웹 디자인의 다크 모드: 장단점
웹 디자인에서 증가하는 다크 모드의 인기에 대한 통찰력을 얻으십시오. 다크 모드 사용의 장단점과 사용자 경험 및 앱 성능에 미치는 영향을 살펴보세요.

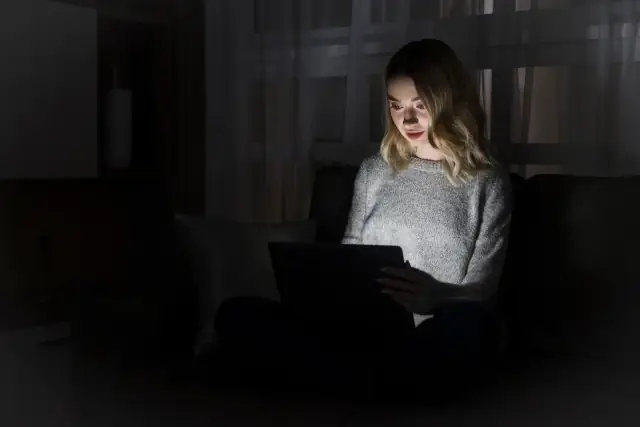
다크 모드는 최근 상당한 인기를 얻고 있는 디자인 트렌드입니다. 일반적으로 검은색 또는 거의 검은색에 가까운 배경과 밝은 색상의 텍스트, 아이콘 및 기타 요소가 있는 더 어두운 테마를 사용합니다. 어두운 인터페이스를 선호하거나 밝은 배경에서 눈의 피로를 겪는 사용자를 위한 대안으로 처음 소개된 다크 모드는 많은 인기 웹사이트 및 애플리케이션에서 중요한 기능이 되었습니다.
사용자는 종종 밝은 모드와 어두운 모드 사이를 전환하여 선호도와 환경 조건에 맞게 경험을 사용자 정의할 수 있는 기능을 높이 평가합니다. 다크 모드가 지속적으로 관심을 끌면서 디자이너와 개발자는 이 디자인 기능을 구현하는 이점과 잠재적인 단점을 이해해야 합니다.
다크 모드 구현의 장점
사용자 경험 향상에서 장치 전력 소비 개선에 이르기까지 웹 디자인에서 다크 모드를 구현하면 몇 가지 이점이 있습니다. 다음은 주요 이점 중 일부입니다.
눈의 피로 감소
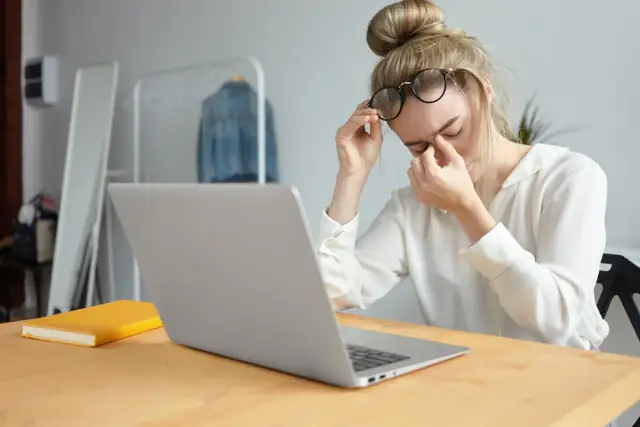
다크 모드의 가장 중요한 이점 중 하나는 눈의 피로를 줄이는 것입니다. 특히 저조도 환경에서 화면을 장시간 사용하는 사용자의 경우 더욱 그렇습니다. 다크 모드는 화면의 전체적인 밝기와 색상 대비를 낮추어 방출되는 빛의 양을 줄여 눈의 불편함과 피로를 줄이는 데 도움이 될 수 있습니다.

향상된 사용자 경험
많은 사용자는 특히 어두운 환경에서 어두운 모드가 시각적으로 매력적이고 더 편안하다고 생각합니다. 다크 모드 기능을 제공함으로써 디자이너는 다양한 사용자 선호도를 충족하고 전반적인 사용자 경험을 개선할 수 있습니다. 사용자가 밝은 모드와 어두운 모드 사이를 전환할 수 있도록 허용하면 인터페이스를 개인화하고 웹 또는 모바일 애플리케이션에 대한 참여를 강화할 수 있습니다.
