25 sự kết hợp màu sắc hấp dẫn cho thiết kế tiếp theo của bạn
Bạn có thể tạo ra nhiều cách phối màu thú vị khác nhau bằng cách sử dụng bánh xe màu. Tìm sự kết hợp màu sắc thích hợp cho một sự kiện nhất định là điều quan trọng hàng đầu.

Lựa chọn sự kết hợp màu sắc chính xác phù hợp nhất cho thiết kế của bạn là một trong những bước quan trọng nhất để đưa nó vào cuộc sống. Cần phải có một con mắt lành nghề để kết hợp các màu sắc phù hợp với nhau để đưa thông điệp của bạn về nhà, cho dù cố gắng truyền tải những cảm giác liên quan đến cảnh quan tuyệt đẹp, cảnh hoàng hôn lãng mạn hay một hình ảnh sống động bùng nổ với màu sắc.
Chúng tôi đã biên soạn một danh sách các kết hợp màu sắc tuyệt đẹp mà bạn có thể tự do sử dụng trong bất kỳ dự án nào của mình để giúp bạn tiết kiệm thời gian và năng lượng trong công cuộc tìm kiếm sự kết hợp màu hoàn hảo. Các lược đồ màu sắc này có thể được sử dụng trong hầu hết mọi loại thiết kế.
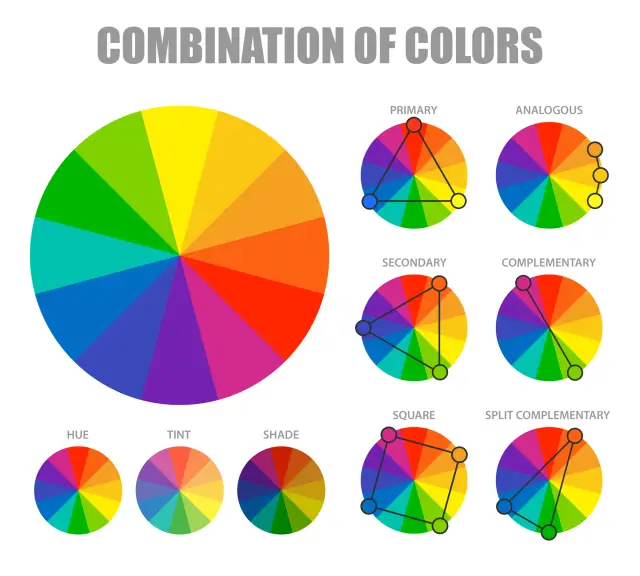
Bánh xe màu và kết hợp màu sắc
Hiểu cách các màu sắc tương tác với nhau là bước quan trọng nhất trong việc tạo ra sự kết hợp màu sắc đẹp mắt. Giả sử bạn có thể làm chủ bánh xe màu sắc và sự hài hòa màu sắc (cái gì hiệu quả, cái gì không và màu sắc giao tiếp như thế nào). Trong trường hợp đó, bạn sẽ có thể pha trộn màu hiệu quả hơn, thiết lập thương hiệu mạnh hơn và giao tiếp thông minh hơn với các nhà thiết kế và máy in của bạn.
 Có ba màu cơ bản là đỏ, vàng và xanh lam. Ngoài ra còn có ba màu phụ, xanh lá cây, cam và tím, được tạo ra khi các màu chính được kết hợp với nhau. Cuối cùng, có sáu màu cấp ba. Nếu bạn vẽ một đường thẳng ở giữa bánh xe, bạn sẽ có thể phân biệt giữa các màu ấm (chẳng hạn như đỏ, cam và vàng) và các màu lạnh (xanh lam, xanh lục, tím).
Có ba màu cơ bản là đỏ, vàng và xanh lam. Ngoài ra còn có ba màu phụ, xanh lá cây, cam và tím, được tạo ra khi các màu chính được kết hợp với nhau. Cuối cùng, có sáu màu cấp ba. Nếu bạn vẽ một đường thẳng ở giữa bánh xe, bạn sẽ có thể phân biệt giữa các màu ấm (chẳng hạn như đỏ, cam và vàng) và các màu lạnh (xanh lam, xanh lục, tím).
Khi chúng ta nghĩ về màu lạnh, chúng ta thường nghĩ đến sự yên tĩnh, thanh bình và thanh bình. Mặt khác, màu sắc ấm áp có liên quan đến sức sống, độ sáng và hoạt động. Khi bạn nhận ra rằng mỗi màu có nhiệt độ của nó, bạn có thể bắt đầu hiểu việc sử dụng chúng có thể ảnh hưởng như thế nào đến thông tin bạn muốn truyền tải.
Một lược đồ màu sắc, thường được gọi là sự kết hợp màu sắc, là kết quả của việc các màu sắc kết hợp tốt với nhau. Trên bánh xe màu sắc, các màu bổ sung cho nhau là những màu đối lập với nhau. Do sự tương phản mạnh mẽ giữa hai màu sắc, việc sử dụng chúng cùng nhau có thể tạo ra tác phẩm nghệ thuật nổi bật, nhưng kết hợp chúng quá thường xuyên có thể trở nên tẻ nhạt.
Trên bánh xe màu, các màu tương tự được nhóm lại gần nhau. Một màu sẽ chiếm ưu thế, một màu khác sẽ cung cấp hỗ trợ và một màu thứ ba sẽ đóng vai trò là điểm nhấn khi phát triển một lược đồ màu tương tự. Các màu tạo nên bộ ba được phân tán đồng đều trên bánh xe màu và có xu hướng rất sôi động và năng động. Chúng tạo ra sự tương phản và hài hòa trong trường thị giác, thu hút sự chú ý đến từng thành phần riêng lẻ trong khi đồng thời thu hút sự chú ý đến toàn bộ. Bạn có thể tạo ra nhiều cách phối màu thú vị khác nhau bằng cách sử dụng bánh xe màu. Tìm sự kết hợp màu sắc thích hợp cho một sự kiện nào đó là điều quan trọng hàng đầu.
25 sự kết hợp màu sắc hấp dẫn nhất
Khi nói đến thiết kế, công cụ mạnh mẽ và linh hoạt nhất trong tay của một nhà thiết kế là màu sắc. 25 lựa chọn màu sắc sau đây được cung cấp để xem xét trong khi bạn làm việc trên thiết kế tiếp theo của mình.
Đây là những sự kết hợp màu sắc bắt mắt được phát triển riêng cho bạn bởi đội ngũ thiết kế của chúng tôi.
1. Peach và Royal Blue

