Por qué las PWA son la solución perfecta para la compatibilidad entre plataformas
Descubra por qué las aplicaciones web progresivas (PWA) se están convirtiendo en la solución ideal para garantizar la compatibilidad entre plataformas en el desarrollo de software moderno.

Introducción a las PWA
Las aplicaciones web progresivas (PWA) han surgido como una tecnología transformadora que cierra la brecha entre las aplicaciones web y móviles. Con su capacidad de ofrecer una integración perfecta de tecnologías web y experiencias similares a las de las aplicaciones, las PWA están cambiando la forma en que las empresas y los desarrolladores abordan el desarrollo de software.
El concepto de PWA fue introducido por Google para mejorar la experiencia del usuario combinando los mejores aspectos de las aplicaciones web y las aplicaciones móviles nativas. Una PWA es esencialmente una aplicación web que aprovecha las tecnologías web modernas para proporcionar una experiencia confiable, rápida y atractiva similar a las aplicaciones nativas. Lo logran utilizando principios básicos como la mejora progresiva y las capacidades en constante evolución de los navegadores modernos.
Una de las distinciones clave de las PWA es su capacidad para funcionar sin conexión o en redes de bajo ancho de banda, gracias a los trabajadores de servicio que almacenan datos en caché y administran las solicitudes de red. Esta característica garantiza que los usuarios puedan acceder e interactuar con el contenido incluso cuando la conectividad es intermitente, manteniendo una experiencia fluida.
Las PWA están diseñadas para ser multiplataforma, lo que significa que se ejecutan de manera consistente en cualquier dispositivo con un navegador compatible. Esto elimina las limitaciones tradicionales que se observan en las aplicaciones nativas, que generalmente requieren diferentes bases de código para diferentes sistemas operativos como iOS y Android. Esta naturaleza multiplataforma no solo ahorra tiempo en el desarrollo, sino que también reduce significativamente los costos, lo que hace que las PWA sean una opción particularmente atractiva para las empresas emergentes y las empresas que buscan extender su alcance de manera eficiente.
La integración de las PWA no requiere que los usuarios las descarguen e instalen a través de una tienda de aplicaciones, lo que mejora la accesibilidad. En cambio, se pueden "instalar" directamente desde un navegador web, apareciendo en la pantalla de inicio y funcionando como una aplicación estándar. Esta facilidad de acceso puede generar mayores tasas de retención de usuarios y una adquisición de usuarios más rápida.
Además, las PWA son inherentemente seguras, ya que se ofrecen a través de HTTPS. Esto garantiza que todas las comunicaciones entre el cliente y el servidor estén cifradas, lo que salvaguarda los datos y la privacidad del usuario.
Con su adopción generalizada, las empresas de varios sectores están reconociendo los beneficios potenciales de las PWA. Al ofrecer una experiencia de usuario atractiva que combina lo mejor de ambos mundos, las PWA presentan una solución óptima para las empresas que buscan avanzar en su estrategia digital sin la sobrecarga del desarrollo de aplicaciones nativas.
Comprensión de la compatibilidad entre plataformas
En el ámbito del desarrollo de software, lograr la compatibilidad entre plataformas es un objetivo fundamental para los desarrolladores. Se refiere a la capacidad de las aplicaciones de ejecutarse de manera confiable en diversas plataformas, sistemas operativos y dispositivos sin la necesidad de múltiples variaciones del código fuente. Esta capacidad es particularmente favorecida en el mundo conectado de hoy, donde los usuarios emplean una amplia gama de dispositivos, desde computadoras de escritorio y portátiles hasta tabletas y teléfonos inteligentes, que operan en diferentes sistemas como Windows, macOS, iOS y Android.
Crear aplicaciones que puedan extender su alcance a través de diferentes plataformas garantiza una experiencia de usuario consistente y una base de audiencia más amplia. Las empresas buscan constantemente soluciones que les permitan crear aplicaciones de forma rápida y rentable, garantizando al mismo tiempo un alto rendimiento en todas las plataformas, y las PWA surgen como una solución ideal en este contexto.
Integración perfecta con diversas plataformas
Las aplicaciones web progresivas (PWA) aprovechan tecnologías web comunes como HTML, CSS y JavaScript, que son intrínsecamente multiplataforma. Estos estándares web son compatibles con la mayoría de los navegadores y sistemas operativos modernos, lo que permite que las PWA funcionen de manera uniforme en todos los dispositivos. Como resultado, las PWA eliminan la necesidad de tener aplicaciones móviles independientes para iOS y Android o aplicaciones de escritorio para diferentes sistemas operativos, lo que ahorra significativamente tiempo y recursos de desarrollo.
