การสร้างแอปพลิเคชันมือถือที่เพิ่มผู้ติดต่อของผู้ใช้ตามพารามิเตอร์ที่ระบุ
เรียนรู้วิธีเพิ่มผู้ติดต่อใหม่ในสมุดที่อยู่ในแอปพลิเคชันมือถือ

บล็อกกระบวนการทางธุรกิจที่หลากหลายใน AppMaster ช่วยให้คุณสร้างตรรกะที่หลากหลายในแอปพลิเคชันมือถือและเว็บ บทความนี้จะพิจารณาตัวอย่างแอปพลิเคชันมือถืออย่างง่ายที่สร้างผู้ติดต่อผู้ใช้ตามพารามิเตอร์ที่ระบุ การตั้งค่าแอปพลิเคชันส่วนใหญ่ถูกข้ามไปและไม่ได้แสดงรายละเอียดในบทความนี้ (เช่น การตั้งค่าทริกเกอร์ onLaunch)
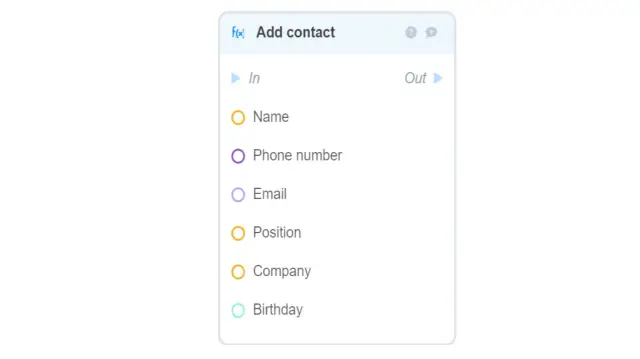
ตรรกะหลักถูกนำมาใช้โดยใช้บล็อกกระบวนการธุรกิจเพิ่มผู้ติดต่อที่ติดตั้งไว้ล่วงหน้า
- ชื่อ [สตริง];
- หมายเลขโทรศัพท์ [โทรศัพท์]
- อีเมล [อีเมล]
- ตำแหน่ง [สตริง]
- บริษัท [สตริง]
- วันเกิด [วันที่]

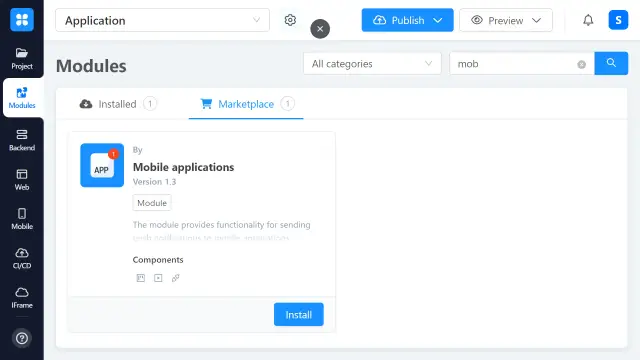
ขั้นแรก คุณต้องติดตั้งโมดูลแอปบนอุปกรณ์เคลื่อนที่ในแอปพลิเคชันของคุณ โมดูลนี้อยู่ในส่วนโมดูล

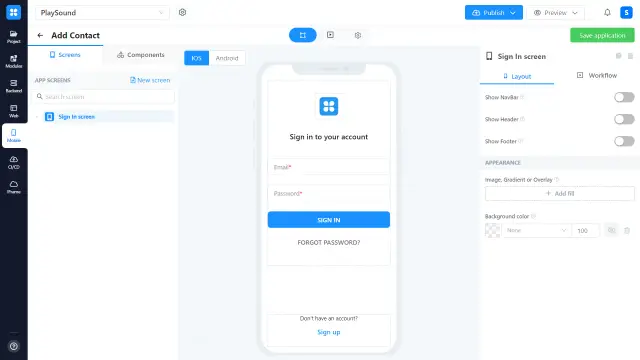
หลังจากติดตั้งโมดูลแล้ว ให้ไปที่แท็บตัวออกแบบแอปบนอุปกรณ์เคลื่อนที่และลบหน้าจอที่สร้างขึ้นโดยอัตโนมัติทั้งหมด ยกเว้นหน้าจอลงชื่อเข้าใช้ กระบวนการทางธุรกิจการอนุญาตถูกสร้างขึ้น คุณสามารถอ่านเกี่ยวกับการปรับแต่งกระบวนการทางธุรกิจการให้สิทธิ์ได้ที่ ลิงค์นี้

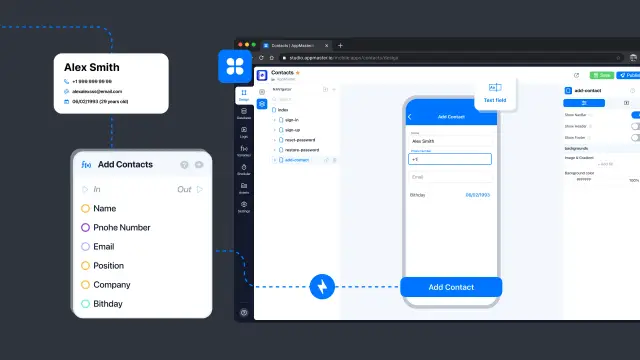
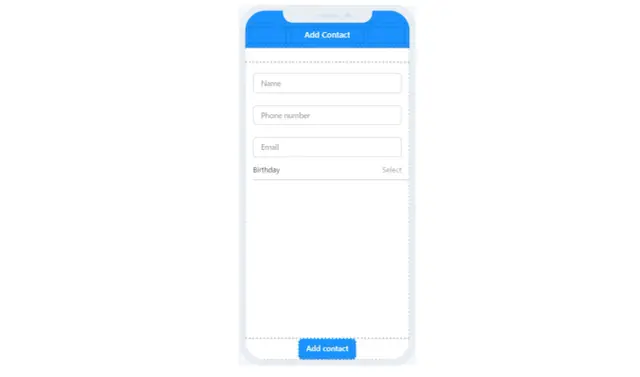
จากนั้นหน้าจอว่าง (ดู) จะถูกสร้างขึ้นและเต็มไปด้วยองค์ประกอบการทำงาน ช่องข้อความสำหรับชื่อ; ช่องโทรศัพท์สำหรับหมายเลขโทรศัพท์ ช่องอีเมลสำหรับตัวเลือกอีเมลและวันที่สำหรับวันเกิด อินเทอร์เฟซมีลักษณะดังนี้:

