Hoe ontwikkel je een Learning Management System (LMS) App?
Leer hoe je een LMS-app ontwikkelt van idee tot lancering, inclusief het verzamelen van eisen, ontwerp, ontwikkeling, testen en uitrol, met tips en best practices.

De belangrijkste kenmerken van een LMS applicatie identificeren
Het ontwikkelen van een Learning Management System (LMS) applicatie omvat het identificeren van de belangrijkste functies die waarde toevoegen voor zowel lerenden als beheerders. Deze functies helpen bij het efficiënt leveren van inhoud, het bijhouden van de vooruitgang van de leerling, communicatie en de algemene gebruikerservaring.
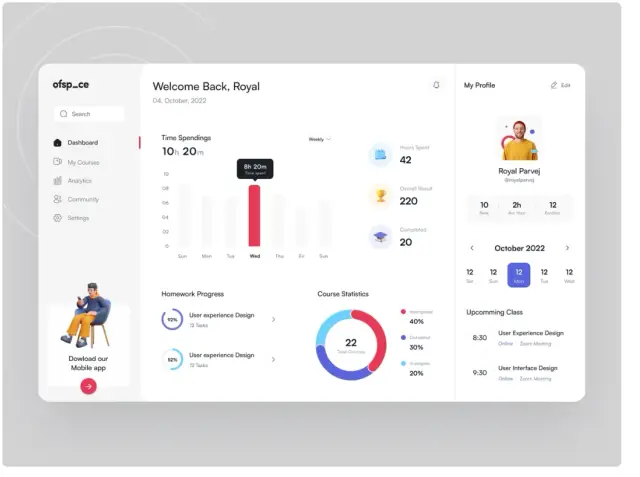
 Beeldbron: Dribble. Auteur: Ofspace
Beeldbron: Dribble. Auteur: Ofspace
Om een concurrerende LMS app te maken, overweeg dan om de volgende essentiële functies op te nemen:
- Gebruikersbeheer: Efficiënte afhandeling van gebruikersaccounts, inclusief registratie, account activatie, authenticatie en autorisatie. Rolgebaseerde toegangscontrole voor verschillende soorten gebruikers, zoals studenten, instructeurs en beheerders, zorgt voor een soepele werking.
- Creatie en beheer van cursussen: Een functie waarmee docenten en beheerders gemakkelijk cursussen kunnen aanmaken en beheren. Cursusbeheer moet de mogelijkheid omvatten om doelstellingen te definiëren, modules aan te maken, deadlines te bepalen en voorwaarden in te voeren.
- Levering van inhoud: LMS-platforms moeten een grote verscheidenheid aan contentformaten ondersteunen, zoals tekst, video's, audio en interactieve elementen. Een inhoudsbibliotheek of een marktplaats kan helpen bij het organiseren en effectief leveren van leerinhoud, zodat lerenden toegang hebben tot het materiaal dat ze nodig hebben.
- Voortgangscontrole: Voortgangscontrole stelt lerenden in staat hun ontwikkeling te volgen. Het biedt zowel lerenden als beheerders de mogelijkheid om voltooide modules, opdrachten en testscores te bekijken. De tracking moet uitgebreid zijn met analyses en de tijd die aan elke activiteit is besteed.
- Beoordelingen en quizzen: Integreer beoordelingen en quizzen in het hele leerproces om het begrip van de cursist en het vasthouden van kennis te evalueren. Geavanceerde beoordelingsfuncties zoals vragenbanken, het genereren van willekeurige vragen en getimede tests kunnen de leerervaring verbeteren.
- Certificaten: Het verstrekken van certificaten na voltooiing van de cursus helpt de kennis en vaardigheden van de cursist te certificeren, wat zijn inzetbaarheid of carrièrevooruitzichten kan verbeteren.
- Rapportage en analyse: Gedetailleerde rapporten en analyses bieden inzicht in de vooruitgang van de cursist, de participatiegraad en de effectiviteit van de cursus. Implementeer datavisualisatietools om trends en patronen in leerlingbetrokkenheid weer te geven, zodat beheerders datagestuurde beslissingen kunnen nemen.
