Erstellung einer mobilen Anwendung, die einen Benutzerkontakt gemäß den angegebenen Parametern hinzufügt.
Erfahren Sie, wie Sie dem Adressbuch in mobilen Anwendungen neue Kontakte hinzufügen können.

Eine Vielzahl von Geschäftsprozessblöcken in AppMaster ermöglicht es Ihnen, eine Vielzahl von Logiken in mobilen und Web-Anwendungen zu erstellen. In diesem Artikel wird ein Beispiel für eine einfache mobile Anwendung betrachtet, die einen Benutzerkontakt gemäß den angegebenen Parametern erstellt. Die meisten Einstellungen der Anwendung werden ausgelassen und in diesem Artikel nicht im Detail vorgestellt (z. B. die Einstellung des onLaunch-Triggers).
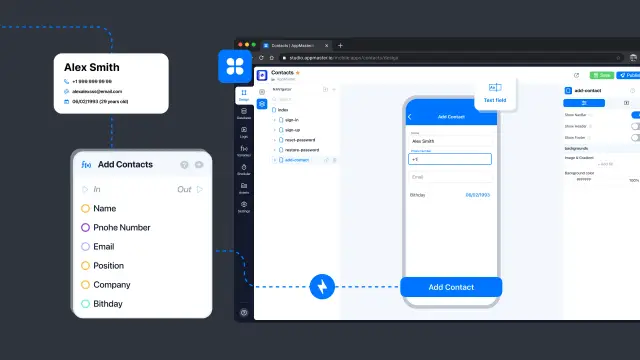
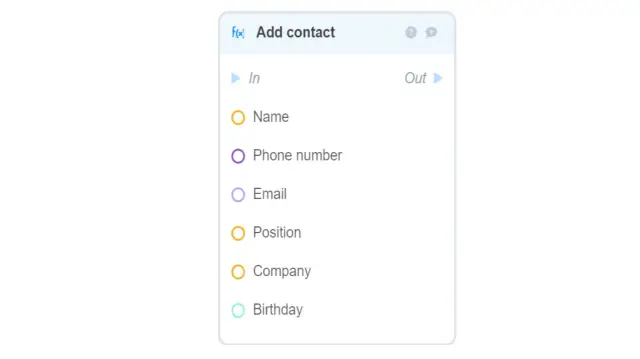
Die Hauptlogik wird mit dem vorinstallierten Geschäftsprozessblock Add contact implementiert.
- Name [string];
- Telefonnummer [phone]
- E-Mail [email]
- Position [string]
- Firma [string]
- Geburtstag [Datum]

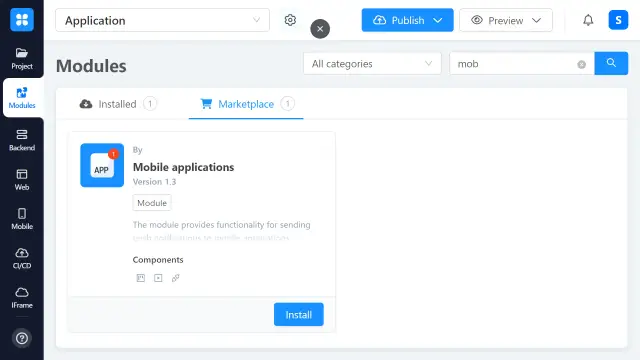
Zunächst müssen Sie das Modul Mobile Apps in Ihrer Anwendung installieren. Dieses Modul befindet sich im Abschnitt Module.

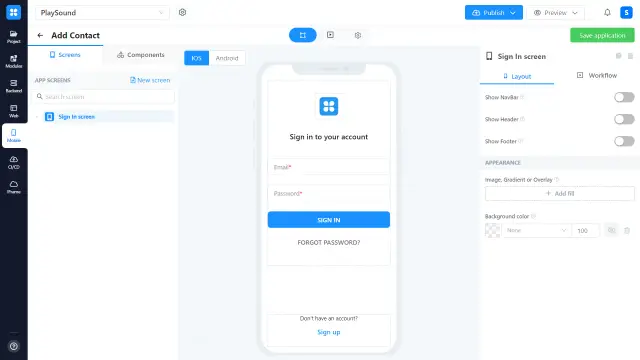
Nach der Installation des Moduls gehen Sie auf die Registerkarte Designer für mobile Anwendungen und entfernen alle automatisch generierten Bildschirme, mit Ausnahme des Anmeldebildschirms. Der Geschäftsprozess für die Autorisierung wird generiert. Unter diesem Link können Sie nachlesen, wie Sie den Geschäftsprozess für die Autorisierung anpassen können.

