Come sviluppare un'applicazione per un sistema di gestione dell'apprendimento (LMS)?
Imparate a sviluppare un'applicazione LMS dall'idea al lancio, passando per la raccolta dei requisiti, la progettazione, lo sviluppo, i test e la distribuzione, con suggerimenti e best practice.

Identificare le caratteristiche principali di un'applicazione LMS
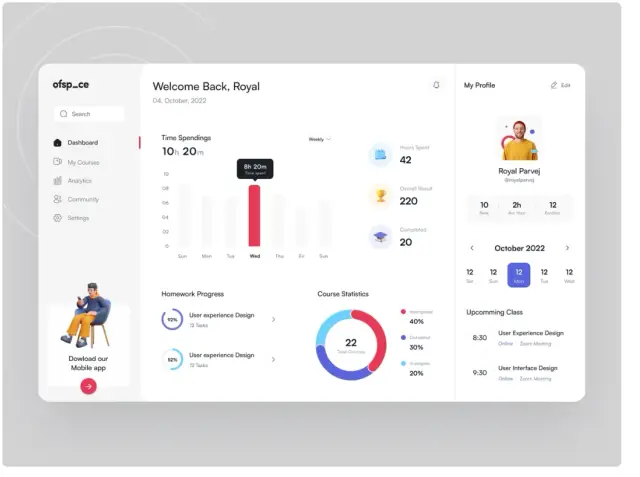
Lo sviluppo di un'applicazione di Learning Management System (LMS) implica l'identificazione delle caratteristiche principali che porteranno valore sia ai discenti che agli amministratori. Queste caratteristiche contribuiscono all'erogazione efficiente dei contenuti, al monitoraggio dei progressi degli studenti, alla comunicazione e all'esperienza complessiva dell'utente.
 Fonte dell'immagine: Dribble. Autore: Ofspace
Fonte dell'immagine: Dribble. Autore: Ofspace
Per creare un'applicazione LMS competitiva, considerate l'inclusione delle seguenti caratteristiche essenziali:
- Gestione degli utenti: Gestione efficiente degli account utente, compresa la registrazione, l'attivazione dell'account, l'autenticazione e l'autorizzazione. Il controllo dell'accesso basato sui ruoli per diversi tipi di utenti, come studenti, istruttori e amministratori, assicura un funzionamento regolare.
- Creazione e gestione dei corsi: Una funzione che consente a istruttori e amministratori di creare e gestire facilmente i corsi. La gestione dei corsi deve includere la possibilità di definire obiettivi, creare moduli, impostare scadenze e introdurre prerequisiti.
- Erogazione di contenuti: Le piattaforme LMS devono supportare un'ampia varietà di formati di contenuto, come testo, video, audio ed elementi interattivi. Una libreria di contenuti o un marketplace possono aiutare a organizzare e distribuire i contenuti didattici in modo efficace, garantendo agli studenti l'accesso ai materiali di cui hanno bisogno.
- Monitoraggio dei progressi: Il monitoraggio dei progressi consente agli studenti di monitorare il loro sviluppo. Fornisce sia agli studenti che agli amministratori la possibilità di visualizzare i moduli completati, i compiti e i punteggi dei test. Il monitoraggio deve essere completo e fornire analisi e tempo dedicato a ogni attività.
- Valutazioni e quiz: Integrare valutazioni e quiz durante il processo di apprendimento per valutare la comprensione e la ritenzione delle conoscenze da parte degli studenti. Le funzioni di valutazione avanzate, come le banche di domande, la generazione di domande casuali e i test a tempo, possono migliorare l'esperienza di apprendimento.
- Certificazioni: Fornire certificati al completamento del corso aiuta a certificare le conoscenze e le competenze del discente, migliorandone potenzialmente l'occupabilità o le prospettive di carriera.
- Reporting e analisi: Rapporti dettagliati e analisi forniscono informazioni sui progressi dei discenti, sui tassi di partecipazione e sull'efficacia del corso. Implementate gli strumenti di visualizzazione dei dati per visualizzare le tendenze e i modelli di coinvolgimento dei discenti, aiutando gli amministratori a prendere decisioni basate sui dati.
