Wie entwickelt man eine App für ein Lernmanagementsystem (LMS)?
Erfahren Sie, wie Sie eine LMS-App von der Idee bis zur Markteinführung entwickeln, einschließlich Anforderungserfassung, Design, Entwicklung, Testen und Bereitstellung, mit Tipps und Best Practices.

Identifizierung der Kernfunktionen einer LMS-Anwendung
Bei der Entwicklung einer LMS-Anwendung (Learning Management System) müssen die wichtigsten Funktionen ermittelt werden, die sowohl für die Lernenden als auch für die Administratoren von Nutzen sind. Diese Funktionen helfen bei der effizienten Bereitstellung von Inhalten, der Verfolgung des Lernfortschritts, der Kommunikation und der allgemeinen Benutzerfreundlichkeit.
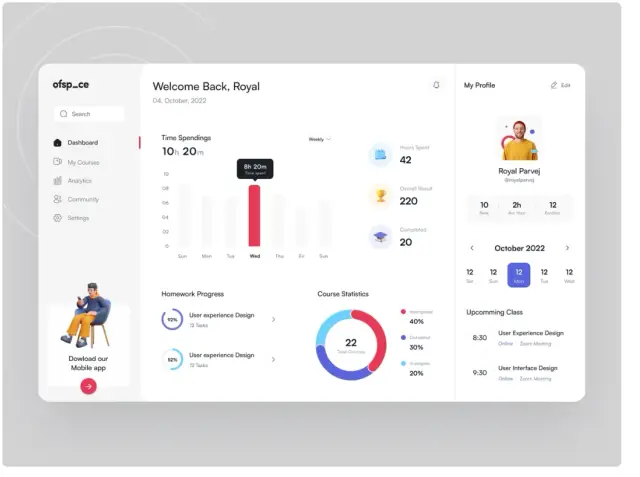
 Bildquelle: Dribble. Autor: Ofspace
Bildquelle: Dribble. Autor: Ofspace
Um eine wettbewerbsfähige LMS-App zu erstellen, sollten Sie die folgenden wesentlichen Funktionen einbeziehen:
- Benutzerverwaltung: Effiziente Handhabung von Benutzerkonten, einschließlich Registrierung, Kontoaktivierung, Authentifizierung und Autorisierung. Die rollenbasierte Zugriffskontrolle für verschiedene Benutzertypen wie Lernende, Ausbilder und Administratoren gewährleistet einen reibungslosen Betrieb.
- Erstellung und Verwaltung von Kursen: Eine Funktion, die es Lehrkräften und Administratoren ermöglicht, auf einfache Weise Kurse zu erstellen und zu verwalten. Die Kursverwaltung sollte die Möglichkeit bieten, Ziele zu definieren, Module zu erstellen, Fristen zu setzen und Voraussetzungen einzuführen.
- Bereitstellung von Inhalten: LMS-Plattformen sollten eine breite Palette von Inhaltsformaten wie Text, Videos, Audio und interaktive Elemente unterstützen. Eine Inhaltsbibliothek oder ein Marktplatz kann dabei helfen, Lerninhalte effektiv zu organisieren und bereitzustellen, damit die Lernenden Zugang zu den benötigten Materialien haben.
- Fortschrittsverfolgung: Die Fortschrittskontrolle ermöglicht es den Lernenden, ihre Entwicklung zu verfolgen. Sowohl Lernende als auch Administratoren haben die Möglichkeit, abgeschlossene Module, Aufgaben und Testergebnisse einzusehen. Die Nachverfolgung sollte umfassende Analysen und die für jede Aktivität aufgewendete Zeit liefern.
- Bewertungen und Quizze: Integrieren Sie Bewertungen und Tests in den gesamten Lernprozess, um das Verständnis der Lernenden und die Beibehaltung des Wissens zu bewerten. Erweiterte Bewertungsfunktionen wie Fragebänke, zufällig generierte Fragen und zeitlich begrenzte Tests können die Lernerfahrung verbessern.