Base de código unificada
Una de las principales ventajas de las PWA es su base de código unificada. A diferencia de las aplicaciones nativas tradicionales, que a menudo requieren bases de código distintas para cada plataforma (iOS, Android, etc.), las PWA mantienen una única base de código. Esta unificación permite a los desarrolladores gestionar las actualizaciones, el mantenimiento y la implementación de funciones de forma más eficiente, lo que garantiza una funcionalidad consistente en todas las plataformas desde una única fuente de información.
Accesibilidad del dispositivo y experiencia del usuario
La naturaleza multiplataforma de las PWA también tiene implicaciones significativas para la accesibilidad y la experiencia del usuario. Los usuarios pueden acceder a las PWA desde cualquier dispositivo con un navegador web, ya sea un teléfono inteligente, una tableta o una computadora de escritorio. Este acceso universal mejora la comodidad del usuario, ya que no necesita descargar aplicaciones separadas para diferentes dispositivos, una función particularmente beneficiosa para los usuarios con almacenamiento limitado en sus dispositivos móviles.
La representación similar a una aplicación de las PWA, combinada con diseños responsivos e interfaces adaptables, refuerza aún más la experiencia del usuario al brindar una interacción fluida y consistente. Los usuarios disfrutan de tiempos de carga más rápidos y actualizaciones instantáneas, muy similares a lo que esperarían de las aplicaciones nativas.

Desafíos y perspectivas futuras
A pesar de las claras ventajas, desarrollar PWA que funcionen sin problemas en todas las plataformas presenta su propio conjunto de desafíos. Los problemas de compatibilidad del navegador, específicamente las versiones anteriores y ciertas características propietarias de las aplicaciones nativas, pueden limitar la funcionalidad de las PWA. Sin embargo, a medida que las tecnologías de los navegadores avanzan y con la mejora continua de los estándares de las PWA, estos obstáculos se van superando progresivamente.
En el futuro, a medida que los desarrolladores se centren en optimizar las PWA para varias plataformas y mejorar su acceso a funcionalidades específicas de los dispositivos, se espera que la brecha entre las PWA y las aplicaciones nativas se reduzca aún más, lo que convierte a las PWA en una opción cada vez más viable para el desarrollo de aplicaciones multiplataforma.
Características únicas de las PWA
Las aplicaciones web progresivas (PWA) se destacan en el mundo del desarrollo de aplicaciones debido a su gran cantidad de características únicas que combinan las ventajas de las aplicaciones web y móviles. Comprender estas características ayuda a los desarrolladores y propietarios de empresas a aprovechar todo el potencial de las PWA.
Experiencia similar a la de una aplicación nativa
Una de las características que definen a las PWA es su capacidad de ofrecer una experiencia similar a la de una aplicación nativa dentro de un navegador web. Esto se logra a través de principios de diseño responsivo que garantizan que la aplicación se adapte sin problemas a varios tamaños y resoluciones de pantalla. Además, las PWA utilizan las capacidades web modernas para lograr animaciones, transiciones e interacciones más fluidas, lo que las hace similares a las aplicaciones nativas.
Funcionalidad sin conexión
Una característica fundamental de las PWA es su funcionalidad sin conexión, que es posible gracias a los trabajadores de servicio. Los trabajadores de servicio son scripts que se ejecutan en segundo plano independientemente de las páginas web y administran los recursos almacenándolos en caché para el acceso sin conexión. Esto garantiza que los usuarios puedan interactuar con la aplicación incluso sin una conexión a Internet estable, lo que proporciona un servicio ininterrumpido y mejora la experiencia del usuario. Esta característica es particularmente beneficiosa para aplicaciones destinadas a regiones con acceso a Internet poco fiable.
Mejora progresiva
Las PWA se crean con mejora progresiva, lo que significa que funcionan en todos los navegadores, pero ofrecen una funcionalidad mejorada en entornos más sofisticados. Esta característica garantiza una amplia compatibilidad con sistemas más antiguos, al tiempo que permite a los usuarios con dispositivos y navegadores más actualizados disfrutar de funciones avanzadas como notificaciones push y capacidades sin conexión.
