Почему PWA — идеальное решение для кроссплатформенной совместимости
Узнайте, почему прогрессивные веб-приложения (PWA) становятся лучшим решением для обеспечения кроссплатформенной совместимости при разработке современного программного обеспечения.

Введение в PWA
Прогрессивные веб-приложения (PWA) появились как преобразующая технология, преодолевающая разрыв между веб- и мобильными приложениями. Благодаря своей способности предлагать бесшовную интеграцию веб-технологий и приложений, PWA меняют подход компаний и разработчиков к разработке программного обеспечения.
Концепция PWA была введена Google для улучшения пользовательского опыта путем объединения лучших аспектов веб-приложений и нативных мобильных приложений. PWA по сути является веб-приложением, которое использует современные веб-технологии для обеспечения надежного, быстрого и увлекательного опыта, схожего с нативными приложениями. Они достигают этого, используя основные принципы, такие как прогрессивное улучшение и постоянно развивающиеся возможности современных браузеров.
Одним из ключевых отличий PWA является их способность работать в автономном режиме или в сетях с низкой пропускной способностью благодаря сервис-воркерам, которые кэшируют данные и управляют сетевыми запросами. Эта функция гарантирует, что пользователи могут получать доступ и взаимодействовать с контентом даже при непостоянном подключении, поддерживая бесперебойную работу.
PWA разработаны как кроссплатформенные, то есть они работают согласованно на любом устройстве с совместимым браузером. Это устраняет традиционные ограничения, наблюдаемые с нативными приложениями, которые обычно требуют разных кодовых баз для разных операционных систем, таких как iOS и Android. Такая кроссплатформенность не только экономит время на разработку, но и значительно снижает затраты, что делает PWA особенно привлекательным вариантом для стартапов и предприятий, стремящихся эффективно расширить свой охват.
Интеграция PWA не требует от пользователей загрузки и установки их через магазин приложений, что повышает доступность. Вместо этого их можно «установить» непосредственно из веб-браузера, они появятся на главном экране и будут работать как стандартное приложение. Такая простота доступа может привести к более высоким показателям удержания пользователей и более быстрому их приобретению.
Более того, PWA по своей сути безопасны, поскольку они обслуживаются по HTTPS. Это гарантирует, что все коммуникации между клиентом и сервером будут зашифрованы, что обеспечит защиту пользовательских данных и конфиденциальности.
С широким распространением PWA компании в различных секторах осознают потенциальные преимущества. Предоставляя увлекательный пользовательский опыт, сочетающий в себе лучшее из обоих миров, PWA представляют собой оптимальное решение для компаний, стремящихся развивать свою цифровую стратегию без дополнительных затрат на разработку нативных приложений.
Понимание кроссплатформенной совместимости
В сфере разработки программного обеспечения достижение кроссплатформенной совместимости является важнейшей целью для разработчиков. Это относится к способности приложений надежно работать на различных платформах, операционных системах и устройствах без необходимости в нескольких вариациях исходного кода. Эта возможность особенно востребована в современном мире, где пользователи используют широкий спектр устройств, от настольных компьютеров и ноутбуков до планшетов и смартфонов, работающих на разных системах, таких как Windows, macOS, iOS и Android.
Создание приложений, которые могут распространяться на различные платформы, обеспечивает единообразный пользовательский опыт и более широкую аудиторию. Компании постоянно ищут решения, которые позволят им быстро и экономически эффективно создавать приложения, обеспечивая при этом высокую производительность на разных платформах, и PWA становятся идеальным решением в этом контексте.
Бесшовная интеграция с различными платформами
Прогрессивные веб-приложения (PWA) используют распространенные веб-технологии, такие как HTML, CSS и JavaScript, которые по своей сути являются кроссплатформенными. Эти веб-стандарты поддерживаются большинством современных браузеров и операционных систем, что позволяет PWA функционировать одинаково на всех устройствах. В результате PWA устраняют необходимость в отдельных мобильных приложениях для iOS и Android или десктопных приложениях для разных операционных систем, что существенно экономит время и ресурсы на разработку.
