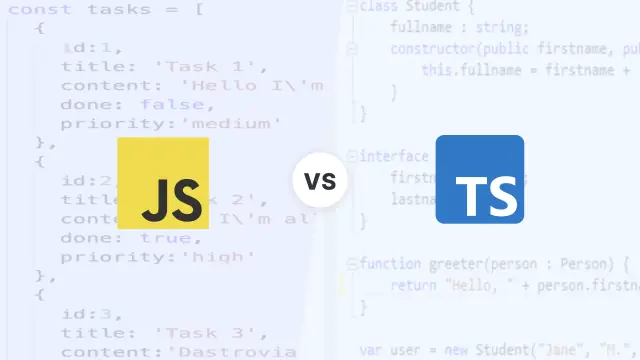
JavaScript vs TypeScript: una comparación en profundidad para el desarrollo web moderno
Explore las diferencias entre JavaScript y TypeScript para tomar decisiones informadas en el desarrollo web.

Cuando se trata de desarrollo web , elegir el lenguaje de programación adecuado puede ser una tarea abrumadora. JavaScript ha sido durante mucho tiempo el estándar de facto para el desarrollo web del lado del cliente, mientras que TypeScript, un superconjunto de JavaScript, ha ganado una tracción significativa en los últimos años. En este artículo, exploraremos las diferencias clave entre JavaScript y TypeScript, sus ventajas y desventajas, y cómo se pueden usar juntos en proyectos de desarrollo web modernos.
Entendiendo JavaScript
JavaScript es un lenguaje de programación interpretado de alto nivel que se utiliza principalmente para el desarrollo web. Fue creado en 1995 por Brendan Eich y desde entonces se ha convertido en uno de los lenguajes de programación más populares del mundo. JavaScript es una parte esencial de la web moderna, que permite a los desarrolladores crear sitios web y aplicaciones web dinámicos e interactivos. Es el lenguaje de secuencias de comandos principal para la mayoría de los navegadores web y también se puede usar en el lado del servidor con plataformas como Node.js.
Entendiendo TypeScript
TypeScript es un superconjunto de JavaScript tipificado estáticamente desarrollado por Microsoft en 2012. Fue creado para abordar algunas de las deficiencias de JavaScript, como la falta de tipificación estática y los desafíos que plantea el desarrollo de aplicaciones a gran escala. TypeScript amplía JavaScript al agregar tipos estáticos opcionales, que pueden ayudar a los desarrolladores a detectar errores antes en el proceso de desarrollo y brindar un mejor soporte de herramientas. El código de TypeScript se transpila a JavaScript, lo que lo hace compatible con cualquier entorno de JavaScript.
Diferencias clave entre JavaScript y TypeScript

Sistema de tipo
Una de las diferencias más significativas entre JavaScript y TypeScript es su sistema de tipos. JavaScript es un lenguaje de tipo dinámico, lo que significa que los tipos de variables se determinan en tiempo de ejecución. Esto puede provocar errores de tiempo de ejecución y dificultar la detección de errores durante el proceso de desarrollo.
TypeScript, por otro lado, es un lenguaje de tipo estático. Al agregar tipos estáticos opcionales, TypeScript permite a los desarrolladores detectar errores relacionados con el tipo durante el proceso de desarrollo , en lugar de durante el tiempo de ejecución. Esto puede conducir a un código más robusto y mantenible, especialmente en proyectos más grandes.
Herramientas y soporte IDE
Otra diferencia notable entre JavaScript y TypeScript es el nivel de herramientas y soporte IDE disponible. Debido a que TypeScript tiene tipado estático, proporciona mejores capacidades de finalización de código, refactorización y detección de errores en entornos de desarrollo integrado (IDE) como Visual Studio Code, WebStorm y otros.
Si bien JavaScript también tiene soporte para herramientas, generalmente es menos completo y menos preciso que el de TypeScript, debido a la naturaleza dinámica del lenguaje. Sin embargo, vale la pena señalar que los avances en los IDE y los servidores de idiomas han mejorado significativamente el soporte de herramientas de JavaScript en los últimos años.
Características del idioma
Dado que TypeScript es un superconjunto de JavaScript, incluye todas las funciones de JavaScript y agrega algunas propias. Estas funciones adicionales, como interfaces, decoradores y espacios de nombres, pueden hacer que TypeScript sea más adecuado para el desarrollo de aplicaciones a gran escala y proporcionar una mejor organización y mantenimiento del código.
También vale la pena señalar que TypeScript a menudo adopta nuevas funciones de JavaScript antes de su lanzamiento oficial, lo que permite a los desarrolladores usar funciones de lenguaje de vanguardia mientras mantienen la compatibilidad con entornos de JavaScript más antiguos.
Comunidad y Ecosistema
JavaScript tiene una gran comunidad y un rico ecosistema de bibliotecas y marcos, lo que lo convierte en una opción atractiva para muchos desarrolladores. Sin embargo, TypeScript también ha ganado una tracción significativa en los últimos años, y muchas bibliotecas populares de JavaScript ahora brindan definiciones de tipos de TypeScript, lo que facilita que los desarrolladores de TypeScript utilicen estas bibliotecas en sus proyectos.
