25 Combinações de cores apelativas para o seu próximo desenho
Pode produzir vários esquemas de matizes interessantes, utilizando a roda de cor. Encontrar a combinação de cores apropriada para um determinado evento é da maior importância.

Seleccionar a combinação precisa de cores que melhor se adapta ao seu desenho é um dos passos mais importantes para lhe dar vida. É preciso um olho hábil para reunir as cores apropriadas para levar a sua mensagem para casa, quer tentando transmitir as sensações associadas a uma paisagem deslumbrante, um pôr-do-sol romântico, ou uma imagem vibrante que explode com a cor.
Compilámos uma lista de combinações de cores deslumbrantes que pode utilizar livremente em qualquer dos seus projectos para lhe poupar algum tempo e energia na sua busca pela combinação de cores perfeita. Estes esquemas de matizes podem ser utilizados em quase todos os tipos de design.
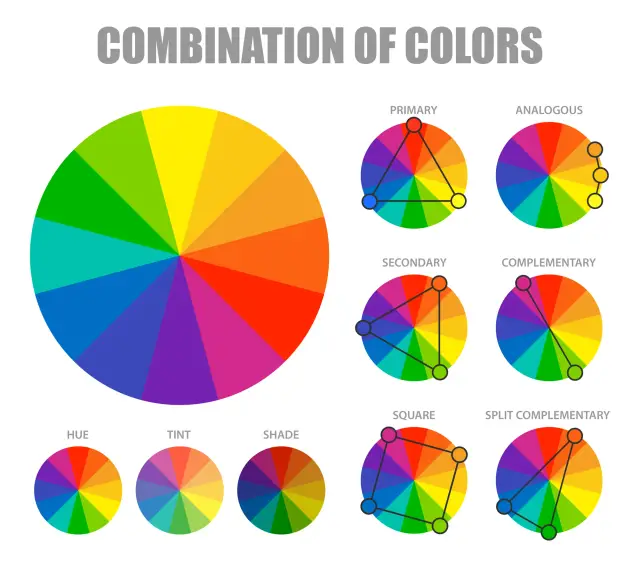
Roda de Cor e Combinações de Cor
Compreender como várias cores interagem umas com as outras é o passo mais importante na criação de belas combinações de cores. Suponha que pode dominar a roda de cores e as harmonias de tonalidade (o que funciona, o que não funciona, e como a tonalidade comunica). Nesse caso, será capaz de misturar cores mais eficazmente, estabelecer uma marca mais forte, e comunicar de forma mais inteligente com os seus designers e impressores.
 Existem três tonalidades fundamentais que são o vermelho, o amarelo, e o azul. Há também três matizes secundários, verde, laranja e roxo, gerados quando as cores principais são combinadas. Finalmente, há seis matizes terciários. Se traçar uma linha no meio da roda, seria capaz de distinguir entre as tonalidades quentes (tais como vermelhos, laranjas e amarelos) e as cores frias (azuis, verdes, roxos).
Existem três tonalidades fundamentais que são o vermelho, o amarelo, e o azul. Há também três matizes secundários, verde, laranja e roxo, gerados quando as cores principais são combinadas. Finalmente, há seis matizes terciários. Se traçar uma linha no meio da roda, seria capaz de distinguir entre as tonalidades quentes (tais como vermelhos, laranjas e amarelos) e as cores frias (azuis, verdes, roxos).
Quando pensamos em tonalidades frias, pensamos muitas vezes em silêncio, tranquilidade, e serenidade. As tonalidades quentes, por outro lado, estão ligadas à vitalidade, luminosidade e actividade. Quando nos apercebemos que cada tonalidade tem a sua temperatura, podemos começar a compreender como a sua utilização pode afectar a informação que queremos transmitir.
Um esquema de matizes, muitas vezes conhecido como uma combinação de cores, resulta de matizes que combinam bem. Na roda de cor, os matizes que se complementam são aqueles que se opõem uns aos outros. Devido ao forte contraste entre as duas tonalidades, a sua utilização em conjunto pode criar obras de arte que se destacam, mas a sua combinação demasiado frequente pode tornar-se aborrecida.
Na roda de cor, tonalidades semelhantes são agrupadas perto uma da outra. Uma tonalidade irá predominar, outra irá fornecer apoio, e uma terceira irá servir de acento ao desenvolver um esquema de tonalidade análogo. Os matizes que compõem uma tríade estão uniformemente dispersos sobre a roda de cor e têm uma propensão para serem altamente vibrantes e activos. Produzem contraste e harmonia no campo visual, chamando a atenção para cada componente individual ao mesmo tempo que chamam a atenção para o todo. Pode-se produzir vários esquemas de matizes interessantes utilizando a roda de cor. Encontrar a combinação de cores apropriada para um determinado evento é da maior importância.
As 25 Melhores Combinações de Cor Apeladoras
Quando se trata de design, a ferramenta mais poderosa e versátil nas mãos de um designer é o matiz. As seguintes 25 opções de matizes são fornecidas para consideração enquanto se trabalha no seu próximo desenho.
Estas são as combinações de cores apelativas desenvolvidas especificamente para si pela nossa equipa de design.
1. Pêssego e Azul Real