Единая кодовая база
Одним из основных преимуществ PWA является их единая кодовая база. В отличие от традиционных нативных приложений, которым часто требуются отдельные кодовые базы для каждой платформы (iOS, Android и т. д.), PWA поддерживают единую кодовую базу. Эта унификация позволяет разработчикам эффективнее управлять обновлениями, обслуживанием и развертыванием функций, обеспечивая единообразную функциональность на всех платформах из одного источника истины.
Доступность устройств и пользовательский опыт
Кроссплатформенная природа PWA также имеет значительные последствия для доступности и пользовательского опыта. Пользователи могут получать доступ к PWA с любого устройства с веб-браузером, будь то смартфон, планшет или настольный компьютер. Этот универсальный доступ повышает удобство для пользователей, поскольку им не нужно загружать отдельные приложения для разных устройств — функция, особенно полезная для пользователей с ограниченным хранилищем на своих мобильных устройствах.
Подобное приложению изображение PWA в сочетании с отзывчивым дизайном и адаптивными интерфейсами еще больше укрепляет пользовательский опыт, обеспечивая плавное и последовательное взаимодействие. Пользователи наслаждаются более быстрой загрузкой и мгновенными обновлениями, как и ожидалось от нативных приложений.

Проблемы и перспективы на будущее
Несмотря на явные преимущества, разработка PWA, которые без проблем работают на всех платформах, представляет свой собственный набор проблем. Проблемы совместимости браузеров, особенно старых версий и определенных фирменных функций нативных приложений, могут ограничить функциональность PWA. Однако по мере развития технологий браузеров и постоянного совершенствования стандартов PWA эти препятствия постепенно преодолеваются.
В будущем, поскольку разработчики сосредоточатся на оптимизации PWA для различных платформ и улучшении доступа к функциональным возможностям, специфичным для устройств, разрыв между PWA и нативными приложениями, как ожидается, сократится еще больше, что сделает PWA все более приемлемым выбором для кроссплатформенной разработки приложений.
Уникальные особенности PWA
Прогрессивные веб-приложения (PWA) выделяются в мире разработки приложений благодаря множеству уникальных функций, которые сочетают в себе преимущества как веб-, так и мобильных приложений. Понимание этих функций помогает разработчикам и владельцам бизнеса использовать весь потенциал PWA.
Опыт работы в стиле нативного приложения
Одной из определяющих характеристик PWA является их способность предлагать опыт работы в стиле нативного приложения в веб-браузере. Это достигается с помощью принципов адаптивного дизайна, которые гарантируют, что приложение легко адаптируется к различным размерам и разрешениям экрана. Более того, PWA используют современные веб-возможности для достижения более плавной анимации, переходов и взаимодействий, что делает их похожими на нативные приложения.
Офлайн-функциональность
Важнейшей особенностью PWA является их офлайн-функциональность, которая стала возможной благодаря сервис-воркерам. Сервис-воркеры — это скрипты, которые работают в фоновом режиме независимо от веб-страниц и управляют ресурсами, кэшируя их для офлайн-доступа. Это гарантирует, что пользователи могут взаимодействовать с приложением даже без стабильного подключения к Интернету, обеспечивая бесперебойное обслуживание и улучшая пользовательский опыт. Эта функция особенно полезна для приложений, предназначенных для регионов с ненадежным доступом к Интернету.
Прогрессивное улучшение
PWA созданы с прогрессивным улучшением, то есть они работают во всех браузерах, но предлагают расширенную функциональность в более сложных средах. Эта функция обеспечивает широкую совместимость со старыми системами, позволяя пользователям с более современными устройствами и браузерами пользоваться расширенными функциями, такими как push-уведомления и офлайн-возможности.
Архитектура оболочки приложения
Модель оболочки приложения в PWA позволяет сначала и быстро загружать основные компоненты макета и интерфейса. Такая структура значительно повышает скорость загрузки, гарантируя пользователям быстрый доступ к основным функциям, не дожидаясь полной загрузки контента. Эта функция сочетается со стратегиями кэширования для повышения общей производительности и надежности приложения.
