학습 관리 시스템(LMS) 앱을 개발하는 방법
팁과 모범 사례를 통해 요구 사항 수집, 설계, 개발, 테스트 및 배포를 포함하여 아이디어에서 출시까지 LMS 앱을 개발하는 방법을 알아보세요.

LMS 앱의 핵심 기능 식별
학습 관리 시스템(LMS) 애플리케이션 개발에는 학습자와 관리자 모두에게 가치를 제공할 핵심 기능을 식별하는 작업이 포함됩니다. 이러한 기능은 효율적인 콘텐츠 전달, 학습자 진행 상황 추적, 커뮤니케이션 및 전반적인 사용자 경험에 도움이 됩니다.
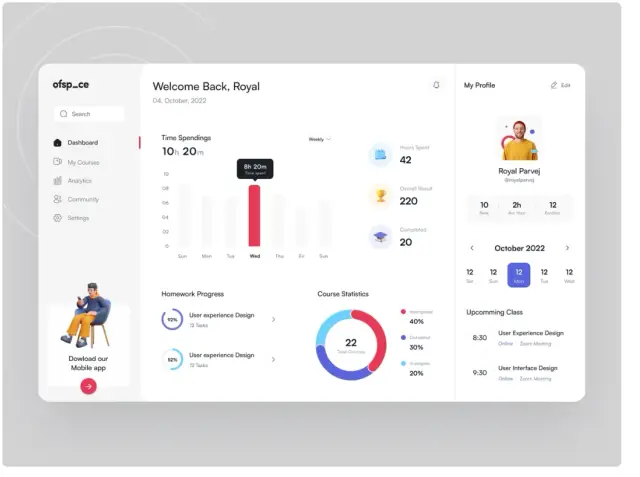
 이미지 출처: 드리블. 저자: 오프스페이스
이미지 출처: 드리블. 저자: 오프스페이스
경쟁력 있는 LMS 앱을 만들려면 다음 필수 기능을 포함하는 것이 좋습니다.
- 사용자 관리: 등록, 계정 활성화, 인증 및 승인을 포함하여 사용자 계정을 효율적으로 처리합니다. 학습자, 강사 및 관리자와 같은 다양한 사용자 유형에 대한 역할 기반 액세스 제어는 원활한 작동을 보장합니다.
- 코스 생성 및 관리: 강사와 관리자가 손쉽게 코스를 생성하고 관리할 수 있는 기능입니다. 과정 관리에는 목표를 정의하고, 모듈을 만들고, 마감일을 설정하고, 전제 조건을 도입하는 기능이 포함되어야 합니다.
- 콘텐츠 제공: LMS 플랫폼은 텍스트, 비디오, 오디오 및 대화형 요소와 같은 다양한 콘텐츠 형식을 지원해야 합니다. 콘텐츠 라이브러리 또는 마켓플레이스는 학습 콘텐츠를 효과적으로 구성하고 제공하여 학습자가 필요한 자료에 액세스할 수 있도록 도와줍니다.
- 진행 상황 추적: 진행 상황 추적을 통해 학습자는 자신의 발전을 모니터링할 수 있습니다. 학습자와 관리자 모두 완료된 모듈, 과제 및 시험 점수를 볼 수 있는 기능을 제공합니다. 추적은 분석 및 각 활동에 소요된 시간을 제공하는 데 포괄적이어야 합니다.
- 평가 및 퀴즈: 학습 과정 전반에 걸쳐 평가 및 퀴즈를 통합하여 학습자의 이해 및 지식 보유를 평가합니다. 질문 은행, 무작위 질문 생성, 시간 제한 테스트와 같은 고급 평가 기능은 학습 경험을 향상시킬 수 있습니다.
- 인증: 과정 완료 시 인증서를 제공하면 학습자의 지식과 기술을 인증하는 데 도움이 되며 잠재적으로 고용 가능성이나 경력 전망을 개선할 수 있습니다.
- 보고 및 분석: 자세한 보고서 및 분석을 통해 학습자의 진행 상황, 참여율 및 코스 효과에 대한 통찰력을 얻을 수 있습니다. 데이터 시각화 도구를 구현하여 학습자 참여의 추세와 패턴을 표시하여 관리자가 데이터 기반 의사 결정을 내리는 데 도움을 줍니다.
