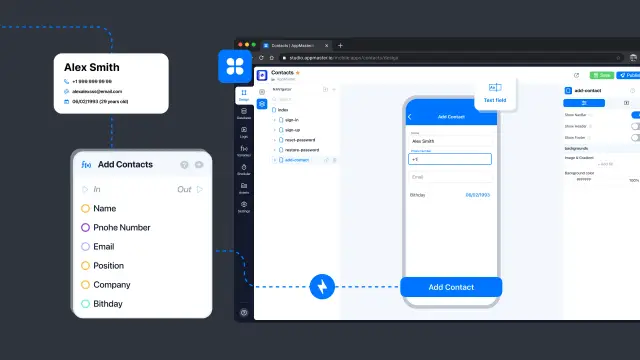
Creación de una aplicación móvil que añade un contacto de usuario según los parámetros especificados.
Aprende a añadir nuevos contactos a la agenda en aplicaciones móviles.

Una variedad de bloques de procesos de negocio en AppMaster le permiten construir una variedad de lógica en aplicaciones móviles y web. Este artículo considera un ejemplo de una aplicación móvil sencilla que crea un contacto de usuario según los parámetros especificados. La mayor parte de la configuración de la aplicación se omite y no se presenta en detalle en este artículo (como la configuración del disparador onLaunch).
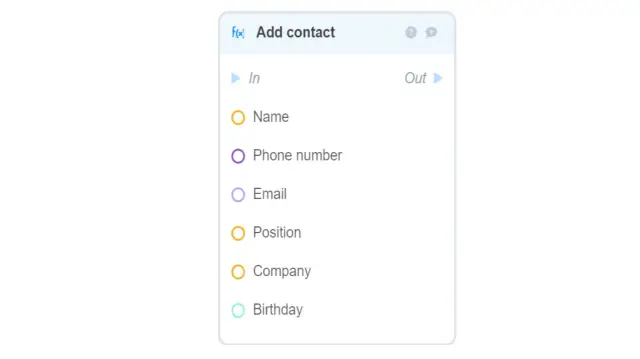
La lógica principal se implementa utilizando el bloque de proceso de negocio preinstalado Add contact.
- Nombre [cadena];
- Número de teléfono [phone]
- Email [email]
- Cargo [string]
- Empresa [cadena]
- Cumpleaños [fecha]

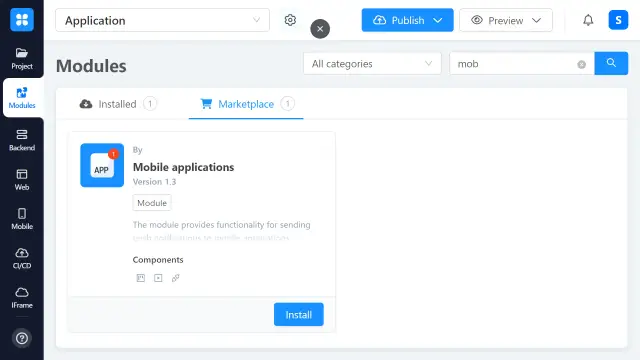
En primer lugar, debes instalar el módulo Mobile apps en tu aplicación. Este módulo se encuentra en la sección Módulos.

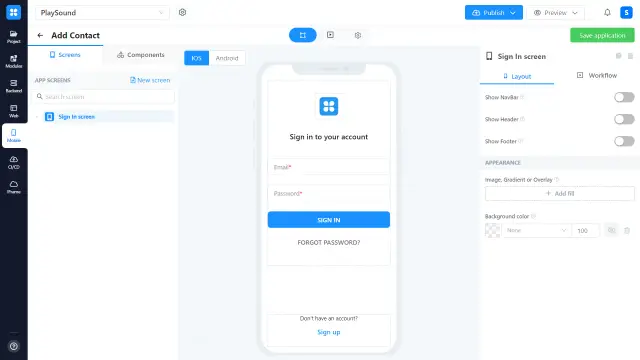
Después de instalar el módulo, vaya a la pestaña de diseño de aplicaciones móviles y elimine todas las pantallas autogeneradas, excepto la pantalla de inicio de sesión. Se genera el proceso de negocio de autorización. Puede leer sobre la personalización del proceso de negocio de autorización en este enlace.