- Communicatiemiddelen: Gebruik communicatiemiddelen zoals berichten, forums en aankondigingen om samenwerking en discussie tussen studenten, docenten en beheerders te vergemakkelijken.
Eisen verzamelen en doelen stellen
Voordat u begint met de ontwikkeling van een LMS app, is het cruciaal om eisen en doelen te verzamelen. Dit proces garandeert het succes van uw app door het identificeren van de essentiële functies, de gewenste gebruikerservaring en de doelgroep. De volgende stappen kunnen helpen om de vereisten voor uw LMS app te bepalen:
- Definieer uw publiek: Bepaal uw doelgroep, zoals onderwijsinstellingen, bedrijven of individuele leerlingen. Dit zal u helpen om de functies en het ontwerp van de app af te stemmen op hun voorkeuren en verwachtingen.
- Identificeer use cases: Identificeer specifieke use cases en scenario's waarin uw LMS app waarde kan toevoegen. Inzicht in deze use cases helpt bij het bepalen van de functies en functionaliteiten die nodig zijn om leerervaringen te faciliteren die voldoen aan de behoeften van de gebruiker.
- Voer marktonderzoek uit: Analyseer de concurrentie om te begrijpen wat bestaande LMS apps bieden en om hiaten in de markt te identificeren. Deze analyse helpt u unieke verkoopargumenten voor uw app te creëren en in te spelen op onvervulde gebruikersbehoeften.
- Bekijk de functies: Bepaal uit de eerder genoemde lijst met kernfuncties welke het meest relevant zijn voor uw doelgroep. U kunt ook extra functies overwegen, zoals gamification, integratie van sociale media en API-integratie van derden om de mogelijkheden van uw LMS-app te vergroten.
- Stel mijlpalen en deadlines vast: Stel duidelijke, haalbare doelen en deadlines voor uw app-ontwikkelingsproces. Het vaststellen van mijlpalen zorgt ervoor dat uw team op koers blijft en zich richt op het leveren van een hoogwaardige, concurrerende LMS app.
- Maak een ontwikkelings- en testplan: Ontwikkel een gedetailleerd plan met de belangrijkste fasen van het project, waaronder ontwerp, ontwikkeling, testen en implementatie. Een gedegen plan helpt bij het organiseren van middelen, het vaststellen van realistische tijdschema's en het efficiënt verdelen van verantwoordelijkheden over uw team.
De juiste technologie-stack kiezen
Het selecteren van de juiste technologie is een belangrijk aspect van LMS app ontwikkeling. De juiste technologie zorgt ervoor dat uw app veilig, schaalbaar en efficiënt is. Enkele belangrijke factoren om te overwegen bij het kiezen van een stack zijn de eisen van de app, de doelgroep, het tijdschema van de ontwikkeling en de expertise van het team.
- Frontend-technologieën: Als het gaat om frontend-ontwikkeling voor webapplicaties, zijn JavaScript-frameworks zoals React, Angular of Vue populaire keuzes. Ze bieden sterke mogelijkheden voor het bouwen van performante, schaalbare en responsieve gebruikersinterfaces. Voor de ontwikkeling van mobiele apps kunt u kiezen tussen native app-ontwikkeling met Kotlin of Swift, die optimale prestaties levert, of cross-platform oplossingen zoals React Native of Flutter voor kostenefficiëntie en een gedeelde codebase.
- Backend-technologieën: Uw keuze voor een server-side technologie hangt af van factoren als ontwikkelingsgemak, prestaties, schaalbaarheid en community support. Enkele populaire server-side talen en frameworks zijn Python (Django, Flask), Ruby on Rails, Java (Spring, Play) en Node.js (Express).
- Databasetechnologieën: Het selecteren van de juiste databasetechnologie is cruciaal voor effectief gegevensbeheer. Populaire databases voor LMS apps zijn PostgreSQL, MySQL en MongoDB. Overweeg factoren als schaalbaarheid, prestaties en veiligheid voordat u een databasetechnologie kiest.