- 커뮤니케이션 도구: 메시징, 포럼, 공지사항과 같은 커뮤니케이션 도구를 통합하여 학습자, 강사 및 관리자 간의 협업과 토론을 촉진합니다.
요구 사항 수집 및 목표 설정
LMS 앱 개발을 시작하기 전에 요구 사항을 수집하고 목표를 설정하는 것이 중요합니다. 이 프로세스는 필수 기능, 원하는 사용자 경험 및 대상 고객을 식별하여 앱의 성공을 보장합니다. 다음 단계를 따르면 LMS 앱의 요구 사항을 정의하는 데 도움이 될 수 있습니다.
- 대상 정의: 교육 기관, 기업 또는 개별 학습자와 같은 대상 사용자를 결정합니다. 이렇게 하면 사용자의 선호도와 기대에 맞게 앱의 기능과 디자인을 맞춤화할 수 있습니다.
- 사용 사례 식별: LMS 앱이 가치를 추가할 수 있는 특정 사용 사례 및 시나리오를 식별합니다. 이러한 사용 사례를 이해하면 사용자 요구를 충족하는 학습 경험을 촉진하는 데 필요한 기능을 결정하는 데 도움이 됩니다.
- 시장 조사 수행: 경쟁을 분석하여 기존 LMS 앱이 무엇을 제공하는지 이해하고 시장의 격차를 식별합니다. 이 분석은 앱의 고유한 판매 포인트를 생성하고 충족되지 않은 사용자 요구 사항을 해결하는 데 도움이 됩니다.
- Scope Out 기능: 앞에서 언급한 핵심 기능 목록에서 대상 고객과 가장 관련이 있는 기능을 결정합니다. LMS 앱의 기능을 향상시키기 위해 게임화, 소셜 미디어 통합 및 타사 API 통합과 같은 추가 기능을 고려할 수도 있습니다.
- 이정표 및 기한 설정: 앱 개발 프로세스에 대해 명확하고 달성 가능한 목표와 기한을 설정합니다. 이정표를 설정하면 팀이 순조롭게 진행되고 고품질의 경쟁력 있는 LMS 앱을 제공하는 데 집중할 수 있습니다.
- 개발 및 테스트 계획 만들기: 디자인, 개발, 테스트 및 배포를 포함하여 프로젝트의 주요 단계를 설명하는 세부 계획을 개발합니다. 철저한 계획은 리소스를 구성하고 현실적인 기간을 설정하며 팀 전체에 책임을 효율적으로 할당하는 데 도움이 됩니다.
올바른 기술 스택 선택
올바른 기술 스택을 선택하는 것은 LMS 앱 개발의 중요한 측면입니다. 올바른 기술 스택은 앱이 안전하고 확장 가능하며 효율적임을 보장합니다. 스택을 선택할 때 고려해야 할 몇 가지 주요 요소는 앱의 요구 사항, 대상 고객, 개발 기간 및 팀 전문성입니다.
- 프론트엔드 기술: 웹 애플리케이션을 위한 프론트엔드 개발의 경우 React, Angular 또는 Vue와 같은 JavaScript 프레임워크가 널리 사용됩니다. 성능, 확장성 및 응답성이 뛰어난 사용자 인터페이스를 구축하기 위한 강력한 기능을 제공합니다. 모바일 앱 개발의 경우 최적의 성능을 제공하는 Kotlin 또는 Swift를 사용하는 기본 앱 개발 또는 비용 효율성 및 공유 코드베이스를 위한 React Native 또는 Flutter와 같은 교차 플랫폼 솔루션 중에서 선택할 수 있습니다.
- 백엔드 기술: 서버 측 기술의 선택은 개발 용이성, 성능, 확장성 및 커뮤니티 지원과 같은 요소에 따라 달라집니다. 널리 사용되는 일부 서버 측 언어 및 프레임워크에는 Python(Django, Flask), Ruby on Rails, Java(Spring, Play) 및 Node.js(Express)가 포함됩니다.
- 데이터베이스 기술: 올바른 데이터베이스 기술을 선택하는 것은 효과적인 데이터 관리에 매우 중요합니다. LMS 앱에 널리 사용되는 데이터베이스에는 PostgreSQL , MySQL 및 MongoDB가 있습니다. 데이터베이스 기술을 선택하기 전에 확장성, 성능 및 보안과 같은 요소를 고려하십시오.
