How to Develop a Learning Management System (LMS) App?
Learn how to develop an LMS app from idea to launch, including requirements gathering, design, development, testing, and deployment, with tips and best practices.

Identifying the Core Features of an LMS App
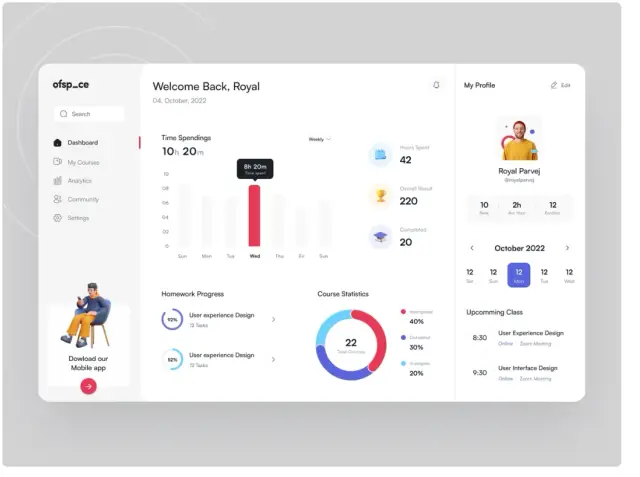
Developing a Learning Management System (LMS) application involves identifying the core features that will bring value to both learners and administrators. These features help in efficient content delivery, learner progress tracking, communication, and overall user experience.
 Image source: Dribble. Author: Ofspace
Image source: Dribble. Author: Ofspace
To create a competitive LMS app, consider including the following essential features:
- User Management: Efficient handling of user accounts, including registration, account activation, authentication, and authorization. Role-based access control for different user types, like learners, instructors, and administrators, ensures smooth functioning.
- Course Creation and Management: A feature allowing instructors and administrators to create and manage courses easily. Course management should include the ability to define objectives, create modules, set deadlines, and introduce prerequisites.
- Content Delivery: LMS platforms should support a wide variety of content formats such as text, videos, audio, and interactive elements. A content library or a marketplace can help organize and deliver learning content effectively, ensuring learners have access to the materials they need.
- Progress Tracking: Progress tracking enables learners to monitor their development. It provides both learners and administrators with the ability to view completed modules, assignments, and test scores. The tracking should be comprehensive in providing analytics and time spent on each activity.
- Assessments and Quizzes: Integrate assessments and quizzes throughout the learning process to evaluate learner understanding and knowledge retention. Advanced assessment features such as question banks, random questions generation, and timed tests can improve the learning experience.
- Certifications: Providing certificates upon course completion helps certify the learner's knowledge and skills, potentially improving their employability or career prospects.
- Reporting and Analytics: Detailed reports and analytics provide insights into learner progress, participation rates, and course effectiveness. Implement data visualization tools to display trends and patterns in learner engagement, helping administrators make data-driven decisions.
- Communication Tools: Incorporate communication tools like messaging, forums, and announcements to facilitate collaboration and discussion between learners, instructors, and administrators.
Gathering Requirements and Setting Goals
Before starting LMS app development, it's crucial to gather requirements and set goals. This process ensures your app's success by identifying the essential features, desired user experience, and target audience. Following these steps can help define your LMS app’s requirements:
- Define Your Audience: Determine your target users, such as educational institutions, businesses, or individual learners. This will help you tailor the app's features and design to suit their preferences and expectations.
- Identify Use Cases: Identify specific use cases and scenarios where your LMS app can add value. Understanding these use cases will help determine the features and functionality needed to facilitate learning experiences that meet user needs.
- Conduct Market Research: Analyze the competition to understand what existing LMS apps offer and identify gaps in the market. This analysis helps you create unique selling points for your app and address unmet user needs.
- Scope Out Features: From the list of core features mentioned earlier, determine which ones are most relevant to your target audience. You can also consider additional features such as gamification, social media integration, and third-party API integration to enhance your LMS app's capabilities.
- Establish Milestones and Deadlines: Set clear, achievable goals and deadlines for your app development process. Establishing milestones will help ensure that your team stays on track and focused on delivering a high-quality, competitive LMS app.
- Create a Development and Testing Plan: Develop a detailed plan outlining key phases of the project, including design, development, testing, and deployment. A thorough plan helps organize resources, set realistic timeframes, and allocate responsibilities across your team efficiently.