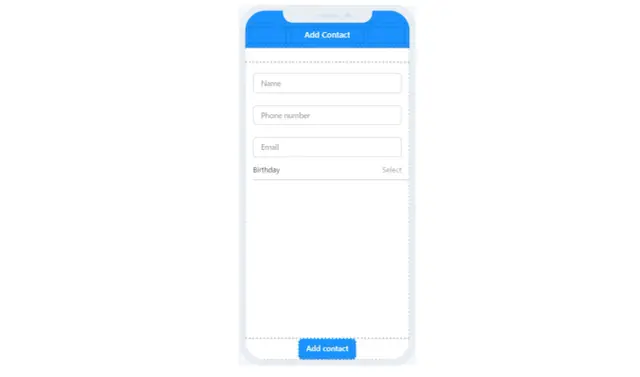
A continuación, se crea una pantalla vacía (View) y se rellena con elementos funcionales. Campo de Texto para el Nombre; Campo de Teléfono para un número de Teléfono; Campo de Correo Electrónico para el Correo Electrónico y Selector de Fecha para el Cumpleaños. La interfaz tiene este aspecto:

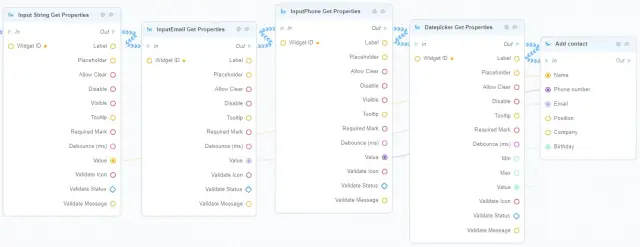
La lógica para añadir un contacto es un proceso de negocio que comienza con el trigger onTap del botón Añadir contacto y tiene el siguiente aspecto:

- InputString Get Properties - obtiene el valor del nombre (Name) del widget Text Field;
- InputEmail Get Properties - obtiene el valor del correo electrónico (Email) del widget Email Field;
- InputPhone Get Properties - obtiene el número de teléfono (Phone number) del widget Phone Field;
- Datepicker Get Properties - obtiene la fecha de cumpleaños (Birthday) del widget Date Picker;
- Add Contact - recibe los valores de las entradas anteriores y crea un contacto en el smartphone del usuario.
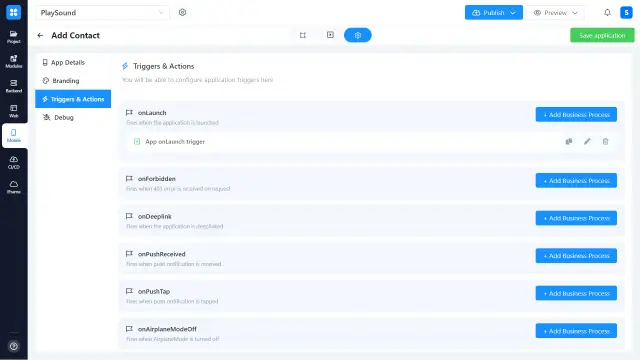
Lo último que queda es configurar la navegación al cargar la aplicación. La navegación se configura utilizando el trigger de lanzamiento en la sección Triggers & Actions.

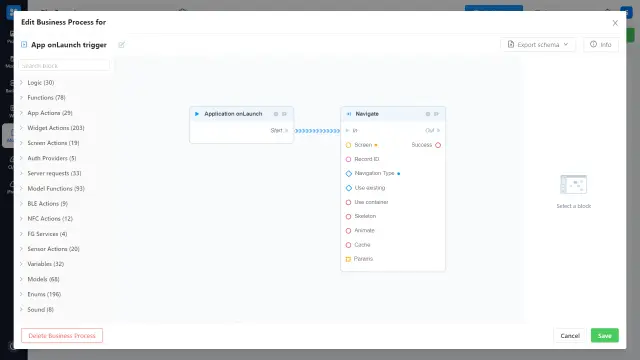
La navegación se realiza utilizando el bloque Navigate. El tipo de navegación al iniciar la aplicación (onLaunch) debe ser siempre root. En nuestro ejemplo, el usuario debe ir primero a la pantalla de inicio de sesión, por lo que esta pantalla se especifica en la propiedad Screen del bloque Navigate.

No olvides también editar el proceso de negocio de autorización para que en caso de autorización exitosa, la propiedad Screen del bloque Navigate apunte a la pantalla que creamos para agregar un contacto a la libreta de direcciones del usuario.
Así, en este artículo, se consideró el principio del uso del bloque Add Contact en aplicaciones móviles para agregar nuevos contactos a la libreta de direcciones del usuario.