Arquitectura de App Shell
El modelo de shell de la aplicación en las PWA permite que el diseño básico y los componentes de la interfaz se carguen primero y rápidamente. Esta estructura mejora significativamente la experiencia de velocidad de carga, lo que garantiza que los usuarios tengan acceso rápido a las funciones esenciales sin tener que esperar a que se cargue el contenido completo. Esta característica se combina con estrategias de almacenamiento en caché para mejorar el rendimiento general y la confiabilidad de la aplicación.
Entorno seguro
Las PWA son inherentemente más seguras que las aplicaciones web tradicionales porque se ofrecen a través de HTTPS. Este protocolo evita el espionaje y la manipulación del contenido, lo que garantiza la integridad y la seguridad de los datos intercambiados entre el servidor y el cliente. Al ofrecer experiencias seguras, las PWA generan confianza en los usuarios y fomentan la participación.
Fácil instalación
A diferencia de las aplicaciones web tradicionales, las PWA se pueden instalar fácilmente en el dispositivo de un usuario directamente desde el navegador mediante una sencilla funcionalidad de agregar a la pantalla de inicio, sin necesidad de tiendas de aplicaciones. Esto hace que sea más sencillo para las empresas llegar a las audiencias y reduce la fricción de la instalación, lo que aumenta significativamente las tasas de adopción por parte de los usuarios.
Notificaciones push
Las PWA aprovechan el poder de las notificaciones push para mantener a los usuarios comprometidos e informados. Estas notificaciones son fundamentales para ofrecer actualizaciones y recordatorios oportunos, impulsar la reactivación del usuario y mejorar la interacción del cliente con la aplicación. Esta capacidad es fundamental para las empresas que buscan mejorar la retención de clientes y aumentar la participación.
Con su experiencia nativa, capacidades sin conexión y facilidad de instalación, las PWA son una bendición para las organizaciones que aspiran a ofrecer soluciones multiplataforma potentes. Minimizan el esfuerzo necesario para crear aplicaciones independientes para diferentes plataformas, lo que las convierte en una opción atractiva para las empresas que buscan soluciones escalables y rentables.
Ventajas de las PWA en el desarrollo multiplataforma
Las aplicaciones web progresivas (PWA) están ganando terreno rápidamente como método preferido para lograr compatibilidad entre plataformas en el ámbito del desarrollo de aplicaciones digitales. Su capacidad para ofrecer la integración perfecta de funcionalidades de aplicaciones web y móviles crea numerosas ventajas que las convierten en una opción atractiva para desarrolladores, empresas y usuarios finales por igual.
Independencia de la plataforma
Una de las ventajas más importantes de las PWA es su independencia inherente de la plataforma. A diferencia de las aplicaciones nativas que se desarrollan específicamente para iOS o Android, las PWA se crean utilizando tecnologías web estándar como HTML, CSS y JavaScript. Esta universalidad les permite funcionar de manera consistente en una gran variedad de dispositivos y plataformas, desde computadoras de escritorio hasta tabletas y teléfonos inteligentes, sin la necesidad de modificaciones extensas del código adaptadas a sistemas operativos individuales.
Desarrollo rentable
Desarrollar una aplicación nativa tradicional para múltiples plataformas puede llevar mucho tiempo y ser costoso. Cada plataforma requiere su entorno de desarrollo, experiencia y pruebas únicos. Por otro lado, las PWA evitan estos desafíos al proporcionar una única base de código que puede ejecutarse en diferentes dispositivos. Esto se traduce en reducciones significativas en el tiempo de desarrollo, la asignación de recursos y los gastos de mantenimiento. Las empresas, especialmente las nuevas empresas y las pequeñas empresas, pueden aprovechar las PWA para minimizar su desembolso de costos y maximizar su alcance a una audiencia más amplia.
Experiencia de usuario mejorada
Las PWA están diseñadas teniendo en cuenta la experiencia del usuario. Ofrecen velocidades de carga rápidas, incluso en redes más lentas, gracias a los trabajadores de servicio que almacenan en caché el contenido de manera eficiente. Las PWA combinan lo mejor de las capacidades web y móviles para proporcionar interacciones fluidas, animaciones elegantes y diseños responsivos similares a los que se encuentran en las aplicaciones nativas. Los usuarios pueden acceder a las PWA directamente desde sus navegadores y seguir beneficiándose de funciones como el acceso sin conexión y las notificaciones push, lo que ofrece una experiencia atractiva sin los obstáculos de las descargas y actualizaciones de la tienda de aplicaciones.