- Cloud en implementatie: Cloud platforms zoals AWS, Azure en Google Cloud Platform bieden geavanceerde tools en diensten voor het implementeren, beheren en schalen van LMS applicaties. Gebruik container orkestratie tools zoals Kubernetes of Docker om de implementatie en het beheer van applicaties te stroomlijnen.
- API-integratie: De integratie van API's van derden kan de functionaliteit van uw LMS-app verbeteren. Voorbeelden hiervan zijn API's voor videoconferenties, betalingsverwerking en content delivery netwerken. Zorg voor naadloze communicatie en compatibiliteit tussen deze API's en de architectuur van uw app.
Denk aan de expertise en ervaring van uw team bij het kiezen van uw tech stack. Het benutten van de bestaande kennis van uw ontwikkelaars kan leiden tot een efficiëntere en succesvolle LMS app ontwikkeling.
Ontwerp van de gebruikersinterface en gebruikerservaring
Het ontwerpen van de gebruikersinterface (UI) en gebruikerservaring (UX) van uw Learning Management System (LMS) app speelt een cruciale rol in het succes ervan. Met een goed ontworpen interface kunnen gebruikers gemakkelijk door de app navigeren, toegang krijgen tot de inhoud en hun leerdoelen bereiken zonder onnodige complicaties. In dit hoofdstuk bespreken we de belangrijkste UI/UX ontwerp overwegingen en best practices voor het ontwikkelen van een LMS app.
Begrijp uw doelgroep
Voordat u begint met het ontwerpen van de UI/UX, is het essentieel om uw doelgroep, hun behoeften en voorkeuren te begrijpen. Wie zijn de potentiële gebruikers van je LMS app? Zijn dat docenten, studenten of werknemers in opleiding? Stel duidelijke gebruikerspersona's op om uw ontwerpbeslissingen te begeleiden en uw app af te stemmen op hun eisen en verwachtingen.
Maak een visuele hiërarchie
Een gestructureerde visuele hiërarchie leidt gebruikers naar de belangrijkste functies en informatie in uw app. Zorg voor een duidelijke visuele hiërarchie door onderscheid te maken tussen de grootte, kleur en plaatsing van de essentiële elementen. Zo kunnen gebruikers snel de meest relevante inhoud en functies vinden en ermee interageren, wat de algehele ervaring verbetert.
Intuïtieve navigatie
Uw LMS app moet een gebruiksvriendelijk en intuïtief navigatiesysteem hebben. Hierdoor kunnen gebruikers naadloos door de app navigeren en toegang krijgen tot de inhoud die ze nodig hebben zonder te verdwalen of in de war te raken. Gebruik bekende navigatiepatronen, zoals menu's, broodkruimels en tabbladen om een soepele navigatie mogelijk te maken. Gebruik duidelijke, beschrijvende labels voor navigatie-elementen, zodat gebruikers altijd weten waar ze zich in de app bevinden en waar ze naartoe gaan.
Ontwerp voor toegankelijkheid
Ontwerp je LMS-app met toegankelijkheid in gedachten, zodat hij voldoet aan de verschillende behoeften van je gebruikers, inclusief die met een handicap. Gebruik duidelijke letterstijlen, grotere lettergroottes en voldoende kleurcontrast om de tekst goed leesbaar te maken. Zorg voor alternatieve tekst bij afbeeldingen en bijschriften bij video's, zodat gebruikers met een visuele beperking hun voordeel kunnen doen met de inhoud. Zorg ervoor dat uw app compatibel is met schermlezers en andere ondersteunende technologieën.
Optimaliseer voor verschillende apparaten en schermformaten
Aangezien uw LMS-app waarschijnlijk op verschillende apparaten en schermformaten zal worden gebruikt, is het essentieel om een responsieve en adaptieve UI te ontwerpen die goed werkt op alle schermen. Gebruik een mobile-first design aanpak om ervoor te zorgen dat uw app een uitstekende ervaring biedt op kleinere apparaten, en schaal het vervolgens op naar grotere schermen zoals tablets en desktop computers.
