25 ansprechende Farbkombinationen für Ihr nächstes Design
Mit Hilfe des Farbkreises können Sie verschiedene interessante Farbschemata erstellen. Die richtige Farbkombination für ein bestimmtes Ereignis zu finden, ist von größter Bedeutung.

Die Auswahl der exakten Farbkombination, die für Ihr Design am besten geeignet ist, ist einer der wichtigsten Schritte, um es zum Leben zu erwecken. Es bedarf eines geschulten Auges, um die richtigen Farben zusammenzustellen, um Ihre Botschaft zu vermitteln, ganz gleich, ob Sie versuchen, die Gefühle zu vermitteln, die mit einer atemberaubenden Landschaft, einem romantischen Sonnenuntergang oder einem lebendigen, farbenprächtigen Bild verbunden sind.
Um Ihnen bei der Suche nach der perfekten Farbkombination etwas Zeit und Energie zu ersparen, haben wir eine Liste mit atemberaubenden Farbkombinationen zusammengestellt, die Sie in jedem Ihrer Projekte verwenden können. Diese Farbschemata können in fast jeder Art von Design verwendet werden.
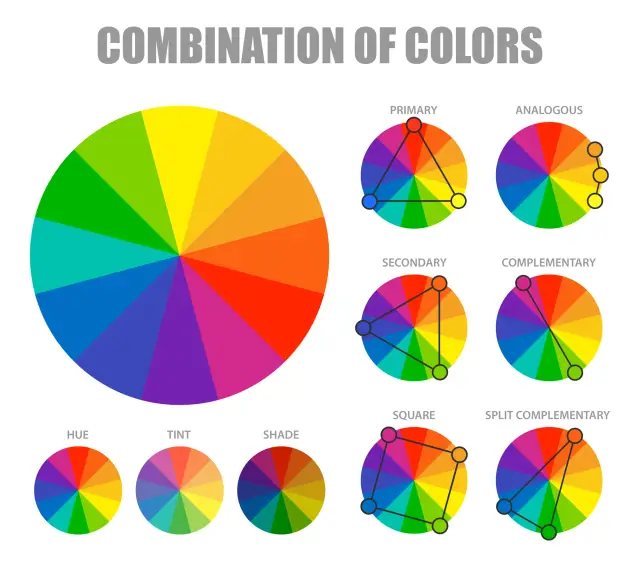
Farbrad und Farbkombinationen
Zu verstehen, wie verschiedene Farben miteinander interagieren, ist der wichtigste Schritt bei der Gestaltung schöner Farbkombinationen. Nehmen wir an, Sie beherrschen das Farbrad und die Harmonien der Farbtöne (was funktioniert, was nicht funktioniert und wie die Farbtöne miteinander kommunizieren). In diesem Fall sind Sie in der Lage, Farben effektiver zu mischen, eine stärkere Marke zu etablieren und intelligenter mit Ihren Designern und Druckern zu kommunizieren.
 Es gibt drei Grundfarbtöne: Rot, Gelb und Blau. Außerdem gibt es drei sekundäre Farbtöne, Grün, Orange und Violett, die entstehen, wenn die Hauptfarben kombiniert werden. Und schließlich gibt es noch sechs Tertiärfarbtöne. Wenn Sie eine Linie in der Mitte des Farbkreises ziehen, können Sie zwischen den warmen Farbtönen (wie Rot, Orange und Gelb) und den kalten Farben (Blau, Grün, Violett) unterscheiden.
Es gibt drei Grundfarbtöne: Rot, Gelb und Blau. Außerdem gibt es drei sekundäre Farbtöne, Grün, Orange und Violett, die entstehen, wenn die Hauptfarben kombiniert werden. Und schließlich gibt es noch sechs Tertiärfarbtöne. Wenn Sie eine Linie in der Mitte des Farbkreises ziehen, können Sie zwischen den warmen Farbtönen (wie Rot, Orange und Gelb) und den kalten Farben (Blau, Grün, Violett) unterscheiden.
Bei kalten Farbtönen denken wir oft an Ruhe, Gelassenheit und Heiterkeit. Warme Farbtöne hingegen werden mit Vitalität, Helligkeit und Aktivität in Verbindung gebracht. Wenn Sie sich klarmachen, dass jeder Farbton seine eigene Temperatur hat, werden Sie vielleicht verstehen, wie sich die Verwendung dieser Farbtöne auf die Informationen auswirken kann, die Sie vermitteln wollen.
Ein Farbtonschema, oft auch als Farbkombination bezeichnet, ergibt sich aus der Kombination von Farbtönen. Auf dem Farbkreis sind die Farbtöne, die sich ergänzen, diejenigen, die einander entgegengesetzt sind. Aufgrund des starken Kontrasts zwischen den beiden Farbtönen kann ihre gemeinsame Verwendung Kunstwerke schaffen, die sich von anderen abheben, aber wenn man sie zu häufig kombiniert, kann es langweilig werden.
Auf dem Farbkreis werden ähnliche Farbtöne nebeneinander gruppiert. Ein Farbton überwiegt, ein anderer unterstützt, und ein dritter dient als Akzent, wenn ein analoges Farbschema entwickelt wird. Die Farbtöne, die einen Dreiklang bilden, sind gleichmäßig über den Farbkreis verteilt und haben die Tendenz, sehr lebendig und aktiv zu sein. Sie erzeugen Kontrast und Harmonie im visuellen Feld und lenken die Aufmerksamkeit auf jede einzelne Komponente, während sie gleichzeitig die Aufmerksamkeit auf das Ganze lenken. Mit Hilfe des Farbkreises können Sie verschiedene interessante Farbtonkombinationen erstellen. Die richtige Farbkombination für ein bestimmtes Ereignis zu finden, ist von größter Bedeutung.
Die besten 25 ansprechenden Farbkombinationen
Wenn es um Design geht, ist der Farbton das mächtigste und vielseitigste Werkzeug in den Händen eines Designers. Die folgenden 25 Farbkombinationen sollen Ihnen bei der Arbeit an Ihrem nächsten Entwurf als Anregung dienen.
Diese auffälligen Farbkombinationen wurden von unserem Designteam speziell für Sie entwickelt.
1. Pfirsich und Königsblau

