Criação de uma aplicação móvel que adiciona um contacto de utilizador de acordo com os parâmetros especificados.
Saiba como adicionar novos contactos ao livro de endereços em aplicações móveis.

Uma variedade de blocos de processos empresariais em AppMaster permite-lhe criar uma variedade de lógicas em aplicações móveis e Web. Este artigo considera um exemplo de uma aplicação móvel simples que cria um contacto de utilizador de acordo com os parâmetros especificados. A maioria das definições da aplicação é omitida e não é apresentada em pormenor neste artigo (como a definição do acionador onLaunch).
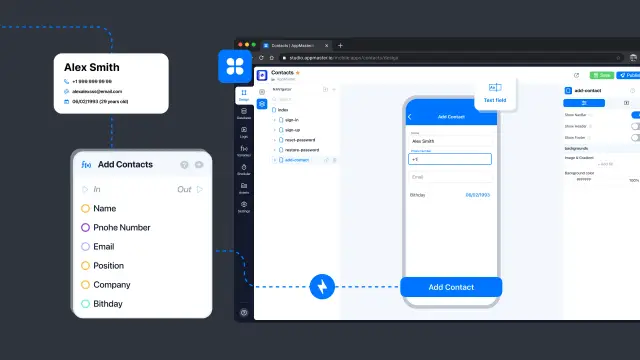
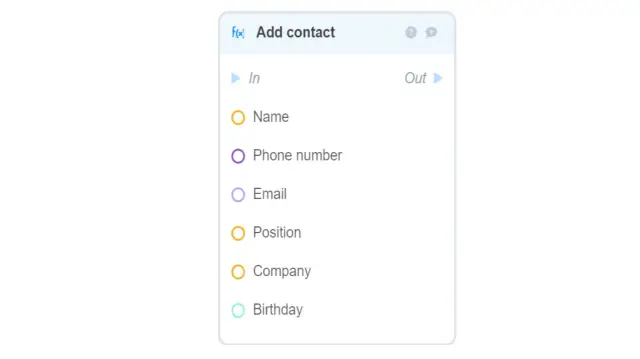
A lógica principal é implementada utilizando o bloco de processo comercial Adicionar contacto pré-instalado.
- Nome [string];
- Número de telefone [telefone]
- Email [email]
- Cargo [string]
- Empresa [string]
- Aniversário [data]

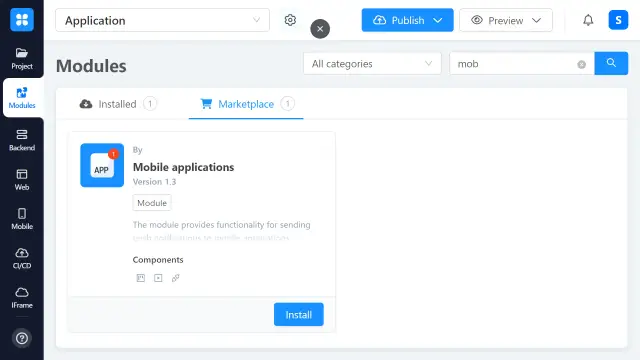
Em primeiro lugar, é necessário instalar o módulo Aplicações móveis na sua aplicação. Este módulo está localizado na secção Módulos.

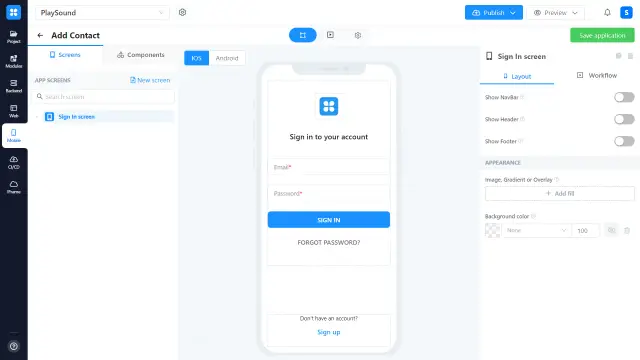
Depois de instalar o módulo, vá para o separador Designer de aplicações móveis e remova todos os ecrãs gerados automaticamente, exceto o ecrã de início de sessão. O processo de negócios de autorização é gerado. Você pode ler sobre como personalizar o processo de negócios de autorização neste link.

