Creazione di un'applicazione mobile che aggiunge un contatto utente in base ai parametri specificati.
Scoprite come aggiungere nuovi contatti alla rubrica nelle applicazioni mobili.

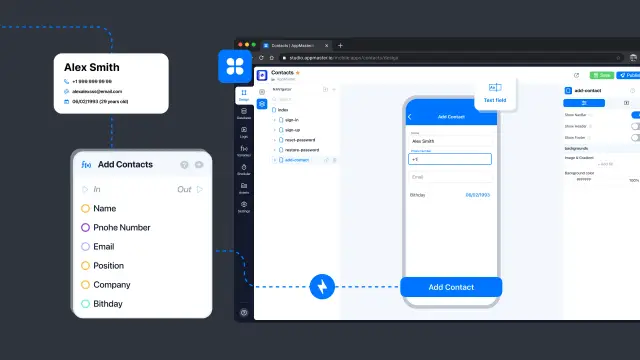
Una serie di blocchi di processi aziendali in AppMaster consente di costruire una varietà di logiche in applicazioni mobili e web. Questo articolo prende in considerazione un esempio di semplice applicazione mobile che crea un contatto utente secondo i parametri specificati. La maggior parte delle impostazioni dell'applicazione sono omesse e non presentate in dettaglio in questo articolo (come l'impostazione del trigger onLaunch).
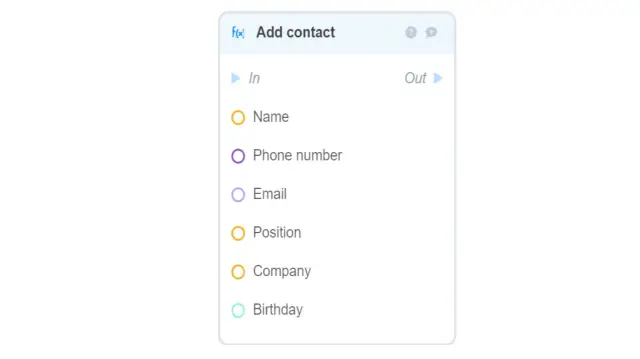
La logica principale è implementata utilizzando il blocco di processo aziendale Add contact preinstallato.
- Nome [stringa];
- Numero di telefono [phone]
- Email [email]
- Posizione [stringa]
- Azienda [stringa]
- Compleanno [data]

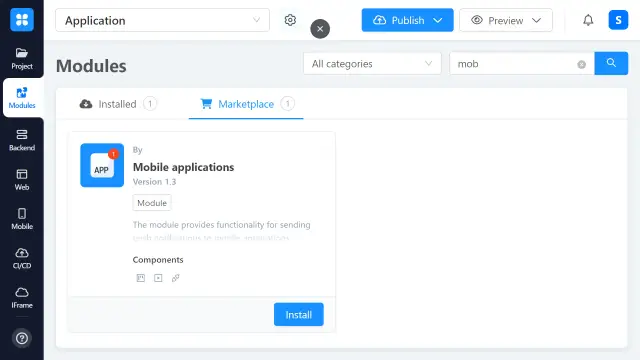
Per prima cosa, è necessario installare il modulo Mobile apps nella propria applicazione. Questo modulo si trova nella sezione Moduli.

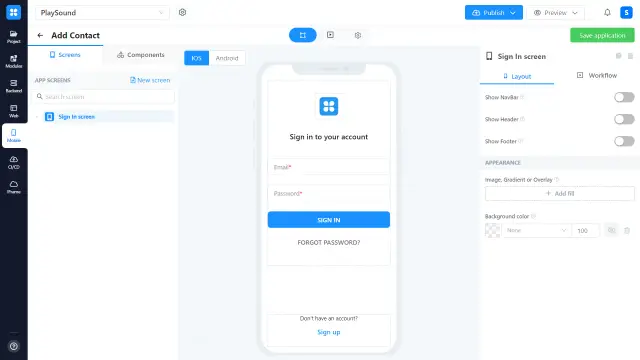
Dopo aver installato il modulo, andare alla scheda Progettista di applicazioni mobili e rimuovere tutte le schermate generate automaticamente, ad eccezione della schermata di accesso. Il processo aziendale di autorizzazione viene generato. Per informazioni sulla personalizzazione del processo aziendale di autorizzazione, consultare questo link.

