25の魅力的な色の組み合わせは、あなたの次のデザインのためのものです。
カラーホイールを活用することで、さまざまな面白い色相の配色を作り出すことができます。イベントには、そのイベントにふさわしい色の組み合わせを見つけることが最も重要です。

デザインに最適な色の組み合わせを選ぶことは、デザインに生命を吹き込むための最も重要なステップの一つです。美しい風景、ロマンチックな夕焼け、色彩豊かなイメージなど、メッセージを伝えるために適切な色を選ぶには、熟練した目が必要です。
このページでは、そんな色合わせの悩みを解決するために、どのようなプロジェクトにも自由に使える色彩をご紹介します。これらの色相は、ほぼすべてのタイプのデザインに使用することができます。
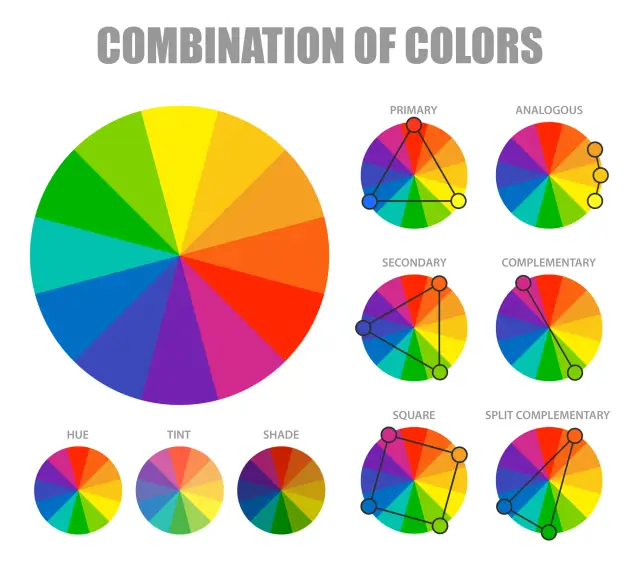
カラーホイールと色の組み合わせ
美しい色の組み合わせを作るには、様々な色が互いにどのように影響し合うかを理解することが最も重要なステップです。カラーホイールと色相の調和(何が有効で何が無効か、色相がどのように伝達しているか)をマスターできたとします。そうすれば、より効果的に色をブレンドし、より強いブランドを確立し、デザイナーや印刷業者とより知的なコミュニケーションをとることができるようになるでしょう。
 色相には、赤、黄、青の3つの基本色相があります。また、主色を組み合わせたときに生じる緑、オレンジ、紫の3つの二次色相があります。そして、6つの3次色相があります。この色相環の真ん中に線を引くと、赤、オレンジ、黄色などの暖色系と、青、緑、紫などの寒色系に分けられると思います。
色相には、赤、黄、青の3つの基本色相があります。また、主色を組み合わせたときに生じる緑、オレンジ、紫の3つの二次色相があります。そして、6つの3次色相があります。この色相環の真ん中に線を引くと、赤、オレンジ、黄色などの暖色系と、青、緑、紫などの寒色系に分けられると思います。
寒色系というと、静寂や静けさ、穏やかさなどをイメージします。一方、暖色系は、活力、明るさ、活動的なイメージと結びつきます。このように、色相にはそれぞれ温度があることを理解すると、色相の使い分けが伝えたい情報にどのような影響を与えるのかが見えてくるでしょう。
色相の組み合わせは、カラーコンビネーションとも呼ばれ、色相をうまく組み合わせることで生まれます。カラーホイールでは、互いに補い合う色相とは、互いに反対側にある色相を指します。この2つの色相はコントラストが強いので、一緒に使うと目立つ作品になりそうですが、あまり頻繁に組み合わせると飽きられそうです。
カラーホイールでは、似たような色相を近くに並べます。類似色相の配色は、1つの色相が優勢で、もう1つの色相が補助、3つ目の色相がアクセントとなります。トライアドを構成する色相は、カラーホイール上で均一に分散しており、非常に鮮やかで活発な性質を持っている。視覚の中にコントラストとハーモニーを生み出し、個々の構成要素に注目させると同時に、全体に注目させるのである。カラーホイールを活用することで、さまざまな面白い色相の配色を生み出すことができます。あるイベントに適した色の組み合わせを見つけることは、最も重要なことなのです。
魅力的な色の組み合わせベスト25
デザインにおいて、デザイナーにとって最も強力で多様なツールは色相である。次の25の色相の選択肢は、あなたが次のデザインに取り組む際の検討材料として提供されています。
これらは、私たちのデザインチームがあなたのために特別に開発した、人目を引く色の組み合わせです。
1.ピーチ×ロイヤルブルー