Para a primeira entrada na nossa lista, iremos com uma combinação de cores que é actualmente popular: Pêssego e azul real. Estas duas tonalidades criam uma combinação triádica; o azul real dá uma impressão de ousadia, que é bem equilibrada pelo sentido de diversão da cor pêssego. Esta combinação de cores funciona maravilhosamente para a criação de logótipos ou é utilizada como tonalidades de acento no design ou modelo de websites.
2. Preto e Amarelo
 A combinação de preto e amarelo é um dos esquemas de matizes utilizados com mais frequência. O forte contraste entre estas duas tonalidades cria uma bela combinação de cores que funciona bem em conjunto. Esta combinação pode ser bem utilizada na criação de uma imagem ou rótulo para um produto de marca.
A combinação de preto e amarelo é um dos esquemas de matizes utilizados com mais frequência. O forte contraste entre estas duas tonalidades cria uma bela combinação de cores que funciona bem em conjunto. Esta combinação pode ser bem utilizada na criação de uma imagem ou rótulo para um produto de marca.
3. Rosa e Azul

Quando combinada, a combinação das cores rosa e azul produz uma agradável sensação de harmonia. A justaposição das cores rosa e azul, com os tons inferiores mais graves do azul, cria uma sensação de dualidade no esquema de matizes. O rosa tende a ter uma aparência mais gentil, pastel, semelhante a uma mola.
4. Amarelo e Vermelho

A combinação de cores amarelo e vermelho é a próxima na lista, e é uma combinação que é ao mesmo tempo arrojada e vibrante. O espírito de alegria é perfeitamente capturado por estas tonalidades que contrastam umas com as outras. Para dar a esta combinação de ketchup e mostarda honrada pelo tempo uma maquilhagem contemporânea e pastel, tente mudar as tonalidades dos dois condimentos de vermelho para coral.
5. Vermelho-branco e vermelho-cereja

A combinação de cores ou combinação de matizes de off-white e vermelho cereja é um clássico verdadeiramente intemporal. Esta combinação de matizes tem uma maravilhosa dupla qualidade e funciona bem tanto em formato impresso como digital.
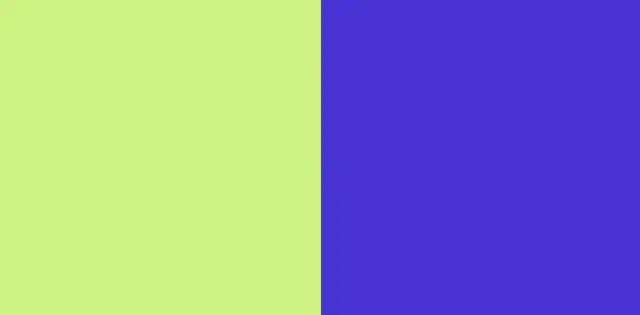
6. Azul eléctrico e verde lima

Diz-se que as tonalidades azul eléctrico e verde lima irradiam vitalidade e vigor. Estas duas tonalidades vivas, quando utilizadas em conjunto, têm um desempenho particularmente bom na criação de logótipos e na indústria da moda.
7. Branco e Azul Bebé

O branco e o azul bebé são outra combinação de cores intemporal que se distingue pelas suas qualidades dualistas. Esta combinação calma transmite uma sensação de facilidade e fiabilidade, e evoca a sensação de olhar para o céu numa manhã brilhante e ensolarada. As indústrias de cuidados de saúde, creches e organizações sem fins lucrativos beneficiariam todas da utilização da combinação de cores do branco e do bebé para as suas cores de marca.
8. Cor-de-rosa quente e Ciano