- Strumenti di comunicazione: Incorporare strumenti di comunicazione come messaggistica, forum e annunci per facilitare la collaborazione e la discussione tra studenti, docenti e amministratori.
Raccolta dei requisiti e definizione degli obiettivi
Prima di iniziare lo sviluppo di un'applicazione LMS, è fondamentale raccogliere i requisiti e stabilire gli obiettivi. Questo processo assicura il successo dell'applicazione identificando le caratteristiche essenziali, l'esperienza utente desiderata e il pubblico di destinazione. Seguire questi passaggi può aiutare a definire i requisiti della vostra applicazione LMS:
- Definire il pubblico: Determinare gli utenti di riferimento, come istituti scolastici, aziende o singoli studenti. Questo vi aiuterà ad adattare le funzionalità e il design dell'applicazione alle loro preferenze e aspettative.
- Identificare i casi d'uso: Identificate casi d'uso e scenari specifici in cui l'applicazione LMS può aggiungere valore. La comprensione di questi casi d'uso aiuterà a determinare le caratteristiche e le funzionalità necessarie per facilitare le esperienze di apprendimento che soddisfano le esigenze degli utenti.
- Condurre una ricerca di mercato: Analizzate la concorrenza per capire cosa offrono le app LMS esistenti e identificare le lacune del mercato. Questa analisi vi aiuta a creare punti di vendita unici per la vostra applicazione e a rispondere alle esigenze non soddisfatte degli utenti.
- Definizione delle caratteristiche: Dall'elenco delle caratteristiche principali menzionate in precedenza, determinate quali sono le più rilevanti per il vostro pubblico di riferimento. Potete anche considerare funzionalità aggiuntive come la gamification, l'integrazione con i social media e l'integrazione con API di terze parti per migliorare le capacità della vostra applicazione LMS.
- Stabilire tappe e scadenze: Stabilite obiettivi e scadenze chiare e raggiungibili per il processo di sviluppo dell'app. Stabilire delle tappe fondamentali aiuterà a garantire che il team rimanga in carreggiata e si concentri sulla fornitura di un'applicazione LMS di alta qualità e competitiva.
- Creare un piano di sviluppo e test: Sviluppate un piano dettagliato che delinei le fasi chiave del progetto, tra cui progettazione, sviluppo, test e distribuzione. Un piano accurato aiuta a organizzare le risorse, a stabilire tempi realistici e ad assegnare le responsabilità al team in modo efficiente.
Scegliere il giusto stack tecnologico
La scelta del giusto stack tecnologico è un aspetto importante dello sviluppo di un'applicazione LMS. Il giusto stack tecnologico assicura che la vostra applicazione sia sicura, scalabile ed efficiente. Alcuni fattori chiave da considerare quando si sceglie uno stack sono i requisiti dell'applicazione, il pubblico di destinazione, i tempi di sviluppo e le competenze del team.
- Tecnologie di frontend: Quando si tratta di sviluppo frontend per applicazioni web, framework JavaScript come React, Angular o Vue sono scelte popolari. Essi offrono ottime capacità per la creazione di interfacce utente performanti, scalabili e reattive. Per lo sviluppo di applicazioni mobili, si può scegliere tra lo sviluppo di applicazioni native con Kotlin o Swift, che offrono prestazioni ottimali, o soluzioni multipiattaforma come React Native o Flutter per l'efficienza dei costi e la condivisione della base di codice.
- Tecnologie backend: La scelta della tecnologia lato server dipende da fattori quali la facilità di sviluppo, le prestazioni, la scalabilità e il supporto della comunità. Tra i linguaggi e i framework lato server più diffusi ci sono Python (Django, Flask), Ruby on Rails, Java (Spring, Play) e Node.js (Express).
- Tecnologie di database: La scelta della giusta tecnologia di database è fondamentale per una gestione efficace dei dati. I database più diffusi per le applicazioni LMS sono PostgreSQL, MySQL e MongoDB. Prima di scegliere una tecnologia di database, è bene considerare fattori come la scalabilità, le prestazioni e la sicurezza.