Für den ersten Eintrag auf unserer Liste nehmen wir eine Farbkombination, die derzeit sehr beliebt ist: Pfirsich und Königsblau. Diese beiden Farbtöne bilden eine Dreierkombination; das Königsblau vermittelt einen Eindruck von Kühnheit, der durch die Fröhlichkeit der Pfirsichfarbe gut ausgeglichen wird. Diese Farbkombination eignet sich hervorragend für die Gestaltung von Logos oder wird als Akzentfarbe im Design oder Template von Websites verwendet.
2. Schwarz und Gelb
 Die Kombination von Schwarz und Gelb ist eine der am häufigsten verwendeten Farbkombinationen. Der starke Kontrast zwischen diesen beiden Farbtönen schafft eine schöne Farbkombination, die gut zusammenarbeitet. Diese Kombination eignet sich gut für die Gestaltung eines Bildes oder eines Etiketts für ein Markenprodukt.
Die Kombination von Schwarz und Gelb ist eine der am häufigsten verwendeten Farbkombinationen. Der starke Kontrast zwischen diesen beiden Farbtönen schafft eine schöne Farbkombination, die gut zusammenarbeitet. Diese Kombination eignet sich gut für die Gestaltung eines Bildes oder eines Etiketts für ein Markenprodukt.
3. Rosa und Blau

Die Farbkombination aus Rosa und Blau erzeugt ein angenehmes Gefühl der Harmonie. Die Gegenüberstellung von Rosa und Blau, mit den ernsteren Untertönen von Blau, schafft ein Gefühl der Dualität im Farbschema. Rosa tendiert zu einem sanfteren, pastellfarbenen, frühlingshaften Aussehen.
4. Gelb und Rot

Die Farbkombination aus Gelb und Rot ist die nächste auf der Liste, und es ist eine Kombination, die sowohl kühn als auch lebendig ist. Der Geist der Freude wird durch diese kontrastreichen Farbtöne perfekt eingefangen. Um die altehrwürdige Kombination aus Ketchup und Senf zeitgemäß und pastellig zu gestalten, sollten Sie die Farbtöne der beiden Gewürze von Rot auf Koralle umstellen.
5. Off-White und Kirschenrot

Die Farbkombination aus Off-White und Kirschrot ist ein wirklich zeitloser Klassiker. Diese Farbkombination hat eine wunderbare duale Qualität und funktioniert sowohl in gedruckter als auch in digitaler Form gut.
6. Elektroblau und Limettengrün

Die Farbtöne Elektroblau und Limonengrün sollen Vitalität und Kraft ausstrahlen. Diese beiden lebhaften Farbtöne eignen sich besonders gut für die Gestaltung von Logos und in der Modebranche.
7. Weiß und Babyblau

Weiß und Babyblau sind eine weitere zeitlose Farbkombination, die für ihre dualistischen Qualitäten bekannt ist. Diese ruhige Kombination vermittelt ein Gefühl von Leichtigkeit und Verlässlichkeit und ruft das Gefühl hervor, an einem hellen und sonnigen Morgen in den Himmel zu schauen. Die Branchen Gesundheitswesen, Kindertagesstätten und gemeinnützige Organisationen würden von der Verwendung der Farbkombination Weiß und Baby für ihre Markenfarben profitieren.
8. Heißes Pink und Cyan

