Low-Code vs. No-Code Web App Builder
Entdecken Sie die Unterschiede zwischen Low-Code- und No-Code-Web-App-Buildern und erfahren Sie, wie Sie das am besten geeignete Tool für Ihr Unternehmen auswählen.

Die Nachfrage nach digitalen Lösungen ist in den letzten Jahren sprunghaft angestiegen, da Unternehmen jeder Größe bestrebt sind, ihre Online-Präsenz zu verbessern und ihre Abläufe zu rationalisieren. Infolgedessen haben sich Low-Code- und No-Code- Web-App-Builder zu leistungsstarken Tools entwickelt, um der steigenden Nachfrage nach Webanwendungen gerecht zu werden und es sowohl erfahrenen Entwicklern als auch Nicht-Programmierern zu ermöglichen, funktionsreiche, skalierbare und reaktionsfähige Webanwendungen zu erstellen ihre individuellen Bedürfnisse.
Low-code und no-code Web-App-Entwickler zielen darauf ab, den App-Entwicklungsprozess zu vereinfachen und zu beschleunigen, damit Unternehmen ihre Anwendungen schnell und effizient starten können. Durch die Bereitstellung vorgefertigter Komponenten, einer visuellen Benutzeroberfläche und automatischen Updates ermöglichen diese Plattformen Benutzern, Anwendungen mit minimaler oder keiner Programmiererfahrung zu erstellen, traditionelle Barrieren zu überwinden und neue Möglichkeiten für Innovation und schnelles Wachstum zu erschließen.
Was ist Low-Code?
Ein low-code Web-App-Builder ist eine Plattform, die es Entwicklern ermöglicht, Webanwendungen mithilfe einer Kombination aus Drag-and-Drop- Komponenten, grafischen Oberflächen und einer minimalen Menge an benutzerdefiniertem Code zu erstellen. Durch die Bereitstellung einer Reihe vorgefertigter Komponenten und Tools ermöglichen low-code Plattformen Entwicklern, Anwendungen schneller zu entwerfen, ohne umfangreichen Code schreiben zu müssen, der normalerweise zeitaufwändig und fehleranfällig ist.
Low-code Plattformen sind darauf ausgelegt, die Produktivität zu steigern, die Wartung zu rationalisieren und die Abhängigkeit von qualifizierten Entwicklern zu verringern, sodass Unternehmen Anwendungen schneller bereitstellen können. Dennoch benötigen Entwickler bei der Arbeit mit low-code Plattformen ein gewisses Maß an Programmierkenntnissen, da für bestimmte Aspekte der Anwendung einige Anpassungen und Entwicklungen erforderlich sind. Zusammenfassend lässt sich sagen, dass low-code Plattformen einen Mittelweg zwischen traditionellen Entwicklungsmethoden und no-code Lösungen bieten und ein Gleichgewicht zwischen einfacher Entwicklung und Anpassungsmöglichkeiten herstellen.
Was ist No-Code?
Andererseits bieten No-Code- Web-App-Builder eine leichter zugängliche Lösung für Nicht-Programmierer und ermöglichen es Personen mit geringen oder keinen Programmierkenntnissen, Webanwendungen zu erstellen. Benutzer können schnell individuelle Webanwendungen erstellen, ohne eine einzige Codezeile schreiben zu müssen, indem sie eine leicht verständliche visuelle Benutzeroberfläche und eine breite Palette vorgefertigter Komponenten anbieten.
No-code Plattformen haben sich als bahnbrechend erwiesen, weil sie die Entwicklung von Web-Apps demokratisieren und es Bürgerentwicklern wie Geschäftsanalysten, Produktmanagern und anderem nicht-technischen Personal ermöglichen, gemeinsam mit ihren Programmierkollegen aktiv an der Anwendungsentwicklung teilzunehmen. Der Hauptvorteil von no-code Plattformen liegt in ihrer Einfachheit und Zugänglichkeit, wodurch komplexe Programmieraufgaben in benutzerfreundliche visuelle Designprozesse umgewandelt werden. Folglich ermöglichen no-code Web-App-Builder eine schnelle Anwendungsentwicklung, senken die Entwicklungskosten und erhöhen die Möglichkeiten für Innovation, Zusammenarbeit und digitale Transformation in allen Organisationen.