- Cloud e distribuzione: Le piattaforme cloud come AWS, Azure e Google Cloud Platform offrono strumenti e servizi avanzati per la distribuzione, la gestione e la scalabilità delle applicazioni LMS. Utilizzate strumenti di orchestrazione dei container come Kubernetes o Docker per semplificare la distribuzione e la gestione delle applicazioni.
- Integrazione API: L'integrazione di API di terze parti può migliorare le funzionalità dell'applicazione LMS. Tra gli esempi vi sono le API per le videoconferenze, l'elaborazione dei pagamenti e le reti di distribuzione dei contenuti. Assicuratevi che la comunicazione e la compatibilità tra queste API e l'architettura della vostra applicazione siano perfette.
Ricordate di considerare le competenze e l'esperienza del vostro team quando scegliete lo stack tecnologico. Sfruttare le conoscenze esistenti dei vostri sviluppatori può portare a uno sviluppo dell'app LMS più efficiente e di successo.
Progettazione dell'interfaccia utente e dell'esperienza utente
La progettazione dell'interfaccia utente (UI) e dell' esperienza utente (UX) dell'applicazione del sistema di gestione dell'apprendimento (LMS) gioca un ruolo fondamentale nel garantirne il successo. Un'interfaccia ben progettata consente agli utenti di navigare facilmente nell'applicazione, di accedere ai contenuti e di raggiungere gli obiettivi di apprendimento senza inutili complicazioni. In questa sezione, esamineremo le considerazioni essenziali sulla progettazione UI/UX e le migliori pratiche per lo sviluppo di un'applicazione LMS.
Comprendere il pubblico di riferimento
Prima di iniziare a progettare l'UI/UX, è essenziale comprendere il pubblico di riferimento, le sue esigenze e preferenze. Chi sono i potenziali utenti della vostra applicazione LMS? Sono educatori, studenti o dipendenti in formazione? Stabilite delle chiare personas di utenti per orientare le vostre decisioni di progettazione e adattare l'applicazione ai loro requisiti e alle loro aspettative.
Creare una gerarchia visiva
Una gerarchia visiva strutturata indirizza gli utenti verso le funzioni e le informazioni più critiche della vostra applicazione. Stabilite una chiara gerarchia visiva differenziando le dimensioni, il colore e il posizionamento degli elementi essenziali. In questo modo, gli utenti possono individuare e interagire rapidamente con i contenuti e le funzioni più rilevanti, migliorando l'esperienza complessiva.
Implementare una navigazione intuitiva
L'applicazione LMS deve avere un sistema di navigazione facile da usare e intuitivo. Questo permette agli utenti di muoversi senza problemi all'interno dell'applicazione e di accedere ai contenuti di cui hanno bisogno senza perdersi o confondersi. Utilizzate schemi di navigazione familiari, come menu, briciole di pane e schede, per facilitare la navigazione. Assicuratevi di utilizzare etichette chiare e descrittive per gli elementi di navigazione, in modo che gli utenti sappiano sempre dove si trovano all'interno dell'app e dove sono diretti.
Progettare per l'accessibilità
Progettate la vostra applicazione LMS tenendo conto dell'accessibilità, per garantire che risponda alle diverse esigenze dei vostri utenti, compresi quelli con disabilità. Utilizzate stili di carattere chiari, dimensioni più grandi e un sufficiente contrasto di colori per rendere il testo di facile lettura. Fornite testi alternativi per le immagini e didascalie per i video, per consentire agli utenti con disabilità visive di fruire dei contenuti. Assicuratevi che la vostra applicazione sia compatibile con gli screen reader e altre tecnologie assistive.
Ottimizzare per diversi dispositivi e dimensioni dello schermo
Poiché l'applicazione LMS sarà probabilmente accessibile su diversi dispositivi e dimensioni di schermo, è essenziale progettare un'interfaccia utente reattiva e adattiva che funzioni bene su tutti gli schermi. Utilizzate un approccio di progettazione mobile-first per garantire che la vostra app offra un'esperienza eccellente sui dispositivi più piccoli, per poi scalarla su schermi più grandi come tablet e computer desktop.
