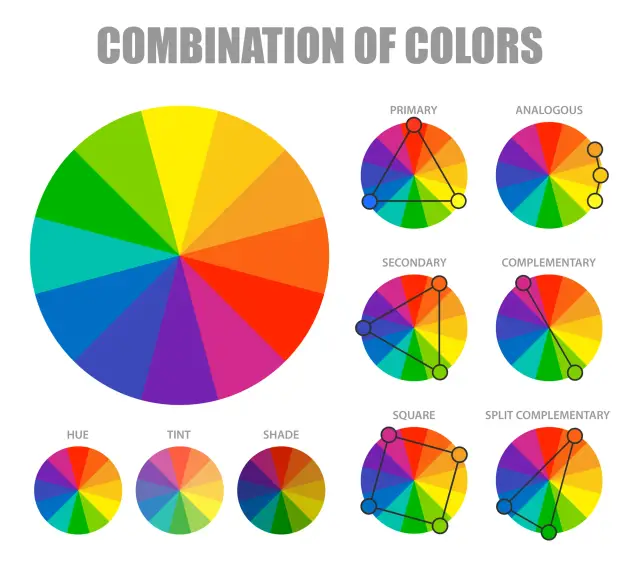
Rueda de colores y combinaciones de colores
Entender cómo interactúan los distintos colores entre sí es el paso más importante para crear bellas combinaciones de colores. Supongamos que puede dominar la rueda del color y las armonías de los tonos (lo que funciona, lo que no funciona y cómo se comunican los tonos). En ese caso, podrá combinar los colores con mayor eficacia, establecer una marca más sólida y comunicarse de forma más inteligente con sus diseñadores e impresores.
 Hay tres tonos fundamentales: el rojo, el amarillo y el azul. También hay tres tonos secundarios, el verde, el naranja y el morado, que se generan cuando se combinan los colores principales. Por último, hay seis tonos terciarios. Si dibujáramos una línea en el centro de la rueda, podríamos distinguir entre los tonos cálidos (como los rojos, naranjas y amarillos) y los colores fríos (azules, verdes, morados).
Hay tres tonos fundamentales: el rojo, el amarillo y el azul. También hay tres tonos secundarios, el verde, el naranja y el morado, que se generan cuando se combinan los colores principales. Por último, hay seis tonos terciarios. Si dibujáramos una línea en el centro de la rueda, podríamos distinguir entre los tonos cálidos (como los rojos, naranjas y amarillos) y los colores fríos (azules, verdes, morados).
Cuando pensamos en las tonalidades frías, solemos pensar en la calma, la tranquilidad y la serenidad. Los tonos cálidos, en cambio, se relacionan con la vitalidad, el brillo y la actividad. Cuando te das cuenta de que cada tono tiene su temperatura, puedes empezar a comprender cómo su utilización puede afectar a la información que quieres transmitir.
Una combinación de tonos, a menudo conocida como combinación de colores, es el resultado de la combinación de tonos. En la rueda de colores, los tonos que se complementan son aquellos que son opuestos entre sí. Debido al fuerte contraste entre los dos tonos, utilizarlos juntos puede crear obras de arte que destaquen, pero combinarlos con demasiada frecuencia puede resultar tedioso.
En el círculo cromático, los tonos similares se agrupan cerca unos de otros. Un tono predominará, otro servirá de apoyo y un tercero servirá de acento cuando se desarrolle un esquema de tonos análogos. Las tonalidades que componen una tríada están uniformemente dispersas en el círculo cromático y tienen tendencia a ser muy vibrantes y activas. Producen contraste y armonía en el campo visual, llamando la atención sobre cada componente individual y, al mismo tiempo, sobre el conjunto. Se pueden producir varias combinaciones de tonos interesantes utilizando la rueda de colores. Encontrar la combinación de colores adecuada para un determinado evento es de suma importancia.
Las 25 mejores combinaciones de colores
Cuando se trata de diseño, la herramienta más poderosa y versátil en manos de un diseñador es el tono. Las siguientes 25 opciones de tonos se ofrecen para que las tenga en cuenta mientras trabaja en su próximo diseño.
Estas son las combinaciones de colores más llamativas desarrolladas específicamente para usted por nuestro equipo de diseño.
1. Melocotón y Azul Real

Para la primera entrada en nuestra lista, vamos a ir con una combinación de colores que es actualmente popular: El melocotón y el azul real. Estas dos tonalidades crean una combinación triádica; el azul real imparte una impresión de audacia, que está bien equilibrada por el sentido de diversión del color melocotón. Esta combinación de colores funciona de maravilla para la creación de logotipos o se utiliza como tonos de acento en el diseño o la plantilla de los sitios web.
2. Negro y amarillo
 La combinación de negro y amarillo es uno de los esquemas de color más utilizados. El fuerte contraste entre estas dos tonalidades crea una hermosa combinación de colores que funciona bien en conjunto. Esta combinación puede utilizarse bien en la creación de una imagen o una etiqueta para un producto de marca.
La combinación de negro y amarillo es uno de los esquemas de color más utilizados. El fuerte contraste entre estas dos tonalidades crea una hermosa combinación de colores que funciona bien en conjunto. Esta combinación puede utilizarse bien en la creación de una imagen o una etiqueta para un producto de marca.
3. Rosa y azul