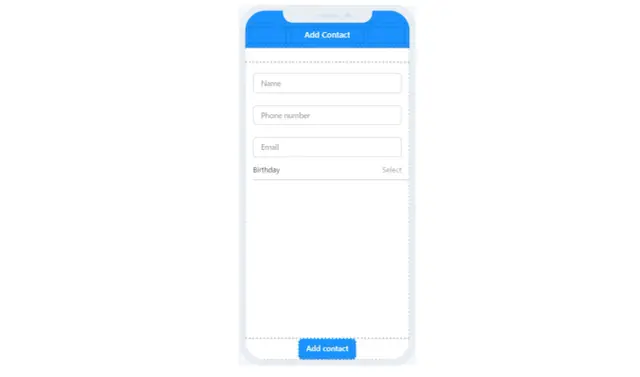
Als nächstes wird ein leerer Bildschirm (View) erstellt und mit funktionalen Elementen gefüllt. Textfeld für den Namen; Telefonfeld für eine Telefonnummer; E-Mail-Feld für die E-Mail und Datumsauswahl für den Geburtstag. Die Schnittstelle sieht wie folgt aus:

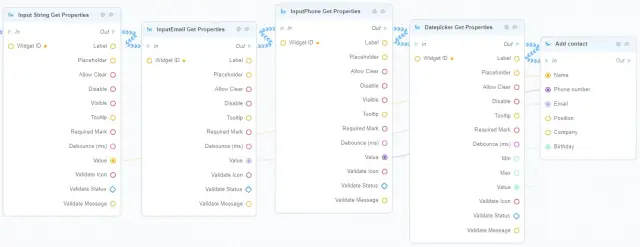
Die Logik für das Hinzufügen eines Kontakts ist ein Geschäftsprozess, der mit dem onTap-Auslöser der Schaltfläche Kontakt hinzufügen beginnt und wie folgt aussieht:

- InputString Get Properties - holt den Namenswert (Name) aus dem Textfeld-Widget;
- InputEmail Get Properties - ruft den E-Mail-Wert (Email) aus dem E-Mail-Feld-Widget ab;
- InputPhone Get Properties - holt die Telefonnummer (Phone number) aus dem Phone Field Widget;
- Datepicker Get Properties - holt das Geburtstagsdatum (Birthday) aus dem Date Picker Widget;
- Add Contact - empfängt Eingabewerte von den oben genannten Eingaben und erstellt einen Kontakt auf dem Smartphone des Benutzers.
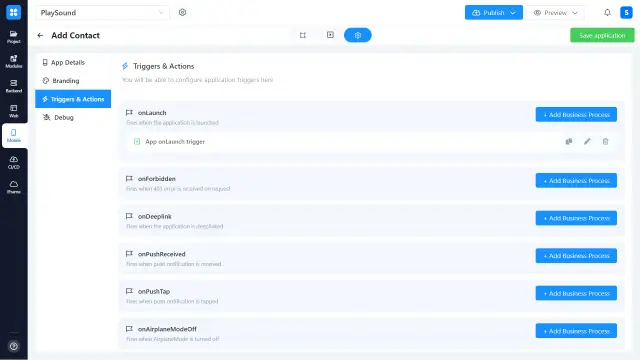
Als Letztes muss noch die Navigation beim Laden der App eingerichtet werden. Die Navigation wird über den Start-Trigger im Abschnitt Triggers & Actions konfiguriert.

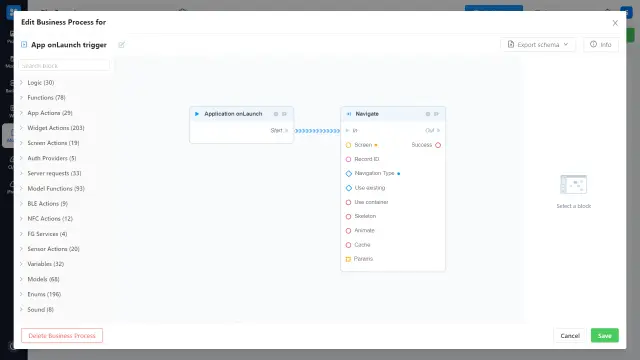
Die Navigation erfolgt über den Block Navigieren. Der Navigationstyp beim Start der Anwendung (onLaunch) muss immer root sein. In unserem Beispiel muss der Benutzer zuerst zum Anmeldebildschirm gehen, daher wird dieser Bildschirm in der Eigenschaft Bildschirm des Blocks Navigate angegeben.

Vergessen Sie auch nicht, den Geschäftsprozess für die Autorisierung so zu bearbeiten, dass bei erfolgreicher Autorisierung die Eigenschaft Screen des Blocks Navigate auf den Bildschirm verweist, den wir für das Hinzufügen eines Kontakts zum Adressbuch des Benutzers erstellt haben.
In diesem Artikel wurde also das Prinzip der Verwendung des Blocks Kontakt hinzufügen in mobilen Anwendungen betrachtet, um neue Kontakte zum Adressbuch des Benutzers hinzuzufügen.