Capacidad de descubrimiento mejorada
Debido a su naturaleza basada en la web, las PWA se benefician de una capacidad de descubrimiento mejorada en comparación con las aplicaciones nativas. Pueden ser indexadas por los motores de búsqueda, lo que mejora la visibilidad y la accesibilidad para los usuarios potenciales. Este atributo facilita el crecimiento orgánico y la expansión de la audiencia sin depender únicamente de las estrategias de optimización de la tienda de aplicaciones (ASO). Para las empresas, esto significa un camino más sencillo para aumentar el alcance de su aplicación a través de técnicas de optimización de motores de búsqueda (SEO).
Accesibilidad ininterrumpida
Se puede acceder a las PWA a través de una URL, lo que elimina la fricción asociada con la descarga e instalación de aplicaciones de las tiendas de aplicaciones. Esta facilidad de acceso permite a los usuarios interactuar con la aplicación al instante, evitando el control tradicional de las plataformas de distribución de aplicaciones. Además, como las actualizaciones se pueden implementar de forma centralizada, los usuarios siempre interactúan con la versión más actual, lo que mejora la seguridad y la funcionalidad sin necesidad de actualizaciones manuales.
En conclusión, las ventajas de las aplicaciones web progresivas en el desarrollo multiplataforma son prácticas y de gran alcance. Al mejorar la accesibilidad, reducir los costos y mejorar las experiencias de los usuarios, las aplicaciones web progresivas son un testimonio del potencial innovador de las tecnologías web para dar forma al futuro del desarrollo de aplicaciones. Ya sea para desarrolladores individuales o grandes empresas, la integración de las aplicaciones web progresivas en su estrategia digital puede generar importantes beneficios.
Desafíos y soluciones de implementación
Si bien las aplicaciones web progresivas (PWA) prometen una gran cantidad de ventajas, incluida la compatibilidad entre plataformas, los desarrolladores pueden encontrar algunos obstáculos en el camino hacia una implementación exitosa. Abordar estos desafíos de manera efectiva garantiza que se aprovechen al máximo los beneficios de las PWA. Exploremos los desafíos de implementación más comunes y las soluciones para superarlos.
1. Compatibilidad del navegador
Uno de los principales desafíos que enfrentan los desarrolladores es garantizar que las PWA sean compatibles con varios navegadores. Si bien los navegadores principales como Chrome, Firefox y Safari admiten PWA, no todas las funcionalidades están disponibles de manera uniforme en todos ellos.
Solución:
Los desarrolladores pueden garantizar una mejor compatibilidad actualizando regularmente sus pilas de desarrollo con los últimos estándares web y probando sus PWA en diferentes navegadores durante el proceso de desarrollo. También es prudente emplear herramientas de detección de características que permitan la personalización de los servicios según si el navegador del usuario admite características específicas de PWA.
2. Implementación de Service Worker
Los Service Workers son vitales para el almacenamiento en caché y para habilitar el acceso sin conexión. Sin embargo, puede resultar difícil implementarlos correctamente, lo que genera posibles errores o problemas de rendimiento.
Solución:
Una comprensión profunda de los eventos del ciclo de vida de los Service Workers es esencial para una implementación eficaz. Los desarrolladores deben utilizar las herramientas de desarrollo disponibles en los navegadores modernos para depurar y optimizar los Service Workers. Además, mantener las extensiones al mínimo y realizar auditorías periódicas puede evitar la sobrecarga y garantizar el funcionamiento eficiente de los Service Workers.
3. Optimización del rendimiento
Para garantizar que las PWA brinden una experiencia de usuario de alta calidad, deben optimizarse para el rendimiento, en particular cuando se accede a ellas en varios dispositivos con diferentes niveles de recursos.
Solución:
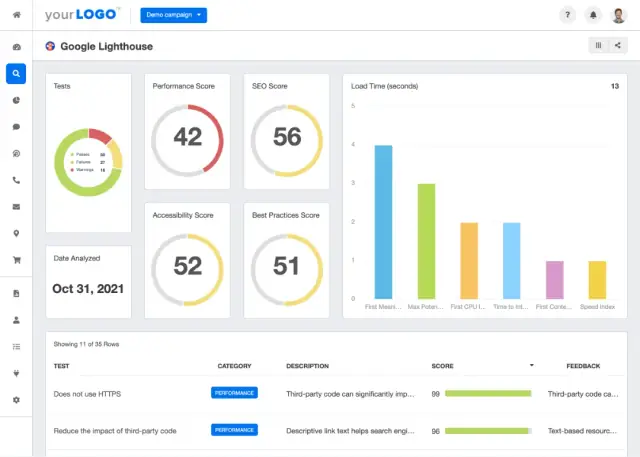
Los desarrolladores pueden mejorar el rendimiento concentrándose en optimizar las imágenes, minimizar el JavaScript innecesario y aprovechar las estrategias de almacenamiento en caché. Se pueden utilizar herramientas como Lighthouse para analizar y obtener recomendaciones para mejorar el rendimiento de las aplicaciones web.