Backend ontwikkeling en API integratie
Het ontwikkelen van een sterke backend is essentieel om ervoor te zorgen dat uw LMS app grote hoeveelheden gegevens en gebruikersverzoeken aankan en een soepele ervaring biedt. Backend ontwikkeling richt zich op het creëren van de server, applicaties en database die uw app voedt. In deze sectie zullen we de belangrijkste backend ontwikkelingsoverwegingen doornemen, inclusief API integratie.

Kies een geschikte programmeertaal en framework
Kies een geschikte server-side programmeertaal en framework om uw backend te bouwen op basis van de vereisten van uw app, de prestatieverwachtingen en de beschikbare ontwikkelingsmiddelen. Populaire keuzes zijn Python met Django of Flask, Ruby met Ruby on Rails en Node.js met Express.
Ontwerp een schaalbare en onderhoudbare architectuur
Het ontwerpen van een architectuur die geschikt is voor een groeiend aantal gebruikers en een toenemend datavolume is cruciaal. Gebruik principes als modulariteit, scheiding van zorgen en microservices architectuur om de backend onderhoudbaar, veilig en schaalbaar te houden. Dit zorgt ervoor dat als uw LMS app groeit, deze goed blijft presteren en voldoet aan de behoeften van de gebruikers.
Beveiligingsmaatregelen implementeren
Het waarborgen van de veiligheid van gebruikersgegevens en app-middelen is van het grootste belang bij de ontwikkeling van een LMS-app. Implementeer beveiligingsmaatregelen, waaronder gebruikersverificatie en -autorisatie, gegevensversleuteling, toegangscontroles en veilige API-integratie. Test uw app regelmatig op kwetsbaarheden en pas indien nodig beveiligingspatches toe om de app te beschermen tegen potentiële bedreigingen.
Externe API's integreren
API-integratie speelt een belangrijke rol bij het verbeteren van de functionaliteit van uw LMS-app door deze te verbinden met externe diensten en gegevensbronnen. Voorbeelden van relevante API's voor een LMS-app zijn videostreamingdiensten, betalingsgateways en e-mailmarketingtools. Zorg voor een naadloze API-integratie om een soepele gebruikerservaring te bieden en de functies die uw doelgroep verwacht.
Frontend ontwikkeling voor web en mobiel
Frontend ontwikkeling richt zich op het creëren van het gebruikersgedeelte van uw LMS app - de interacties, visuals en elementen die gebruikers zien en waarmee ze zich bezighouden. In deze sectie bespreken we essentiële overwegingen voor web en mobiele frontend ontwikkeling.
Kies een geschikt frontend framework
Het kiezen van een geschikt frontend framework is een cruciale beslissing. Kies uit populaire JavaScript-frameworks en -bibliotheken, zoals React, Angular of Vue, op basis van de eisen van uw project, de expertise van uw team en de gewenste mate van maatwerk. Deze frameworks bieden een reeks tools en componenten om het ontwikkelingsproces te stroomlijnen en een aantrekkelijke gebruikersinterface te creëren.
Prestaties optimaliseren
Optimalisatie van de prestaties is essentieel voor de tevredenheid en betrokkenheid van de gebruiker. Zorg ervoor dat uw app snel laadt en snel reageert op gebruikersacties door afbeeldingen te optimaliseren, CSS- en JavaScript-bestanden te minen en HTTP-verzoeken te beperken. Gebruik technieken zoals lui laden en codesplitsing om prestatieproblemen te voorkomen en een soepele gebruikerservaring te garanderen.
Zorg voor compatibiliteit tussen browsers en platforms
Uw LMS app moet naadloos werken in alle belangrijke browsers en platforms, waaronder Chrome, Firefox, Safari en Edge. Test uw app grondig tijdens de ontwikkeling, en pas zo nodig aan om compatibiliteit te garanderen. Zorg er bij mobiele LMS-apps voor dat uw ontwerp en code kunnen worden aangepast aan de platforms Android en iOS.