- Zertifizierungen: Die Bereitstellung von Zertifikaten nach Abschluss des Kurses hilft, das Wissen und die Fähigkeiten der Lernenden zu zertifizieren, was ihre Beschäftigungsfähigkeit oder ihre Karriereaussichten verbessern kann.
- Berichte und Analysen: Detaillierte Berichte und Analysen geben Aufschluss über den Fortschritt der Lernenden, die Teilnahmequoten und die Effektivität des Kurses. Implementieren Sie Tools zur Datenvisualisierung, um Trends und Muster in der Beteiligung der Lernenden aufzuzeigen und den Administratoren zu helfen, datengestützte Entscheidungen zu treffen.
- Kommunikationswerkzeuge: Integrieren Sie Kommunikationstools wie Messaging, Foren und Ankündigungen, um die Zusammenarbeit und Diskussion zwischen Lernenden, Lehrkräften und Administratoren zu erleichtern.
Erfassen von Anforderungen und Festlegen von Zielen
Bevor Sie mit der Entwicklung einer LMS-App beginnen, sollten Sie unbedingt die Anforderungen erfassen und Ziele festlegen. Dieser Prozess stellt den Erfolg Ihrer App sicher, indem die wesentlichen Funktionen, die gewünschte Benutzererfahrung und die Zielgruppe ermittelt werden. Die folgenden Schritte helfen Ihnen dabei, die Anforderungen an Ihre LMS-Anwendung zu definieren:
- Definieren Sie Ihr Publikum: Bestimmen Sie Ihre Zielnutzer, z. B. Bildungseinrichtungen, Unternehmen oder einzelne Lernende. Auf diese Weise können Sie die Funktionen und das Design der App auf die Vorlieben und Erwartungen dieser Zielgruppe abstimmen.
- Identifizieren Sie Anwendungsfälle: Identifizieren Sie spezifische Anwendungsfälle und Szenarien, in denen Ihre LMS-App einen Mehrwert bieten kann. Das Verständnis dieser Anwendungsfälle hilft bei der Bestimmung der Merkmale und Funktionen, die erforderlich sind, um Lernerfahrungen zu ermöglichen, die den Bedürfnissen der Nutzer entsprechen.
- Führen Sie Marktforschung durch: Analysieren Sie die Konkurrenz, um zu verstehen, was bestehende LMS-Anwendungen bieten, und um Marktlücken zu identifizieren. Diese Analyse hilft Ihnen, Alleinstellungsmerkmale für Ihre Anwendung zu schaffen und unbefriedigte Nutzerbedürfnisse zu adressieren.
- Funktionen ausloten: Bestimmen Sie anhand der oben erwähnten Liste von Kernfunktionen, welche für Ihre Zielgruppe am wichtigsten sind. Sie können auch zusätzliche Funktionen wie Gamification, Integration sozialer Medien und API-Integration von Drittanbietern in Betracht ziehen, um die Möglichkeiten Ihrer LMS-App zu erweitern.
- Legen Sie Meilensteine und Fristen fest: Legen Sie klare, erreichbare Ziele und Fristen für Ihren App-Entwicklungsprozess fest. Durch die Festlegung von Meilensteinen können Sie sicherstellen, dass Ihr Team auf Kurs bleibt und sich auf die Bereitstellung einer hochwertigen, wettbewerbsfähigen LMS-App konzentriert.
- Erstellen Sie einen Entwicklungs- und Testplan: Entwickeln Sie einen detaillierten Plan, der die wichtigsten Phasen des Projekts, einschließlich Design, Entwicklung, Tests und Bereitstellung, beschreibt. Ein gründlicher Plan hilft dabei, die Ressourcen zu organisieren, realistische Zeitrahmen festzulegen und die Verantwortlichkeiten innerhalb Ihres Teams effizient zu verteilen.
Auswahl des richtigen Technologiepakets
Die Auswahl des richtigen Technologiepakets ist ein wichtiger Aspekt bei der Entwicklung von LMS-Anwendungen. Das richtige Technologiepaket gewährleistet, dass Ihre Anwendung sicher, skalierbar und effizient ist. Einige Schlüsselfaktoren, die bei der Auswahl eines Stacks zu berücksichtigen sind, sind die Anforderungen der App, die Zielgruppe, der Entwicklungszeitrahmen und die Expertise des Teams.
