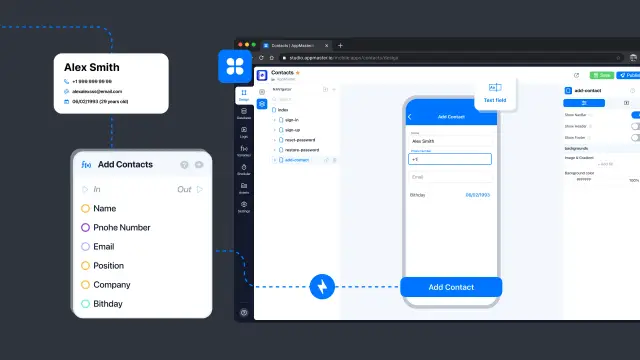
Création d'une application mobile qui ajoute un contact utilisateur en fonction des paramètres spécifiés.
Apprenez à ajouter de nouveaux contacts au carnet d'adresses dans les applications mobiles.

Une variété de blocs de processus d'affaires dans AppMaster vous permet de construire une variété de logique dans les applications mobiles et web. Cet article examine un exemple d'application mobile simple qui crée un contact utilisateur en fonction des paramètres spécifiés. La plupart des paramètres de l'application sont omis et ne sont pas présentés en détail dans cet article (comme le réglage du déclencheur onLaunch).
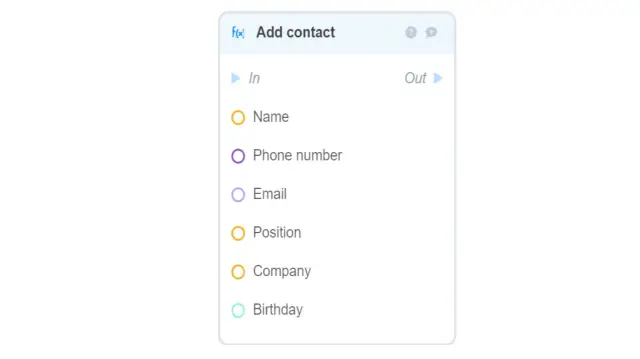
La logique principale est mise en œuvre à l'aide du bloc de processus métier préinstallé Ajouter un contact.
- Nom [chaîne] ;
- Numéro de téléphone [phone]
- Courriel [courriel]
- Poste [chaîne]
- Société [chaîne]
- Anniversaire [date]

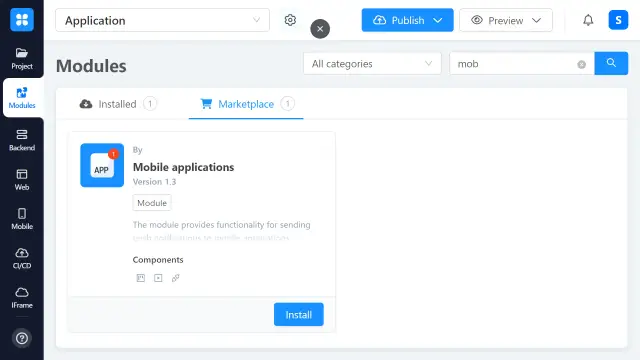
Tout d'abord, vous devez installer le module Mobile apps dans votre application. Ce module se trouve dans la section Modules.

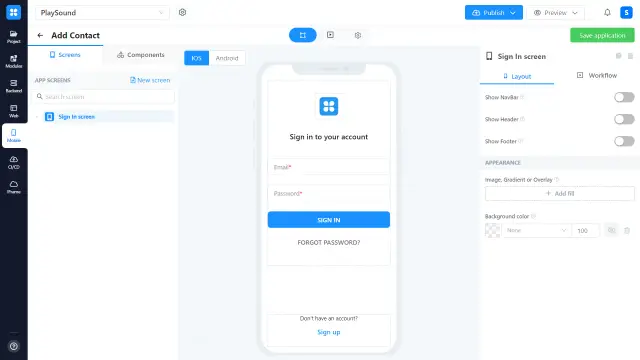
Après avoir installé le module, allez dans l'onglet Mobile Apps Designer et supprimez tous les écrans générés automatiquement, à l'exception de l'écran de connexion. Le processus d'autorisation est généré. Pour en savoir plus sur la personnalisation du processus d'autorisation, cliquez sur ce lien.