- 클라우드 및 배포: AWS, Azure 및 Google Cloud Platform과 같은 클라우드 플랫폼은 LMS 애플리케이션을 배포, 관리 및 확장하기 위한 고급 도구 및 서비스를 제공합니다. Kubernetes 또는 Docker와 같은 컨테이너 오케스트레이션 도구를 활용하여 앱 배포 및 관리를 간소화합니다.
- API 통합: 타사 API를 통합하면 LMS 앱의 기능을 향상시킬 수 있습니다. 화상 회의, 결제 처리, 콘텐츠 전송 네트워크용 API를 예로 들 수 있습니다. 이러한 API와 앱 아키텍처 간의 원활한 통신 및 호환성을 보장합니다.
기술 스택을 선택할 때 팀의 전문성과 경험을 고려하십시오. 개발자의 기존 지식을 활용하면 보다 효율적이고 성공적인 LMS 앱 개발로 이어질 수 있습니다.
사용자 인터페이스 및 사용자 경험 디자인
학습 관리 시스템(LMS) 앱의 사용자 인터페이스(UI) 및 사용자 경험(UX) 설계는 성공을 보장하는 데 중요한 역할을 합니다. 잘 설계된 인터페이스를 통해 사용자는 앱을 쉽게 탐색하고, 콘텐츠에 액세스하고, 불필요한 복잡함 없이 학습 목표를 달성할 수 있습니다. 이 섹션에서는 필수 UI/UX 디자인 고려 사항과 LMS 앱 개발을 위한 모범 사례를 살펴보겠습니다.
대상 고객 이해
UI/UX 디자인을 시작하기 전에 대상 청중, 요구 사항 및 선호도를 이해하는 것이 중요합니다. LMS 앱의 잠재 사용자는 누구입니까? 교육자, 학생 또는 직원이 교육을 받고 있습니까? 디자인 결정을 안내하고 요구 사항과 기대에 맞게 앱을 조정하는 데 도움이 되도록 명확한 사용자 페르소나를 설정합니다.
시각적 계층 구조 만들기
구조화된 시각적 계층 구조는 사용자를 앱의 가장 중요한 기능과 정보로 안내합니다. 필수 요소의 크기, 색상 및 배치를 차별화하여 명확한 시각적 계층을 설정합니다. 이러한 방식으로 사용자는 가장 관련성이 높은 콘텐츠 및 기능을 빠르게 찾고 상호 작용하여 전반적인 경험을 향상시킬 수 있습니다.
직관적인 탐색 구현
LMS 앱에는 사용하기 쉽고 직관적인 내비게이션 시스템이 있어야 합니다. 이를 통해 사용자는 앱을 통해 원활하게 이동하고 길을 잃거나 혼동하지 않고 필요한 콘텐츠에 액세스할 수 있습니다. 메뉴, 이동 경로 및 탭과 같은 친숙한 탐색 패턴을 사용하여 원활한 탐색을 용이하게 합니다. 탐색 요소에 대해 명확하고 설명이 포함된 레이블을 사용하여 사용자가 앱 내 현재 위치와 다음에 향하는 위치를 항상 알 수 있도록 하세요.
접근성을 위한 디자인
장애가 있는 사용자를 포함하여 사용자의 다양한 요구 사항을 충족할 수 있도록 접근성을 염두에 두고 LMS 앱을 설계하십시오. 명확한 글꼴 스타일, 더 큰 글꼴 크기 및 충분한 색상 대비를 사용하여 텍스트를 쉽게 읽을 수 있습니다. 시각 장애가 있는 사용자가 콘텐츠를 활용할 수 있도록 이미지에 대한 대체 텍스트와 비디오에 대한 캡션을 제공합니다. 앱이 스크린 리더 및 기타 보조 기술과 호환되는지 확인하십시오.
다양한 장치 및 화면 크기에 맞게 최적화
LMS 앱은 다양한 장치와 화면 크기에서 액세스할 수 있으므로 모든 화면에서 잘 작동하는 반응형 및 적응형 UI를 디자인하는 것이 중요합니다. 모바일 우선 디자인 접근 방식을 사용하여 앱이 더 작은 장치에서 뛰어난 경험을 제공하는지 확인한 다음 태블릿 및 데스크탑 컴퓨터와 같은 더 큰 화면으로 확장하십시오.
