Comment développer une application de système de gestion de l'apprentissage (LMS) ?
Apprenez à développer une application LMS de l'idée au lancement, y compris la collecte des besoins, la conception, le développement, les tests et le déploiement, avec des conseils et des meilleures pratiques.

Identifier les caractéristiques principales d'une application LMS
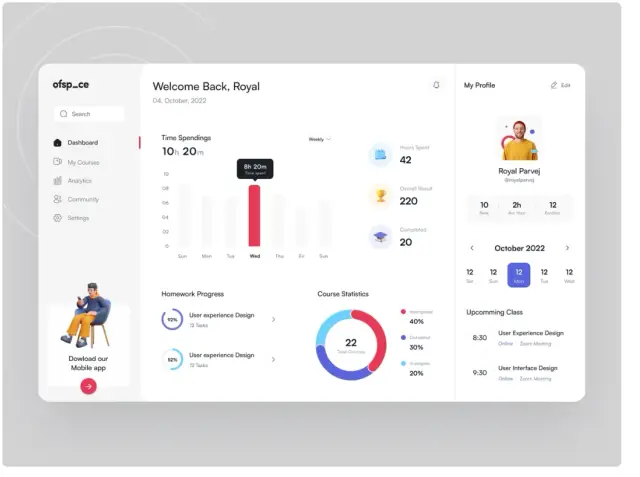
Le développement d'une application de système de gestion de l'apprentissage (LMS) implique l'identification des fonctionnalités de base qui apporteront de la valeur aux apprenants et aux administrateurs. Ces fonctionnalités permettent de diffuser efficacement le contenu, de suivre les progrès des apprenants, de communiquer et d'améliorer l'expérience globale de l'utilisateur.
 Source de l'image : Dribble. Auteur de l'article : Ofspace
Source de l'image : Dribble. Auteur de l'article : Ofspace
Pour créer une application LMS compétitive, pensez à inclure les fonctionnalités essentielles suivantes :
- Gestion des utilisateurs : Gestion efficace des comptes utilisateurs, y compris l'enregistrement, l'activation du compte, l'authentification et l'autorisation. Le contrôle d'accès basé sur les rôles pour les différents types d'utilisateurs, comme les apprenants, les formateurs et les administrateurs, garantit un fonctionnement harmonieux.
- Création et gestion de cours : Fonctionnalité permettant aux formateurs et aux administrateurs de créer et de gérer facilement des cours. La gestion des cours doit inclure la possibilité de définir des objectifs, de créer des modules, de fixer des délais et d'introduire des conditions préalables.
- Diffusion de contenu : Les plateformes LMS doivent prendre en charge une grande variété de formats de contenu tels que le texte, les vidéos, l'audio et les éléments interactifs. Une bibliothèque de contenu ou une place de marché peut aider à organiser et à fournir le contenu d'apprentissage de manière efficace, en s'assurant que les apprenants ont accès au matériel dont ils ont besoin.
- Suivi des progrès : Le suivi des progrès permet aux apprenants de surveiller leur développement. Il offre aux apprenants et aux administrateurs la possibilité de visualiser les modules complétés, les devoirs et les résultats des tests. Le suivi doit être complet et fournir des analyses et le temps passé sur chaque activité.
- Évaluations et questionnaires : Intégrer des évaluations et des quiz tout au long du processus d'apprentissage afin d'évaluer la compréhension de l'apprenant et la rétention des connaissances. Les fonctions d'évaluation avancées telles que les banques de questions, la génération de questions aléatoires et les tests chronométrés peuvent améliorer l'expérience d'apprentissage.
- Certifications : Fournir des certificats à l'issue de la formation permet de certifier les connaissances et les compétences de l'apprenant, ce qui peut améliorer son employabilité ou ses perspectives de carrière.
- Rapports et analyses : Des rapports détaillés et des analyses fournissent des informations sur les progrès de l'apprenant, les taux de participation et l'efficacité du cours. La mise en œuvre d'outils de visualisation des données permet d'afficher les tendances et les modèles d'engagement de l'apprenant, ce qui aide les administrateurs à prendre des décisions fondées sur des données.