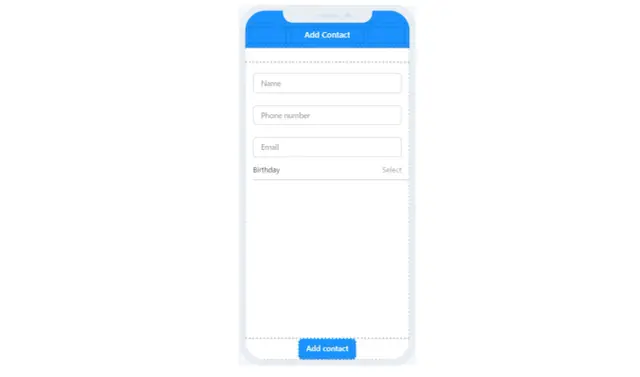
Ensuite, un écran vide (View) est créé et rempli avec des éléments fonctionnels. Champ de texte pour le nom ; champ de téléphone pour le numéro de téléphone ; champ d'e-mail pour l'e-mail et sélecteur de date pour la date de naissance. L'interface se présente comme suit :

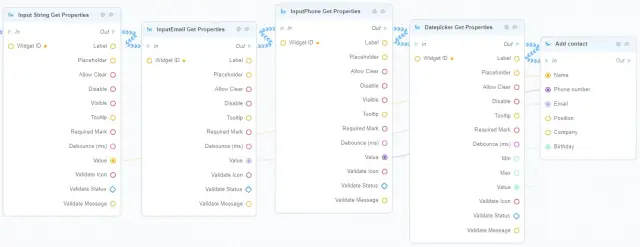
La logique d'ajout d'un contact est un processus commercial qui commence par le déclencheur onTap du bouton Ajouter un contact et se présente comme suit :

- InputString Get Properties - obtient la valeur du nom (Name) à partir du widget de champ de texte ;
- InputEmail Get Properties - obtient la valeur de l'adresse électronique (Email) à partir du widget Email Field ;
- InputPhone Get Properties - permet d'obtenir le numéro de téléphone (Phone number) à partir du widget Phone Field ;
- Datepicker Get Properties - permet d'obtenir la date d'anniversaire (Birthday) à partir du widget Date Picker ;
- Add Contact - reçoit les valeurs des entrées ci-dessus et crée un contact sur le smartphone de l'utilisateur.
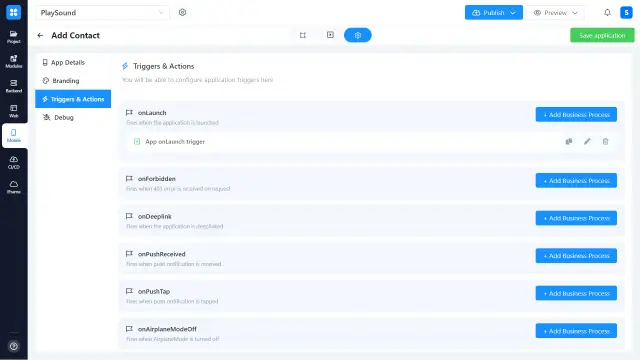
La dernière chose qui reste à faire est de configurer la navigation lors du chargement de l'application. La navigation est configurée à l'aide du déclencheur de lancement dans la section Déclencheurs et actions.

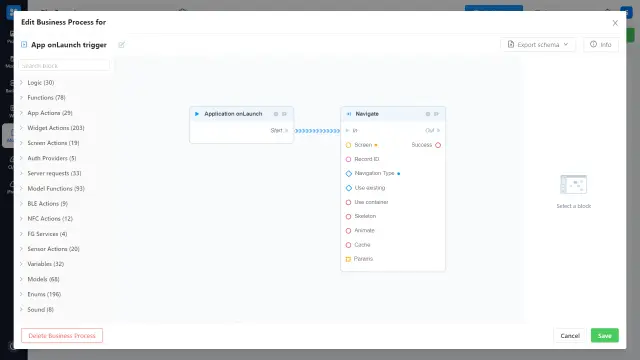
La navigation se fait à l'aide du bloc Navigate. Le type de navigation au démarrage de l'application (onLaunch) doit toujours être root. Dans notre exemple, l'utilisateur doit d'abord se rendre à l'écran Sign In, cet écran est donc spécifié dans la propriété Screen du bloc Navigate.

N'oubliez pas non plus de modifier le processus métier d'autorisation de sorte qu'en cas d'autorisation réussie, la propriété Screen du bloc Navigate pointe vers l'écran que nous avons créé pour ajouter un contact au carnet d'adresses de l'utilisateur.
Ainsi, dans cet article, le principe de l'utilisation du bloc Add Contact dans les applications mobiles pour ajouter de nouveaux contacts au carnet d'adresses de l'utilisateur a été envisagé.