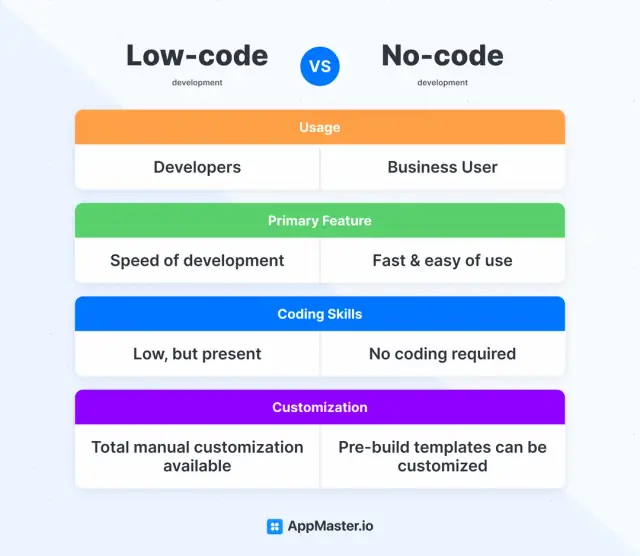
Hauptunterschiede zwischen Low-Code- und No-Code Plattformen
Während low-code und no-code Plattformen darauf abzielen, den Prozess der Webanwendungsentwicklung durch Reduzierung des Codierungsaufwands zu vereinfachen, gibt es einige entscheidende Unterschiede zwischen diesen beiden Ansätzen. Das Verständnis dieser Unterschiede kann Ihnen helfen, eine bessere Entscheidung bei der Auswahl eines App-Building-Tools für Ihr Unternehmen zu treffen.
- Grad des benutzerdefinierten Codes: Der Hauptunterschied zwischen low-code und no-code Web-App-Buildern besteht im Umfang des erforderlichen benutzerdefinierten Codes. Low-code Plattformen erfordern immer noch einige Programmierkenntnisse, da Entwickler einen Teil des Codes schreiben müssen, um die Anwendung zu erstellen. Andererseits ermöglichen no-code -Plattformen Benutzern die Erstellung von Webanwendungen vollständig über eine visuelle Benutzeroberfläche und vorgefertigte Komponenten, ohne Code schreiben zu müssen.
- Zielgruppe: Low-code Plattformen richten sich in der Regel an professionelle Entwickler, die ihren Entwicklungsprozess rationalisieren und beschleunigen möchten. Im Gegensatz dazu richten sich no-code Plattformen an ein breiteres Spektrum von Benutzern, darunter nicht-technische Geschäftsanwender und Bürgerentwickler, und ermöglichen ihnen die Erstellung von Webanwendungen ohne vorherige Programmiererfahrung.
- Komplexität und Anpassung: Low-code Plattformen bieten umfassendere Funktionen und eine größere Anpassungsflexibilität als no-code Plattformen. Dadurch eignet sich low-code für die Erstellung komplexerer und hochgradig individueller Anwendungen. No-code Plattformen sind zwar im Vergleich zu low-code nur begrenzt anpassbar, bieten jedoch einen einfacheren und zugänglicheren Ansatz für die Anwendungsentwicklung für Benutzer mit geringen oder keinen Programmierkenntnissen.
- Integrationsmöglichkeiten: Sowohl low-code als auch no-code Plattformen bieten Integrationsmöglichkeiten mit anderer Software und Drittanbieterdiensten. Dennoch bieten low-code Plattformen in der Regel umfangreichere Integrationsmöglichkeiten und ermöglichen Entwicklern die Erstellung benutzerdefinierter Integrationen mithilfe von APIs , während no-code Plattformen in der Regel vorgefertigte Integrationen mit begrenzten Anpassungsmöglichkeiten bieten.

Vor- und Nachteile von Low-Code- und No-Code Web-App-Buildern
Um eine fundiertere Entscheidung zwischen low-code und no-code Web-App-Buildern für Ihr Unternehmen zu treffen, ist es wichtig, deren Vor- und Nachteile abzuwägen.