まず最初にご紹介するのは、今人気のカラーコンビネーションです。ピーチとロイヤルブルーです。ロイヤルブルーは大胆な印象を与え、ピーチは遊び心を感じさせるという、三位一体の組み合わせになっています。ロゴの制作やWebサイトのデザイン・テンプレートのアクセントカラーとして最適な組み合わせです。
2.ブラック&イエロー
 黒と黄の組み合わせは、最もよく使われる色相の一つです。この2つの色相の強いコントラストは、相性の良い美しい色の組み合わせとなります。ブランド商品のイメージやラベルに使うと効果的かもしれません。
黒と黄の組み合わせは、最もよく使われる色相の一つです。この2つの色相の強いコントラストは、相性の良い美しい色の組み合わせとなります。ブランド商品のイメージやラベルに使うと効果的かもしれません。
3.ピンクとブルー

ピンクとブルーの組み合わせは、心地よい調和を生み出します。ピンクとブルーの組み合わせは、ブルーのシリアスな色調と相まって、色相の二面性を感じさせます。ピンクはパステル調で春らしい優しい印象になる傾向があります。
4.4.イエロー×レッド

次に挙げる黄色と赤の組み合わせは、大胆さと鮮やかさを併せ持つ色彩です。喜びの精神は、互いに対照的なこの色合いによって完璧にとらえられます。ケチャップとマスタードという昔からあるこの組み合わせを現代的かつパステル調に変身させるには、2つの調味料の色相を赤からコーラルにシフトしてみてはいかがでしょう。
5.オフホワイトとチェリーレッド

オフホワイトとチェリーレッドの組み合わせは、時代を超えたクラシックな色合いです。この色相の組み合わせは、素晴らしいデュアルクオリティを持ち、印刷物でもデジタルフォーマットでもうまく機能する。
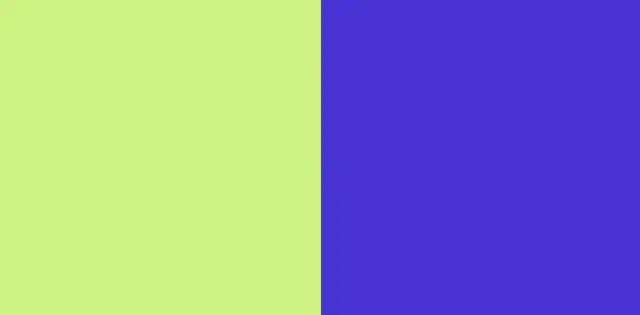
6.エレクトリックブルーとライムグリーン

エレクトリックブルーとライムグリーンは、生命力と活力を感じさせる色と言われています。このビビッドな2色は、ロゴ制作やファッション業界において特に効果を発揮します。
7.ホワイト&ベビーブルー

白とベビーブルーもまた、二面性を持つ永遠のカラーコンビネーションです。穏やかで頼りがいがあり、晴れた日の朝、空を見上げるような感覚を呼び起こす組み合わせです。医療、保育、NPOなどの業界では、ホワイトとベビーの組み合わせがブランドカラーとして有効であろう。
8.ホットピンクとシアン

こちらは、トレンドのイメージ色相の組み合わせです。シアンは合わせるのが難しいブルーの色相ですが、ホットピンクとシアンの色相の組み合わせはよく似合います。従来のベビーピンクとベビーブルーの組み合わせに、バブルガムポップとサイバーパンク的なディストピアを融合させた、モダンなイメージです。これらの鮮やかで印象的な色は、より楽しいブランドとの対極にあるものとして最適なエネルギーを発散しています。
9.バーントオレンジ×ピーチ