Cuando se combinan, la combinación de colores rosa y azul produce una agradable sensación de armonía. La yuxtaposición de rosa y azul, con los matices más serios del azul, crea una sensación de dualidad en el esquema de tonos. El rosa tiende a tener un aspecto más suave, pastel y primaveral.
4. Amarillo y rojo

La combinación de colores amarillo y rojo es la siguiente en la lista, y es una combinación que es a la vez audaz y vibrante. El espíritu de la alegría queda perfectamente plasmado en estas tonalidades que contrastan entre sí. Para dar a esta combinación consagrada de ketchup y mostaza un cambio contemporáneo y pastel, prueba a cambiar los tonos de los dos condimentos de rojo a coral.
5. Blanco roto y rojo cereza

La combinación de colores o tonos de blanco roto y rojo cereza es un clásico atemporal. Esta combinación de tonos tiene una maravillosa calidad dual y funciona bien tanto en formato impreso como digital.
6. Azul eléctrico y verde lima

Se dice que los tonos azul eléctrico y verde lima irradian vitalidad y vigor. Estos dos tonos vivos, cuando se usan juntos, funcionan especialmente bien en la creación de logotipos y en la industria de la moda.
7. Blanco y azul bebé

El blanco y el azul bebé son otra combinación de colores atemporal que destaca por sus cualidades dualistas. Esta tranquila combinación transmite una sensación de tranquilidad y fiabilidad, y evoca la sensación de mirar al cielo en una mañana brillante y soleada. Los sectores de la sanidad, las guarderías y las organizaciones sin ánimo de lucro se beneficiarían del uso de la combinación de colores blanco y bebé para sus colores de marca.
8. Rosa intenso y cian

Esta es la combinación de tonos de imagen de moda. El cian es un tono azul difícil de combinar, pero la combinación de rosa intenso y cian queda bien. Es una versión moderna del tradicional rosa y azul bebé que combina el pop chicle con la distopía ciberpunk. Estos colores vivos y llamativos desprenden una energía que es perfecta para un contrapunto con marcas más divertidas.
9. Naranja quemado y melocotón

El naranja quemado y el melocotón forman una combinación de colores similar. El atributo de este combo de dos tonos es probablemente su armonía, lo que los hace perfectos para negocios de estilo de vida, festivales o interiores del hogar.
10. Azul y rosa chicle

A continuación, el azul cielo y el rosa chicle. El rosa chicle y el azul bebé transmiten placer juvenil. Esta combinación de colores funciona bien para las empresas de crianza, los logotipos de guarderías y la ropa, los productos y los juguetes de los niños.
11. Mostaza, salvia y bosque

Esta es otra combinación de colores de imagen de tendencia. El mostaza, el salvia y el verde bosque contrastan con los colores del algodón de azúcar. Estos tres colores crean una paleta de tonos tierra. Estas tonalidades son ideales para los logotipos, sitios web, productos y envases de las empresas naturales.
12. Fucsia y verde neón

Esta combinación de tonos está de moda. El fucsia y el verde neón son otra mezcla de tonos de gran energía. El fucsia y el verde neón producen una sensación de vivacidad, por lo que son ideales para la moda o la vanguardia.
13. Naranja, melocotón y crema pastelera

Estas combinaciones de colores están de moda. El naranja, el melocotón y las natillas producen una imagen de tendencia en degradado naranja. Esta combinación es perfecta para las firmas de belleza o de moda que desean un ambiente lúdico y aireado.
14. Frambuesa y azul

El frambuesa y el azul crean un ambiente ciberpunk y futurista sin ser excesivamente ruidoso. Esta distopía ciberpunk apagada es excelente para marcas de estilo de vida, logotipos, desarrollo de productos, imagen de tendencia y envases.
15. Rojo cereza y chicle

El rojo cereza y el rosa chicle son comparables al rojo cereza y el blanco roto. Esta combinación ofrece un alto contraste impresionante, perfecto para el producto, las imágenes de tendencia, o el diseño de la marca.
16. Coral, manzana especiada y melocotón

El coral, la manzana especiada y el melocotón son colores cálidos y son los mejores para las imágenes de tendencia. Esta mezcla es ideal para el diseño de interiores de tonos cálidos, gráficos y dibujos. Desprenden una vibración cálida y femenina.
17. Mantequilla, Menta, Púrpura claro