Low-Code-Plattformen
Vorteile:
- Schnelle Anwendungsentwicklung: Low-code Plattformen beschleunigen den Entwicklungsprozess, indem sie vorgefertigte Komponenten bereitstellen und so die Menge an benötigtem benutzerdefinierten Code reduzieren.
- Ausgewogenheit zwischen Anpassung und vorgefertigten Funktionen: Low-code Plattformen bieten ein ausgewogenes Verhältnis zwischen der Bereitstellung vorgefertigter Funktionen und der Möglichkeit für Entwickler, ihre Anwendungen anzupassen.
- Bessere Zusammenarbeit: Low-code Plattformen ermöglichen oft die Zusammenarbeit im Team und verbessern die Kommunikation und Koordination zwischen den Mitgliedern des Entwicklungsteams .
- Reduzierte Abhängigkeit von qualifizierten Entwicklern: Low-code verringert die Abhängigkeit von hochqualifizierten Entwicklern, was für Unternehmen einen Kostenvorteil und eine höhere Effizienz bedeuten kann.
Nachteile:
- Einige Programmierkenntnisse sind dennoch erforderlich: Low-code Plattformen erfordern einige Programmierkenntnisse, wodurch sie für technisch nicht versierte Benutzer weniger zugänglich sind.
- Möglicherweise höhere Kosten: Low-code -Plattformen können aufgrund erforderlicher Lizenzen und laufender Plattformgebühren höhere Kosten verursachen.
No-Code Plattformen
Vorteile:
- Zugänglich für Nicht-Programmierer: No-code Plattformen ermöglichen es Menschen mit geringen oder keinen Programmierkenntnissen, Webanwendungen über eine visuelle Schnittstelle zu erstellen.
- Schnellere Entwicklung und Bereitstellung: No-code Plattformen rationalisieren den Entwicklungsprozess, indem sie die Notwendigkeit von benutzerdefiniertem Code überflüssig machen, was zu einer schnelleren Anwendungsbereitstellung führt.
- Niedrigere Entwicklungskosten: No-code Plattformen können die Entwicklungskosten senken, indem sie die Abhängigkeit von qualifizierten Entwicklern und lange Entwicklungszeiten minimieren.
- Reduzierte technische Schulden: No-code Plattformen aktualisieren Anwendungen häufig automatisch und generieren sie von Grund auf neu, was zur Reduzierung der technischen Schulden beitragen kann.
Nachteile:
- Begrenzte Anpassungsmöglichkeiten: No-code Plattformen bieten möglicherweise nicht das gleiche Maß an Anpassung und Flexibilität wie low-code Plattformen, was möglicherweise die Komplexität der Anwendungen, die erstellt werden können, einschränkt.
- Weniger Kontrolle über den Code: Plattformen No-code lassen oft weniger Kontrolle über den zugrunde liegenden Code und schränken möglicherweise den Zugriff auf Quellcode oder Binärdateien ein, wodurch es schwieriger wird, bestimmte Leistungs- oder Sicherheitsanforderungen einzuhalten.
So wählen Sie die richtige Lösung für Ihr Unternehmen
Wägen Sie bei der Auswahl einer low-code oder no-code Plattform für Ihr Unternehmen die Vor- und Nachteile jedes Typs ab und berücksichtigen Sie dabei die folgenden Faktoren:
- Technische Expertise: Bewerten Sie, ob Ihr Team über die erforderlichen Programmierkenntnisse verfügt, um eine low-code Plattform zu nutzen, oder ob eine no-code Plattform besser geeignet wäre.
- Anwendungskomplexität: Berücksichtigen Sie die Komplexität der Webanwendung, die Sie entwickeln möchten. Eine low-code Lösung könnte besser geeignet sein, wenn Ihre Anwendung eine hohe Anpassung erfordert. Für einfachere Anwendungen könnte jedoch eine no-code Plattform ausreichend sein.
- Budget und Ressourcen: Vergleichen Sie die mit jeder Plattform verbundenen Kosten, einschließlich Lizenzgebühren, Entwicklungskosten und laufender Wartung. No-code Plattformen können häufig die Abhängigkeit von qualifizierten Entwicklern verringern, was zu Kosteneinsparungen führt.