Esta é a combinação de matizes de imagem de tendência. O ciano é um matiz azul difícil de combinar, mas o esquema de matiz quente rosa e ciano parece bem combinado. É uma tomada moderna da tradicional cor-de-rosa e azul bebé que combina a pastilha elástica com a distopia ciberpunk. Estas cores vivas e marcantes exalam uma energia que é perfeita para um contraponto a marcas mais divertidas.
9. Laranja queimada e pêssego

O laranja queimado e o pêssego fazem uma combinação de cores semelhante. O atributo desta combinação de duas tonalidades é provavelmente a sua harmonia, o que as torna perfeitas para o estilo de vida, festival, ou negócios de interior de casa.
10. Azul e Rosa Bubblegum

A seguir, azul celeste e rosa pastilha elástica. As pastilhas elásticas rosa e azul bebé transmitem prazer juvenil. Esta combinação de cores funciona bem para as empresas de pais, logótipos de creches, e roupas, bens e brinquedos infantis.
11. Mostarda, Sábio, Floresta

Esta é outra combinação de cores de imagem com tendência. Mostarda, salva, e verde floresta contrastam as cores do algodão doce. Estas três cores criam uma palete de tons de terra. Estas tonalidades são óptimas para logótipos, websites, produtos, e embalagens de empresas naturais.
12. Fúcsia e Verde néon

Esta combinação de matizes é tendencial. Fúcsia e verde néon são outra mistura de matizes de alta energia. A fúcsia e o verde néon produzem uma sensação viva, tornando-os óptimos para a moda ou vanguarda.
13. Laranja, Pêssego, Pastelaria

Estas combinações de cores são tendenciosas. Laranja, pêssego e creme de ovos produzem uma imagem de tendência de gradiente laranja. Esta combinação é perfeita para empresas de beleza ou de moda que desejam uma atmosfera lúdica e arejada.
14. Framboesa e Azul

O framboesa e o azul criam uma vibração ciberpunk, de futuro, sem serem demasiado barulhentos. Esta distopia ciberpunk silenciosa é excelente para marcas de estilo de vida, logótipos, desenvolvimento de produtos, imagem de tendência, e embalagem.
15. Vermelho Cereja e Pastilha elástica

O vermelho cereja e o rosa bolha são comparáveis ao vermelho cereja e ao branco fora de borbulha. Esta combinação oferece um impressionante contraste elevado, perfeito para produto, imagens de tendência, ou desenho de marca.
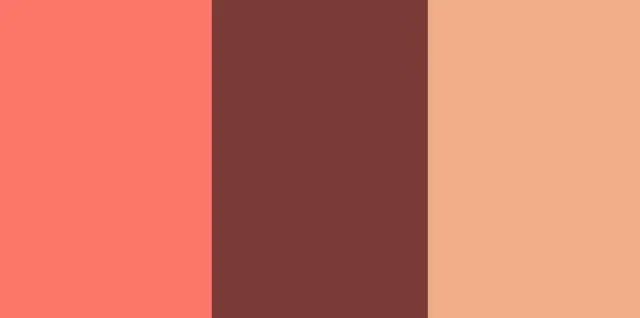
16. Coral, maçã picante, pêssego

Coral, maçã picante, e pêssego são cores quentes e são melhores para efeitos de imagem de tendência. Esta mistura é óptima para design de interiores de tons quentes, gráficos e desenhos. Eles emitem uma vibração quente e feminina.
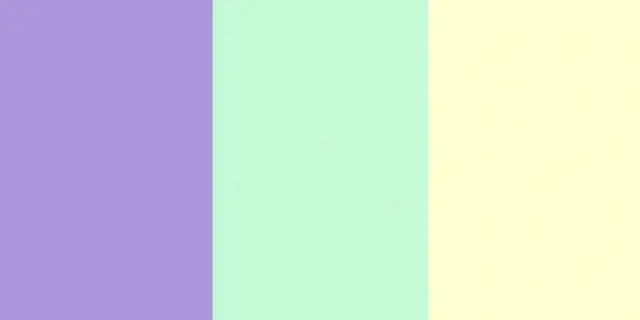
17. Manteiga, Menta, Púrpura claro

Estes três tons pastéis triádicos trabalham em conjunto para proporcionar uma aparência suave e quente. Manteiga, menta, e roxo claro representam tudo o que é primavera, tanto sozinha como colectivamente. O design dos produtos, embalagens, imagens de tendências e logótipos beneficiam mais desta paleta de matizes.
18. Floresta e Musgo Verde