Đối với mục nhập đầu tiên trong danh sách của chúng tôi, chúng tôi sẽ đi với sự kết hợp màu hiện đang phổ biến: Đào và xanh hoàng gia. Hai màu này tạo ra một sự kết hợp bộ ba; màu xanh hoàng gia tạo ấn tượng về sự táo bạo, được cân bằng tốt bởi cảm giác vui vẻ của màu đào. Sự kết hợp màu sắc này hoạt động tuyệt vời để tạo ra các biểu trưng hoặc được sử dụng làm màu nhấn trong thiết kế hoặc mẫu của các trang web.
2. Đen và vàng
 Sự kết hợp giữa màu đen và màu vàng là một trong những cách phối màu được sử dụng thường xuyên nhất. Sự tương phản mạnh mẽ giữa hai màu này tạo ra một sự kết hợp màu sắc đẹp mắt và hoạt động tốt với nhau. Sự kết hợp này có thể được sử dụng tốt trong việc tạo ra hình ảnh hoặc nhãn hiệu cho một sản phẩm có thương hiệu.
Sự kết hợp giữa màu đen và màu vàng là một trong những cách phối màu được sử dụng thường xuyên nhất. Sự tương phản mạnh mẽ giữa hai màu này tạo ra một sự kết hợp màu sắc đẹp mắt và hoạt động tốt với nhau. Sự kết hợp này có thể được sử dụng tốt trong việc tạo ra hình ảnh hoặc nhãn hiệu cho một sản phẩm có thương hiệu.
3. Hồng và xanh

Khi kết hợp, sự kết hợp giữa màu hồng và xanh lam tạo ra một cảm giác hài hòa dễ chịu. Sự xen kẽ của màu hồng và xanh lam, với các tông màu nghiêm trọng hơn của màu xanh lam, tạo ra cảm giác hai mặt trong sơ đồ màu sắc. Màu hồng có xu hướng có vẻ ngoài dịu dàng, nhẹ nhàng, giống như mùa xuân.
4. Vàng và Đỏ

Sự kết hợp màu vàng và đỏ là sự kết hợp tiếp theo trong danh sách, nó là sự kết hợp vừa táo bạo vừa rực rỡ. Tinh thần vui vẻ được ghi lại một cách hoàn hảo bởi những màu sắc tương phản với nhau này. Để mang đến cho sự kết hợp lâu đời giữa sốt cà chua và mù tạt này một phong cách trang điểm hiện đại và màu phấn, hãy thử chuyển màu của hai loại gia vị từ đỏ sang san hô.
5. Off-White và Cherry Red