Diese Farbkombination ist der Trend unter den Imagefarben. Cyan ist ein schwierig zu kombinierender Blauton, aber das Farbschema aus Pink und Cyan passt gut zusammen. Es ist eine moderne Interpretation der traditionellen Farben Babyrosa und Babyblau, die Bubblegum-Pop mit Cyberpunk-Dystopie verbindet. Diese lebhaften, auffälligen Farben strahlen eine Energie aus, die sich perfekt als Kontrapunkt zu den eher lustigen Marken eignet.
9. Gebranntes Orange und Pfirsich

Gebranntes Orange und Pfirsich bilden eine ähnliche Farbkombination. Diese beiden Farbtöne zeichnen sich durch ihre Harmonie aus und eignen sich daher perfekt für Lifestyle-, Festival- oder Innenausstattungsgeschäfte.
10. Blau und Kaugummirosa

Als Nächstes: Himmelblau und Kaugummirosa. Bubblegum Pink und Babyblau vermitteln jugendliche Freude. Diese Farbkombination eignet sich gut für Unternehmen, die sich mit der Erziehung von Kindern beschäftigen, für Logos von Kindertagesstätten sowie für Kinderkleidung, -artikel und -spielzeug.
11. Senf, Salbei, Wald

Dies ist eine weitere trendige Farbkombination für Bilder. Senf, Salbei und Waldgrün bilden einen Kontrast zu den Zuckerwattefarben. Diese drei Farben bilden eine Palette von Erdtönen. Diese Farbtöne eignen sich hervorragend für Logos, Websites, Produkte und Verpackungen von Naturunternehmen.
12. Fuchsia und Neongrün

Diese Farbkombination liegt im Trend. Fuchsia und Neongrün sind ein weiterer energiegeladener Farbtonmix. Fuchsia und Neongrün wirken lebendig und eignen sich hervorragend für Mode und Avantgarde.
13. Orange, Pfirsich, Karamell

Diese Farbkombinationen liegen im Trend. Orange, Pfirsich und Vanillepudding ergeben ein trendiges Bild mit orangefarbenem Farbverlauf. Diese Kombination ist perfekt für Schönheits- oder Modefirmen, die eine verspielte, luftige Atmosphäre schaffen wollen.
14. Himbeere und Blau

Himbeere und Blau erzeugen eine Cyberpunk- und Zukunftsatmosphäre, ohne zu laut zu sein. Diese gedämpfte Cyberpunk-Dystopie eignet sich hervorragend für Lifestyle-Marken, Logos, Produktentwicklung, Trendbilder und Verpackungen.
15. Kirschrot und Bubblegum

Kirschrot und Bubblegum-Pink sind vergleichbar mit Kirschrot und Off-White. Diese Kombination bietet einen atemberaubenden hohen Kontrast, der sich perfekt für Produkte, Trendbilder oder Markendesign eignet.
16. Koralle, Gewürzapfel, Pfirsich

Koralle, Gewürzapfel und Pfirsich sind warme Farben und eignen sich am besten für die Gestaltung von Trendbildern. Diese Mischung eignet sich hervorragend für warmtonige Innenarchitektur, Grafiken und Zeichnungen. Sie vermitteln eine warme, feminine Ausstrahlung.
17. Butter, Mint, Hellviolett

Diese drei triadischen Pastelltöne sorgen gemeinsam für ein weiches und warmes Erscheinungsbild. Butter, Mint und helles Lila stehen für den Frühling, sowohl einzeln als auch zusammen. Das Design von Produkten, Verpackungen, trendigen Bildern und Logos profitiert am meisten von dieser Farbpalette.
18. Wald- und Moosgrün

Wald- und Moosgrün bilden ein monochromes Farbschema für NGOs, Genossenschaften und Unternehmer. Diese Farbtöne sind natürlich und bodenständig und drücken unsere Verbundenheit mit der Natur aus.
19. Grün und Weiß

Inselgrün und Weiß vermitteln das gleiche natürliche und beruhigende Gefühl wie Wald- und Moosgrün, allerdings mit einem moderneren Twist. Sie eignen sich als Hintergrund für eher natürliche, minimalistische oder ganzheitliche Unternehmen.
20. Beige, Schwarzbraun, Tan

Beige, Schwarzbraun und Hellbraun vermitteln eine retro-viktorianische Atmosphäre für Kaffee-, Bier- und Lebensmittelunternehmen. Schwarzbraun vermittelt Strenge, während Beige und Hellbraun Wärme und Zusammengehörigkeit vermitteln.
21. Gelb und Grüntöne

