Een mobiele toepassing maken die een gebruikerscontact toevoegt volgens de opgegeven parameters.
Leer hoe je nieuwe contactpersonen toevoegt aan het adresboek in mobiele applicaties.

Met een verscheidenheid aan bedrijfsprocesblokken in AppMaster kun je een verscheidenheid aan logica bouwen in mobiele en webapplicaties. Dit artikel behandelt een voorbeeld van een eenvoudige mobiele applicatie die een gebruikerscontact aanmaakt volgens de opgegeven parameters. De meeste applicatie-instellingen zijn weggelaten en worden niet in detail gepresenteerd in dit artikel (zoals het instellen van de onLaunch trigger).
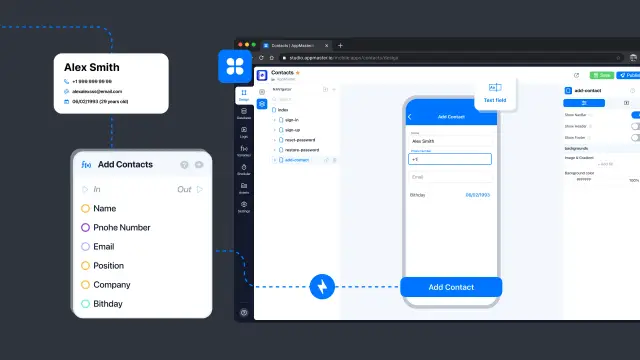
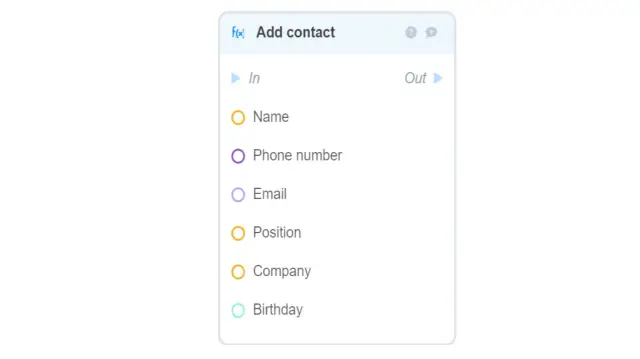
De hoofdlogica wordt geïmplementeerd met behulp van het vooraf geïnstalleerde bedrijfsprocesblok Contactpersoon toevoegen.
- Naam [string];
- Telefoonnummer [phone];.
- E-mail [email]
- Functie [string]
- Bedrijf [string]
- Verjaardag [datum]

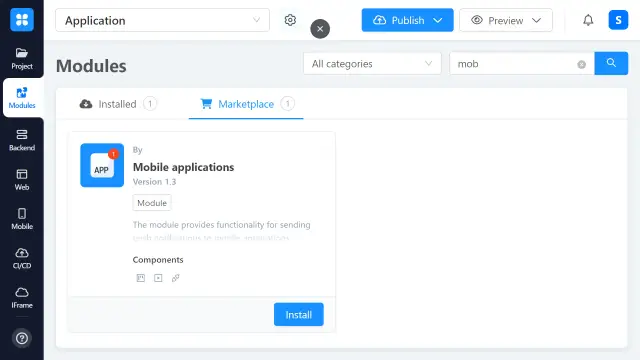
Eerst moet je de module Mobiele apps installeren in je applicatie. Deze module bevindt zich in de sectie Modules.

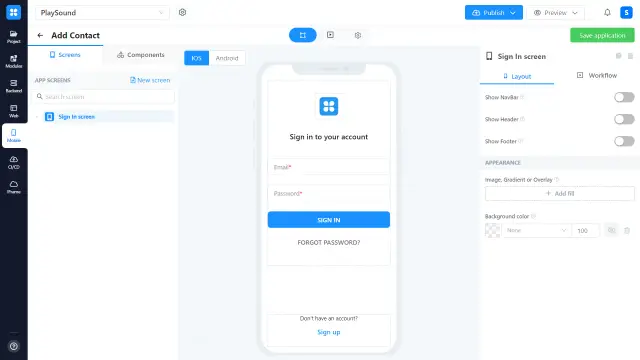
Ga na het installeren van de module naar het tabblad Ontwerper mobiele apps en verwijder alle automatisch gegenereerde schermen, behalve het aanmeldscherm. Het autorisatie bedrijfsproces wordt gegenereerd. Je kunt meer lezen over het aanpassen van het autorisatie bedrijfsproces op deze link.