Безопасная среда
PWA по своей сути более безопасны, чем традиционные веб-приложения, поскольку они обслуживаются по HTTPS. Этот протокол предотвращает слежку и подделку контента, обеспечивая целостность и безопасность данных, которыми обмениваются сервер и клиент. Предоставляя безопасный опыт, PWA создают доверие пользователей и поощряют взаимодействие.
Простота установки
В отличие от традиционных веб-приложений, PWA можно легко установить на устройство пользователя непосредственно из браузера с помощью простой функции добавления на главный экран, без необходимости в магазинах приложений. Это упрощает для компаний охват аудитории и снижает трудности установки, значительно повышая показатели принятия пользователями.
Push-уведомления
PWA используют возможности push-уведомлений, чтобы поддерживать вовлеченность и информированность пользователей. Эти уведомления играют важную роль в предоставлении своевременных обновлений и напоминаний, стимулировании повторного вовлечения пользователей и улучшении взаимодействия клиентов с приложением. Эта возможность имеет решающее значение для компаний, стремящихся улучшить удержание клиентов и повысить вовлеченность.
Благодаря своему нативному опыту, автономным возможностям и простоте установки PWA являются благом для организаций, стремящихся предоставлять мощные кросс-платформенные решения. Они минимизируют усилия, необходимые для создания отдельных приложений для разных платформ, что делает их привлекательным выбором для компаний, ищущих экономически эффективные масштабируемые решения.
Преимущества PWA в кросс-платформенной разработке
Прогрессивные веб-приложения (PWA) быстро набирают обороты как предпочтительный метод достижения кросс-платформенной совместимости в сфере разработки цифровых приложений. Их способность предлагать бесшовную интеграцию функций веб- и мобильных приложений создает многочисленные преимущества, которые делают их привлекательным вариантом для разработчиков, предприятий и конечных пользователей.
Независимость от платформы
Одним из самых значительных преимуществ PWA является их внутренняя независимость от платформы. В отличие от нативных приложений, разработанных специально для iOS или Android, PWA создаются с использованием стандартных веб-технологий, таких как HTML, CSS и JavaScript. Эта универсальность позволяет им функционировать согласованно на множестве устройств и платформ, от настольных компьютеров до планшетов и смартфонов, без необходимости обширных модификаций кода, адаптированных к отдельным операционным системам.
Экономически эффективная разработка
Разработка традиционного нативного приложения для нескольких платформ может быть как трудоемкой, так и дорогостоящей. Каждая платформа требует своей уникальной среды разработки, опыта и тестирования. С другой стороны, PWA обходят эти проблемы, предоставляя единую кодовую базу, которая может работать на разных устройствах. Это приводит к значительному сокращению времени разработки, распределения ресурсов и расходов на обслуживание. Предприятия, особенно стартапы и небольшие компании, могут использовать PWA, чтобы минимизировать свои издержки, одновременно максимизируя охват более широкой аудитории.
Улучшенный пользовательский опыт
PWA разрабатываются с учетом пользовательского опыта. Они предлагают высокую скорость загрузки даже в более медленных сетях благодаря сервис-воркерам, которые эффективно кэшируют контент. PWA сочетают в себе лучшее из веб- и мобильных возможностей, обеспечивая плавное взаимодействие, изящную анимацию и адаптивные макеты, похожие на те, что встречаются в нативных приложениях. Пользователи могут получать доступ к PWA напрямую из своих браузеров и по-прежнему пользоваться такими функциями, как автономный доступ и push-уведомления, обеспечивая увлекательный опыт без препятствий, связанных с загрузками и обновлениями из магазинов приложений.
Улучшенная обнаруживаемость
Благодаря своей веб-основанной природе PWA выигрывают от улучшенной обнаруживаемости по сравнению с нативными приложениями. Их могут индексировать поисковые системы, что повышает видимость и доступность для потенциальных пользователей. Это свойство способствует органическому росту и расширению аудитории, не полагаясь исключительно на стратегии оптимизации магазинов приложений (ASO). Для предприятий это означает более простой путь к увеличению охвата их приложений с помощью методов поисковой оптимизации (SEO).