A floresta e o verde musgo fazem um esquema de matiz monocromático para ONG, cooperativas, e empresários. Estes matizes são naturais e fundamentados, expressando a nossa ligação com a natureza.
19. Verde e Branco

O verde e branco da ilha evocam a mesma sensação natural e calmante do verde da floresta e do musgo, mas com uma reviravolta mais contemporânea. Fazem fundos adequados para empresas mais naturais, minimalistas, ou holísticas.
20. Bege, Castanho Negro, Castanho

Beige, castanho-preto e bronzeado fazem uma vibração retro-vitoriana para empresas de café, cerveja e alimentos. O castanho-preto transmite severidade, enquanto que o bege e o bronzeado proporcionam calor e união.
21. Amarelo e Verde Verdante

As cores amarela e verde verde verde verde combinam bem. Para organizações que valorizam a natureza, como um viveiro de plantas, esta combinação de cores funciona bem para marcas, embalagens, e imagens de tendências ou desenho de logótipos.
22. Escarlate, azeitona clara, marreco claro

Esta tradicional paleta de tons combina verde e vermelho ardente e tentador. Estas tonalidades proporcionam um efeito cativante e enigmático, óptimo para desenhos de imagens diferentes maduras e subestimadas.
23. Azul Real e Amarelo Pálido

O azul real e o amarelo pálido têm um aspecto profissional e convidativo em conjunto. Azul profundo e amarelo pastel indicam estabilidade, segurança e fiabilidade, tornando-os óptimos para a banca, fintech, e seguros.
24. Azul, Maroon, Indigo

Outra combinação de cores futuristas comparáveis é o azul, castanho e índigo. Estes tons azuis com castanho proporcionam uma reviravolta na calma e na fiabilidade do azul-marinho. Esta paleta de tonalidades funciona para produtos informáticos, imagens e marcas.
25. Azul e Azul Escuro

A combinação de cores de azul claro e azul escuro pode parecer subjugada, mas não o é. Esta mistura monótona promove o profissionalismo e a confiança, perfeita para seguros ou bancos.
Códigos de cores diferentes
O vermelho, verde e azul são representados em HTML pelos trigémeos hexadecimais #RRGGBB. Por exemplo, o código de cor para o vermelho é #FF0000, que representa os códigos de cor HTML. Estes códigos de cor permitem alterar a tonalidade do fundo, texto e tabelas de uma página web. As cores que vemos todos os dias podem ser representadas utilizando códigos de cor de uma forma que um computador possa compreender e mostrar. Os códigos de cores mais utilizados são os códigos de cores Hex, que são inteiros hexadecimais de três bits e seis dígitos. Cada byte, ou par de caracteres, num código Hex, representa a intensidade da tonalidade vermelha, verde, ou azul.
A intensidade mais baixa de uma cor é representada pelo número hexadecimal 00, enquanto o valor hexadecimal FF representa a intensidade máxima. Por exemplo, a tonalidade branca é feita através da combinação das três cores fundamentais em quantidades iguais, dando-lhe o código de cor hexadecimal #FFFFFFFF. O oposto total da tonalidade é o preto, que é a ausência de todas as cores num ecrã. O preto tem o código de cor Hexadecimal #000000, e cada tonalidade é mostrada com a intensidade mais baixa possível. Os códigos de cor são diferentes para cada cor.

Com a ajuda de um seleccionador de tonalidades, pode escolher a tonalidade ideal e aprender sobre harmonias de tonalidades, matizes, tonalidades e tons encantadores. Também pode introduzir códigos de cor Hex, valores RGB, e valores HSL para produzir estilos para HTML, CSS, e SCSS. Códigos de cores Hex para cores de design plano, estilo de design Material do Google, e o tradicional sistema de matizes web-safe.
Conclusão
As melhores combinações de cores para o seu website ou aplicação baseiam-se na preferência pessoal. Acabámos de lhe oferecer tendências modernas com as quais pode contar. Como sabe, escolher uma boa combinação de cores para um produto é apenas uma pequena parte do caminho para lançar um produto próspero com um design na moda. Se estiver apenas no início deste caminho, sugerimos que preste atenção a esse tipo de desenvolvimento como não-código.
Esta é uma direcção moderna no desenvolvimento de aplicações e websites móveis que ultrapassam o desenvolvimento clássico em termos de tempo e preço. Não é necessário ser um programador para dominar estas ferramentas. AppMaster é um excelente exemplo de tal ferramenta com a qual pode construir a sua aplicação móvel ou web sem código. Saiba mais aqui.





