Why PWAs Are the Perfect Solution for Cross-Platform Compatibility
Learn why Progressive Web Apps (PWAs) are becoming the go-to solution for ensuring cross-platform compatibility in modern software development.

Introduction to PWAs
Progressive Web Apps (PWAs) have emerged as a transformative technology, bridging the gap between web and mobile applications. With their ability to offer a seamless integration of web technologies and app-like experiences, PWAs are reshaping how businesses and developers approach software development.
The concept of PWAs was introduced by Google to enhance user experience by combining the best aspects of web apps and native mobile apps. A PWA is essentially a web application that leverages modern web technologies to provide a reliable, fast, and engaging experience akin to native apps. They achieve this by utilizing core principles such as progressive enhancement and the ever-evolving capabilities of modern browsers.
One of the key distinctions of PWAs is their ability to work offline or on low-bandwidth networks, thanks to service workers that cache data and manage network requests. This feature ensures that users can access and interact with content even when connectivity is intermittent, maintaining a smooth experience.
PWAs are designed to be cross-platform, meaning they run consistently on any device with a compatible browser. This eliminates the traditional constraints seen with native applications, which typically require different codebases for different operating systems such as iOS and Android. This cross-platform nature not only saves time in development but also significantly reduces costs, making PWAs a particularly attractive option for startups and businesses looking to extend their reach efficiently.
Integration of PWAs doesn't require users to download and install them through an app store, enhancing accessibility. Instead, they can be "installed" directly from a web browser, appearing on the home screen and operating like a standard app. This ease of access can lead to higher user retention rates and quicker user acquisition.
Furthermore, PWAs are inherently secure, as they are served over HTTPS. This ensures that all communications between the client and server are encrypted, safeguarding user data and privacy.
With widespread adoption, companies across various sectors are recognizing the potential benefits of PWAs. By delivering an engaging user experience that blends the best of both worlds, PWAs present an optimal solution for businesses aiming to advance their digital strategy without the overhead of native app development.
Understanding Cross-Platform Compatibility
In the realm of software development, achieving cross-platform compatibility is a critical objective for developers. It refers to the ability of applications to run reliably on diverse platforms, operating systems, and devices without the need for multiple variations of the source code. This capability is particularly favored in today's connected world, where users employ a wide array of devices, from desktops and laptops to tablets and smartphones, operating on different systems such as Windows, macOS, iOS, and Android.
Creating applications that can extend their reach across different platforms ensures a consistent user experience and a wider audience base. Businesses are constantly on the lookout for solutions that allow them to build applications quickly and with cost-effectiveness, while ensuring high performance across platforms, and PWAs emerge as an ideal solution in this context.
Seamless Integration with Varied Platforms
Progressive Web Apps (PWAs) leverage common web technologies like HTML, CSS, and JavaScript, which are intrinsically cross-platform. These web standards are supported by most modern browsers and operating systems, allowing PWAs to function uniformly across devices. As a result, PWAs eliminate the need for separate mobile applications for iOS and Android or desktop applications for different operating systems, which significantly saves on development time and resources.
Unified Code Base
One of the primary advantages of PWAs is their unified code base. Unlike traditional native apps, which often require distinct codebases for each platform (iOS, Android, etc.), PWAs maintain a single codebase. This unification enables developers to manage updates, maintenance, and feature rollouts more efficiently, ensuring consistent functionality across all platforms from a single source of truth.
Device Accessibility and User Experience
PWA's cross-platform nature also has significant implications for accessibility and user experience. Users can access PWAs from any device with a web browser, whether it's a smartphone, tablet, or desktop. This universal access enhances user convenience, as they do not need to download separate applications for different devices — a function particularly beneficial for users with limited storage on their mobile devices.
The app-like portrayal of PWAs, combined with responsive designs and adaptive interfaces, further bolsters the user experience by providing a smooth and consistent interaction. Users enjoy faster loading times and instantaneous updates, much like what they would expect from native apps.

Challenges and Future Prospects
Despite the clear advantages, developing PWAs that work seamlessly on all platforms presents its own set of challenges. Browser compatibility issues, specifically older versions and certain proprietary features of native apps, can limit PWA functionality. However, as browser technologies advance and with the continuous enhancement of PWA standards, these hurdles are progressively being overcome.
In the future, as developers focus on optimizing PWAs for various platforms and improving their access to device-specific functionalities, the gap between PWAs and native apps is expected to narrow even further, making PWAs an increasingly viable choice for cross-platform application development.
Unique Features of PWAs
Progressive Web Apps (PWAs) stand out in the app development world due to their myriad unique features that combine the advantages of both web and mobile applications. Understanding these features helps developers and business owners leverage the full potential of PWAs.
Native App-Like Experience
One of the defining characteristics of PWAs is their ability to offer a native app-like experience within a web browser. This is achieved through responsive design principles that ensure the application seamlessly adapts to various screen sizes and resolutions. Moreover, PWAs utilize modern web capabilities to achieve smoother animations, transitions, and interactions, making them feel akin to native applications.