Непрерывный доступ
PWA доступны по URL-адресу, что устраняет трение, связанное с загрузкой и установкой приложений из магазинов приложений. Эта простота доступа позволяет пользователям мгновенно взаимодействовать с приложением, минуя традиционный контроль платформ распространения приложений. Кроме того, поскольку обновления могут быть реализованы централизованно, пользователи всегда взаимодействуют с самой последней версией, что повышает безопасность и функциональность без необходимости ручного обновления.
В заключение следует отметить, что преимущества Progressive Web Apps в кроссплатформенной разработке являются как практическими, так и далеко идущими. Повышая доступность, снижая затраты и улучшая пользовательский опыт, PWA являются свидетельством инновационного потенциала веб-технологий в формировании будущего разработки приложений. Будь то для отдельных разработчиков или крупных предприятий, интеграция PWA в их цифровую стратегию может принести значительную прибыль.
Проблемы внедрения и решения
Хотя прогрессивные веб-приложения (PWA) обещают множество преимуществ, включая кроссплатформенную совместимость, разработчики могут столкнуться с несколькими препятствиями на пути к их успешной реализации. Эффективное решение этих проблем гарантирует полную реализацию преимуществ PWA. Давайте рассмотрим наиболее распространенные проблемы реализации и решения для их преодоления.
1. Совместимость с браузерами
Одной из основных проблем, с которой сталкиваются разработчики, является обеспечение поддержки PWA в различных браузерах. Хотя ведущие браузеры, такие как Chrome, Firefox и Safari, поддерживают PWA, не все функции доступны в них единообразно.
Решение:
Разработчики могут обеспечить лучшую совместимость, регулярно обновляя свои стеки разработки в соответствии с новейшими веб-стандартами и тестируя свои PWA в различных браузерах в процессе разработки. Также разумно использовать инструменты обнаружения функций, которые позволяют настраивать службы в соответствии с тем, поддерживает ли браузер пользователя определенные функции PWA.
2. Реализация сервис-воркеров
Сервис-воркеры жизненно важны для кэширования и обеспечения автономного доступа. Однако их может быть сложно реализовать правильно, что приводит к потенциальным ошибкам или проблемам с производительностью.
Решение:
Для эффективной реализации необходимо глубокое понимание событий жизненного цикла сервис-воркеров. Разработчики должны использовать инструменты разработки, доступные в современных браузерах, для отладки и оптимизации сервис-воркеров. Кроме того, поддержание минимального количества расширений и проведение регулярных аудитов могут предотвратить раздувание и обеспечить эффективное функционирование сервис-воркеров.
3. Оптимизация производительности
Чтобы гарантировать, что PWA обеспечивают высококачественный пользовательский опыт, их необходимо оптимизировать для производительности, особенно при доступе на различных устройствах с разными уровнями ресурсов.
Решение:
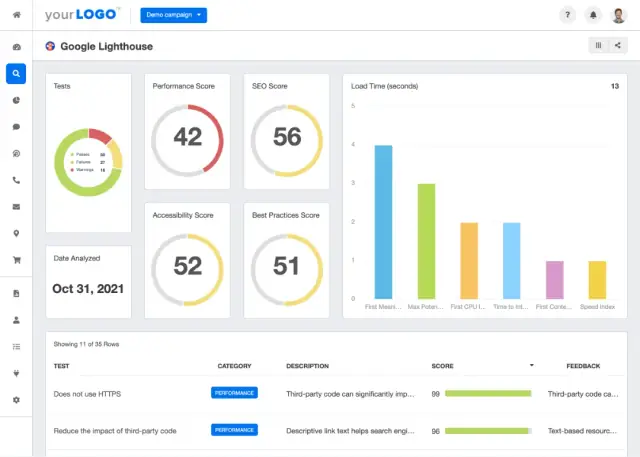
Разработчики могут повысить производительность, сосредоточившись на оптимизации изображений, минимизации ненужного JavaScript и использовании стратегий кэширования. Такие инструменты, как Lighthouse, можно использовать для анализа и получения рекомендаций по улучшению производительности веб-приложений.