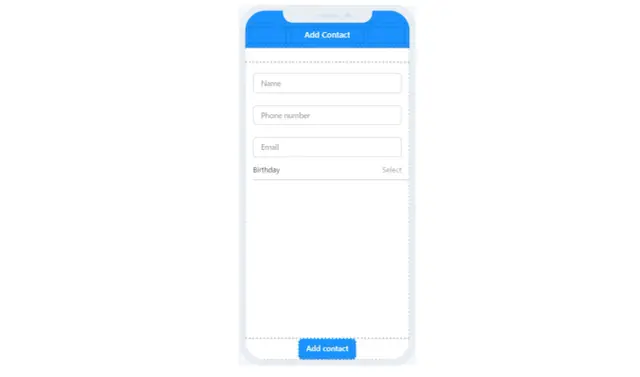
Em seguida, é criado um ecrã vazio (Vista) e preenchido com elementos funcionais. Campo de texto para nome; campo de telefone para um número de telefone; campo de e-mail para e-mail e selecionador de data para aniversário. A interface tem o seguinte aspeto:

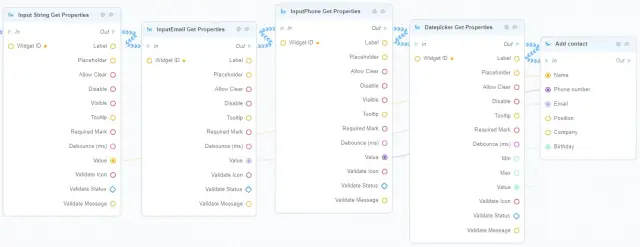
A lógica para adicionar um contacto é um processo comercial que começa com o acionador onTap do botão Adicionar contacto e tem o seguinte aspeto:

- InputString Get Properties - obtém o valor do nome (Name) do widget Text Field;
- InputEmail Get Properties - obtém o valor do email (Email) do widget Email Field;
- InputPhone Get Properties - obtém o número de telefone (Phone number) a partir do widget Phone Field;
- Datepicker Get Properties - obtém a data de aniversário (Birthday) do widget Date Picker;
- Add Contact (Adicionar contacto) - recebe os valores de entrada dos inputs acima referidos e cria um contacto no smartphone do utilizador.
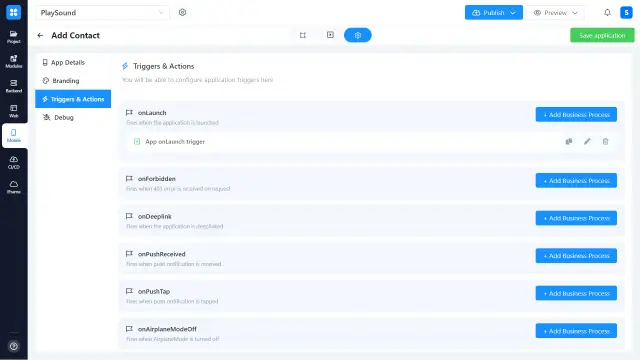
A última coisa que falta é configurar a navegação ao carregar a aplicação. A navegação é configurada utilizando o acionador de lançamento na secção Accionadores e acções.

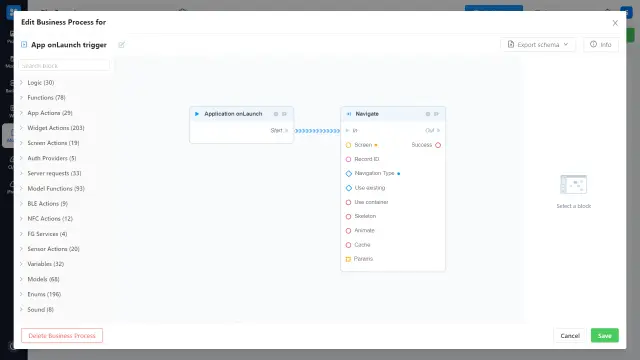
A navegação é efectuada utilizando o bloco Navigate. O tipo de navegação no arranque da aplicação (onLaunch) deve ser sempre raiz. No nosso exemplo, o utilizador deve primeiro ir para o ecrã Iniciar sessão, pelo que este ecrã é especificado na propriedade Screen do bloco Navegar.

Não se esqueça também de editar o processo empresarial de autorização para que, em caso de autorização bem sucedida, a propriedade Screen do bloco Navigate aponte para o ecrã que criámos para adicionar um contacto ao livro de endereços do utilizador.
Assim, neste artigo, foi considerado o princípio da utilização do bloco Adicionar Contacto em aplicações móveis para adicionar novos contactos ao livro de endereços do utilizador.