Die Farben Gelb und Grün passen gut zueinander. Für Unternehmen, die Wert auf die Natur legen, wie z. B. eine Gärtnerei, eignet sich diese Farbkombination gut für das Branding, die Verpackung und trendige Bilder oder das Logodesign.
22. Scharlachrot, helles Oliv, helles Teal

Diese traditionelle Farbpalette kombiniert Grün und ein verlockendes, feuriges Rot. Diese Farbtöne haben eine fesselnde, rätselhafte Wirkung und eignen sich hervorragend für ausgereifte und unaufdringliche, unterschiedliche Bilddesigns.
23. Königsblau und Blassgelb

Königsblau und Blassgelb wirken zusammen professionell und einladend. Tiefblau und Pastellgelb stehen für Stabilität, Sicherheit und Zuverlässigkeit und eignen sich daher hervorragend für Banken, Fintech und Versicherungen.
24. Blau, Kastanienbraun, Indigo

Eine weitere futuristische, vergleichbare Farbkombination ist Blau, Kastanienbraun und Indigo. Diese Blautöne in Kombination mit Kastanienbraun verleihen der ruhigen und zuverlässigen Farbe Blau eine neue Dimension. Diese Farbtonpalette eignet sich für IT-Produkte, Bilder und Marken.
25. Blau und Dunkelblau

Die Farbkombination aus Hellblau und Dunkelblau mag zurückhaltend erscheinen, ist es aber nicht. Diese eintönige Mischung fördert Professionalität und Vertrauen und eignet sich perfekt für Versicherungen oder Banken.
Verschiedene Farbcodes
Rot, Grün und Blau werden in HTML durch die hexadezimalen Dreiergruppen #RRGGBB dargestellt. Der Farbcode für Rot ist z. B. #FF0000, der für die Anzeige von HTML-Farbcodes steht. Mit diesen Farbcodes können Sie den Farbton von Hintergrund, Text und Tabellen einer Webseite ändern. Die Farben, die wir jeden Tag sehen, können mit Hilfe von Farbcodes so dargestellt werden, dass ein Computer sie verstehen und anzeigen kann. Am weitesten verbreitet sind Hex-Farbcodes, bei denen es sich um dreistellige, sechsstellige hexadezimale Ganzzahlen handelt. Jedes Byte bzw. Zeichenpaar in einem Hex-Code gibt an, wie intensiv ein Farbton rot, grün oder blau ist.
Die niedrigste Intensität einer Farbe wird durch die Hexadezimalzahl 00 dargestellt, während der Hexadezimalwert FF die maximale Intensität darstellt. Der Farbton Weiß beispielsweise entsteht durch die Kombination aller drei Grundfarben in gleichen Mengen, was ihm den Hexadezimal-Farbcode #FFFFFF verleiht. Das genaue Gegenteil des Farbtons ist Schwarz, also das Fehlen aller Farben auf einem Bildschirm. Schwarz hat den Hex-Farbcode #000000, und jeder Farbton wird mit der geringstmöglichen Intensität dargestellt. Die Farbcodes sind für jede Farbe unterschiedlich.

Mit Hilfe eines Farbtonpickers können Sie den idealen Farbton auswählen und sich über schöne Farbtonharmonien, Tönungen, Schattierungen und Töne informieren. Sie können auch Hex-Farbcodes, RGB-Werte und HSL-Werte eingeben, um Stile für HTML, CSS und SCSS zu erstellen. Hex-Farbcodes für Flat-Design-Farben, den Material-Design-Stil von Google und das traditionelle web-sichere Farbtonsystem.
Fazit
Die besten Farbkombinationen für Ihre Website oder App sind eine Frage der persönlichen Vorliebe. Wir haben Ihnen gerade moderne Trends vorgestellt, auf die Sie sich verlassen können. Wie Sie wissen, ist die Auswahl einer guten Farbkombination für ein Produkt nur ein kleiner Teil des Weges zu einem erfolgreichen Produkt mit einem trendigen Design. Wenn Sie noch ganz am Anfang dieses Weges stehen, empfehlen wir Ihnen, sich mit einer Entwicklungsart wie No-Code zu beschäftigen.
Dies ist eine moderne Richtung der Entwicklung von mobilen Anwendungen und Websites, die die klassische Entwicklung in Bezug auf Zeit und Preis übertrifft. Sie müssen kein Entwickler sein, um diese Tools zu beherrschen. AppMaster ist ein hervorragendes Beispiel für ein solches Tool, mit dem Sie Ihre mobile oder Web-Anwendung ohne Code erstellen können. Erfahren Sie hier mehr.