백엔드 개발 및 API 통합
강력한 백엔드 개발은 LMS 앱이 대량의 데이터와 사용자 요청을 처리하고 원활한 경험을 제공할 수 있도록 하는 데 필수적입니다. 백엔드 개발은 앱을 구동하는 서버, 애플리케이션 및 데이터베이스를 만드는 데 중점을 둡니다. 이 섹션에서는 API 통합을 포함하여 주요 백엔드 개발 고려 사항을 살펴보겠습니다.

적합한 프로그래밍 언어 및 프레임워크 선택
앱의 요구 사항, 성능 기대치 및 사용 가능한 개발 리소스를 기반으로 백엔드를 구축하는 데 적합한 서버 측 프로그래밍 언어 및 프레임워크를 선택하십시오. 인기 있는 선택으로는 Django 또는 Flask가 포함된 Python, Ruby on Rails가 포함된 Ruby, Express가 포함된 Node.js가 있습니다.
확장 가능하고 유지 가능한 아키텍처 설계
증가하는 사용자 수와 증가된 데이터 볼륨을 수용할 수 있도록 확장할 수 있는 아키텍처를 설계하는 것이 중요합니다. 모듈성, 관심사 분리, 마이크로서비스 아키텍처와 같은 원칙을 채택하여 백엔드를 유지 관리, 보안 및 확장 가능하게 유지합니다. 이렇게 하면 LMS 앱이 성장함에 따라 계속해서 좋은 성능을 발휘하고 사용자의 요구 사항을 충족할 수 있습니다.
보안 조치 구현
사용자 데이터 및 앱 리소스의 보안을 보장하는 것은 LMS 앱 개발에서 가장 중요합니다. 사용자 인증 및 권한 부여, 데이터 암호화, 액세스 제어, 보안 API 통합을 포함한 보안 조치를 구현합니다. 정기적으로 앱의 취약점을 테스트하고 필요에 따라 보안 패치를 적용하여 잠재적인 위협으로부터 앱을 보호하세요.
외부 API 통합
API 통합은 외부 서비스 및 데이터 소스에 연결하여 LMS 앱 기능을 향상시키는 데 중요한 역할을 합니다. LMS 앱 관련 API의 예로는 비디오 스트리밍 서비스, 결제 게이트웨이 및 이메일 마케팅 도구가 있습니다. 매끄러운 사용자 경험과 대상 고객이 기대하는 기능을 제공하기 위해 원활한 API 통합을 보장합니다.
웹 및 모바일용 프런트엔드 개발
프런트엔드 개발은 LMS 앱의 사용자 대면 부분(사용자가 보고 참여하는 상호 작용, 시각 요소 및 요소)을 만드는 데 중점을 둡니다. 이 섹션에서는 웹 및 모바일 프런트엔드 개발에 대한 필수 고려 사항에 대해 설명합니다.
적합한 프런트엔드 프레임워크 선택
적합한 프런트엔드 프레임워크를 선택하는 것은 중요한 결정입니다. 프로젝트 요구 사항, 팀 전문 지식 및 원하는 사용자 정의 수준에 따라 React, Angular 또는 Vue와 같은 널리 사용되는 JavaScript 프레임워크 및 라이브러리 중에서 선택하십시오. 이러한 프레임워크는 개발 프로세스를 간소화하고 매력적인 사용자 인터페이스를 만들기 위한 다양한 도구와 구성 요소를 제공합니다.
성능 최적화
성능 최적화는 사용자 만족과 참여에 매우 중요합니다. 이미지를 최적화하고 CSS 및 JavaScript 파일을 축소하고 HTTP 요청을 줄임으로써 앱이 빠르게 로드되고 사용자 작업에 신속하게 응답하도록 합니다. 지연 로딩 및 코드 분할과 같은 기술을 사용하여 성능 병목 현상을 방지하고 원활한 사용자 경험을 보장합니다.
크로스 브라우저 및 크로스 플랫폼 호환성 보장
LMS 앱은 Chrome, Firefox, Safari 및 Edge를 포함한 모든 주요 브라우저 및 플랫폼에서 원활하게 작동해야 합니다. 개발 중에 앱을 철저히 테스트하고 호환성을 보장하기 위해 필요에 따라 조정합니다. 모바일 LMS 앱의 경우 디자인과 코드가 Android 및 iOS 플랫폼 모두에 적응할 수 있는지 확인하십시오.