OLED 디스플레이를 위한 에너지 절약
다크 모드는 OLED 또는 AMOLED 디스플레이를 사용하는 에너지 절약 장치에 도움이 될 수 있습니다. 개별 픽셀은 이러한 화면에서 자체적으로 빛을 발산하며 어두운 픽셀은 밝은 픽셀보다 전력을 적게 소비합니다. 결과적으로 어두운 모드는 이러한 디스플레이를 사용하는 장치에서 배터리 수명을 연장하는 데 도움이 될 수 있습니다. 이 장점은 주로 모바일 장치에 적용됩니다. 대부분의 데스크톱 모니터는 여전히 LCD 기술을 사용하므로 어두운 모드에서 동일한 절전 효과를 볼 수 없습니다.
심미적 매력
다크 모드는 독특하고 현대적인 미학을 가지고 있어 웹 사이트나 애플리케이션에 뚜렷한 모양과 느낌을 줍니다. 많은 사용자가 다크 모드를 시각적으로 만족스럽게 여기며 디지털 존재를 위한 현대적이고 세련된 톤을 설정하는 데 도움이 될 수 있습니다. 또한 많은 인기 있는 애플리케이션과 플랫폼이 이제 다크 모드 기능을 제공하므로 사용자는 다른 서비스에서도 유사한 기능을 기대할 수 있으므로 디자이너에게 중요한 고려 사항이 됩니다.
다크 모드의 단점
다크 모드를 구현하면 여러 가지 이점이 있지만 이 디자인 트렌드와 관련된 잠재적인 단점과 문제를 인식하는 것이 중요합니다. 주요 관심사 중 일부는 다음과 같습니다.
일관되지 않은 디자인 요소
다크 모드를 구현하면 특히 웹 애플리케이션이 타사 리소스 또는 사용자 생성 콘텐츠에 의존하는 경우 디자인 불일치가 발생할 수 있습니다. 예를 들어 이미지나 비디오와 같은 내장 미디어는 다크 모드 디자인과 매끄럽게 혼합되지 않을 수 있는 다양한 배경과 색 구성표를 가질 수 있습니다. 모든 사이트 요소에서 일관된 모양과 느낌을 얻으려면 디자인 프로세스 중에 추가 노력과 고려가 필요할 수 있습니다.
제한된 접근성
다크 모드는 일부 사용자의 전반적인 사용자 경험을 향상시킬 수 있지만 모든 사람에게 최적이 아닐 수 있습니다. 난시 또는 낮은 대비 감도와 같은 특정 시각 장애가 있는 사람은 어두운 배경에서 밝은 텍스트를 읽는 데 어려움을 겪을 수 있습니다. 다크 모드를 구현할 때 접근성 요소를 고려하여 장애가 있는 사용자를 포함한 모든 사용자에게 동등하게 매력적이고 사용 가능한 인터페이스를 제공하는 것이 중요합니다.
가독성 문제
어두운 모드는 저조도 환경에서 눈의 피로를 줄이는 데 도움이 되지만 특정 상황에서는 가독성 문제가 발생할 수 있습니다. 어두운 배경의 밝은 텍스트는 밝은 텍스트에 후광이나 흐릿함이 있어 일부 사용자가 읽기 어려운 "할레이션" 효과를 유발할 수 있습니다. 다크 모드 디자인이 사용자에게 최적의 가독성을 제공하려면 적절한 명암비를 유지하고 올바른 색상 조합을 선택하는 것이 필수적입니다.
다크 모드 구현: 모범 사례
다크 모드는 웹 사이트나 애플리케이션에 귀중한 추가 기능이 될 수 있으며 사용자 경험을 향상하고 다양한 기본 설정을 제공할 수 있습니다. 그러나 원활한 통합을 위해서는 몇 가지 모범 사례를 고수하는 것이 필수적입니다. 다음은 다크 모드를 구현할 때 따라야 할 5가지 팁입니다.
- 모드 전환 옵션 제공 : 사용자는 기본 설정에 따라 어두운 모드와 밝은 모드 사이를 쉽게 전환할 수 있어야 합니다. 설정 메뉴를 탐색하지 않고도 원활하게 전환할 수 있는 눈에 잘 띄는 토글 옵션을 포함합니다.