- Outils de communication : Incorporez des outils de communication tels que la messagerie, les forums et les annonces pour faciliter la collaboration et la discussion entre les apprenants, les formateurs et les administrateurs.
Recueillir les besoins et fixer les objectifs
Avant de commencer le développement d'une application LMS, il est essentiel de recueillir les besoins et de fixer les objectifs. Ce processus garantit le succès de votre application en identifiant les fonctionnalités essentielles, l'expérience utilisateur souhaitée et le public cible. Les étapes suivantes peuvent vous aider à définir les besoins de votre application LMS :
- Définir votre public : Déterminez vos utilisateurs cibles, tels que les établissements d'enseignement, les entreprises ou les apprenants individuels. Cela vous aidera à adapter les fonctionnalités et le design de l'application à leurs préférences et à leurs attentes.
- Identifier les cas d'utilisation : Identifiez les cas d'utilisation spécifiques et les scénarios dans lesquels votre application LMS peut apporter une valeur ajoutée. La compréhension de ces cas d'utilisation aidera à déterminer les caractéristiques et les fonctionnalités nécessaires pour faciliter les expériences d'apprentissage qui répondent aux besoins des utilisateurs.
- Mener une étude de marché : Analyser la concurrence pour comprendre ce que les applications LMS existantes offrent et identifier les lacunes du marché. Cette analyse vous aide à créer des arguments de vente uniques pour votre application et à répondre aux besoins non satisfaits des utilisateurs.
- Définir les fonctionnalités : A partir de la liste des fonctionnalités de base mentionnées précédemment, déterminez celles qui sont les plus pertinentes pour votre public cible. Vous pouvez également envisager des fonctionnalités supplémentaires telles que la gamification, l'intégration des médias sociaux et l'intégration d'API tierces pour améliorer les capacités de votre application LMS.
- Établir des jalons et des échéances : Fixez des objectifs et des délais clairs et réalisables pour le processus de développement de votre application. L'établissement de jalons permettra à votre équipe de rester sur la bonne voie et de se concentrer sur la livraison d'une application LMS compétitive et de haute qualité.
- Créer un plan de développement et de test : Développez un plan détaillé décrivant les phases clés du projet, y compris la conception, le développement, les tests et le déploiement. Un plan complet permet d'organiser les ressources, de fixer des délais réalistes et de répartir les responsabilités au sein de l'équipe de manière efficace.
Choisir la bonne pile technologique
Le choix de la bonne technologie est un aspect important du développement d'une application LMS. La bonne pile technologique assurera que votre application est sécurisée, évolutive et efficace. Certains facteurs clés à prendre en compte lors du choix d'une pile sont les exigences de l'application, le public cible, le calendrier de développement et l'expertise de l'équipe.
- Technologies frontales : Lorsqu'il s'agit de développement frontal pour les applications web, les frameworks JavaScript tels que React, Angular ou Vue sont des choix populaires. Ils offrent de solides capacités pour construire des interfaces utilisateur performantes, évolutives et réactives. Pour le développement d'applications mobiles, vous pouvez choisir entre le développement d'applications natives à l'aide de Kotlin ou Swift, qui offre des performances optimales, ou des solutions multiplateformes comme React Native ou Flutter pour la rentabilité et le partage de la base de code.
- Technologies dorsales : Votre choix de technologie côté serveur dépend de facteurs tels que la facilité de développement, les performances, l'évolutivité et le soutien de la communauté. Parmi les langages et frameworks côté serveur les plus populaires, citons Python (Django, Flask), Ruby on Rails, Java (Spring, Play) et Node.js (Express).
- Technologies de base de données : Le choix de la bonne technologie de base de données est essentiel pour une gestion efficace des données. Les bases de données populaires pour les applications LMS incluent PostgreSQL, MySQL et MongoDB. Prenez en compte des facteurs tels que l'évolutivité, la performance et la sécurité avant de choisir une technologie de base de données.