Plan voor offline toegankelijkheid
Met offline toegang tot leerinhoud in uw LMS-app kunnen gebruikers ook zonder stabiele internetverbinding verder leren. Gebruik caching en lokale opslagstrategieën om gebruikers in staat te stellen cursussen, video's en lesmateriaal te downloaden voor offline toegang, wat de algehele gebruikerservaring verbetert. Kortom, het ontwerpen en ontwikkelen van een LMS-app vereist zorgvuldige planning, een gebruikersgericht ontwerp en een sterke backend-infrastructuur.
Door best practices toe te passen in UI/UX design, backend development en frontend development voor web en mobiel, kunt u een aantrekkelijke, succesvolle LMS app maken. Daarnaast kunt u overwegen een no-code platform zoals AppMaster om het ontwikkelingsproces te versnellen, tijd en middelen te besparen en eenvoudig uw visie voor een effectief Learning Management System te implementeren.
FAQ
Een Learning Management System (LMS) is een softwaretoepassing of webgebaseerd platform dat het beheer, de levering en de beoordeling van educatieve cursussen en opleidingsprogramma's vergemakkelijkt. Het helpt organisaties om leerinhoud te leveren, de vooruitgang van de cursisten te volgen en de doeltreffendheid van opleidingsinitiatieven te meten.
Kernfuncties van een LMS-app zijn gebruikersbeheer, aanmaken en beheren van cursussen, leveren van inhoud, bijhouden van voortgang, beoordelingen en quizzen, certificeringen, rapportage en analyses, en communicatiemiddelen.
Het kiezen van een technologiestack hangt af van de eisen van de app, de doelgroep en de tijdlijn van het project. Gebruikelijke technologiestacks voor LMS-apps zijn JavaScript-frameworks zoals React of Angular, server-side talen zoals Python, Ruby of Node.js, en databases zoals PostgreSQL of MongoDB.
UI en UX zijn essentieel voor LMS-apps omdat ze rechtstreeks van invloed zijn op de tevredenheid, betrokkenheid en retentie van gebruikers. Een intuïtieve, visueel aantrekkelijke interface en een naadloze gebruikerservaring zorgen ervoor dat leerlingen gemakkelijk door de app kunnen navigeren, toegang krijgen tot de inhoud en hun leerdoelen kunnen bereiken.
Backend-ontwikkeling moet gericht zijn op het bouwen van een robuuste, schaalbare infrastructuur die grote hoeveelheden gegevens en gebruikersverzoeken aankan. Beveiliging, prestatieoptimalisatie en naadloze API-integratie zijn kritische aspecten die in dit stadium moeten worden overwogen.
Zorg voor hoogwaardige LMS app ontwikkeling door het aannemen van een robuust ontwikkelingsproces, inclusief het verzamelen van eisen, prototyping, iteratieve ontwikkeling, continu testen en rigoureuze kwaliteitsborging. Samenwerking tussen ontwikkelaars, ontwerpers en belanghebbenden is essentieel voor succes.
No-code-platforms zoals AppMaster bieden snelle, kosteneffectieve app-creatie door de noodzaak van complexe codering te elimineren. Ze stellen u in staat om uw datamodellen, gebruikersinterface en bedrijfslogica visueel te ontwerpen, terwijl het platform code genereert en de app implementeert, waardoor het een uitstekende keuze is voor LMS-app-ontwikkeling.
De beslissing om aparte apps te maken voor web en mobiel hangt af van uw doelgroep, gebruikssituatie en gewenste gebruikerservaring. Voor een maximaal bereik en flexibiliteit maakt u zowel web- als mobiele apps. Responsive webdesign kan ervoor zorgen dat uw app goed werkt op verschillende apparaten en schermformaten.
Bewaak en onderhoud uw LMS app door regelmatig feedback van gebruikers te verzamelen, de prestaties van de app bij te houden en bugs en problemen op te lossen. Implementeer nieuwe functies en verbeteringen op basis van gebruikersbehoeften en trends in de sector. Regelmatige updates en onderhoud helpen uw app relevant en aantrekkelijk te houden voor gebruikers.