Estos tres tonos pastel triádicos trabajan juntos para proporcionar una apariencia flexible y cálida. La mantequilla, la menta y el morado claro representan todo lo que es la primavera, tanto por separado como en conjunto. El diseño de los productos, los envases, las imágenes de tendencia y los logotipos son los que más se benefician de esta paleta de tonos.
18. Verde bosque y musgo

El verde bosque y el verde musgo constituyen un esquema de tonos monocromático para ONG, cooperativas y empresarios. Estas tonalidades son naturales y están arraigadas, y expresan nuestro vínculo con la naturaleza.
19. Verde y blanco

El verde isla y el blanco evocan la misma sensación de naturalidad y tranquilidad que el verde bosque y el musgo, pero con un toque más contemporáneo. Son fondos adecuados para empresas más naturales, minimalistas u holísticas.
20. Beige, negro-marrón, bronceado

El beige, el negro-marrón y el bronceado aportan un aire retro victoriano a las empresas de café, cerveza y alimentación. El negro-marrón transmite severidad, mientras que el beige y el tostado aportan calidez y unión.
21. Amarillo y verde verdoso

Los colores amarillo y verde verdoso van bien juntos. Para las organizaciones que valoran la naturaleza, como un vivero, esta combinación de colores funciona bien para la marca, el embalaje y las imágenes de tendencia o el diseño del logotipo.
22. Escarlata, oliva claro, verde azulado claro

Esta tradicional paleta de tonos combina el verde con un tentador rojo encendido. Estas tonalidades proporcionan un efecto cautivador y enigmático, ideal para diseños de imágenes maduras y discretas.
23. Azul real y amarillo pálido

El azul real y el amarillo pálido tienen un aspecto profesional y acogedor juntos. El azul intenso y el amarillo pastel indican estabilidad, seguridad y fiabilidad, por lo que son ideales para la banca, la tecnología financiera y los seguros.
24. Azul, granate, índigo

Otra combinación de colores futurista comparable es el azul, el granate y el índigo. Estos tonos azules con el granate dan un giro a la calma y fiabilidad del azul. Esta paleta de tonos funciona para productos, imágenes y marcas de TI.
25. Azul y azul oscuro

La combinación de colores azul claro y azul oscuro puede parecer tenue, pero no lo es. Esta mezcla monótona promueve la profesionalidad y la confianza, perfecta para los seguros o la banca.
Diferentes códigos de color
El rojo, el verde y el azul se representan en HTML con los tripletes hexadecimales #RRGGBB. Por ejemplo, el código de color para el rojo es #FF0000, que representa los códigos de color HTML se muestran. Estos códigos de color permiten modificar el tono del fondo, el texto y las tablas de una página web. Los colores que vemos a diario pueden representarse mediante códigos de color de forma que un ordenador pueda entenderlos y mostrarlos. Los más utilizados son los códigos de color Hex, que son enteros hexadecimales de tres bits y seis dígitos. Cada byte, o par de caracteres, en un código Hex, representa la intensidad de un tono rojo, verde o azul.
La intensidad más baja de un color se representa con el número hexadecimal 00, mientras que el valor hexadecimal FF representa la intensidad máxima. Por ejemplo, el matiz blanco se hace combinando los tres colores fundamentales en cantidades iguales, lo que le da el código de color hexadecimal #FFFFFF. El opuesto total del tono es el negro, que es la ausencia de todos los colores en una pantalla. El negro tiene el código de color Hexadecimal #000000, y cada matiz se muestra con la menor intensidad posible. Los códigos de color son diferentes para cada color.

Con la ayuda de un selector de tonos, puede elegir el tono ideal y conocer las bonitas armonías de los tonos, los tintes, las sombras y las tonalidades. También puede introducir códigos de color Hex, valores RGB y valores HSL para producir estilos para HTML, CSS y SCSS. Códigos de color Hex para los colores de diseño plano, el estilo de diseño Material de Google y el sistema tradicional de tonos seguros para la web.
Conclusión
Las mejores combinaciones de colores para tu sitio web o app se basan en las preferencias personales. Nosotros solo te hemos ofrecido tendencias modernas en las que puedes confiar. Como sabes, elegir una buena combinación de colores para un producto es sólo una pequeña parte del camino para lanzar un producto próspero con un diseño de moda. Si está al principio de este camino, le sugerimos que preste atención a un tipo de desarrollo como el no-código.
Se trata de una dirección moderna en el desarrollo de aplicaciones móviles y sitios web que supera el desarrollo clásico en términos de tiempo y precio. No es necesario ser un desarrollador para dominar estas herramientas. AppMaster es un excelente ejemplo de este tipo de herramientas con las que puede construir su aplicación móvil o web sin código. Obtenga más información aquí.