- Cloud et déploiement : Les plateformes cloud comme AWS, Azure et Google Cloud Platform offrent des outils et des services avancés pour le déploiement, la gestion et la mise à l'échelle des applications LMS. Utilisez des outils d'orchestration de conteneurs comme Kubernetes ou Docker pour rationaliser le déploiement et la gestion des applications.
- Intégration des API : L'intégration d' API tierces peut améliorer les fonctionnalités de votre application LMS. Les exemples incluent les API pour la vidéoconférence, le traitement des paiements et les réseaux de diffusion de contenu. Assurez-vous d'une communication et d'une compatibilité transparentes entre ces API et l'architecture de votre application.
N'oubliez pas de prendre en compte l'expertise et l'expérience de votre équipe lors de la sélection de votre pile technologique. Tirer profit des connaissances existantes de vos développeurs peut conduire à un développement d'application LMS plus efficace et plus réussi.
Conception de l'interface utilisateur et de l'expérience utilisateur
La conception de l'interface utilisateur (UI) et de l' expérience utilisateur (UX ) de votre application LMS joue un rôle essentiel dans son succès. Une interface bien conçue permet aux utilisateurs de naviguer facilement dans l'application, d'accéder au contenu et d'atteindre leurs objectifs d'apprentissage sans complications inutiles. Dans cette section, nous allons passer en revue les considérations essentielles de conception UI/UX et les meilleures pratiques pour le développement d'une application LMS.
Comprendre votre public cible
Avant de commencer à concevoir l'UI/UX, il est essentiel de comprendre votre public cible, ses besoins et ses préférences. Qui sont les utilisateurs potentiels de votre application LMS ? S'agit-il d'éducateurs, d'étudiants ou d'employés en formation ? Etablissez des personas d'utilisateurs clairs pour guider vos décisions de conception et adapter votre application à leurs besoins et attentes.
Créer une hiérarchie visuelle
Une hiérarchie visuelle structurée dirige les utilisateurs vers les fonctionnalités et les informations les plus importantes de votre application. Établissez une hiérarchie visuelle claire en différenciant la taille, la couleur et l'emplacement des éléments essentiels. De cette façon, les utilisateurs peuvent rapidement localiser et interagir avec le contenu et les fonctionnalités les plus pertinents, ce qui améliore l'expérience globale.
Mettre en place une navigation intuitive
Votre application LMS doit avoir un système de navigation facile à utiliser et intuitif. Cela permet aux utilisateurs de se déplacer de manière fluide dans l'application et d'accéder au contenu dont ils ont besoin sans se perdre ou s'embrouiller. Utilisez des modèles de navigation familiers, tels que les menus, les fils d'Ariane et les onglets pour faciliter la navigation. Veillez à utiliser des libellés clairs et descriptifs pour les éléments de navigation, afin que les utilisateurs sachent toujours où ils se trouvent dans l'application et où ils se dirigent ensuite.
Concevoir pour l'accessibilité
Concevez votre application LMS en gardant à l'esprit l'accessibilité afin de vous assurer qu'elle répond aux divers besoins de vos utilisateurs, y compris ceux des personnes handicapées. Utilisez des styles de police clairs, des tailles de police plus grandes et un contraste de couleurs suffisant pour rendre le texte facile à lire. Fournissez un texte de remplacement pour les images et des sous-titres pour les vidéos, afin que les utilisateurs souffrant de déficiences visuelles puissent profiter du contenu. Assurez-vous que votre application est compatible avec les lecteurs d'écran et autres technologies d'assistance.
Optimiser pour différents appareils et tailles d'écran
Comme votre application LMS sera probablement consultée sur différents appareils et tailles d'écran, il est essentiel de concevoir une interface utilisateur réactive et adaptative qui fonctionne bien sur tous les écrans. Utilisez une approche de conception mobile d'abord pour vous assurer que votre application offre une excellente expérience sur les petits appareils, et ensuite l'adapter aux écrans plus grands comme les tablettes et les ordinateurs de bureau.