오프라인 접근성 계획
LMS 앱에서 학습 콘텐츠에 대한 오프라인 액세스를 제공하면 사용자가 안정적인 인터넷 연결이 없는 경우에도 학습을 계속할 수 있습니다. 캐싱 및 로컬 스토리지 전략을 사용하여 사용자가 오프라인 액세스를 위해 코스, 비디오 및 학습 자료를 다운로드할 수 있도록 함으로써 전반적인 사용자 경험을 향상시킵니다. 결론적으로 LMS 앱을 설계하고 개발하려면 신중한 계획, 사용자 중심 설계 및 강력한 백엔드 인프라가 필요합니다.
UI/UX 디자인, 백엔드 개발, 웹 및 모바일용 프런트엔드 개발에 모범 사례를 적용하여 매력적이고 성공적인 LMS 앱을 만들 수 있습니다. 또한 AppMaster 와 같은 no-code 플랫폼을 사용하여 개발 프로세스를 가속화하고 시간과 리소스를 절약하며 효과적인 학습 관리 시스템에 대한 비전을 쉽게 구현할 수 있습니다.
자주 묻는 질문
학습 관리 시스템(LMS)은 교육 과정 및 교육 프로그램의 관리, 제공 및 평가를 용이하게 하는 소프트웨어 응용 프로그램 또는 웹 기반 플랫폼입니다. 조직에서 학습 콘텐츠를 제공하고 학습자 진행 상황을 추적하며 교육 이니셔티브의 효과를 측정하는 데 도움이 됩니다.
LMS 앱의 핵심 기능에는 사용자 관리, 코스 생성 및 관리, 콘텐츠 제공, 진행 상황 추적, 평가 및 퀴즈, 인증, 보고 및 분석, 커뮤니케이션 도구가 포함됩니다.
기술 스택 선택은 앱의 요구 사항, 대상 고객 및 프로젝트 일정에 따라 다릅니다. LMS 앱의 일반적인 기술 스택에는 React 또는 Angular와 같은 JavaScript 프레임워크, Python, Ruby 또는 Node.js와 같은 서버 측 언어, PostgreSQL 또는 MongoDB와 같은 데이터베이스가 포함됩니다.
UI 및 UX는 사용자 만족도, 참여 및 유지에 직접적인 영향을 미치기 때문에 LMS 앱에 필수적입니다. 직관적이고 시각적으로 매력적인 인터페이스와 원활한 사용자 경험을 통해 학습자는 쉽게 앱을 탐색하고 콘텐츠에 액세스하며 학습 목표를 달성할 수 있습니다.
백엔드 개발은 대량의 데이터와 사용자 요청을 처리할 수 있는 강력하고 확장 가능한 인프라를 구축하는 데 중점을 두어야 합니다. 보안, 성능 최적화 및 원활한 API 통합은 이 단계에서 고려해야 할 중요한 측면입니다.
요구 사항 수집, 프로토타이핑, 반복 개발, 지속적인 테스트 및 엄격한 품질 보증을 포함한 강력한 개발 프로세스를 채택하여 고품질 LMS 앱 개발을 보장합니다. 개발자, 설계자 및 이해 관계자 간의 협업은 성공을 위해 필수적입니다.
AppMaster와 같은 노코드 플랫폼은 AppMaster 코딩의 필요성을 제거하여 빠르고 비용 효율적인 앱 생성을 제공합니다. 플랫폼에서 코드를 생성하고 앱을 배포하는 동안 데이터 모델, 사용자 인터페이스 및 비즈니스 논리를 시각적으로 디자인할 수 있으므로 LMS 앱 개발을 위한 탁월한 선택입니다.
웹용과 모바일용으로 별도의 앱을 만들기로 한 결정은 대상 고객, 사용 사례 및 원하는 사용자 경험에 따라 다릅니다. 도달 범위와 유연성을 극대화하려면 웹 및 모바일 앱을 모두 만드십시오. 반응형 웹 디자인은 다양한 기기와 화면 크기에서 앱이 제대로 작동하도록 도와줍니다.
정기적으로 사용자 피드백을 수집하고 앱 성능을 추적하며 버그와 문제를 수정하여 LMS 앱을 모니터링하고 유지 관리합니다. 사용자 요구 사항과 업계 동향을 기반으로 새로운 기능과 개선 사항을 구현합니다. 정기적인 업데이트 및 유지 관리를 통해 앱의 관련성과 사용자 참여를 유지할 수 있습니다.