Sự kết hợp màu sắc hoặc sự kết hợp màu sắc giữa trắng nhạt và đỏ anh đào là một sự cổ điển thực sự vượt thời gian. Sự kết hợp màu sắc này có chất lượng kép tuyệt vời và hoạt động tốt ở cả định dạng in và kỹ thuật số.
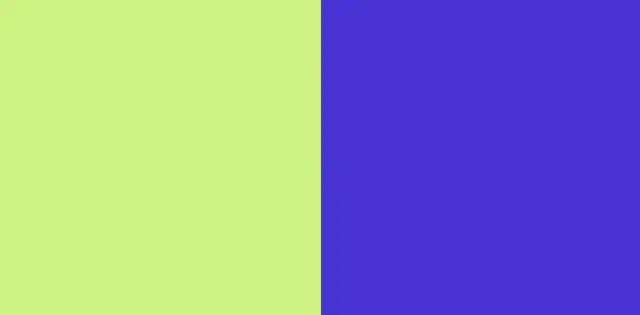
6. Xanh điện và Xanh lá chanh

Màu xanh lam điện và xanh lá cây vôi được cho là tỏa ra sức sống và sự mạnh mẽ. Hai màu sắc sống động này, khi được sử dụng cùng nhau, đặc biệt hiệu quả trong việc tạo ra các logo và trong ngành công nghiệp thời trang.
7. Màu trắng và xanh da trời

Màu trắng và xanh dương nhạt là một sự kết hợp màu sắc vượt thời gian khác được chú ý vì những phẩm chất nhị nguyên của chúng. Sự kết hợp êm đềm này mang lại cảm giác thoải mái và đáng tin cậy, đồng thời gợi lên cảm giác nhìn lên bầu trời vào một buổi sáng đầy nắng và sáng. Các ngành công nghiệp chăm sóc sức khỏe, nhà trẻ và các tổ chức phi lợi nhuận đều sẽ được hưởng lợi từ việc sử dụng sự kết hợp màu sắc của màu trắng và màu trẻ em cho màu thương hiệu của họ.
8. Hồng nóng và lục lam

Đây là kết hợp màu sắc hình ảnh thịnh hành. Màu lục lam là một màu xanh lam khó kết hợp, nhưng màu hồng nóng và màu lục lam trông rất hợp với nhau. Đó là một phong cách hiện đại với màu hồng baby và xanh baby truyền thống kết hợp bubblegum pop với loạn thị giác cyberpunk. Những màu sắc sống động, nổi bật này toát ra một nguồn năng lượng hoàn hảo để làm điểm nhấn cho các thương hiệu vui nhộn hơn.
9. Cam và đào

Màu cam cháy và màu hồng đào tạo nên một sự kết hợp màu sắc tương tự. Thuộc tính của combo hai màu này có lẽ là sự hài hòa của chúng, điều này làm cho chúng trở nên hoàn hảo cho các hoạt động kinh doanh phong cách sống, lễ hội hoặc nội thất gia đình.
10. Blue and Bubblegum Pink

Tiếp theo, màu xanh da trời và màu hồng bong bóng. Bubblegum hồng và xanh baby blue truyền tải niềm vui trẻ trung. Sự kết hợp màu sắc này hoạt động tốt cho các công ty nuôi dạy con cái, logo nhà trẻ và quần áo, hàng hóa và đồ chơi trẻ em.
11. Mù tạt, Cây xô thơm, Rừng

Đây là một kết hợp màu hình ảnh xu hướng khác. Mù tạt, cây xô thơm và màu xanh lá cây rừng tương phản với màu kẹo bông. Ba màu này tạo ra một pallet tông màu đất. Những màu sắc này rất phù hợp cho logo, trang web, sản phẩm và bao bì của các công ty tự nhiên.
12. Fuchsia và Neon Green

Sự kết hợp màu sắc này đang là xu hướng. Fuchsia và xanh neon là một hỗn hợp màu năng lượng cao khác. Màu hoa vân anh và màu xanh lá cây neon tạo ra cảm giác sống động, khiến chúng trở nên tuyệt vời cho thời trang hoặc tiên phong.
13. Cam, Đào, Mãng cầu

Những sự kết hợp màu sắc này đang là xu hướng. Orange, Peach và custard tạo ra hình ảnh xu hướng gradient màu cam. Combo này hoàn hảo cho những người đẹp hoặc hãng thời trang muốn có một bầu không khí vui tươi, thoáng mát.
14. Raspberry and Blue

