How to Show a Notification on a Web Page?
Learn how to show a message on a web page

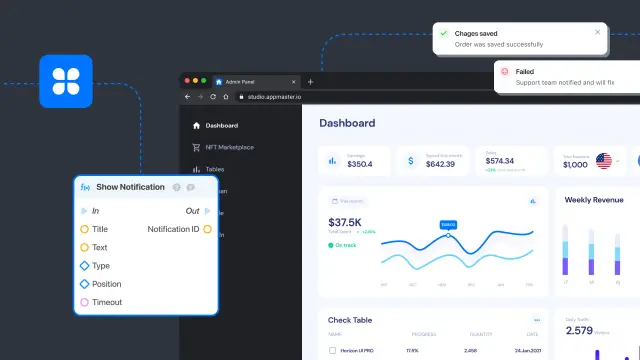
While working with a web application, the user sometimes needs to receive feedback messages, for example, about successful saving/updating of data, completing some processes, or an error that occurred.
Block to display messages in AppMaster
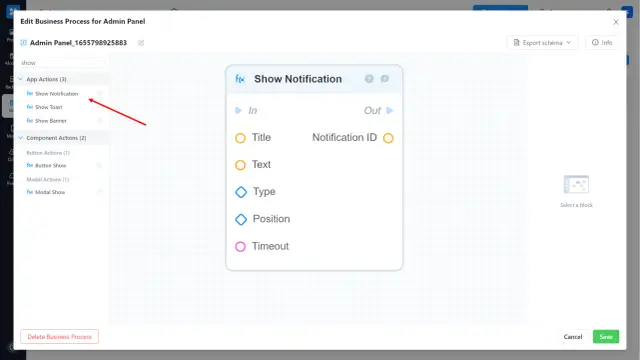
The Show Notification block is responsible for displaying messages in AppMaster web applications. You can find it in the frontend BP editor, under App Action.

With this block, you can customize the title and text of the message, the type of message, choose where to place the message on the page, and the length of time for which the message will be displayed. You can manually or dynamically set a value for each of these parameters by creating your custom logic.
Practical example
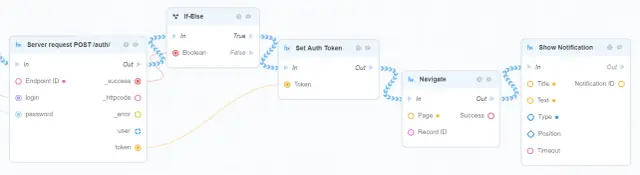
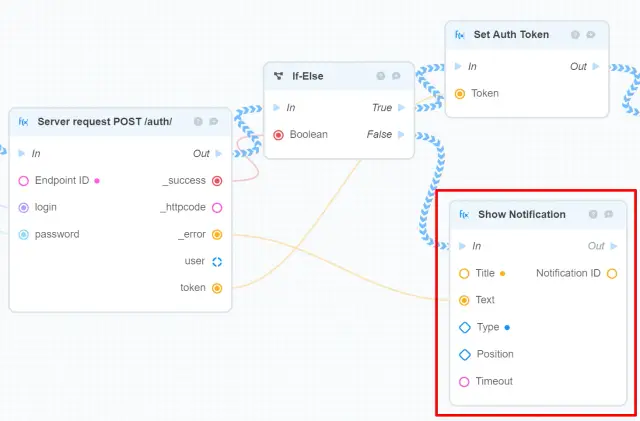
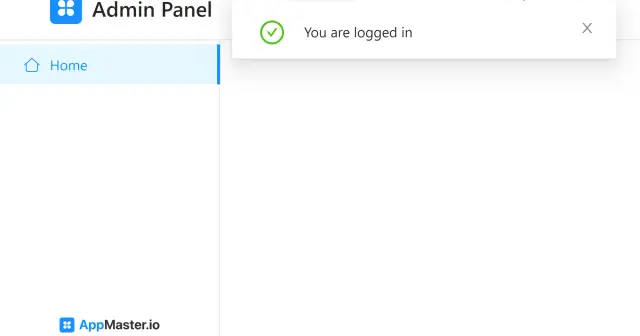
Let's look at one of the most commonly used cases of working with notifications. We will display a message to the user after he tries to log in to the application. If the authorization is successful, we will display a statically defined message:

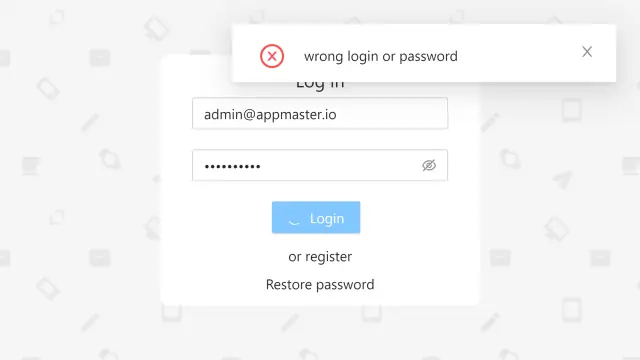
Otherwise, we will dynamically display the error that prevented the user from logging in:

This is what the final result might look like:


Conclusion
We now know how easy it is to work with web page messages in AppMaster. Learn more useful information about working on the platform in our Help Center.