Offline Functionality
A critical feature of PWAs is their offline functionality, made possible by service workers. Service workers are scripts that run in the background independently of the web pages and manage resources by caching them for offline access. This ensures that users can interact with the application even without a stable internet connection, providing uninterrupted service and enhancing user experience. This feature is particularly beneficial for applications intended for regions with unreliable internet access.
Progressive Enhancement
PWAs are built with progressive enhancement, meaning they work across all browsers but offer enhanced functionality in more sophisticated environments. This feature ensures broad compatibility with older systems while allowing users with more up-to-date devices and browsers to enjoy advanced features such as push notifications and offline capabilities.
App Shell Architecture
The app shell model in PWAs allows the basic layout and interface components to load first and swiftly. This structure significantly improves the loading speed experience, ensuring users have quick access to essential functions without waiting for full content to load. This feature combines with caching strategies to enhance the overall performance and reliability of the application.
Secure Environment
PWAs are inherently more secure than traditional web applications because they are served over HTTPS. This protocol prevents snooping and tampering with the content, ensuring the integrity and security of the data exchanged between the server and client. By delivering secure experiences, PWAs build trust with users and encourage engagement.
Easy Installability
Unlike traditional web apps, PWAs can be easily installed on a user’s device directly from the browser using a simple add-to-home-screen functionality, without the need for app stores. This makes it simpler for businesses to reach audiences and reduces the friction of installation, significantly increasing user adoption rates.
Push Notifications
PWAs leverage the power of push notifications to keep users engaged and informed. These notifications are instrumental in delivering timely updates and reminders, driving user re-engagement, and enhancing customer interaction with the application. This capability is critical for businesses looking to improve customer retention and boost engagement.
With their native-like experience, offline capabilities, and ease of installation, PWAs are a boon for organizations aspiring to deliver powerful cross-platform solutions. They minimize the effort needed to create separate apps for different platforms, making them an appealing choice for businesses seeking cost-effective, scalable solutions.
Advantages of PWAs in Cross-Platform Development
Progressive Web Apps (PWAs) are rapidly gaining traction as a preferred method for achieving cross-platform compatibility in the realm of digital application development. Their ability to offer the seamless integration of web and mobile app functionalities creates numerous advantages that make them an attractive option for developers, businesses, and end-users alike.
Platform Independence
One of the most considerable advantages of PWAs is their inherent platform independence. Unlike native applications that are developed specifically for iOS or Android, PWAs are built using standard web technologies such as HTML, CSS, and JavaScript. This universality allows them to function consistently across a myriad of devices and platforms, from desktop computers to tablets and smartphones, without the need for extensive code modifications tailored to individual operating systems.
Cost-Effective Development
Developing a traditional native application for multiple platforms can be both time-consuming and costly. Each platform requires its unique development environment, expertise, and testing. PWAs, on the other hand, circumvent these challenges by providing a single codebase that can run across different devices. This translates into significant reductions in development time, resource allocation, and maintenance expenses. Businesses, especially startups and small companies, can leverage PWAs to minimize their cost outlay while maximizing their reach to a broader audience.
Enhanced User Experience
PWAs are designed with user experience at the forefront. They offer fast loading speeds, even on slower networks, thanks to service workers that efficiently cache content. PWAs blend the best of web and mobile capabilities to provide smooth interactions, sleek animations, and responsive layouts akin to those found in native applications. Users can access PWAs directly from their browsers and still benefit from features such as offline access and push notifications, delivering an engaging experience without the hurdles of app store downloads and updates.
Improved Discoverability
Due to their web-based nature, PWAs benefit from improved discoverability when compared to native apps. They can be indexed by search engines, which enhances visibility and accessibility for potential users. This attribute facilitates organic growth and audience expansion without solely relying on app store optimization (ASO) strategies. For businesses, this means a more straightforward path to increasing their app's reach through search engine optimization (SEO) techniques.
Uninterrupted Accessibility
PWAs are accessible via a URL, eliminating the friction associated with downloading and installing applications from app stores. This ease of access makes it possible for users to engage with the app instantly, bypassing the traditional gatekeeping of app distribution platforms. Furthermore, because updates can be implemented centrally, users always interact with the most current version, enhancing security and functionality without requiring manual updates.
In conclusion, the advantages of Progressive Web Apps in cross-platform development are both practical and far-reaching. By enhancing accessibility, reducing costs, and elevating user experiences, PWAs stand as a testament to the innovative potential of web technologies in shaping the future of app development. Whether for individual developers or large enterprises, integrating PWAs into their digital strategy can yield significant returns.
Implementation Challenges and Solutions
While Progressive Web Apps (PWAs) promise a wealth of advantages, including cross-platform compatibility, developers may encounter a few hurdles on the path to their successful implementation. Addressing these challenges effectively ensures that the benefits of PWAs are fully realized. Let's explore the most common implementation challenges and the solutions to overcome them.