- 적절한 대비 및 가독성 보장 : 다크 모드를 사용할 때 텍스트와 배경 색상 간의 적절한 대비를 유지하는 것이 중요합니다. 대비가 충분하지 않으면 콘텐츠를 읽기 어려울 수 있습니다. 다양한 음영과 조합을 테스트하고 WCAG 2.0 표준과 같은 접근성 지침을 준수하여 최적의 가독성을 보장합니다.
- 디자인 요소 및 색 구성표의 일관성 유지 : 모든 디자인 요소는 어두운 모드와 밝은 모드 버전 모두에서 일관성이 있어야 합니다. 호환성을 유지하기 위해 색상 팔레트를 제한하고 보완적으로 유지하십시오. 과도한 그라데이션, 그림자 및 복잡한 시각적 요소를 사용하지 마십시오. 이러한 요소는 어두운 모드로 잘 변환되지 않을 수 있습니다.
- 미디어 및 이미지 고려 : 어두운 모드에서 이미지 및 기타 미디어 요소가 바래거나 너무 밝게 나타날 수 있습니다. 모드에 관계없이 미디어가 시각적으로 매력적이고 읽기 쉬운지 확인하십시오. 원하는 효과를 얻으려면 밝기, 대비를 조정하거나 어두운 모드와 밝은 모드에 대해 별도의 이미지를 만들어야 할 수도 있습니다.
- 다양한 장치 및 브라우저에서 광범위하게 테스트 : 웹 사이트 또는 애플리케이션의 모든 측면과 마찬가지로 다크 모드 구현은 원활한 성능과 호환성을 보장하기 위해 다양한 브라우저 및 장치에서 엄격하게 테스트되어야 합니다. 이를 통해 불일치를 식별 및 수정하고 다양한 청중을 위한 일관된 사용자 경험을 보장할 수 있습니다.
다크 모드 및 AppMaster.io
선도적인 노코드 플랫폼인 AppMaster.io 는 웹 및 모바일 애플리케이션에서 다크 모드 구현을 지원합니다. 강력하고 사용자 친화적인 기능을 활용하면 다양한 사용자 기본 설정을 충족하는 시각적으로 매력적이고 액세스 가능한 앱을 쉽게 만들 수 있습니다.
AppMaster.io의 드래그 앤 드롭 UI 및 시각적 애플리케이션 개발 환경을 사용하면 다크 모드 구현을 포함하여 웹 및 모바일 애플리케이션의 모양과 느낌을 사용자 지정할 수 있습니다. 포괄적인 디자인 도구를 통해 다크 모드 구현이 일관되고 액세스 가능하며 시각적으로 매력적이며 모범 사례 및 접근성 지침을 준수하는지 확인할 수 있습니다.
또한 AppMaster.io 생성 웹 애플리케이션은 Vue3 프레임워크를 활용하여 다크 모드 지원을 포함하여 다양한 최신 웹 앱 기능을 활용할 수 있습니다. Android용 Kotlin 및 Jetpack Compose 와 iOS용 SwiftUI 로 구동되는 AppMaster.io의 모바일 앱 개발 기능은 애플리케이션 내 다크 모드 포함을 간소화하여 플랫폼 전반에서 프리미엄 앱 성능을 촉진합니다.
다크 모드의 미래
웹 디자인에서 다크 모드의 미래는 그 인기가 높아지고 사용자가 그 이점에 더 익숙해짐에 따라 상당한 가능성을 가지고 있습니다. 기술이 발전함에 따라 다크 모드가 구현되는 방식이 더욱 개선되어 사용성과 매력이 향상될 것으로 기대할 수 있습니다.
더 많은 연구와 사용자 피드백을 통해 디자이너는 다크 모드가 뛰어난 특정 컨텍스트와 부족할 수 있는 특정 컨텍스트를 더 잘 이해할 수 있습니다. 결과적으로 주변 조명 조건이나 사용자 선호도에 따라 밝은 인터페이스와 어두운 인터페이스 사이를 자동으로 전환할 수 있는 보다 지능적인 시스템이 개발될 수 있습니다.