Además, algunos marcos de JavaScript populares, como Angular y Vue.js , han adoptado TypeScript como su lenguaje de desarrollo principal, fortaleciendo aún más la posición de TypeScript en el ecosistema de desarrollo web.
Pros y contras de JavaScript y TypeScript

Profesionales de JavaScript
- Ubicuidad: JavaScript es compatible con todos los navegadores web modernos, lo que lo convierte en el estándar de facto para el desarrollo web del lado del cliente.
- Gran comunidad: JavaScript tiene una comunidad masiva de desarrolladores, lo que significa que hay amplios recursos, bibliotecas y marcos disponibles para casi cualquier proyecto.
- Flexibilidad: la escritura dinámica y la sintaxis flexible de JavaScript facilitan el aprendizaje y el uso para una amplia gama de proyectos.
- Desarrollo del lado del servidor: con Node.js, JavaScript se puede usar tanto para el desarrollo del lado del cliente como del lado del servidor, lo que simplifica la pila de tecnología para las aplicaciones web.
Contras de JavaScript
- Escritura dinámica: la escritura dinámica de JavaScript puede provocar errores de tiempo de ejecución y dificultar la detección de errores durante el proceso de desarrollo.
- Compatibilidad con herramientas limitadas: si bien la compatibilidad con herramientas de JavaScript ha mejorado en los últimos años, todavía está rezagada con respecto a TypeScript en términos de capacidades de finalización de código, refactorización y detección de errores.
- Escalabilidad: la falta de escritura estática de JavaScript y algunas características del lenguaje pueden dificultar el desarrollo y mantenimiento de aplicaciones a gran escala.
Profesionales de TypeScript
- Escritura estática: la escritura estática opcional de TypeScript ayuda a los desarrolladores a detectar errores al principio del proceso de desarrollo, lo que genera un código más potente y fácil de mantener.
- Mejor soporte de herramientas: el tipado estático de TypeScript permite una mejor finalización de código, refactorización y capacidades de detección de errores en los IDE, lo que facilita el desarrollo y mantenimiento de grandes proyectos.
- Funciones de lenguaje avanzadas: TypeScript incluye funciones de lenguaje adicionales que no se encuentran en JavaScript, como interfaces, decoradores y espacios de nombres, que pueden ser beneficiosos para el desarrollo de aplicaciones a gran escala.
- Ecosistema en crecimiento: la creciente popularidad de TypeScript ha llevado a una mejor compatibilidad con la biblioteca y el marco, lo que facilita a los desarrolladores la adopción de TypeScript en sus proyectos.
Contras de mecanografiado
- Complejidad adicional: la escritura estática de TypeScript y las características adicionales del lenguaje pueden hacer que sea más complejo y desafiante de aprender para los desarrolladores que son nuevos en el lenguaje.
- Transpilación: el código TypeScript debe transpilarse a JavaScript, lo que agrega un paso adicional al proceso de desarrollo y puede ralentizar los tiempos de compilación.
- Menos omnipresente: aunque TypeScript ha ganado una tracción significativa, todavía no se usa tanto como JavaScript, lo que puede ser una consideración para algunos proyectos.
Cuándo usar JavaScript y TypeScript
Elegir entre JavaScript y TypeScript depende de varios factores, incluidos los requisitos del proyecto, la experiencia del equipo y las preferencias personales. Aquí hay algunas pautas generales para ayudarlo a tomar una decisión informada:
Utilice JavaScript si:
- Está creando una aplicación web de tamaño pequeño a mediano y no necesita las características adicionales y la complejidad de TypeScript.
- Su equipo está más familiarizado con JavaScript y prefiere usar un lenguaje con escritura dinámica.
- Está creando un proyecto que necesita ejecutarse en entornos donde TypeScript puede no ser compatible o es menos popular.
Utilice TypeScript si:
- Está creando una aplicación web a gran escala que requiere una mejor seguridad de tipo, soporte de herramientas y funciones de lenguaje avanzadas.
- Su equipo está familiarizado con TypeScript o está dispuesto a invertir tiempo para aprender el lenguaje y sus herramientas.
- Está utilizando un marco popular que ha adoptado TypeScript, como Angular o Vue.js.
También vale la pena señalar que JavaScript y TypeScript se pueden usar juntos en un solo proyecto, lo que permite a los desarrolladores adoptar gradualmente las funciones de TypeScript según sea necesario. Esta puede ser una forma eficaz de presentar TypeScript a un equipo sin necesidad de una revisión completa del código existente.
Tanto JavaScript como TypeScript tienen sus fortalezas y debilidades únicas, y la elección entre ellos depende de los requisitos y preferencias de su proyecto específico. JavaScript ofrece flexibilidad, una gran comunidad y ubicuidad, mientras que TypeScript proporciona una mejor seguridad de tipo, compatibilidad con herramientas y funciones de lenguaje avanzadas. Al comprender las diferencias entre estos dos lenguajes, puede tomar decisiones informadas al elegir el lenguaje de programación adecuado para sus proyectos de desarrollo web.