Choosing the Right Tech Stack
Selecting the right technology stack is an important aspect of LMS app development. The right tech stack will ensure your app is secure, scalable, and efficient. Some key factors to consider when choosing a stack are the app's requirements, target audience, development timeframe, and team expertise.
- Frontend Technologies: When it comes to frontend development for web applications, JavaScript frameworks such as React, Angular, or Vue are popular choices. They provide strong capabilities for building performant, scalable, and responsive user interfaces. For mobile app development, you can choose between native app development using Kotlin or Swift, which delivers optimal performance, or cross-platform solutions like React Native or Flutter for cost-efficiency and shared codebase.
- Backend Technologies: Your choice of server-side technology depends on factors like ease of development, performance, scalability, and community support. Some popular server-side languages and frameworks include Python (Django, Flask), Ruby on Rails, Java (Spring, Play), and Node.js (Express).
- Database Technologies: Selecting the right database technology is critical for effective data management. Popular databases for LMS apps include PostgreSQL, MySQL, and MongoDB. Consider factors like scalability, performance, and security before choosing a database technology.
- Cloud and Deployment: Cloud platforms like AWS, Azure, and Google Cloud Platform offer advanced tools and services for deploying, managing, and scaling LMS applications. Utilize container orchestration tools like Kubernetes or Docker to streamline app deployment and management.
- API Integration: Integrating third-party APIs can enhance your LMS app's functionality. Examples include APIs for video conferencing, payment processing, and content delivery networks. Ensure seamless communication and compatibility between these APIs and your app's architecture.
Remember to consider your team's expertise and experience when selecting your tech stack. Leveraging your developers' existing knowledge can lead to more efficient and successful LMS app development.
Designing the User Interface and User Experience
Designing the user interface (UI) and user experience (UX) of your Learning Management System (LMS) app plays a vital role in ensuring its success. A well-designed interface allows users to navigate the app easily, access content, and achieve their learning objectives without unnecessary complications. In this section, we'll go through essential UI/UX design considerations and best practices for developing an LMS app.
Understand Your Target Audience
Before you start designing the UI/UX, it's essential to understand your target audience, their needs, and preferences. Who are the potential users of your LMS app? Are they educators, students, or employees undergoing training? Establish clear user personas to help guide your design decisions and tailor your app to suit their requirements and expectations.
Create a Visual Hierarchy
A structured visual hierarchy directs users to the most critical features and information in your app. Establish a clear visual hierarchy by differentiating the essential elements' size, color, and placement. This way, users can quickly locate and interact with the most relevant content and features, enhancing the overall experience.
Implement Intuitive Navigation
Your LMS app should have an easy-to-use and intuitive navigation system. This allows users to move seamlessly through the app and access the content they need without getting lost or confused. Use familiar navigation patterns, such as menus, breadcrumbs, and tabs to facilitate smooth navigation. Make sure to use clear, descriptive labels for navigation elements, so users always know where they are within the app and where they're headed next.
Design for Accessibility
Design your LMS app with accessibility in mind to ensure it caters to the diverse needs of your users, including those with disabilities. Use clear font styles, larger font sizes, and sufficient color contrast to make the text easy to read. Provide alternative text for images and captions for videos, enabling users with visual impairments to benefit from the content. Make sure your app is compatible with screen readers and other assistive technologies.
Optimize for Different Devices and Screen Sizes
As your LMS app will likely be accessed on various devices and screen sizes, it's essential to design a responsive and adaptive UI that works well on all screens. Use a mobile-first design approach to ensure your app delivers an excellent experience on smaller devices, and then scale it up to larger screens like tablets and desktop computers.
Backend Development and API Integration
Developing a strong backend is essential to ensure your LMS app can handle large volumes of data, user requests, and offer a smooth experience. Backend development focuses on creating the server, applications, and database that powers your app. In this section, we'll go through principal backend development considerations, including API integration.

Select a Suitable Programming Language and Framework
Choose a suitable server-side programming language and framework to build your backend based on your app's requirements, performance expectations, and available development resources. Popular choices include Python with Django or Flask, Ruby with Ruby on Rails, and Node.js with Express.
Design Scalable and Maintainable Architecture
Designing an architecture that can scale to accommodate growing numbers of users and increased data volume is crucial. Adopt principles such as modularity, separation of concerns, and microservices architecture to keep the backend maintainable, secure, and scalable. This ensures that as your LMS app grows, it continues to perform well and meets the users' needs.