- Frontend-Technologien: Wenn es um die Frontend-Entwicklung von Webanwendungen geht, sind JavaScript-Frameworks wie React, Angular oder Vue eine beliebte Wahl. Sie bieten leistungsstarke Funktionen für die Erstellung performanter, skalierbarer und reaktionsfähiger Benutzeroberflächen. Bei der Entwicklung mobiler Anwendungen haben Sie die Wahl zwischen der nativen App-Entwicklung mit Kotlin oder Swift, die eine optimale Leistung bietet, und plattformübergreifenden Lösungen wie React Native oder Flutter für Kosteneffizienz und eine gemeinsame Codebasis.
- Backend-Technologien: Die Wahl der serverseitigen Technologie hängt von Faktoren wie einfache Entwicklung, Leistung, Skalierbarkeit und Community-Support ab. Zu den beliebtesten serverseitigen Sprachen und Frameworks gehören Python (Django, Flask), Ruby on Rails, Java (Spring, Play) und Node.js (Express).
- Datenbank-Technologien: Die Auswahl der richtigen Datenbanktechnologie ist entscheidend für eine effektive Datenverwaltung. Beliebte Datenbanken für LMS-Anwendungen sind PostgreSQL, MySQL und MongoDB. Berücksichtigen Sie Faktoren wie Skalierbarkeit, Leistung und Sicherheit, bevor Sie sich für eine Datenbanktechnologie entscheiden.
- Cloud und Bereitstellung: Cloud-Plattformen wie AWS, Azure und Google Cloud Platform bieten fortschrittliche Tools und Dienste für die Bereitstellung, Verwaltung und Skalierung von LMS-Anwendungen. Nutzen Sie Container-Orchestrierungs-Tools wie Kubernetes oder Docker, um die Bereitstellung und Verwaltung von Anwendungen zu optimieren.
- API-Integration: Die Integration von Drittanbieter-APIs kann die Funktionalität Ihrer LMS-Anwendung verbessern. Beispiele hierfür sind APIs für Videokonferenzen, Zahlungsabwicklung und Content Delivery Networks. Sorgen Sie für eine nahtlose Kommunikation und Kompatibilität zwischen diesen APIs und der Architektur Ihrer Anwendung.
Berücksichtigen Sie bei der Auswahl Ihres Tech-Stacks auch das Fachwissen und die Erfahrung Ihres Teams. Die Nutzung des vorhandenen Wissens Ihrer Entwickler kann zu einer effizienteren und erfolgreicheren LMS-App-Entwicklung führen.
Gestaltung der Benutzeroberfläche und der Benutzererfahrung
Die Gestaltung der Benutzeroberfläche (UI) und des Benutzererlebnisses (UX ) Ihrer Learning Management System (LMS)-App spielt eine entscheidende Rolle für ihren Erfolg. Eine gut gestaltete Benutzeroberfläche ermöglicht es den Benutzern, einfach durch die App zu navigieren, auf Inhalte zuzugreifen und ihre Lernziele ohne unnötige Komplikationen zu erreichen. In diesem Abschnitt werden wir die wichtigsten UI/UX-Design-Überlegungen und Best Practices für die Entwicklung einer LMS-App erläutern.
Verstehen Sie Ihr Zielpublikum
Bevor Sie mit dem UI/UX-Design beginnen, müssen Sie Ihre Zielgruppe, deren Bedürfnisse und Vorlieben verstehen. Wer sind die potenziellen Nutzer Ihrer LMS-App? Handelt es sich um Lehrkräfte, Studenten oder Mitarbeiter in der Ausbildung? Erstellen Sie klare User Personas, um Ihre Design-Entscheidungen zu unterstützen und Ihre App auf deren Anforderungen und Erwartungen zuzuschneiden.