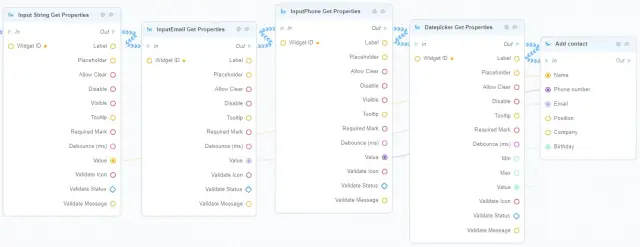
ตรรกะสำหรับการเพิ่มผู้ติดต่อเป็นกระบวนการทางธุรกิจที่เริ่มต้นด้วยทริกเกอร์ onTap ของปุ่มเพิ่มผู้ติดต่อ และมีลักษณะดังนี้:

- InputString รับคุณสมบัติ - รับค่าชื่อ (ชื่อ) จากวิดเจ็ตฟิลด์ข้อความ
- InputEmail รับคุณสมบัติ - รับค่าอีเมล (อีเมล) จากวิดเจ็ตฟิลด์อีเมล
- InputPhone รับคุณสมบัติ - รับหมายเลขโทรศัพท์ (หมายเลขโทรศัพท์) จากวิดเจ็ตฟิลด์โทรศัพท์
- Datepicker รับคุณสมบัติ - รับวันเกิด (วันเกิด) จากวิดเจ็ตตัวเลือกวันที่
- เพิ่มผู้ติดต่อ - รับค่าอินพุตจากอินพุตด้านบนและสร้างผู้ติดต่อบนสมาร์ทโฟนของผู้ใช้
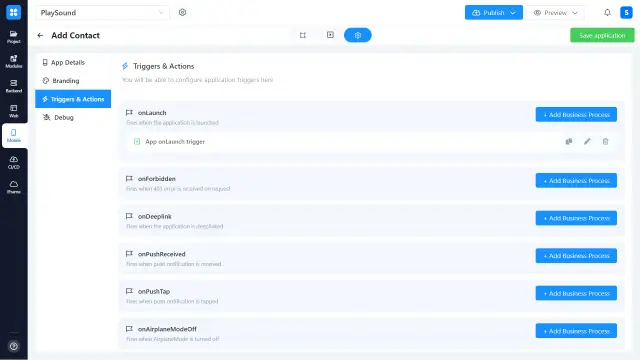
สิ่งสุดท้ายที่เหลืออยู่คือการตั้งค่าการนำทางเมื่อโหลดแอป การนำทางได้รับการกำหนดค่าโดยใช้ทริกเกอร์เรียกใช้งานในส่วนทริกเกอร์และการดำเนินการ

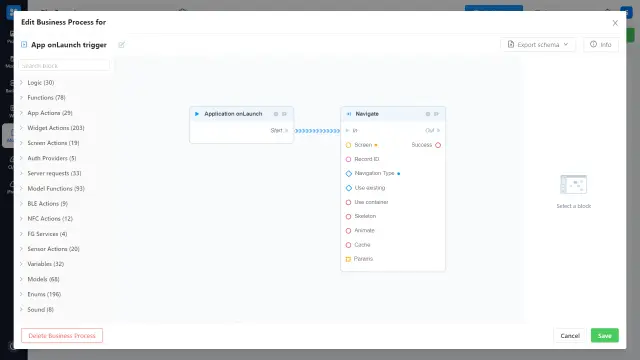
การนำทางทำได้โดยใช้บล็อกการนำทาง ประเภทการนำทางเมื่อเริ่มต้นแอปพลิเคชัน (onLaunch) ต้องเป็นรูทเสมอ ในตัวอย่างของเรา ผู้ใช้ต้องไปที่หน้าจอลงชื่อเข้าใช้ก่อน ดังนั้นหน้าจอนี้จึงถูกระบุในคุณสมบัติหน้าจอของบล็อกการนำทาง

อย่าลืมแก้ไขกระบวนการทางธุรกิจการให้สิทธิ์ด้วย เพื่อที่ว่าในกรณีที่การอนุญาตสำเร็จ คุณสมบัติหน้าจอของบล็อกการนำทางจะชี้ไปที่หน้าจอที่เราสร้างขึ้นสำหรับเพิ่มผู้ติดต่อในสมุดที่อยู่ของผู้ใช้
ดังนั้นในบทความนี้จึงพิจารณาหลักการของการใช้บล็อกเพิ่มผู้ติดต่อในแอปพลิเคชันมือถือเพื่อเพิ่มผู้ติดต่อใหม่ในสมุดที่อยู่ของผู้ใช้





