Làm thế nào để Hiển thị Thông báo trên Trang Web?
Tìm hiểu cách hiển thị thông báo trên trang web

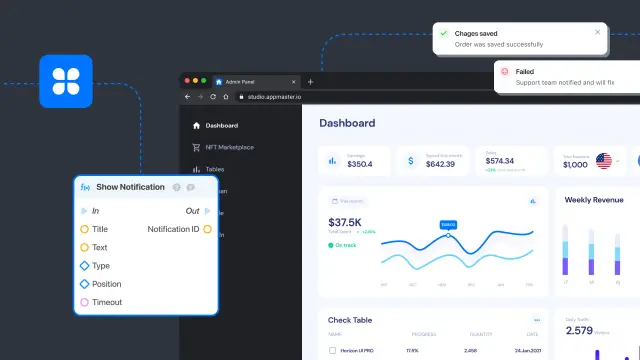
Trong khi làm việc với một ứng dụng web, người dùng đôi khi cần nhận được thông báo phản hồi, chẳng hạn như về việc lưu / cập nhật dữ liệu thành công, hoàn thành một số quy trình hoặc lỗi đã xảy ra.
Chặn hiển thị tin nhắn trong AppMaster
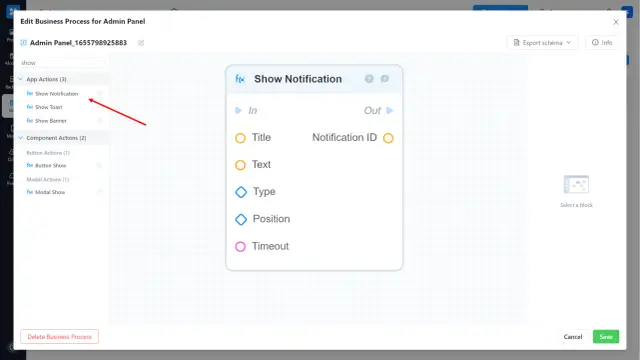
Khối Hiển thị Thông báo chịu trách nhiệm hiển thị thông báo trong các ứng dụng web AppMaster. Bạn có thể tìm thấy nó trong trình soạn thảo BP frontend, trong App Action.

Với khối này, bạn có thể tùy chỉnh tiêu đề và nội dung của tin nhắn, loại tin nhắn, chọn vị trí đặt tin nhắn trên trang và khoảng thời gian mà tin nhắn sẽ được hiển thị. Bạn có thể đặt thủ công hoặc động một giá trị cho từng thông số này bằng cách tạo logic tùy chỉnh của mình.
Ví dụ thực tế
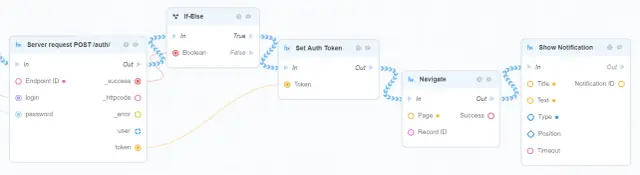
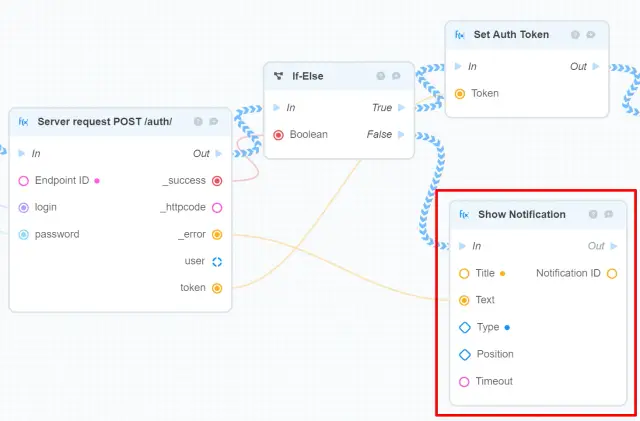
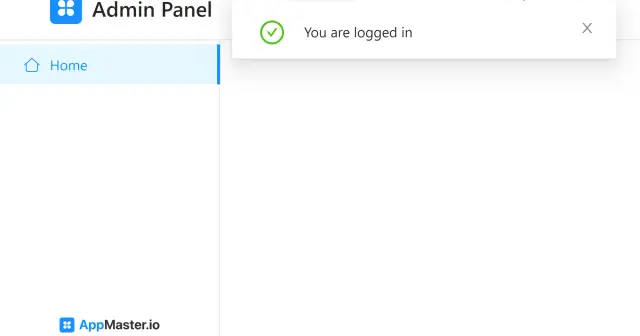
Hãy xem xét một trong những trường hợp làm việc với thông báo được sử dụng phổ biến nhất. Chúng tôi sẽ hiển thị thông báo cho người dùng sau khi anh ta cố gắng đăng nhập vào ứng dụng. Nếu ủy quyền thành công, chúng tôi sẽ hiển thị một thông báo được xác định tĩnh:

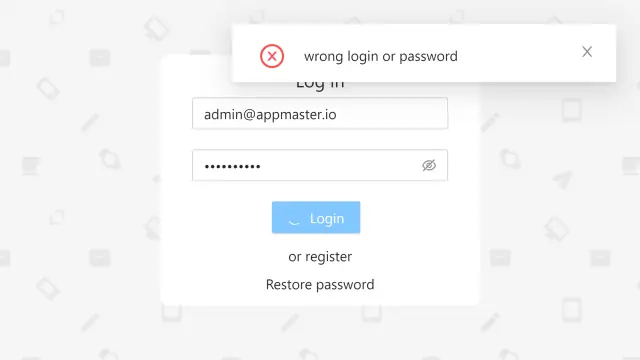
Nếu không, chúng tôi sẽ tự động hiển thị lỗi đã ngăn người dùng đăng nhập:

Đây là kết quả cuối cùng có thể trông như thế nào:


Sự kết luận
Giờ đây, chúng tôi đã biết làm việc với các thông báo trang web trong AppMaster dễ dàng như thế nào. Tìm hiểu thêm thông tin hữu ích về cách làm việc trên nền tảng này trong Trung tâm trợ giúp của chúng tôi.