Erstellen Sie eine visuelle Hierarchie
Eine strukturierte visuelle Hierarchie führt die Benutzer zu den wichtigsten Funktionen und Informationen in Ihrer App. Erstellen Sie eine klare visuelle Hierarchie, indem Sie die Größe, Farbe und Platzierung der wichtigsten Elemente unterscheiden. Auf diese Weise können die Benutzer schnell die wichtigsten Inhalte und Funktionen finden und mit ihnen interagieren, was das Gesamterlebnis verbessert.
Intuitive Navigation implementieren
Ihre LMS-App sollte über ein einfach zu bedienendes und intuitives Navigationssystem verfügen. So können sich die Benutzer nahtlos durch die App bewegen und auf die benötigten Inhalte zugreifen, ohne sich zu verirren oder zu verwirren. Verwenden Sie vertraute Navigationsmuster wie Menüs, Breadcrumbs und Tabs, um eine reibungslose Navigation zu ermöglichen. Achten Sie darauf, klare, beschreibende Bezeichnungen für die Navigationselemente zu verwenden, damit die Benutzer immer wissen, wo sie sich in der App befinden und wohin sie als Nächstes gehen müssen.
Design für Barrierefreiheit
Entwerfen Sie Ihre LMS-App unter Berücksichtigung der Barrierefreiheit, um sicherzustellen, dass sie den unterschiedlichen Bedürfnissen Ihrer Nutzer, einschließlich derer mit Behinderungen, gerecht wird. Verwenden Sie klare Schriftstile, größere Schriftgrößen und einen ausreichenden Farbkontrast, damit der Text leicht zu lesen ist. Stellen Sie alternativen Text für Bilder und Untertitel für Videos bereit, damit auch Nutzer mit Sehbehinderungen von den Inhalten profitieren können. Stellen Sie sicher, dass Ihre Anwendung mit Bildschirmlesegeräten und anderen unterstützenden Technologien kompatibel ist.
Optimieren Sie für verschiedene Geräte und Bildschirmgrößen
Da Ihre LMS-App wahrscheinlich auf verschiedenen Geräten und Bildschirmgrößen genutzt wird, ist es wichtig, eine responsive und adaptive Benutzeroberfläche zu entwickeln, die auf allen Bildschirmen gut funktioniert. Verwenden Sie einen Mobile-First-Design-Ansatz, um sicherzustellen, dass Ihre App auf kleineren Geräten ein hervorragendes Erlebnis bietet, und skalieren Sie sie dann auf größere Bildschirme wie Tablets und Desktop-Computer.
Backend-Entwicklung und API-Integration
Die Entwicklung eines leistungsfähigen Backends ist unerlässlich, um sicherzustellen, dass Ihre LMS-App große Datenmengen und Benutzeranfragen bewältigen kann und ein reibungsloses Erlebnis bietet. Die Backend-Entwicklung konzentriert sich auf die Erstellung des Servers, der Anwendungen und der Datenbank, die Ihre Anwendung betreiben. In diesem Abschnitt gehen wir die wichtigsten Überlegungen zur Backend-Entwicklung durch, einschließlich der API-Integration.

Wählen Sie eine geeignete Programmiersprache und ein geeignetes Framework
Wählen Sie eine geeignete serverseitige Programmiersprache und ein geeignetes Framework für die Erstellung Ihres Backends auf der Grundlage der Anforderungen Ihrer Anwendung, der Leistungserwartungen und der verfügbaren Entwicklungsressourcen. Beliebte Wahlmöglichkeiten sind Python mit Django oder Flask, Ruby mit Ruby on Rails und Node.js mit Express.
Entwurf einer skalierbaren und wartbaren Architektur
Es ist wichtig, eine Architektur zu entwerfen, die für eine wachsende Zahl von Benutzern und ein größeres Datenvolumen geeignet ist. Setzen Sie Prinzipien wie Modularität, Trennung von Belangen und Microservices-Architektur ein, um das Backend wartbar, sicher und skalierbar zu halten. So wird sichergestellt, dass Ihre LMS-Anwendung auch bei steigendem Wachstum weiterhin gut funktioniert und die Anforderungen der Benutzer erfüllt.