Sviluppo backend e integrazione API
Lo sviluppo di un backend solido è essenziale per garantire che l'applicazione LMS sia in grado di gestire grandi volumi di dati e richieste degli utenti e di offrire un'esperienza fluida. Lo sviluppo del backend si concentra sulla creazione del server, delle applicazioni e del database che alimentano l'applicazione. In questa sezione, esamineremo le principali considerazioni sullo sviluppo del backend, compresa l'integrazione delle API.

Selezionare un linguaggio di programmazione e un framework adatti
Scegliete un linguaggio di programmazione lato server e un framework adatti per costruire il vostro backend in base ai requisiti della vostra applicazione, alle aspettative di prestazioni e alle risorse di sviluppo disponibili. Tra le scelte più comuni ci sono Python con Django o Flask, Ruby con Ruby on Rails e Node.js con Express.
Progettare un'architettura scalabile e manutenibile
È fondamentale progettare un'architettura in grado di adattarsi al numero crescente di utenti e all'aumento del volume dei dati. Adottate principi come la modularità, la separazione delle preoccupazioni e l'architettura a microservizi per mantenere il backend manutenibile, sicuro e scalabile. In questo modo si garantisce che, man mano che l'applicazione LMS cresce, continui a funzionare bene e a soddisfare le esigenze degli utenti.
Implementare misure di sicurezza
Garantire la sicurezza dei dati degli utenti e delle risorse dell'app è fondamentale nello sviluppo di un'app LMS. Implementate misure di sicurezza, tra cui l'autenticazione e l'autorizzazione degli utenti, la crittografia dei dati, i controlli di accesso e l'integrazione sicura delle API. Verificate regolarmente le vulnerabilità dell'applicazione e applicate le patch di sicurezza necessarie per mantenerla protetta da potenziali minacce.
Integrare API esterne
L'integrazione delle API svolge un ruolo importante nel migliorare le funzionalità dell'applicazione LMS, collegandola a servizi e fonti di dati esterni. Esempi di API rilevanti per un'app LMS sono i servizi di streaming video, i gateway di pagamento e gli strumenti di email marketing. Assicuratevi una perfetta integrazione delle API per offrire un'esperienza utente fluida e le funzionalità che il vostro pubblico di riferimento si aspetta.
Sviluppo frontend per web e mobile
Lo sviluppo frontend si concentra sulla creazione della parte dell'applicazione LMS rivolta all'utente: le interazioni, le immagini e gli elementi che gli utenti vedono e con cui si confrontano. In questa sezione, discuteremo le considerazioni essenziali per lo sviluppo frontend per web e mobile.
Scegliere un framework frontend adatto
La scelta di un framework frontend adatto è una decisione cruciale. Scegliete tra i framework e le librerie JavaScript più diffusi, come React, Angular o Vue, in base ai requisiti del progetto, alle competenze del team e al livello di personalizzazione desiderato. Questi framework offrono una serie di strumenti e componenti per semplificare il processo di sviluppo e creare un'interfaccia utente accattivante.
Ottimizzare le prestazioni
L'ottimizzazione delle prestazioni è fondamentale per la soddisfazione e il coinvolgimento degli utenti. Assicuratevi che la vostra applicazione si carichi rapidamente e risponda velocemente alle azioni dell'utente ottimizzando le immagini, minimizzando i file CSS e JavaScript e riducendo le richieste HTTP. Utilizzate tecniche come il caricamento pigro e la suddivisione del codice per evitare colli di bottiglia nelle prestazioni e garantire un'esperienza utente fluida.
Garantire la compatibilità cross-browser e cross-platform
L'applicazione LMS deve funzionare senza problemi su tutti i principali browser e piattaforme, compresi Chrome, Firefox, Safari ed Edge. Testate a fondo l'applicazione durante lo sviluppo e apportate le modifiche necessarie per garantire la compatibilità. Per le app LMS per dispositivi mobili, assicuratevi che il design e il codice si adattino alle piattaforme Android e iOS.