4. Доступ к оборудованию устройства
Еще одна проблема с PWA — это доступ к аппаратным функциям устройства, которые могут различаться в зависимости от устройства и влиять на отображение приложением нативных функций приложения.
Решение:
PWA могут использовать API, такие как API Web Device и Web Bluetooth, для доступа к оборудованию устройства. Разработчики должны отслеживать возможности платформы и планировать любые совпадения или дефициты функциональных возможностей по сравнению с нативными приложениями.
5. Вовлеченность пользователей
Поскольку PWA не размещаются в традиционных магазинах приложений, привлечение внимания и поощрение принятия пользователями может быть сложной задачей.
Решение:
Разработчики и маркетологи должны сосредоточиться на продвижении PWA через органический поиск и побуждать пользователей «Добавить на главный экран» для более легкого доступа. Улучшение дизайна приложений и включение интерактивных элементов также может внести значительный вклад в удержание пользователей.
Преодолевая эти проблемы внедрения, компании и разработчики могут раскрыть весь потенциал PWA, создавая мощные кроссплатформенные приложения, которые вовлекают пользователей и способствуют росту. Такие платформы, как AppMaster, могут стать ценным инструментом в процессе разработки, предлагая интуитивно понятное no-code решение, которое упрощает разработку PWA, решая многие распространенные проблемы, с которыми сталкиваются разработчики при создании сложных веб-приложений.
Заключение
В заключение, прогрессивные веб-приложения (PWA) предлагают преобразующий подход к достижению кросс-платформенной совместимости в постоянно меняющемся мире разработки программного обеспечения. Благодаря своей способности объединять лучшие элементы веб- и нативных приложений, PWA предоставляют пользователям бесшовный, увлекательный и высокочувствительный опыт на множестве устройств и платформ. Их уникальные возможности, такие как автономный доступ, быстрое время загрузки и push-уведомления, позиционируют их как жизнеспособную альтернативу традиционным методам разработки приложений, представляя привлекательный вариант для предприятий, стремящихся расширить свой охват и максимизировать эффективность.
PWA не только помогают значительно сократить затраты на разработку и сложность, но и гарантируют, что предприятия будут оставаться на шаг впереди, внедряя технологии, которые отвечают постоянно меняющимся требованиям потребителей. Несмотря на некоторые проблемы, такие как совместимость браузеров и ограниченный доступ к определенным аппаратным функциям устройств, сообщество разработчиков продолжает находить практические решения этих проблем, делая PWA все более популярными и доступными.
Вопросы и ответы
Прогрессивные веб-приложения (PWA) сочетают в себе лучшие функции веб- и мобильных приложений, обеспечивая бесперебойную работу пользователей на различных устройствах.
PWA используют такие веб-технологии, как HTML, CSS и JavaScript, что делает их совместимыми с различными операционными системами и устройствами.
PWA предлагают такие функции, как автономный доступ, push-уведомления и быстрая загрузка, что повышает вовлеченность и удобство пользователей.
В отличие от нативных приложений, PWA не зависят от платформы и не требуют установки через магазины приложений, что обеспечивает более простой доступ и обслуживание.
Да, PWA могут работать в автономном режиме или в условиях слабого сетевого соединения, используя сервис-воркеры для кэширования данных и контента.
PWA безопасны, поскольку они обслуживаются по протоколу HTTPS, что гарантирует целостность и конфиденциальность передаваемых данных.
PWA улучшают пользовательский опыт благодаря быстрой загрузке, адаптивному дизайну и взаимодействию, подобному приложению, что делает их более интересными.
Разработчики могут столкнуться с такими проблемами, как совместимость с браузерами и реализация сервис-воркеров, но их можно преодолеть с помощью правильных стратегий.
Да, PWA могут получать доступ к определенным аппаратным функциям, таким как камера и геолокация, хотя и не так широко, как нативные приложения.
PWA помогают компаниям охватить более широкую аудиторию, сократить затраты на разработку и повысить удовлетворенность пользователей, способствуя росту бизнеса.





