একটি মোবাইল অ্যাপ্লিকেশন তৈরি করা যা নির্দিষ্ট পরামিতি অনুযায়ী ব্যবহারকারীর পরিচিতি যোগ করে৷
মোবাইল অ্যাপ্লিকেশানগুলিতে ঠিকানা বইতে কীভাবে নতুন পরিচিতি যুক্ত করবেন তা শিখুন৷ </ h2>

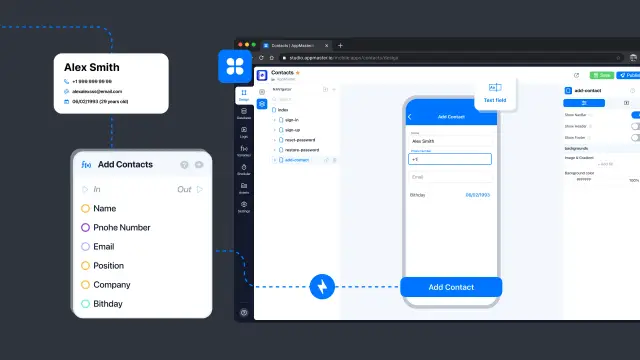
AppMaster বিভিন্ন ধরনের ব্যবসায়িক প্রক্রিয়া ব্লক আপনাকে মোবাইল এবং ওয়েব অ্যাপ্লিকেশনে বিভিন্ন ধরনের যুক্তি তৈরি করতে দেয়। এই নিবন্ধটি একটি সাধারণ মোবাইল অ্যাপ্লিকেশনের একটি উদাহরণ বিবেচনা করে যা নির্দিষ্ট পরামিতি অনুযায়ী ব্যবহারকারীর যোগাযোগ তৈরি করে। বেশিরভাগ অ্যাপ্লিকেশন সেটিংস বাদ দেওয়া হয়েছে এবং এই নিবন্ধে বিস্তারিতভাবে উপস্থাপন করা হয়নি (যেমন অনলঞ্চ ট্রিগার সেট করা)।
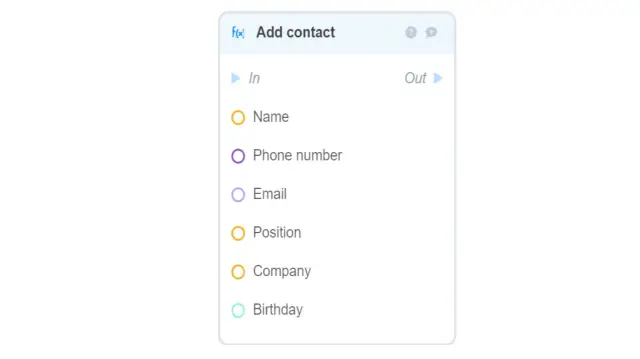
মূল যুক্তিটি পূর্ব-ইনস্টল করা যোগাযোগ ব্যবসা প্রক্রিয়া ব্লক ব্যবহার করে প্রয়োগ করা হয়।
- নাম [স্ট্রিং];
- ফোন নম্বর [ফোন]
- ইমেইল [ইমেইল]
- অবস্থান [স্ট্রিং]
- কোম্পানি [স্ট্রিং]
- জন্মদিন]

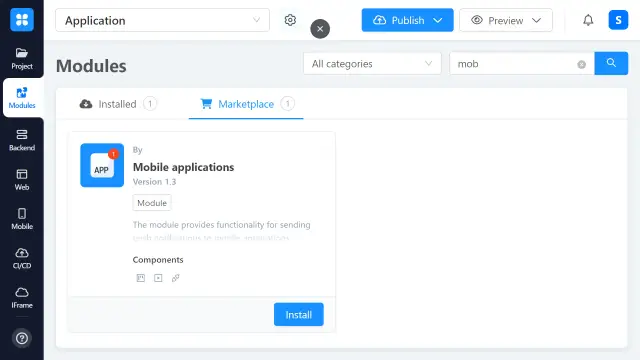
প্রথমে, আপনাকে আপনার অ্যাপ্লিকেশনে মোবাইল অ্যাপ্লিকেশন মডিউল ইনস্টল করতে হবে। এই মডিউলটি মডিউল বিভাগে অবস্থিত।

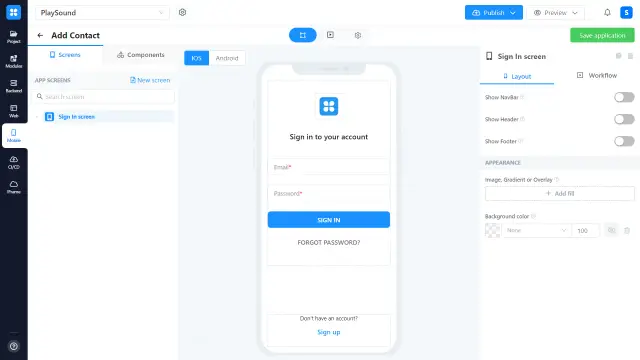
মডিউলটি ইনস্টল করার পরে, মোবাইল অ্যাপ ডিজাইনার ট্যাবে যান এবং সাইন ইন স্ক্রিন ব্যতীত সমস্ত স্বয়ংক্রিয়-উত্পন্ন স্ক্রিনগুলি সরান৷ অনুমোদন ব্যবসা প্রক্রিয়া উত্পন্ন হয়. আপনি এই লিঙ্কে অনুমোদন ব্যবসা প্রক্রিয়া কাস্টমাইজ সম্পর্কে পড়তে পারেন.

