指定されたパラメータに従ってユーザーコンタクトを追加するモバイルアプリケーションの作成。
モバイルアプリケーションのアドレス帳に新しい連絡先を追加する方法をご紹介します。

AppMaster 、様々なビジネスプロセスブロックを利用することで、モバイルアプリケーションやウェブアプリケーションで様々なロジックを構築することができます。この記事では、指定されたパラメータに従ってユーザーコンタクトを作成する単純なモバイルアプリケーションの例について考えます。アプリケーションの設定のほとんどは省略されており、この記事で詳しく紹介することはありません(onLaunchトリガーの設定など)。
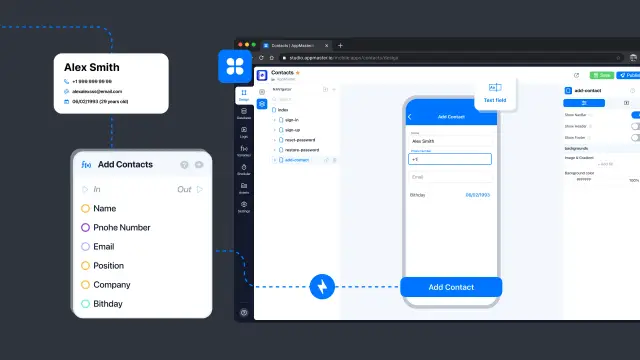
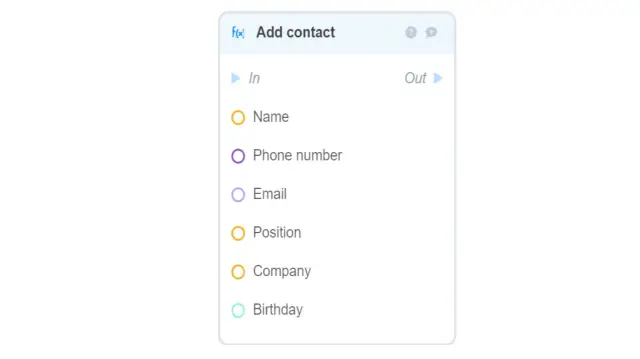
メインロジックは、プリインストールされているAdd contactビジネスプロセスブロックを使用して実装されています。
- 名前[文字列]
- 電話番号 [phone]
- メールアドレス [email]
- 役職 [文字列]
- 会社 [文字列]
- 誕生日 [日付]

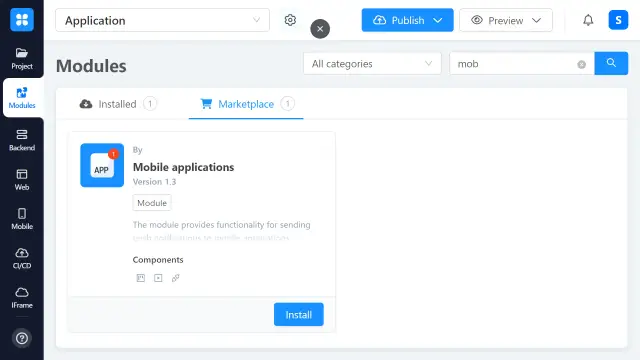
まず、アプリケーションにMobile appsモジュールをインストールする必要があります。このモジュールはModulesセクションにあります。

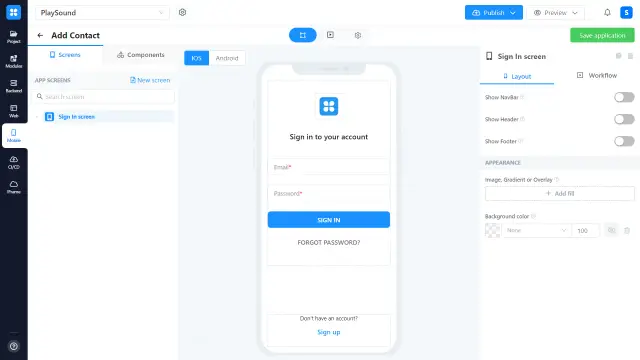
モジュールをインストールした後、モバイルアプリのデザイナータブに移動し、サインイン画面以外の自動生成画面をすべて削除します。認証ビジネスプロセスが生成されます。認可ビジネス・プロセスのカスタマイズについては、 こちらの リンクを参照してください。