Développement du backend et intégration de l'API
Le développement d'un backend solide est essentiel pour s'assurer que votre application LMS peut gérer de grands volumes de données, des requêtes d'utilisateurs, et offrir une expérience fluide. Le développement du backend se concentre sur la création du serveur, des applications et de la base de données qui alimentent votre application. Dans cette section, nous passerons en revue les principales considérations relatives au développement du backend, y compris l'intégration de l'API.

Choix d'un langage de programmation et d'un cadre appropriés
Choisissez un langage de programmation côté serveur et un framework appropriés pour construire votre backend en fonction des exigences de votre application, des performances attendues et des ressources de développement disponibles. Les choix les plus courants sont Python avec Django ou Flask, Ruby avec Ruby on Rails et Node.js avec Express.
Concevoir une architecture évolutive et facile à entretenir
Il est essentiel de concevoir une architecture capable de s'adapter à un nombre croissant d'utilisateurs et à l'augmentation du volume de données. Adoptez des principes tels que la modularité, la séparation des préoccupations, et l'architecture microservices pour garder le backend maintenable, sécurisé, et évolutif. Cela permet de s'assurer qu'au fur et à mesure que votre application LMS grandit, elle continue à fonctionner correctement et à répondre aux besoins des utilisateurs.
Mettre en place des mesures de sécurité
Assurer la sécurité des données des utilisateurs et des ressources de l'application est primordial dans le développement d'une application LMS. Mettez en place des mesures de sécurité, y compris l'authentification et l'autorisation des utilisateurs, le cryptage des données, les contrôles d'accès et l'intégration sécurisée de l'API. Testez régulièrement votre application pour détecter les vulnérabilités et appliquez les correctifs de sécurité si nécessaire pour la protéger des menaces potentielles.
Intégrer des API externes
L'intégration des API joue un rôle important dans l'amélioration des fonctionnalités de votre application LMS en la connectant à des services externes et à des sources de données. Les exemples d'API pertinentes pour une application LMS incluent les services de streaming vidéo, les passerelles de paiement et les outils de marketing par email. Assurez une intégration transparente de l'API afin d'offrir une expérience utilisateur fluide et les fonctionnalités attendues par votre public cible.
Développement frontal pour le web et le mobile
Le développement frontal se concentre sur la création de la partie de votre application LMS orientée vers l'utilisateur - les interactions, les visuels et les éléments que les utilisateurs voient et avec lesquels ils s'engagent. Dans cette section, nous discuterons des considérations essentielles pour le développement frontal web et mobile.
Choisir un framework frontal approprié
Le choix d'un framework frontal approprié est une décision cruciale. Choisissez parmi les frameworks et bibliothèques JavaScript populaires, tels que React, Angular ou Vue, en fonction des exigences de votre projet, de l'expertise de votre équipe et du niveau de personnalisation souhaité. Ces frameworks offrent une gamme d'outils et de composants pour rationaliser le processus de développement et créer une interface utilisateur attrayante.
Optimiser les performances
L'optimisation des performances est essentielle pour la satisfaction et l'engagement des utilisateurs. Veillez à ce que votre application se charge rapidement et réponde rapidement aux actions de l'utilisateur en optimisant les images, en minimisant les fichiers CSS et JavaScript et en réduisant les requêtes HTTP. Utilisez des techniques telles que le chargement paresseux et le fractionnement du code pour éviter les goulets d'étranglement au niveau des performances et garantir une expérience fluide pour l'utilisateur.
Assurer la compatibilité entre les navigateurs et les plateformes
Votre application LMS doit fonctionner de manière transparente sur tous les principaux navigateurs et plateformes, y compris Chrome, Firefox, Safari et Edge. Testez minutieusement votre application pendant le développement, et faites les ajustements nécessaires pour assurer la compatibilité. Pour les applications LMS mobiles, assurez-vous que votre conception et votre code peuvent s'adapter aux plateformes Android et iOS.
