모바일 API용 JSON vs Protobuf: 크기, 호환성, 디버깅
모바일 API에서 JSON과 Protobuf의 페이로드 크기, 호환성, 디버깅 트레이드오프를 설명하고 텍스트 또는 바이너리 포맷을 선택하는 실용 규칙을 제시합니다.
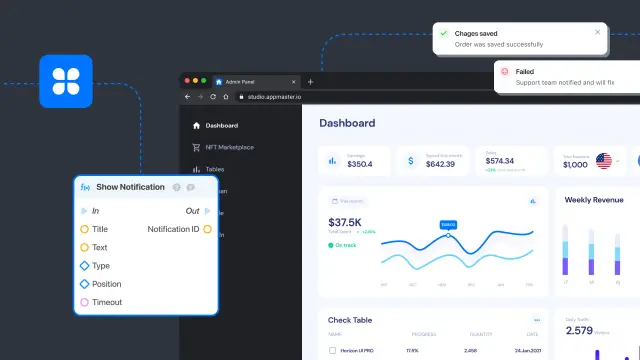
웹 페이지에 메시지를 표시하는 방법 알아보기

웹 애플리케이션으로 작업하는 동안 사용자는 예를 들어 데이터의 성공적인 저장/업데이트, 일부 프로세스 완료 또는 발생한 오류에 대한 피드백 메시지를 받아야 하는 경우가 있습니다.
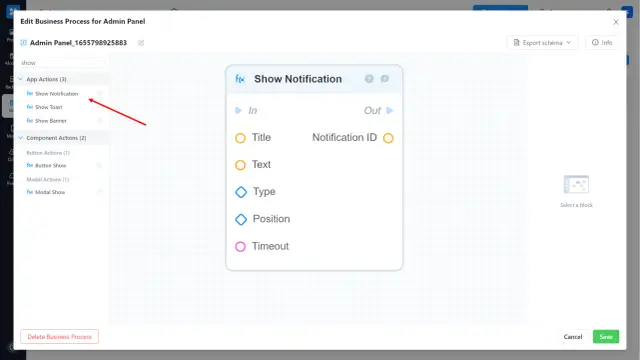
Show Notification 블록은 AppMaster 웹 애플리케이션에서 메시지를 표시하는 역할을 합니다. App Action 아래의 프론트엔드 BP 편집기에서 찾을 수 있습니다.

이 블록을 사용하여 메시지의 제목과 텍스트, 메시지 유형, 페이지에서 메시지를 배치할 위치 및 메시지가 표시될 시간 길이를 사용자 지정할 수 있습니다. 사용자 정의 로직을 생성하여 이러한 각 매개변수의 값을 수동으로 또는 동적으로 설정할 수 있습니다.
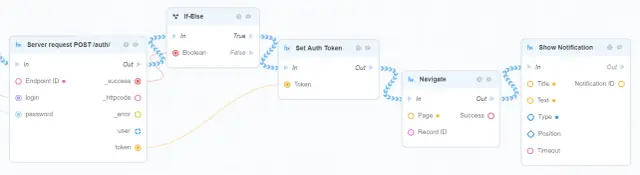
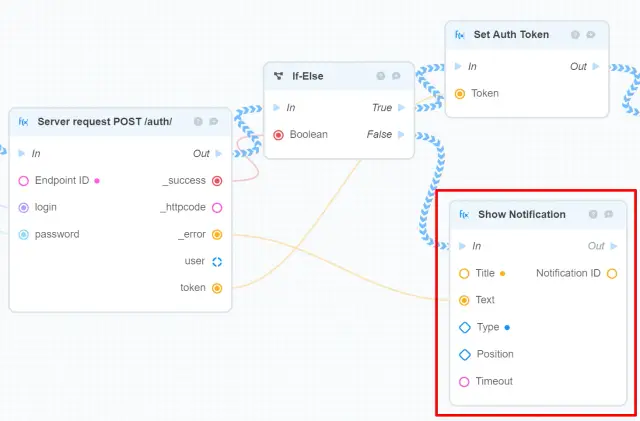
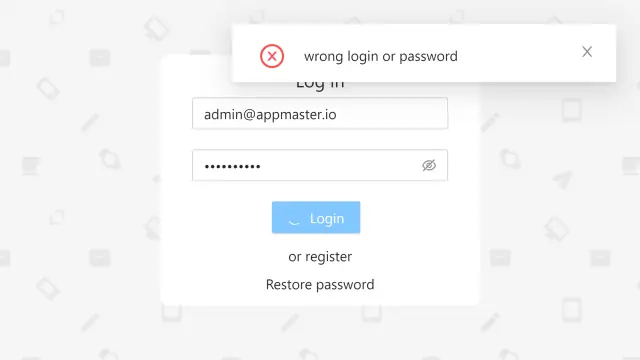
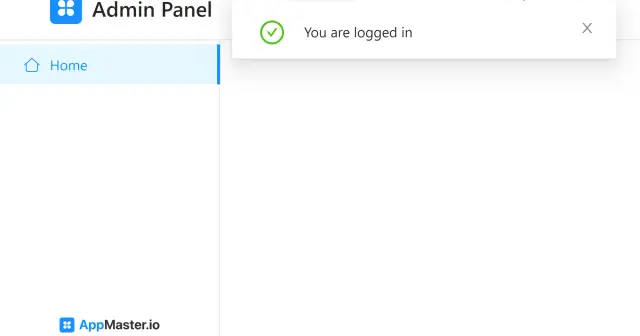
알림 작업에서 가장 일반적으로 사용되는 사례 중 하나를 살펴보겠습니다. 사용자가 애플리케이션에 로그인을 시도하면 메시지가 표시됩니다. 승인이 성공하면 정적으로 정의된 메시지가 표시됩니다.

그렇지 않으면 사용자가 로그인하지 못하게 하는 오류를 동적으로 표시합니다.

최종 결과는 다음과 같습니다.


이제 AppMaster에서 웹 페이지 메시지로 작업하는 것이 얼마나 쉬운지 알게 되었습니다. 도움말 센터에서 플랫폼 작업에 대한 유용한 정보를 자세히 알아보세요.