Pianificare l'accessibilità offline
L'accesso offline ai contenuti didattici dell'app LMS garantisce agli utenti di continuare a imparare anche quando non dispongono di una connessione Internet stabile. Utilizzate strategie di caching e di archiviazione locale per consentire agli utenti di scaricare corsi, video e materiali didattici per l'accesso offline, migliorando l'esperienza complessiva dell'utente. In conclusione, la progettazione e lo sviluppo di un'applicazione LMS richiedono un'attenta pianificazione, un design incentrato sull'utente e una solida infrastruttura di backend.
Applicando le migliori pratiche di progettazione UI/UX, sviluppo backend e sviluppo frontend per web e mobile, è possibile creare un'applicazione LMS coinvolgente e di successo. Inoltre, si può prendere in considerazione l'utilizzo di una no-code piattaforma come AppMaster per accelerare il processo di sviluppo, risparmiare tempo e risorse e implementare facilmente la vostra visione di un sistema di gestione dell'apprendimento efficace.
FAQ
Un sistema di gestione dell'apprendimento (LMS) è un'applicazione software o una piattaforma basata sul web che facilita la gestione, l'erogazione e la valutazione di corsi e programmi di formazione. Aiuta le organizzazioni a distribuire contenuti didattici, a monitorare i progressi dei discenti e a misurare l'efficacia delle iniziative di formazione.
Le caratteristiche principali di un'applicazione LMS includono la gestione degli utenti, la creazione e la gestione dei corsi, l'erogazione dei contenuti, il monitoraggio dei progressi, le valutazioni e i quiz, le certificazioni, i report e le analisi e gli strumenti di comunicazione.
La scelta di uno stack tecnologico dipende dai requisiti dell'applicazione, dal pubblico di riferimento e dalla tempistica del progetto. Gli stack tecnologici più comuni per le applicazioni LMS includono framework JavaScript come React o Angular, linguaggi lato server come Python, Ruby o Node.js e database come PostgreSQL o MongoDB.
L'interfaccia utente e la UX sono essenziali per le applicazioni LMS, perché influenzano direttamente la soddisfazione, il coinvolgimento e la fidelizzazione degli utenti. Un'interfaccia intuitiva e visivamente accattivante e un'esperienza utente senza soluzione di continuità assicurano che gli studenti possano navigare facilmente nell'applicazione, accedere ai contenuti e raggiungere i loro obiettivi di apprendimento.
Lo sviluppo del backend deve concentrarsi sulla costruzione di un'infrastruttura robusta e scalabile, in grado di gestire grandi volumi di dati e richieste degli utenti. La sicurezza, l'ottimizzazione delle prestazioni e la perfetta integrazione delle API sono aspetti critici da considerare in questa fase.
Per garantire lo sviluppo di un'applicazione LMS di alta qualità, è necessario adottare un processo di sviluppo solido, che comprenda la raccolta dei requisiti, la prototipazione, lo sviluppo iterativo, i test continui e un rigoroso controllo della qualità. La collaborazione tra sviluppatori, progettisti e stakeholder è essenziale per il successo.
Le piattaforme senza codice come AppMaster offrono la creazione di app rapida ed economica eliminando la necessità di codifica complessa. Ti consentono di progettare visivamente i tuoi modelli di dati, l'interfaccia utente e la logica di business, mentre la piattaforma genera codice e distribuisce l'app, rendendola una scelta eccellente per lo sviluppo di app LMS.
La decisione di creare applicazioni separate per il web e per il mobile dipende dal pubblico di riferimento, dal caso d'uso e dall'esperienza utente desiderata. Per ottenere la massima portata e flessibilità, create applicazioni sia per il web che per i dispositivi mobili. Il design web reattivo può aiutare a garantire che l'app funzioni bene su diversi dispositivi e dimensioni dello schermo.
Monitorare e mantenere la vostra applicazione LMS raccogliendo regolarmente i feedback degli utenti, monitorando le prestazioni dell'applicazione e risolvendo bug e problemi. Implementate nuove funzionalità e miglioramenti in base alle esigenze degli utenti e alle tendenze del settore. Aggiornamenti e manutenzione regolari contribuiscono a mantenere l'applicazione rilevante e coinvolgente per gli utenti.