Implementierung von Sicherheitsmaßnahmen
Die Gewährleistung der Sicherheit von Benutzerdaten und Anwendungsressourcen ist bei der Entwicklung von LMS-Anwendungen von größter Bedeutung. Implementieren Sie Sicherheitsmaßnahmen, einschließlich Benutzerauthentifizierung und -autorisierung, Datenverschlüsselung, Zugriffskontrollen und sichere API-Integration. Testen Sie Ihre Anwendung regelmäßig auf Schwachstellen und wenden Sie bei Bedarf Sicherheits-Patches an, um sie vor potenziellen Bedrohungen zu schützen.
Integrieren Sie externe APIs
Die API-Integration spielt eine wichtige Rolle bei der Verbesserung der Funktionalität Ihrer LMS-Anwendung, indem sie diese mit externen Diensten und Datenquellen verbindet. Beispiele für relevante APIs für eine LMS-App sind Video-Streaming-Dienste, Zahlungs-Gateways und E-Mail-Marketing-Tools. Sorgen Sie für eine nahtlose API-Integration, um eine reibungslose Benutzererfahrung und die von Ihrer Zielgruppe erwarteten Funktionen zu bieten.
Frontend-Entwicklung für Web und Mobile
Die Frontend-Entwicklung konzentriert sich auf die Erstellung des benutzerorientierten Teils Ihrer LMS-App - die Interaktionen, die visuellen Elemente und die Elemente, die die Benutzer sehen und mit denen sie interagieren. In diesem Abschnitt werden wir die wichtigsten Überlegungen für die Web- und Mobile-Frontend-Entwicklung erörtern.
Wählen Sie ein geeignetes Frontend-Framework
Die Auswahl eines geeigneten Frontend-Frameworks ist eine wichtige Entscheidung. Wählen Sie aus den gängigen JavaScript-Frameworks und -Bibliotheken wie React, Angular oder Vue, je nach Projektanforderungen, Fachwissen des Teams und dem gewünschten Grad der Anpassung. Diese Frameworks bieten eine Reihe von Tools und Komponenten, um den Entwicklungsprozess zu optimieren und eine ansprechende Benutzeroberfläche zu erstellen.
Optimieren Sie die Leistung
Die Optimierung der Leistung ist entscheidend für die Zufriedenheit und das Engagement der Benutzer. Stellen Sie sicher, dass Ihre Anwendung schnell lädt und schnell auf Benutzeraktionen reagiert, indem Sie Bilder optimieren, CSS- und JavaScript-Dateien minimieren und HTTP-Anfragen reduzieren. Verwenden Sie Techniken wie Lazy Loading und Code-Splitting, um Leistungsengpässe zu vermeiden und ein reibungsloses Benutzererlebnis zu gewährleisten.
Stellen Sie browser- und plattformübergreifende Kompatibilität sicher
Ihre LMS-Anwendung sollte nahtlos mit allen wichtigen Browsern und Plattformen funktionieren, einschließlich Chrome, Firefox, Safari und Edge. Testen Sie Ihre Anwendung während der Entwicklung gründlich und nehmen Sie bei Bedarf Anpassungen vor, um die Kompatibilität sicherzustellen. Bei mobilen LMS-Anwendungen sollten Sie sicherstellen, dass Ihr Design und Ihr Code sowohl für Android- als auch für iOS-Plattformen geeignet sind.
Planen Sie die Offline-Zugänglichkeit
Der Offline-Zugriff auf Lerninhalte in Ihrer LMS-App stellt sicher, dass Benutzer auch dann weiterlernen können, wenn sie keine stabile Internetverbindung haben. Setzen Sie Caching- und lokale Speicherstrategien ein, um den Benutzern das Herunterladen von Kursen, Videos und Lernmaterialien für den Offline-Zugriff zu ermöglichen und so die Benutzererfahrung insgesamt zu verbessern. Zusammenfassend lässt sich sagen, dass das Design und die Entwicklung einer LMS-App eine sorgfältige Planung, ein benutzerzentriertes Design und eine starke Backend-Infrastruktur erfordern.
