モバイルAPI向けのJSONとProtobuf:サイズ・互換性・デバッグ
モバイルAPIでのJSONとProtobufを比較。ペイロードサイズ、互換性、デバッグのトレードオフと、テキストかバイナリかを選ぶ実践的なルールを解説します。
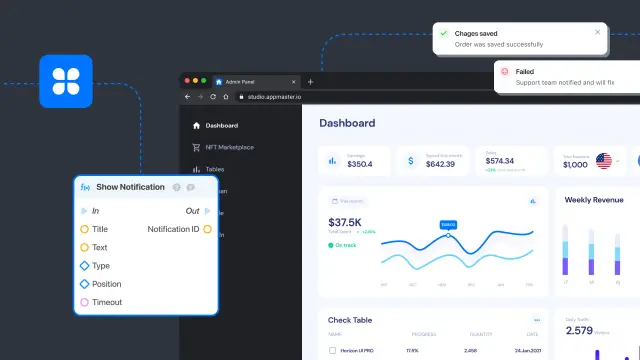
Webページにメッセージを表示する方法をご紹介します。

ウェブアプリケーションを操作しているとき、データの保存や更新に成功した、いくつかの処理が完了した、あるいはエラーが発生したなどのフィードバックメッセージを受け取る必要がある場合があります。
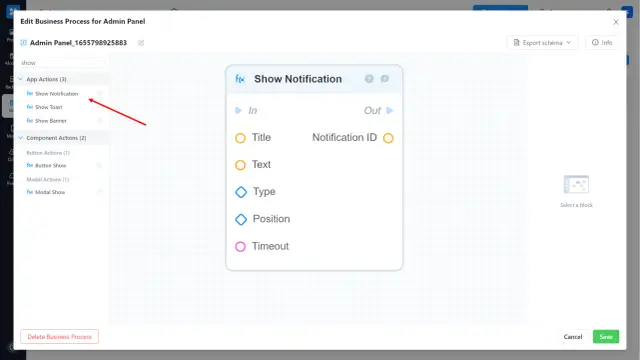
Show Notification ブロックは、AppMaster ウェブアプリケーションにメッセージを表示する役割を担います。フロントエンドのBPエディタにあるApp Actionの下にあります。

このブロックでは、メッセージのタイトルとテキスト、メッセージの種類、ページ上のメッセージの配置、メッセージの表示時間をカスタマイズすることができます。カスタムロジックを作成することで、これらの各パラメータに手動または動的に値を設定することができます。
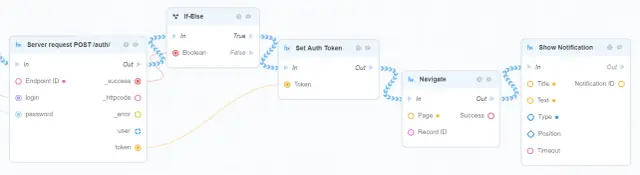
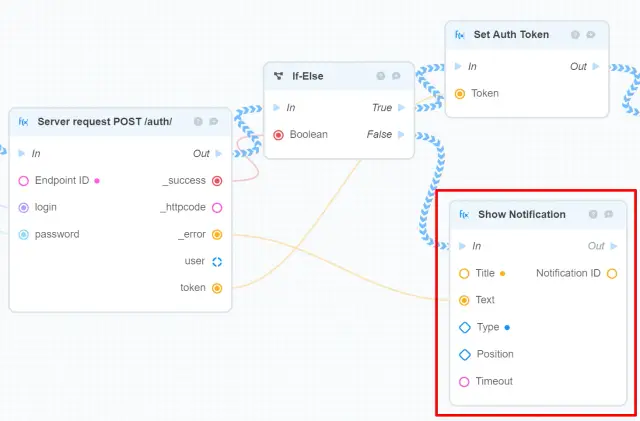
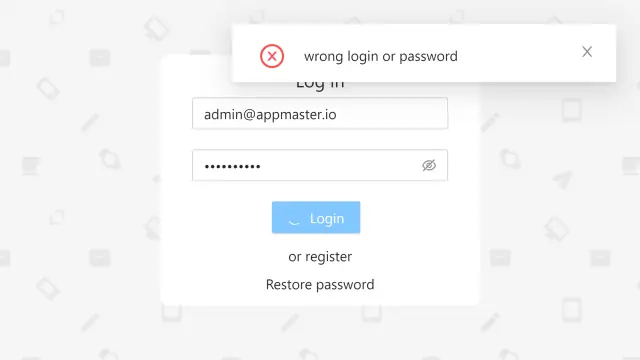
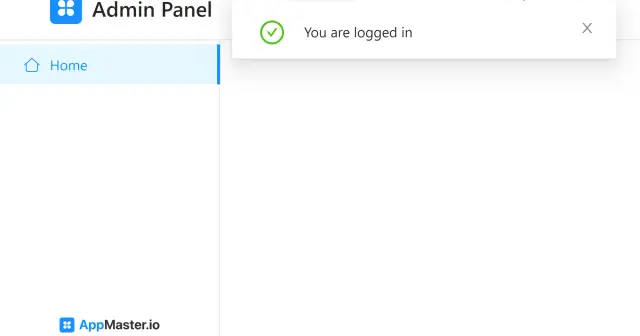
通知を扱う上で最もよく使われるケースの一つを見てみましょう。ユーザーがアプリケーションにログインしようとした後に、メッセージを表示することにします。認証に成功した場合は、静的に定義されたメッセージを表示します。

そうでない場合は、ユーザーのログインを妨げたエラーを動的に表示します。

最終的な結果はこのようになります。


AppMaster でウェブページのメッセージを扱うのがいかに簡単か、おわかりいただけたと思います。このプラットフォームでの作業に関する有用な情報は、 ヘルプ センターでご覧いただけます。