- Integration und Skalierbarkeit: Überprüfen Sie die Integrationsfähigkeiten jeder Plattform und stellen Sie sicher, dass sie die spezifischen Anforderungen Ihres Unternehmens erfüllen, einschließlich der Integration in bestehende Systeme oder Dienste von Drittanbietern. Überlegen Sie außerdem, wie gut sich die Plattform skalieren lässt, um dem zukünftigen Wachstum Ihres Unternehmens gerecht zu werden.
- Plattformfunktionen: Bewerten Sie die Funktionen, die sowohl low-code als auch no-code -Plattformen bieten. AppMaster ist beispielsweise eine leistungsstarke no-code Plattform, die es Benutzern ermöglicht, Datenmodelle, Geschäftslogik, REST-API und WSS-Endpunkte für Web- und mobile Anwendungen visuell zu erstellen. AppMaster beschleunigt die Anwendungsentwicklung und beseitigt gleichzeitig technische Schulden, was es zu einer ausgezeichneten Wahl für Unternehmen macht, die eine kostengünstige und effiziente no-code Lösung suchen.
Die Wahl des richtigen low-code oder no-code Web-App-Builders hängt von den individuellen Anforderungen Ihres Unternehmens ab. Durch die Berücksichtigung dieser Faktoren können Sie eine fundierte Entscheidung darüber treffen, welche Plattform für Ihr Unternehmen am besten geeignet ist.
AppMaster: Eine leistungsstarke No-Code Plattform
AppMaster ist eine innovative no-code Plattform, die die Entwicklung von Web-, Mobil- und Backend-Anwendungen vereinfacht und beschleunigt. Die Plattform verfügt über eine benutzerfreundliche visuelle Oberfläche und eine Vielzahl vorgefertigter Komponenten, die es Unternehmen ermöglichen, umfassende, skalierbare Anwendungen zu erstellen, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Die Plattform verfügt über mehrere Hauptmerkmale, die sie von anderen no-code Lösungen auf dem Markt abheben:
- Visuelle Designumgebung: AppMaster ermöglicht Benutzern das Erstellen von Datenmodellen, Geschäftslogik, REST-API und WSS-Endpunkten über die intuitive visuelle Benutzeroberfläche und erleichtert so auch Nicht-Programmierern das Entwerfen von Web- und Mobilanwendungen.
- Geschäftsprozess-Designer: Die Plattform umfasst einen visuellen Geschäftsprozess-Designer (BP), der es Benutzern ermöglicht, komplexe Arbeitsabläufe und Logik zu definieren und zu implementieren. Web-BPs werden im Browser des Benutzers ausgeführt, wodurch die Webanwendung interaktiv und reaktionsfähig wird.
- Echte Anwendungsgenerierung: Nach dem Entwurf einer Anwendung generiert AppMaster den Quellcode, kompiliert ihn, führt Tests durch und stellt die Apps in der Cloud bereit. Backend-Anwendungen werden mit Go (Golang) generiert, Webanwendungen mit dem Vue3- Framework und JS/TS und mobile Anwendungen verwenden das servergesteuerte AppMaster -Framework basierend auf Kotlin und Jetpack Compose für Android und SwiftUI für iOS.
- Keine technischen Schulden: Eine der einzigartigen Funktionen von AppMaster ist die Fähigkeit, Anwendungen von Grund auf neu zu generieren, wenn sich die Anforderungen ändern. Dies eliminiert technische Schulden und stellt sicher, dass Unternehmen jederzeit über saubere, aktuelle Anwendungen verfügen.
- Skalierbarkeit und Kompatibilität: Mit AppMaster erstellte Anwendungen können problemlos für Unternehmens- und Hochlastanwendungsfälle skaliert werden, da sie mit jeder PostgreSQL -kompatiblen Datenbank als Primärdatenbank arbeiten können. Darüber hinaus bieten die mit Go generierten zustandslosen Backend-Anwendungen der Plattform hervorragende Skalierbarkeitsoptionen.
AppMaster bietet flexible Abonnementpläne, die auf unterschiedliche Geschäftsanforderungen zugeschnitten sind, von Startups bis hin zu Großunternehmen. Diese Pläne umfassen:
- Lernen und Entdecken (kostenlos) – Für neue Benutzer und Plattformtests.