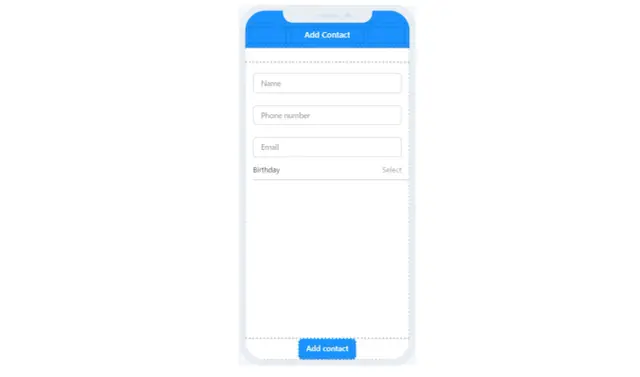
Vervolgens wordt een leeg scherm (View) gemaakt en gevuld met functionele elementen. Tekstveld voor Naam; Telefoonveld voor een Telefoonnummer; E-mailveld voor E-mail en Datumkiezer voor Verjaardag. De interface ziet er als volgt uit:

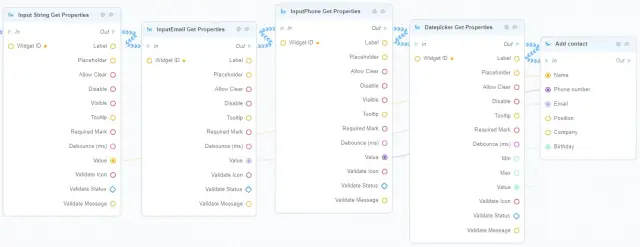
De logica voor het toevoegen van een contact is een bedrijfsproces dat begint met de onTap trigger van de Add contact knop en ziet er als volgt uit:

- InputString Get Properties - krijgt de naamwaarde (Name) van de Tekstveldwidget;
- InputEmail Get Properties - haalt de waarde voor e-mail (Email) uit de widget Email Field;
- InputPhone Get Properties - krijgt het telefoonnummer (Telefoonnummer) van de telefoonveldwidget;
- Datepicker Get Properties - krijgt de verjaardagsdatum (Birthday) van de widget Date Picker;
- Add Contact (Contact toevoegen) - ontvangt de invoerwaarden van de bovenstaande ingangen en maakt een contact aan op de smartphone van de gebruiker.
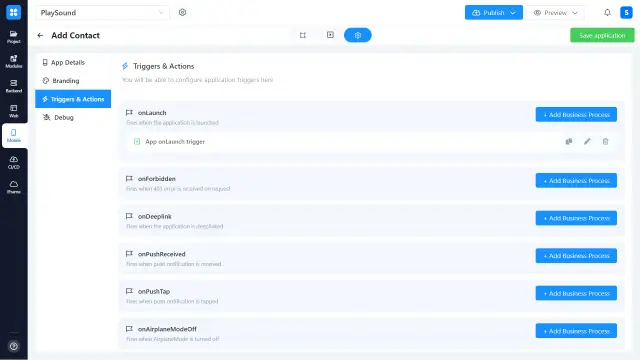
Het laatste dat overblijft is het instellen van de navigatie bij het laden van de app. Navigatie wordt ingesteld met de launch trigger in de Triggers & Actions sectie.

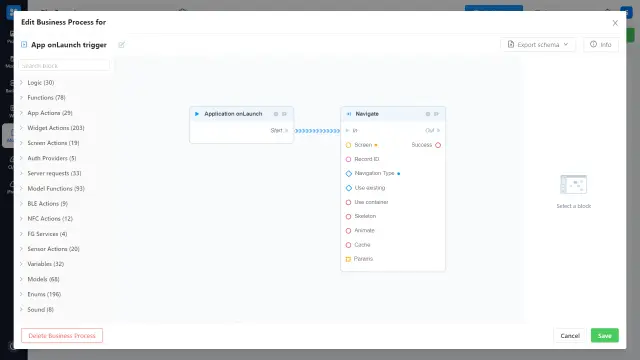
Navigatie wordt gedaan met behulp van het blok Navigeren. Het navigatietype bij het opstarten van de applicatie (onLaunch) moet altijd root zijn. In ons voorbeeld moet de gebruiker eerst naar het aanmeldscherm gaan, dus dit scherm wordt gespecificeerd in de eigenschap Screen (Scherm) van het blok Navigate (Navigeren).

Vergeet ook niet om het autorisatie bedrijfsproces te bewerken, zodat in het geval van een succesvolle autorisatie, de Screen property van het Navigate blok wijst naar het scherm dat we hebben gemaakt voor het toevoegen van een contactpersoon aan het adresboek van de gebruiker.
In dit artikel is dus het principe behandeld van het gebruik van het blok Contactpersoon toevoegen in mobiele toepassingen om nieuwe contactpersonen toe te voegen aan het adresboek van de gebruiker.