バーントオレンジとピーチは、同じような色の組み合わせです。この2色の組み合わせの特長は、その調和でしょう。ライフスタイルやフェス、ホームインテリアなどのビジネスに最適です。
10.ブルー×バブルガムピンク

次に、スカイブルーとバブルガムピンクです。バブルガムピンクとベビーブルーは、若々しい楽しさを感じさせます。子育て中の企業や保育園のロゴ、子供服やグッズ、おもちゃなどによく似合う色合わせです。
11.マスタード、セージ、フォレスト

こちらもトレンドのイメージカラーの組み合わせです。マスタード、セージ、フォレストグリーンは、綿菓子の色と対照的です。この3色で、アースカラーのパレットが出来上がります。これらの色合いは、自然派企業のロゴ、ウェブサイト、製品、パッケージなどに最適です。
12.フクシアとネオングリーン

この色相の組み合わせは、トレンドです。フクシアとネオングリーンは、もうひとつのハイエナジーな色相ミックスです。フクシアとネオングリーンは、生き生きとした感じを与えるので、ファッションやアバンギャルドなものに最適です。
13.オレンジ、ピーチ、カスタード

これらの色の組み合わせは、トレンドです。オレンジ、ピーチ、カスタードは、オレンジのグラデーションがトレンドのイメージを演出します。遊び心や空気感を出したい美容室やファッション事務所に最適な組み合わせです。
14.14.ラズベリー×ブルー

ラズベリーとブルーは、派手すぎず、サイバーパンクで未来的な雰囲気を醸し出します。この落ち着いたサイバーパンクのディストピアは、ライフスタイルブランド、ロゴ、商品開発、トレンドイメージ、パッケージなどに最適です。
15.チェリーレッドとバブルガム

チェリーレッドとバブルガムピンクは、チェリーレッドとオフホワイトに匹敵する組み合わせです。この組み合わせは、見事なハイコントラストを実現し、商品、トレンドイメージ、ブランドデザインに最適です。
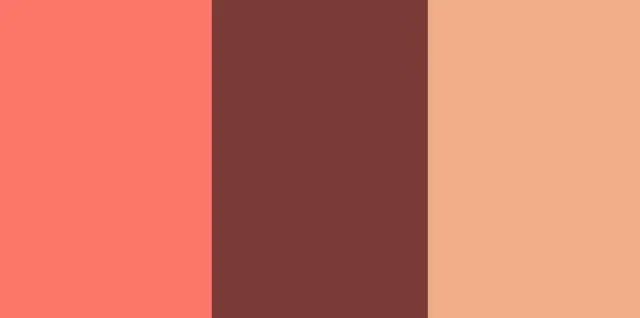
16.コーラル、スパイスアップル、ピーチ

コーラル、スパイスドアップル、ピーチは暖色系で、トレンドイメージの目的に最適です。このミックスは、暖色系のインテリアやグラフィック、ドローイングに最適です。温かみのある女性らしい雰囲気を醸し出してくれます。
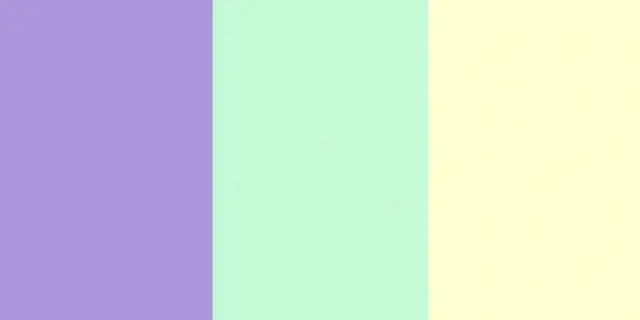
17.バター、ミント、ライトパープル

この3色のパステルカラーの組み合わせは、しなやかで温かみのある印象を与えます。バター、ミント、ライトパープルは、単体でも全体でも春を表現しています。製品、パッケージ、トレンド画像、ロゴなどのデザインに最適な色調です。
18.フォレストグリーンとモスグリーン

フォレストグリーンとモスグリーンは、NGO、協同組合、起業家などのための単色カラースキームを構成します。自然との結びつきを表現する、ナチュラルで地に足のついた色合いです。
19.グリーン&ホワイト