Planifier l'accessibilité hors ligne
Fournir un accès hors ligne au contenu d'apprentissage dans votre application LMS permet aux utilisateurs de continuer à apprendre même lorsqu'ils n'ont pas de connexion internet stable. Utilisez des stratégies de mise en cache et de stockage local pour permettre aux utilisateurs de télécharger des cours, des vidéos et du matériel d'apprentissage pour un accès hors ligne, améliorant ainsi l'expérience globale de l'utilisateur. En conclusion, la conception et le développement d'une application LMS nécessitent une planification minutieuse, une conception centrée sur l'utilisateur et une infrastructure dorsale solide.
En appliquant les meilleures pratiques en matière de conception UI/UX, de développement backend et de développement frontend pour le web et le mobile, vous pouvez créer une application LMS attrayante et réussie. En outre, vous pouvez envisager d'utiliser une no-code plateforme comme AppMaster pour accélérer le processus de développement, économiser du temps et des ressources, et mettre facilement en œuvre votre vision d'un système de gestion de l'apprentissage efficace.
FAQ
Un système de gestion de l'apprentissage (LMS) est une application logicielle ou une plateforme web qui facilite la gestion, la diffusion et l'évaluation des cours et des programmes de formation. Il aide les organisations à fournir des contenus d'apprentissage, à suivre les progrès des apprenants et à mesurer l'efficacité des initiatives de formation.
Les principales fonctionnalités d'une application LMS comprennent la gestion des utilisateurs, la création et la gestion des cours, la diffusion du contenu, le suivi des progrès, les évaluations et les quiz, les certifications, les rapports et les analyses, ainsi que les outils de communication.
Le choix d'une pile technologique dépend des exigences de l'application, du public cible et du calendrier du projet. Les piles technologiques courantes pour les applications LMS comprennent des frameworks JavaScript comme React ou Angular, des langages côté serveur comme Python, Ruby ou Node.js, et des bases de données comme PostgreSQL ou MongoDB.
L'interface utilisateur et l'expérience utilisateur sont essentielles pour les applications LMS car elles affectent directement la satisfaction, l'engagement et la rétention des utilisateurs. Une interface intuitive, visuellement attrayante et une expérience utilisateur transparente garantissent que les apprenants peuvent facilement naviguer dans l'application, accéder au contenu et atteindre leurs objectifs d'apprentissage.
Le développement du backend doit se concentrer sur la mise en place d'une infrastructure robuste et évolutive, capable de gérer de gros volumes de données et de requêtes d'utilisateurs. La sécurité, l'optimisation des performances et l'intégration transparente des API sont des aspects essentiels à prendre en compte à ce stade.
Assurez un développement d'applications LMS de haute qualité en adoptant un processus de développement solide, comprenant la collecte des besoins, le prototypage, le développement itératif, les tests continus et une assurance qualité rigoureuse. La collaboration entre les développeurs, les concepteurs et les parties prenantes est essentielle pour réussir.
Les plates-formes sans code comme AppMaster offrent une création d'applications rapide et rentable en éliminant le besoin de codage complexe. Ils vous permettent de concevoir visuellement vos modèles de données, votre interface utilisateur et votre logique métier, tandis que la plateforme génère du code et déploie l'application, ce qui en fait un excellent choix pour le développement d'applications LMS.
La décision de créer des applications distinctes pour le web et le mobile dépend de votre public cible, du cas d'utilisation et de l'expérience utilisateur souhaitée. Pour une portée et une flexibilité maximales, créez des applications web et mobiles. La conception web réactive peut vous aider à faire en sorte que votre application fonctionne bien sur différents appareils et tailles d'écran.
Contrôler et maintenir votre application LMS en recueillant régulièrement les commentaires des utilisateurs, en suivant les performances de l'application et en corrigeant les bogues et les problèmes. Mettre en place de nouvelles fonctionnalités et améliorations basées sur les besoins des utilisateurs et les tendances de l'industrie. Des mises à jour et une maintenance régulières permettent à votre application de rester pertinente et attrayante pour les utilisateurs.