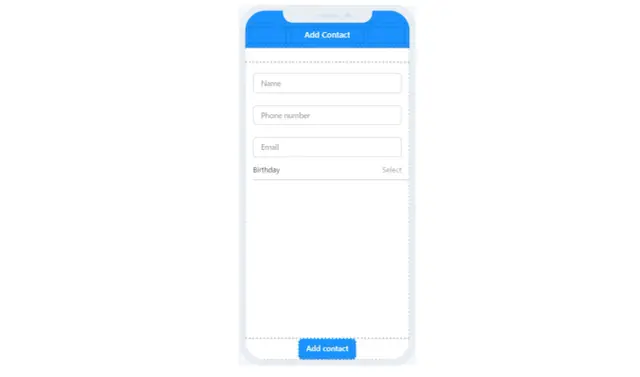
Successivamente, si crea una schermata vuota (View) e la si riempie di elementi funzionali. Campo di testo per il nome, campo telefonico per il numero di telefono, campo e-mail per l'e-mail e selezionatore di date per la data di nascita. L'interfaccia si presenta così:

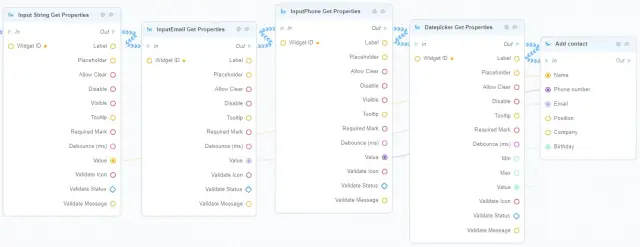
La logica per l'aggiunta di un contatto è un processo aziendale che inizia con il trigger onTap del pulsante Aggiungi contatto e si presenta come segue:

- InputString Get Properties - ottiene il valore del nome (Name) dal widget Text Field;
- InputEmail Get Properties - ottiene il valore dell'email (Email) dal widget Email Field;
- InputPhone Get Properties - ottiene il numero di telefono (Phone number) dal widget Phone Field;
- Datepicker Get Properties - ottiene la data di compleanno (Birthday) dal widget Date Picker;
- Add Contact - riceve i valori dagli input precedenti e crea un contatto sullo smartphone dell'utente.
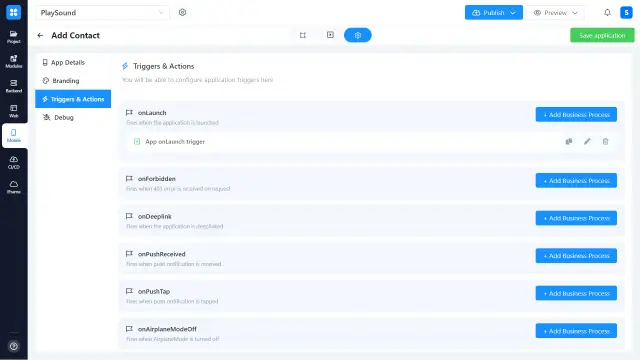
L'ultima cosa da fare è impostare la navigazione al caricamento dell'applicazione. La navigazione viene configurata utilizzando il trigger di lancio nella sezione Trigger e azioni.

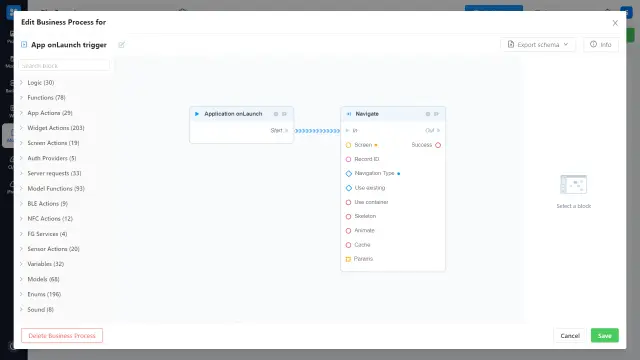
La navigazione avviene tramite il blocco Naviga. Il tipo di navigazione all'avvio dell'applicazione (onLaunch) deve essere sempre root. Nel nostro esempio, l'utente deve prima accedere alla schermata Sign In, quindi questa schermata è specificata nella proprietà Screen del blocco Navigate.

Non dimenticate di modificare il processo aziendale di autorizzazione in modo che, in caso di autorizzazione riuscita, la proprietà Screen del blocco Navigate punti alla schermata creata per aggiungere un contatto alla rubrica dell'utente.
In questo articolo, quindi, è stato preso in considerazione il principio dell'utilizzo del blocco Add Contact nelle applicazioni mobili per aggiungere nuovi contatti alla rubrica dell'utente.