AppMaster y Desarrollo Web
En AppMaster , estamos comprometidos a simplificar el desarrollo web y capacitar a los desarrolladores para que construyan aplicaciones escalables y fáciles de mantener. Nuestra poderosa plataforma no-code le permite crear aplicaciones back-end, web y móviles con facilidad, utilizando herramientas visuales y la funcionalidad drag-and-drop . AppMaster es compatible con JavaScript y TypeScript, lo que le brinda la flexibilidad de elegir el mejor idioma para los requisitos de su proyecto.
Con más de 60 000 usuarios y múltiples elogios de G2, AppMaster es una solución comprobada para los desarrolladores web que buscan optimizar su proceso de desarrollo y reducir la deuda técnica. Para obtener más información sobre nuestra plataforma y comenzar a crear su próxima aplicación web, cree una cuenta gratuita en https://studio. appmaster.io y explore nuestra amplia gama de funciones y planes de suscripción.
Recursos adicionales
Si está interesado en obtener más información sobre JavaScript, TypeScript o el desarrollo web en general, aquí hay algunos recursos adicionales que pueden resultarle útiles:
- MDN Web Docs - JavaScript : una guía completa de JavaScript que cubre todo, desde la sintaxis básica hasta temas avanzados y mejores prácticas.
- Manual de TypeScript : la documentación oficial de TypeScript, que proporciona una introducción completa al lenguaje y sus funciones.
- Especificación de ECMAScript : la especificación oficial de ECMAScript, el lenguaje estandarizado en el que se basan JavaScript y TypeScript.
- Stack Overflow - JavaScript y Stack Overflow - TypeScript : plataformas de preguntas y respuestas impulsadas por la comunidad para desarrolladores de JavaScript y TypeScript, donde puede encontrar respuestas a preguntas comunes y aprender de las experiencias de otros.
- GitHub - JavaScript y GitHub - TypeScript : descubra proyectos populares de JavaScript y TypeScript en GitHub, explore bibliotecas y marcos, y aprenda del código de otros desarrolladores.
En conclusión, comprender las diferencias entre JavaScript y TypeScript puede ayudarlo a tomar decisiones informadas al elegir el lenguaje de programación adecuado para sus proyectos de desarrollo web. Al considerar factores como los requisitos del proyecto, la experiencia del equipo y las preferencias personales, puede seleccionar el idioma que mejor se adapte a sus necesidades y garantice el éxito de sus aplicaciones web.
En AppMaster, nos dedicamos a simplificar el desarrollo web y capacitar a los desarrolladores para que construyan aplicaciones escalables y mantenibles utilizando nuestra poderosa plataforma no-code. Al admitir tanto JavaScript como TypeScript, brindamos la flexibilidad que necesita para elegir el mejor lenguaje para los requisitos de su proyecto. Para obtener más información sobre nuestra plataforma y comenzar a crear su próxima aplicación web, cree una cuenta gratuita en studio ppMaster.
FAQ
La principal diferencia entre JavaScript y TypeScript es que JavaScript es un lenguaje de tipado dinámico, mientras que TypeScript es un superconjunto de JavaScript con tipado estático. TypeScript añade tipado estático opcional, lo que ayuda a detectar errores de tipado durante el desarrollo y proporciona un mejor soporte de herramientas y capacidad de mantenimiento.
Sí, JavaScript y TypeScript pueden utilizarse juntos en un mismo proyecto. Esto permite a los desarrolladores adoptar gradualmente las características de TypeScript según sea necesario sin necesidad de una revisión completa del código JavaScript existente. El código TypeScript se transpila a JavaScript, por lo que es compatible con cualquier entorno JavaScript.
TypeScript se considera generalmente más adecuado para aplicaciones a gran escala porque ofrece mejor seguridad de tipos, soporte de herramientas y características avanzadas del lenguaje en comparación con JavaScript. Estas características pueden ayudar a los desarrolladores a detectar errores antes, mejorar la capacidad de mantenimiento y gestionar el código de forma más eficiente en grandes proyectos.
Varios frameworks de JavaScript populares han adoptado TypeScript como su lenguaje de desarrollo principal, incluyendo Angular y Vue.js. Además, muchas bibliotecas JavaScript proporcionan definiciones de tipos TypeScript, lo que facilita su integración en proyectos TypeScript.
Sí, AppMaster soporta tanto JavaScript como TypeScript, dando a los desarrolladores la flexibilidad de elegir el mejor lenguaje para los requisitos de su proyecto. La plataforma sin código de AppMaster permite a los desarrolladores crear aplicaciones backend, web y móviles mediante herramientas visuales y funciones de arrastrar y soltar.
Si ya estás familiarizado con JavaScript, aprender TypeScript será relativamente sencillo, ya que TypeScript es un superconjunto de JavaScript. Puedes empezar por aprender las diferencias entre los dos lenguajes, como la tipificación estática, y explorar las características adicionales del lenguaje TypeScript como interfaces, decoradores y espacios de nombres. Muchos recursos en línea, tutoriales y cursos pueden ayudarte a aprender TypeScript eficazmente.