Implement Security Measures
Ensuring the security of user data and app resources is paramount in LMS app development. Implement security measures, including user authentication and authorization, data encryption, access controls, and secure API integration. Regularly test your app for vulnerabilities and apply security patches as needed to keep it protected from potential threats.
Integrate External APIs
API integration plays a significant role in enhancing your LMS app functionality by connecting it to external services and data sources. Examples of relevant APIs for an LMS app include video streaming services, payment gateways, and email marketing tools. Ensure seamless API integration to offer a smooth user experience and the features your target audience expects.
Frontend Development for Web and Mobile
Frontend development focuses on creating the user-facing part of your LMS app - the interactions, visuals, and elements users see and engage with. In this section, we'll discuss essential considerations for web and mobile frontend development.
Choose a Suitable Frontend Framework
Selecting a suitable frontend framework is a crucial decision. Choose from popular JavaScript frameworks and libraries, such as React, Angular, or Vue, based on your project requirements, team expertise, and the desired level of customization. These frameworks offer a range of tools and components to streamline the development process and create an engaging user interface.
Optimize Performance
Performance optimization is critical for user satisfaction and engagement. Ensure your app loads quickly and responds swiftly to user actions by optimizing images, minifying CSS and JavaScript files, and reducing HTTP requests. Employ techniques such as lazy loading and code splitting to prevent performance bottlenecks and ensure a smooth user experience.
Ensure Cross-browser and Cross-platform Compatibility
Your LMS app should work seamlessly across all major browsers and platforms, including Chrome, Firefox, Safari, and Edge. Test your app thoroughly during development, and make adjustments as needed to ensure compatibility. For mobile LMS apps, ensure your design and code can adapt to both Android and iOS platforms.
Plan for Offline Accessibility
Providing offline access to learning content in your LMS app ensures users can continue learning even when they don't have a stable internet connection. Employ caching and local storage strategies to enable users to download courses, videos, and learning materials for offline access, enhancing the overall user experience. In conclusion, designing and developing an LMS app requires careful planning, user-centered design, and strong backend infrastructure.
By applying best practices in UI/UX design, backend development, and frontend development for web and mobile, you can create an engaging, successful LMS app. Additionally, you can consider using a no-code platform like AppMaster to accelerate the development process, save time and resources, and easily implement your vision for an effective Learning Management System.
FAQ
A Learning Management System (LMS) is a software application or web-based platform that facilitates the management, delivery, and assessment of educational courses and training programs. It helps organizations deliver learning content, track learner progress, and measure the effectiveness of training initiatives.
Core features of an LMS app include user management, course creation and management, content delivery, progress tracking, assessments and quizzes, certifications, reporting and analytics, and communication tools.
Selecting a tech stack depends on the app's requirements, target audience, and project timeline. Common technology stacks for LMS apps include JavaScript frameworks like React or Angular, server-side languages like Python, Ruby, or Node.js, and databases like PostgreSQL or MongoDB.
UI and UX are essential for LMS apps because they directly affect user satisfaction, engagement, and retention. An intuitive, visually appealing interface and seamless user experience ensure that learners can easily navigate the app, access content, and achieve their learning goals.
Backend development should focus on building a robust, scalable infrastructure that can handle large volumes of data and user requests. Security, performance optimization, and seamless API integration are critical aspects to consider during this stage.
Ensure high-quality LMS app development by adopting a robust development process, including gathering requirements, prototyping, iterative development, continuous testing, and rigorous quality assurance. Collaboration between developers, designers, and stakeholders is essential for success.
No-code platforms like AppMaster offer quick, cost-effective app creation by eliminating the need for complex coding. They enable you to visually design your data models, user interface, and business logic, while the platform generates code and deploys the app, making it an excellent choice for LMS app development.
The decision to create separate apps for web and mobile depends on your target audience, use case, and desired user experience. For maximum reach and flexibility, create both web and mobile apps. Responsive web design can help ensure your app works well across different devices and screen sizes.
Monitor and maintain your LMS app by regularly gathering user feedback, tracking app performance, and fixing bugs and issues. Implement new features and improvements based on user needs and industry trends. Regular updates and maintenance help keep your app relevant and engaging for users.