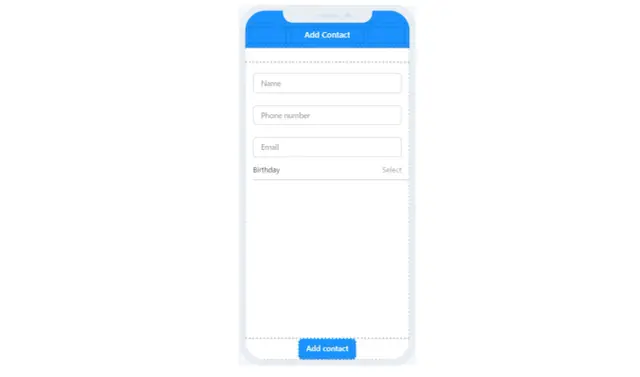
এর পরে, একটি খালি স্ক্রিন (ভিউ) তৈরি করা হয় এবং কার্যকরী উপাদান দিয়ে পূর্ণ হয়। নামের জন্য পাঠ্য ক্ষেত্র; একটি ফোন নম্বরের জন্য ফোন ক্ষেত্র; জন্মদিনের জন্য ইমেল এবং তারিখ চয়নকারীর জন্য ইমেল ক্ষেত্র। ইন্টারফেস এই মত দেখায়:

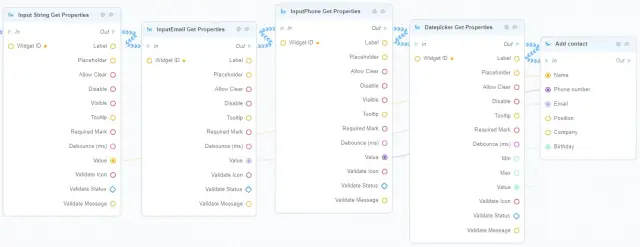
একটি পরিচিতি যোগ করার যুক্তি হল একটি ব্যবসায়িক প্রক্রিয়া যা পরিচিতি যোগ করুন বোতামের অনট্যাপ ট্রিগার দিয়ে শুরু হয় এবং এটির মত দেখায়:

- InputString Get Properties - টেক্সট ফিল্ড উইজেট থেকে নামের মান (নাম) পায়;
- InputEmail Get Properties - ইমেল ফিল্ড উইজেট থেকে ইমেল মান (ইমেল) পায়;
- InputPhone Get Properties - ফোন ফিল্ড উইজেট থেকে ফোন নম্বর (ফোন নম্বর) পায়;
- Datepicker Get Properties - তারিখ পিকার উইজেট থেকে জন্মদিনের তারিখ (জন্মদিন) পায়;
- যোগাযোগ যোগ করুন - উপরের ইনপুটগুলি থেকে ইনপুট মান গ্রহণ করে এবং ব্যবহারকারীর স্মার্টফোনে একটি পরিচিতি তৈরি করে।
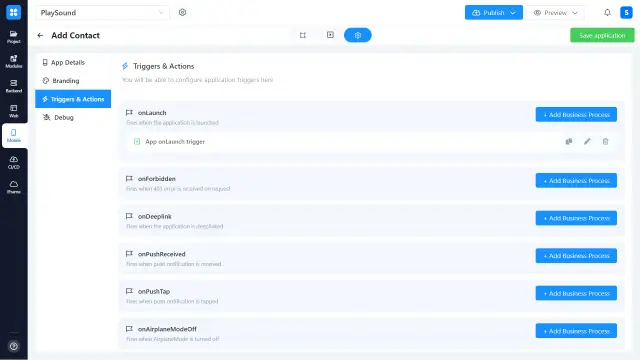
অ্যাপটি লোড করার সময় শেষ জিনিসটি নেভিগেশন সেট আপ করা। ট্রিগার এবং অ্যাকশন বিভাগে লঞ্চ ট্রিগার ব্যবহার করে নেভিগেশন কনফিগার করা হয়েছে।

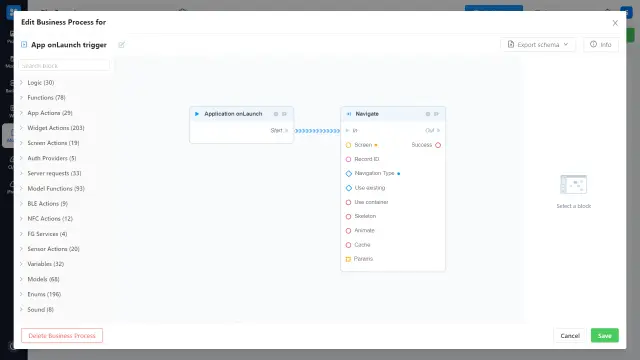
নেভিগেট ব্লক ব্যবহার করে নেভিগেশন করা হয়। অ্যাপ্লিকেশান স্টার্টআপে (অনলঞ্চ) নেভিগেশন টাইপ সর্বদা রুট হতে হবে। আমাদের উদাহরণে, ব্যবহারকারীকে প্রথমে সাইন ইন স্ক্রিনে যেতে হবে, তাই এই স্ক্রীনটি নেভিগেট ব্লকের স্ক্রীন প্রপার্টিতে নির্দিষ্ট করা আছে।

অনুমোদনের ব্যবসার প্রক্রিয়াটি সম্পাদনা করতে ভুলবেন না যাতে সফল অনুমোদনের ক্ষেত্রে, নেভিগেট ব্লকের স্ক্রীন সম্পত্তি ব্যবহারকারীর ঠিকানা বইতে একটি পরিচিতি যোগ করার জন্য আমরা তৈরি করা স্ক্রিনে নির্দেশ করে।
সুতরাং, এই নিবন্ধে, ব্যবহারকারীর ঠিকানা বইতে নতুন পরিচিতি যুক্ত করতে মোবাইল অ্যাপ্লিকেশনগুলিতে যোগাযোগ যুক্ত ব্লক ব্যবহার করার নীতিটি বিবেচনা করা হয়েছিল।