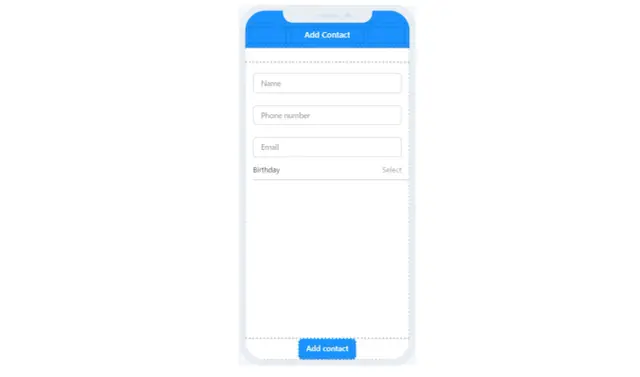
次に、空の画面(View)が作成され、機能要素で満たされます。名前用のテキスト・フィールド、電話番号用の電話番号フィールド、電子メール用の電子メール・フィールド、誕生日用の日付ピッカーです。インターフェースはこのようになります:

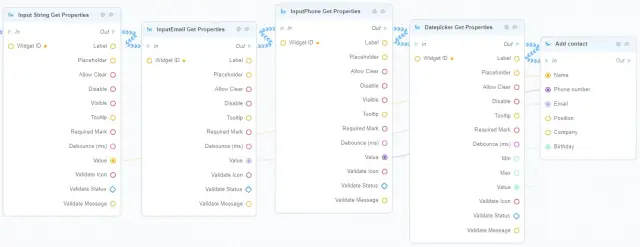
コンタクトを追加するロジックは、Add contactボタンのonTapトリガーから始まるビジネスプロセスで、以下のようになります:

- InputString Get Properties - テキストフィールドウィジェットから名前の値(Name)を取得します;
- InputEmail Get Properties - Email FieldウィジェットからEメール値(Email)を取得します;
- InputPhone Get Properties - Phone Fieldウィジェットから電話番号(Phone number)を取得します;
- Datepicker Get Properties - 日付ピッカー・ウィジェットから誕生日(Birthday)を取得します;
- Add Contact - 上記の入力値から入力値を受け取り、ユーザーのスマートフォンに連絡先を作成します。
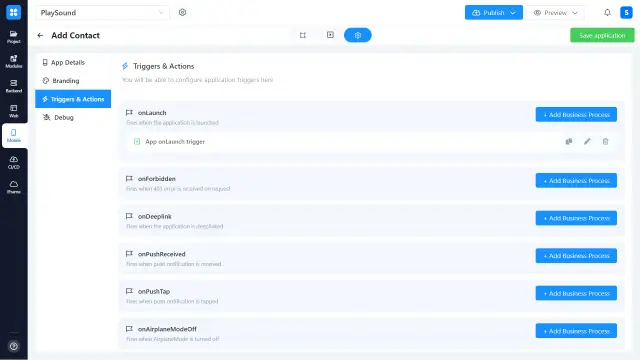
最後に残っているのは、アプリをロードする際のナビゲーションの設定です。ナビゲーションは、「Triggers & Actions」セクションの「launch trigger」を使って設定します。

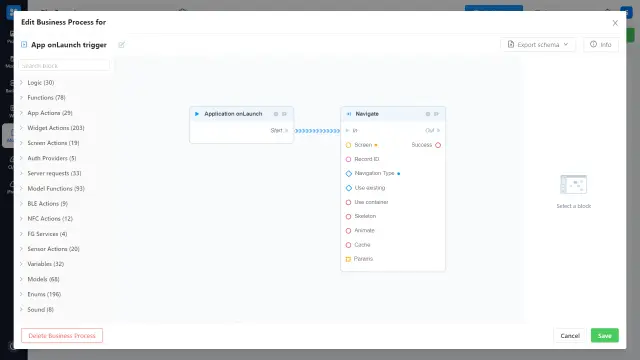
ナビゲーションはNavigateブロックを使って行います。アプリ起動時(onLaunch)のNavigationタイプは、常にrootでなければなりません。この例では、ユーザーは最初にSign In画面に行かなければならないので、NavigateブロックのScreenプロパティでこの画面を指定します。

承認が成功した場合、NavigateブロックのScreenプロパティが、ユーザのアドレス帳に連絡先を追加するために作成した画面を指すように、承認ビジネス・プロセスを編集することも忘れないでください。
このように、この記事では、ユーザーのアドレス帳に新しい連絡先を追加するために、モバイル・アプリケーションでAdd Contactブロックを使用する原則について考えました。