Durch die Anwendung von Best Practices in den Bereichen UI/UX-Design, Backend-Entwicklung und Frontend-Entwicklung für Web und Mobile können Sie eine ansprechende, erfolgreiche LMS-App erstellen. Zusätzlich können Sie die Verwendung einer no-code Plattform wie AppMaster verwenden, um den Entwicklungsprozess zu beschleunigen, Zeit und Ressourcen zu sparen und Ihre Vision eines effektiven Learning Management Systems einfach umzusetzen.
FAQ
Ein Lernmanagementsystem (LMS) ist eine Softwareanwendung oder webbasierte Plattform, die die Verwaltung, Bereitstellung und Bewertung von Bildungskursen und Schulungsprogrammen erleichtert. Es unterstützt Organisationen bei der Bereitstellung von Lerninhalten, der Verfolgung des Lernfortschritts und der Messung der Effektivität von Schulungsinitiativen.
Zu den wichtigsten Funktionen einer LMS-App gehören die Benutzerverwaltung, die Erstellung und Verwaltung von Kursen, die Bereitstellung von Inhalten, die Verfolgung des Lernfortschritts, Bewertungen und Quiz, Zertifizierungen, Berichte und Analysen sowie Kommunikationswerkzeuge.
Die Auswahl eines Technologie-Stacks hängt von den Anforderungen der Anwendung, der Zielgruppe und dem Zeitplan des Projekts ab. Zu den gängigen Technologie-Stacks für LMS-Apps gehören JavaScript-Frameworks wie React oder Angular, serverseitige Sprachen wie Python, Ruby oder Node.js und Datenbanken wie PostgreSQL oder MongoDB.
UI und UX sind für LMS-Apps von entscheidender Bedeutung, da sie sich direkt auf die Zufriedenheit, das Engagement und die Bindung der Nutzer auswirken. Eine intuitive, visuell ansprechende Oberfläche und eine nahtlose Benutzererfahrung stellen sicher, dass die Lernenden leicht durch die App navigieren, auf Inhalte zugreifen und ihre Lernziele erreichen können.
Die Backend-Entwicklung sollte sich auf den Aufbau einer robusten, skalierbaren Infrastruktur konzentrieren, die große Datenmengen und Benutzeranfragen verarbeiten kann. Sicherheit, Leistungsoptimierung und nahtlose API-Integration sind wichtige Aspekte, die in dieser Phase zu berücksichtigen sind.
Sorgen Sie für eine qualitativ hochwertige LMS-App-Entwicklung, indem Sie einen robusten Entwicklungsprozess einführen, der das Sammeln von Anforderungen, Prototyping, iterative Entwicklung, kontinuierliche Tests und eine strenge Qualitätssicherung umfasst. Die Zusammenarbeit zwischen Entwicklern, Designern und Interessenvertretern ist für den Erfolg entscheidend.
No-Code-Plattformen wie AppMaster ermöglichen eine schnelle und kostengünstige App-Erstellung, da keine komplexe Codierung erforderlich ist. Sie ermöglichen Ihnen die visuelle Gestaltung Ihrer Datenmodelle, Benutzeroberfläche und Geschäftslogik, während die Plattform Code generiert und die App bereitstellt, was sie zu einer hervorragenden Wahl für die LMS-App-Entwicklung macht.
Die Entscheidung, getrennte Apps für Web und Mobile zu erstellen, hängt von Ihrer Zielgruppe, dem Anwendungsfall und dem gewünschten Nutzererlebnis ab. Für maximale Reichweite und Flexibilität sollten Sie sowohl Web- als auch Mobil-Apps erstellen. Responsive Webdesign kann dazu beitragen, dass Ihre App auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert.
Überwachen und pflegen Sie Ihre LMS-App, indem Sie regelmäßig Nutzerfeedback einholen, die App-Leistung verfolgen und Fehler und Probleme beheben. Implementieren Sie neue Funktionen und Verbesserungen auf der Grundlage von Benutzeranforderungen und Branchentrends. Regelmäßige Aktualisierungen und Wartungsarbeiten tragen dazu bei, dass Ihre App für die Nutzer relevant und ansprechend bleibt.