1. Browser Compatibility
One of the primary challenges developers face is ensuring that PWAs are supported across various browsers. While leading browsers like Chrome, Firefox, and Safari support PWAs, not all functionalities are available uniformly across them.
Solution:
Developers can ensure better compatibility by regularly updating their development stacks with the latest web standards and testing their PWAs across different browsers during the development process. It's also prudent to employ feature detection tools that allow the tailoring of services according to whether the user's browser supports specific PWA features.
2. Service Worker Implementation
Service workers are vital for caching and enabling offline access. However, they can be challenging to implement correctly, resulting in potential bugs or performance issues.
Solution:
A thorough understanding of service worker lifecycle events is essential for effective implementation. Developers should utilize development tools available in modern browsers to debug and optimize service workers. Additionally, keeping extensions minimal and performing regular audits can prevent bloat and ensure the efficient functioning of service workers.
3. Performance Optimization
To ensure that PWAs provide a high-quality user experience, they need to be optimized for performance, particularly when accessed on various devices with differing levels of resources.
Solution:
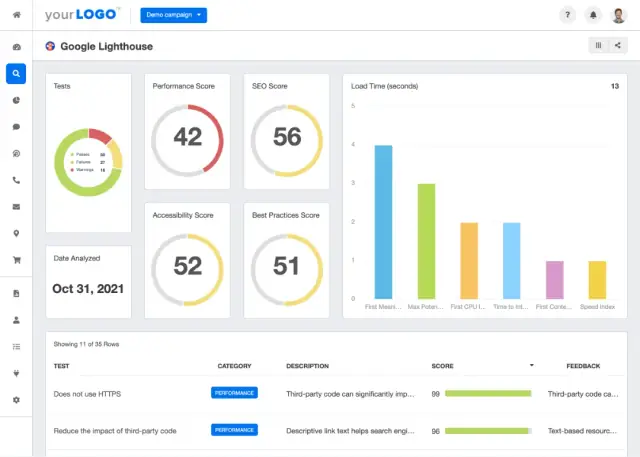
Developers can enhance performance by focusing on optimizing images, minimizing unnecessary JavaScript, and leveraging caching strategies. Tools like Lighthouse can be used to analyze and obtain recommendations for improving web application performance.

4. Access to Device Hardware
Another challenge with PWAs is accessing device hardware features, which can vary between devices and impact the app's portrayal of native app functionalities.
Solution:
PWAs can leverage APIs like the Web Device and Web Bluetooth APIs to access device hardware. Developers should keep track of platform capabilities and plan for any overlaps or deficits in functional features compared to native apps.
5. User Engagement
Since PWAs aren’t hosted in traditional app stores, gaining attention and encouraging user adoption can be challenging.
Solution:
Developers and marketers should focus on promoting PWAs through organic search and encourage users to 'Add to Home Screen' for easier access. Enhancing app design and incorporating interactive elements can also contribute significantly to user retention.
By navigating these implementation challenges, businesses and developers can unlock the full potential of PWAs, creating powerful cross-platform applications that engage users and foster growth. Platforms like AppMaster can be a valuable tool in the development process, offering an intuitive no-code solution that streamlines PWA development, addressing many common issues developers face while building sophisticated web applications.
Conclusion
In conclusion, Progressive Web Apps (PWAs) offer a transformative approach to achieving cross-platform compatibility in the ever-evolving world of software development. With their ability to combine the best elements of web and native applications, PWAs provide users with a seamless, engaging, and highly responsive experience across a myriad of devices and platforms. Their unique capabilities, such as offline access, fast loading times, and push notifications, have positioned them as a viable alternative to traditional app development methods, presenting an attractive option for businesses seeking to widen their reach and maximize efficiency.
PWAs not only help in significantly reducing development costs and complexities but also ensure that businesses remain ahead of the curve by adopting technologies that meet ever-changing consumer demands. Despite some challenges, such as browser compatibility and limited access to certain device hardware features, the development community continues to find practical solutions to these issues, making PWAs increasingly popular and accessible.
FAQ
Progressive Web Apps (PWAs) combine the best features of web and mobile apps to offer a seamless user experience across different devices.
PWAs use web technologies like HTML, CSS, and JavaScript, making them compatible with various operating systems and devices.
PWAs offer features like offline access, push notifications, and fast loading times, enhancing user engagement and experience.
Unlike native apps, PWAs are not platform-dependent and do not require installation through app stores, ensuring easier access and maintenance.
Yes, PWAs can function offline or in low-network conditions by using service workers to cache data and content.
PWAs are secure as they are served over HTTPS, ensuring the integrity and confidentiality of the data exchanged.
PWAs improve user experience with fast loading times, responsive designs, and app-like interactions, making them more engaging.
Developers may face challenges like browser compatibility and service worker implementation but can overcome them with the right strategies.
Yes, PWAs can access certain hardware features like camera and geolocation, although not as extensively as native apps.
PWAs help businesses reach a broader audience, reduce development costs, and improve user satisfaction, driving business growth.