Raspberry và blue tạo ra một không gian mạng, rung cảm trong tương lai mà không quá ồn ào. Sự loạn nhịp cyberpunk bị tắt tiếng này là tuyệt vời cho các thương hiệu phong cách sống, biểu trưng, phát triển sản phẩm, hình ảnh xu hướng và bao bì.
15. Cherry Red và Bubblegum

Màu đỏ anh đào và màu hồng bong bóng có thể so sánh với màu đỏ anh đào và màu trắng nhạt. Sự kết hợp này mang lại độ tương phản cao tuyệt đẹp, hoàn hảo cho sản phẩm, hình ảnh xu hướng hoặc thiết kế thương hiệu.
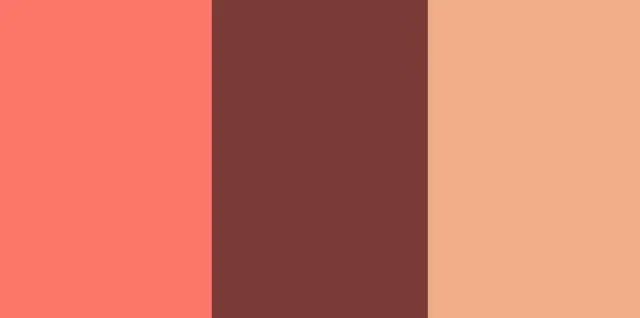
16. San Hô, Táo Gia Vị, Đào

San hô, táo tẩm gia vị và Đào là những màu ấm và phù hợp nhất cho mục đích hình ảnh thịnh hành. Sự kết hợp này rất phù hợp cho thiết kế nội thất, đồ họa và bản vẽ có tông màu ấm. Chúng tỏa ra một sự rung cảm ấm áp và nữ tính.
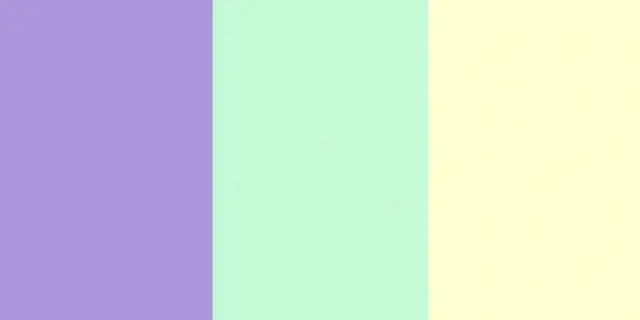
17. Bơ, Bạc hà, Tím nhạt

Ba màu pastel bộ ba này kết hợp với nhau để mang lại vẻ ngoài mềm mại và ấm áp. Bơ, bạc hà và tím nhạt đại diện cho tất cả những gì là mùa xuân, cả một mình và chung. Thiết kế sản phẩm, bao bì, hình ảnh xu hướng và biểu trưng được hưởng lợi nhiều nhất từ bảng màu này.
18. Rừng và xanh rêu

Rừng và xanh rêu tạo nên một lược đồ màu đơn sắc cho các tổ chức phi chính phủ, hợp tác xã và doanh nhân. Những màu sắc này là tự nhiên và có cơ sở, thể hiện mối quan hệ của chúng ta với thiên nhiên.
19. Màu xanh lá cây và màu trắng

Màu xanh lá cây và màu trắng của đảo gợi lên cảm giác tự nhiên và êm dịu giống như rừng và màu xanh rêu, nhưng mang hơi hướng hiện đại hơn. Họ tạo nền phù hợp cho các công ty tự nhiên hơn, tối giản hơn hoặc tổng thể hơn.
20. Màu be, Nâu đen, Xám

Màu be, nâu đen và nâu vàng tạo nên cảm giác cổ điển thời Victoria cho các công ty cà phê, bia và thực phẩm. Màu nâu đen thể hiện sự nghiêm trọng, trong khi màu be và nâu vàng mang đến sự ấm áp và gần gũi.
21. Màu vàng và xanh tươi

Màu vàng và xanh lá cây tươi tốt kết hợp với nhau. Đối với các tổ chức coi trọng thiên nhiên, chẳng hạn như vườn ươm thực vật, sự kết hợp màu sắc này hoạt động tốt cho việc xây dựng thương hiệu, bao bì và hình ảnh xu hướng hoặc thiết kế logo.
22. Đỏ tươi, Ô liu nhạt, Màu xanh nhạt