또한 다크 모드의 잠재적인 진화에는 동적 색 구성표를 통합하여 사용자가 자신의 취향과 시각적 요구에 따라 어둠 수준과 색상 팔레트를 사용자 지정할 수 있습니다. 다크 모드가 플랫폼과 브라우저에서 점차 표준화됨에 따라 호환성 문제가 줄어들어 더 많은 사람들이 다크 모드에 접근할 수 있게 될 것입니다. 궁극적으로 다크 모드의 미래는 미학과 기능 간의 완벽한 균형을 찾는 데 있으며, 선택한 모드에 관계없이 사용자에게 매끄럽고 편안한 브라우징 경험을 제공합니다.
결론
웹 및 앱 디자인에서 다크 모드의 인기가 높아지면서 사용자가 디지털 인터페이스와 상호 작용하는 방식에 혁명을 일으켜 전반적인 사용자 경험을 향상시키는 다양한 이점을 제공합니다. 눈의 피로 감소 및 가독성 향상에서 특정 화면 기술의 배터리 수명 보존에 이르기까지 다크 모드는 단순히 지나가는 추세 이상임이 입증되었습니다.
모범 사례를 채택하고 AppMaster.io와 같은 코드 없는 플랫폼 의 기능을 활용함으로써 디자이너와 개발자는 다크 모드를 애플리케이션에 원활하게 통합하여 다양한 사용자 기본 설정을 충족하고 다양한 장치 및 환경 요구 사항을 수용할 수 있습니다.
다크 모드 수용은 접근성에 대한 약속을 보여줄 뿐만 아니라 현대 청중과 공감하는 현대 디자인 미학에 대한 이해를 보여줍니다. 이 디자인 기능이 계속 발전함에 따라 다크 모드의 잠재력을 수용하면 의심할 여지 없이 플랫폼과 장치에서 더 매력적이고 사용자 친화적인 디지털 경험으로 이어질 수 있습니다.
자주 묻는 질문
다크 모드는 일반적으로 검은색 또는 검은색에 가까운 배경과 밝은 색상의 텍스트가 있는 더 어두운 색상 테마를 사용하는 웹 사이트 및 애플리케이션을 위한 디자인 옵션입니다. 저조도 환경에서 눈의 피로를 줄이고 사용자 경험을 향상시키는 것을 목표로 합니다.
다크 모드 사용의 주요 이점에는 눈의 피로 감소, 사용자 경험 개선, OLED 디스플레이의 절전 및 미적 매력 향상이 포함됩니다.
다크 모드 구현의 몇 가지 단점에는 일관성 없는 디자인 요소, 일부 사용자의 제한된 접근성 및 잠재적인 가독성 문제가 포함됩니다.
다크 모드 구현을 위한 모범 사례에는 사용자가 모드 간을 전환할 수 있는 토글 제공, 적절한 대비 및 가독성 보장, 디자인 요소 및 색 구성표의 일관성 제공이 포함됩니다.
예, AppMaster.io의 no-code 플랫폼을 사용하면 웹 및 모바일 애플리케이션에서 다크 모드를 구현하여 다양한 환경과 장치에서 일관되고 사용자 친화적인 경험을 보장할 수 있습니다.
어두운 모드는 OLED 또는 AMOLED 디스플레이를 사용하는 장치의 배터리 수명을 향상시킬 수 있습니다. 이러한 화면은 어두운 색상, 특히 검은색을 표시할 때 전력을 덜 소비하기 때문입니다. LCD 디스플레이가 있는 장치의 경우 이점이 그다지 중요하지 않을 수 있습니다.
다크 모드를 구현할 때 접근성을 보장하려면 대비되는 텍스트와 배경 색상을 제공하고, 접근성 지침을 따르고, 사용자가 기본 설정에 따라 다크 모드와 라이트 모드를 전환할 수 있는 모드 토글 옵션을 제공하는 것을 고려하십시오.
다크 모드는 특히 저조도 환경이나 장시간 스크린 사용 시 눈의 피로를 줄여 사용자 경험을 개선할 수 있습니다. 또한 많은 사용자가 미학적으로 만족스러운 시각적으로 매력적인 디자인 대안을 제공합니다.