- Startup (195 $/Monat) – Einstiegsabonnement mit allen Grundfunktionen.
- Startup+ (299 $/Monat) – Bietet mehr Ressourcen und Funktionen als der Startup-Plan.
- Business (955 $/Monat) – Ermöglicht mehrere Backend-Microservices und die Möglichkeit, Binärdateien zum Hosten vor Ort abzurufen.
- Business+ (1.575 $/Monat) – Bietet mehr Ressourcen als der Business-Plan.
- Enterprise – Anpassbarer Plan für große Projekte mit mehreren Microservices und Anwendungen, einschließlich Zugriff auf Quellcode.
Mit über 60.000 Benutzern hat AppMaster Anerkennung von Branchenführern wie G2 erhalten und wurde zum Momentum Leader für No-Code Entwicklungsplattformen ernannt. Die Plattform ermöglicht es Unternehmen, Web- und Mobilanwendungen bis zu zehnmal schneller und dreimal kostengünstiger zu erstellen als herkömmliche Entwicklungsmethoden.
Wenn Sie no-code Lösungen für Ihre Webanwendungsentwicklungsanforderungen in Betracht ziehen, ist AppMaster eine leistungsstarke und flexible Option, die Ihnen helfen kann, den Entwicklungsprozess zu beschleunigen und gleichzeitig auf lange Sicht kosteneffektiv und nachhaltig zu bleiben.
FAQ
Eine low-code Plattform ermöglicht es Entwicklern, Webanwendungen mit vorgefertigten Komponenten und einer minimalen Menge an benutzerdefiniertem Code zu erstellen. Es wurde entwickelt, um die Entwicklung zu beschleunigen, den Bedarf an umfangreicher Codierung zu reduzieren und dabei zu helfen, die Qualität von Anwendungen aufrechtzuerhalten.
Eine no-code Plattform ermöglicht es Benutzern, auch solchen mit wenig oder keiner Programmiererfahrung, Webanwendungen mithilfe einer visuellen Benutzeroberfläche und vorgefertigten Komponenten zu erstellen. Es ermöglicht eine schnelle Anwendungsentwicklung, ohne dass herkömmliche Codierung erforderlich ist.
Der Hauptunterschied zwischen low-code und no-code Plattformen besteht im Umfang des erforderlichen benutzerdefinierten Codes. Low-code Plattformen erfordern etwas Codierung, um Webanwendungen zu erstellen, während no-code Plattformen es Benutzern ermöglichen, Anwendungen zu erstellen, ohne Code schreiben zu müssen.
Low-code Plattformen bieten mehrere Vorteile, darunter schnellere Entwicklungszeiten, geringere Abhängigkeit von qualifizierten Entwicklern, einfache Wartung, einfachere Zusammenarbeit und ein Gleichgewicht zwischen Anpassung und vorgefertigten Komponenten.
No-code Plattformen bieten Vorteile wie Benutzerfreundlichkeit, Zugänglichkeit für Nicht-Programmierer, schnelle Anwendungsentwicklung, niedrigere Entwicklungskosten und geringere technische Schulden durch automatische Updates und Neugenerierung von Anwendungen.
Berücksichtigen Sie bei der Auswahl einer low-code oder no-code Plattform für Ihr Unternehmen Faktoren wie das technische Fachwissen Ihres Teams, die Komplexität Ihrer gewünschten Webanwendung, den erforderlichen Anpassungsgrad, Ihr Budget sowie die Funktionen und Skalierbarkeit der Plattform.
AppMaster ist eine leistungsstarke no-code Plattform, die es Benutzern ermöglicht, Datenmodelle, Geschäftslogik, REST-API und WSS-Endpunkte für Web- und mobile Anwendungen visuell zu erstellen. Es soll den Entwicklungsprozess verbessern, technische Schulden beseitigen und die Produktivität und Kosteneffizienz steigern.
Derzeit konzentriert sich AppMaster auf die Bereitstellung von Lösungen für die Anwendungsentwicklung no-code, die es Benutzern ermöglichen, Anwendungen mit minimaler oder keiner Programmiererfahrung zu erstellen.