Bảng màu truyền thống này kết hợp giữa màu xanh lá cây và màu đỏ rực đầy lôi cuốn. Những màu sắc này mang lại hiệu ứng quyến rũ, bí ẩn, tuyệt vời cho các thiết kế hình ảnh khác nhau trưởng thành và tinh tế.
23. Màu xanh hoàng gia và màu vàng nhạt

Màu xanh hoàng gia và màu vàng nhạt trông chuyên nghiệp và hấp dẫn cùng nhau. Màu xanh lam đậm và màu vàng nhạt biểu thị sự ổn định, bảo mật và độ tin cậy, khiến chúng trở nên tuyệt vời cho lĩnh vực ngân hàng, fintech và bảo hiểm.
24. Blue, Maroon, Indigo

Một sự kết hợp màu sắc tương lai khác là màu xanh lam, màu hạt dẻ và màu chàm. Những tông màu xanh lam với hạt dẻ mang đến một nét chấm phá cho sự bình tĩnh và đáng tin cậy của màu xanh lam. Bảng màu này phù hợp với các sản phẩm CNTT, hình ảnh và thương hiệu.
25. Xanh lam và xanh đậm

Sự kết hợp màu sắc của xanh lam nhạt và xanh lam đậm có vẻ dịu, nhưng không phải vậy. Sự kết hợp đơn điệu này thúc đẩy tính chuyên nghiệp và sự tin cậy, hoàn hảo cho bảo hiểm hoặc ngân hàng.
Mã màu khác nhau
Màu đỏ, xanh lục và xanh lam được biểu thị trong HTML bằng bộ ba thập lục phân #RRGGBB. Ví dụ: mã màu cho màu đỏ là # FF0000, viết tắt của mã màu HTML được hiển thị. Các mã màu này cho phép bạn thay đổi màu sắc của nền, văn bản và bảng của trang web. Màu sắc chúng ta nhìn thấy hàng ngày có thể được biểu diễn bằng mã màu theo cách mà máy tính có thể hiểu và hiển thị. Được sử dụng rộng rãi nhất là mã màu Hex, là số nguyên thập lục phân ba bit, sáu chữ số. Mỗi byte, hoặc cặp ký tự, trong mã Hex, biểu thị mức độ đậm nhạt của màu đỏ, xanh lục hoặc xanh lam.
Cường độ thấp nhất của một màu được biểu thị bằng số thập lục phân 00, trong khi giá trị thập lục phân FF biểu thị cường độ tối đa. Ví dụ: màu trắng được tạo ra bằng cách kết hợp cả ba màu cơ bản với số lượng bằng nhau, tạo cho nó mã màu Hệ thập lục phân #FFFFFF. Đối lập hoàn toàn với màu sắc là màu đen, đó là sự vắng mặt của tất cả các màu trên màn hình. Màu đen có mã màu # 000000 và mỗi màu được thể hiện ở cường độ thấp nhất có thể. Các mã màu khác nhau cho mỗi màu.

Với sự trợ giúp của công cụ chọn màu, bạn có thể chọn bóng râm lý tưởng và tìm hiểu về sự hài hòa, sắc thái, sắc thái và tông màu đáng yêu. Bạn cũng có thể nhập mã màu Hex, giá trị RGB và giá trị HSL để tạo kiểu cho HTML, CSS và SCSS. Mã màu hệ lục phân cho màu thiết kế phẳng, phong cách thiết kế Material design của Google và hệ thống màu sắc an toàn cho web truyền thống.
Sự kết luận
Sự kết hợp màu sắc tốt nhất cho trang web hoặc ứng dụng của bạn dựa trên sở thích cá nhân. Chúng tôi chỉ cung cấp cho bạn những xu hướng hiện đại mà bạn có thể dựa vào. Như bạn đã biết, việc lựa chọn một sự kết hợp màu sắc tốt cho một sản phẩm chỉ là một phần rất nhỏ trong con đường đưa ra một sản phẩm thịnh vượng với thiết kế hợp thời trang. Nếu bạn mới bắt đầu con đường này, chúng tôi khuyên bạn nên chú ý đến kiểu phát triển như không có mã .
Đây là một hướng hiện đại trong việc phát triển các ứng dụng di động và trang web vượt qua sự phát triển cổ điển về thời gian và giá cả. Bạn không cần phải là một nhà phát triển để thành thạo các công cụ này. AppMaster là một ví dụ tuyệt vời về một công cụ như vậy mà bạn có thể xây dựng ứng dụng web hoặc di động của mình mà không cần mã. Tìm hiểu thêm tại đây .