アイランドグリーンとホワイトは、フォレストグリーンやモスグリーンと同様、ナチュラルで落ち着きのある印象を与えますが、より現代的なアレンジが加えられています。ナチュラル系、ミニマリスト系、ホリスティック系の企業の背景として適しています。
20.ベージュ、ブラックブラウン、タン

ベージュ、ブラックブラウン、タンは、コーヒー、ビール、食品会社には、レトロなビクトリア調の雰囲気になります。ブラックブラウンは厳しさを、ベージュとタンは温かみと一体感を与えてくれます。
21.21.イエロー&ヴァーダントグリーン

黄色と青々とした緑は、相性が良い色です。植物園のように自然を大切にする組織では、この色の組み合わせは、ブランディング、パッケージ、トレンドのイメージやロゴデザインに効果的です。
22.スカーレット、ライトオリーブ、ライトティール

緑と魅力的な燃えるような赤を組み合わせた伝統的な色彩パレットです。魅惑的で謎めいた色合いなので、大人っぽく控えめなイメージのデザインに最適です。
23.ロイヤルブルーとペールイエロー

ロイヤルブルーとペールイエローの組み合わせは、プロフェッショナルで魅力的な印象を与えます。深い青とパステルイエローは、安定、安全、信頼性を示すので、銀行、フィンテック、保険に最適です。
24.ブルー、マルーン、インディゴ

もう一つの未来的な比較可能な色の組み合わせは、ブルー、マルーン、インディゴです。このブルーにマロンを加えた色調は、ブルーが持つ落ち着きや信頼性にひねりを加えています。この色相は、IT製品、画像、ブランドなどに有効です。
25.ブルー&ダークブルー

ライトブルーとダークブルーの組み合わせは、地味に見えるかもしれませんが、そんなことはありません。このモノトーンの組み合わせは、プロフェッショナリズムと信頼を高め、保険や銀行業に最適です。
異なるカラーコード
赤、緑、青は、HTMLでは16進数の3文字「#RRGGBB」で表されます。例えば、赤のカラーコードは#FF0000で、HTMLカラーコードを表示することを表します。このカラーコードによって、Webページの背景やテキスト、テーブルの色合いを変えることができます。私たちが日常的に目にする色は、コンピューターが理解し表示できるようにカラーコードを使って表現することができます。最も広く使われているのはHexカラーコードで、3ビット6桁の16進整数である。Hexコードの各バイト(文字の組)は、色相の赤、緑、青の強さを表しています。
色の強度が最も低いものは16進数で00、最も高いものは16進数でFFとなる。例えば、色相の白は、基本色の3色をすべて同量で組み合わせたもので、16進数のカラーコードで#FFFFFFとなる。色相の正反対は黒で、画面表示上ではすべての色がない状態である。黒は16進数のカラーコード#000000で、各色相は可能な限り低い濃度で表示される。カラーコードは色ごとに異なる。

色相ピッカーを使って、理想的な色合いを選んだり、美しい色相のハーモニー、色合い、陰影、色調について学ぶことができるかもしれません。また、Hexカラーコード、RGB値、HSL値を入力して、HTML、CSS、SCSSのスタイルを作成することができます。フラットデザインカラー、Googleのマテリアルデザインスタイル、従来のウェブセーフ色相システムのためのHexカラーコード。
まとめ
ウェブサイトやアプリに最適な色の組み合わせは、個人の好みに基づいています。私たちは、あなたが信頼できる現代のトレンドを提供しただけです。ご存知のように、製品に適した色の組み合わせを選択することは、流行のデザインで繁栄する製品を発売するための道のりのほんの一部に過ぎません。もし、あなたがこの道を歩み始めたばかりなら、「 ノーコード」という開発手法に注目することをお勧めします。
これは、 モバイルアプリケーションや ウェブサイトを開発する際の最新の方向性で、時間や価格の面で従来の開発を凌駕しています。開発者でなくても、これらのツールを使いこなすことができます。AppMasterは、コードなしでモバイルまたはウェブアプリケーションを構築できる、このようなツールの優れた一例です。詳しくは こちらを ご覧ください。