4. Acceso al hardware del dispositivo
Otro desafío con las PWA es el acceso a las funciones del hardware del dispositivo, que pueden variar entre dispositivos e impactar la representación de las funcionalidades de la aplicación nativa en la aplicación.
Solución:
Las PWA pueden aprovechar las API como las API de Web Device y Web Bluetooth para acceder al hardware del dispositivo. Los desarrolladores deben realizar un seguimiento de las capacidades de la plataforma y planificar cualquier superposición o déficit en las características funcionales en comparación con las aplicaciones nativas.
5. Participación del usuario
Dado que las PWA no se alojan en las tiendas de aplicaciones tradicionales, ganar atención y alentar la adopción por parte de los usuarios puede ser un desafío.
Solución:
Los desarrolladores y los especialistas en marketing deben centrarse en promover las PWA a través de la búsqueda orgánica y alentar a los usuarios a "Agregar a la pantalla de inicio" para un acceso más fácil. Mejorar el diseño de la aplicación e incorporar elementos interactivos también puede contribuir significativamente a la retención de usuarios.
Al abordar estos desafíos de implementación, las empresas y los desarrolladores pueden aprovechar todo el potencial de las PWA y crear potentes aplicaciones multiplataforma que atraigan a los usuarios y fomenten el crecimiento. Plataformas como AppMaster pueden ser una herramienta valiosa en el proceso de desarrollo, ya que ofrecen una solución intuitiva sin código que agiliza el desarrollo de PWA y aborda muchos problemas comunes que enfrentan los desarrolladores al crear aplicaciones web sofisticadas.
Conclusión
En conclusión, las aplicaciones web progresivas (PWA) ofrecen un enfoque transformador para lograr compatibilidad entre plataformas en el mundo en constante evolución del desarrollo de software. Con su capacidad para combinar los mejores elementos de las aplicaciones web y nativas, las PWA brindan a los usuarios una experiencia fluida, atractiva y altamente receptiva en una gran variedad de dispositivos y plataformas. Sus capacidades únicas, como el acceso sin conexión, los tiempos de carga rápidos y las notificaciones push, las han posicionado como una alternativa viable a los métodos de desarrollo de aplicaciones tradicionales, presentando una opción atractiva para las empresas que buscan ampliar su alcance y maximizar la eficiencia.
Las PWA no solo ayudan a reducir significativamente los costos y las complejidades de desarrollo, sino que también garantizan que las empresas se mantengan a la vanguardia al adoptar tecnologías que satisfacen las demandas cambiantes de los consumidores. A pesar de algunos desafíos, como la compatibilidad del navegador y el acceso limitado a ciertas características del hardware del dispositivo, la comunidad de desarrollo continúa encontrando soluciones prácticas a estos problemas, lo que hace que las PWA sean cada vez más populares y accesibles.
FAQ
Las aplicaciones web progresivas (PWA) combinan las mejores características de las aplicaciones web y móviles para ofrecer una experiencia de usuario perfecta en diferentes dispositivos.
Las PWA utilizan tecnologías web como HTML, CSS y JavaScript, lo que las hace compatibles con varios sistemas operativos y dispositivos.
Las PWA ofrecen funciones como acceso sin conexión, notificaciones push y tiempos de carga rápidos, lo que mejora la participación y la experiencia del usuario.
A diferencia de las aplicaciones nativas, las PWA no dependen de la plataforma y no requieren instalación a través de tiendas de aplicaciones, lo que garantiza un acceso y mantenimiento más sencillos.
Sí, las PWA pueden funcionar sin conexión o en condiciones de poca red mediante el uso de trabajadores de servicio para almacenar en caché datos y contenido.
Las PWA son seguras ya que se sirven a través de HTTPS, lo que garantiza la integridad y confidencialidad de los datos intercambiados.
Las PWA mejoran la experiencia del usuario con tiempos de carga rápidos, diseños responsivos e interacciones similares a las de las aplicaciones, lo que las hace más atractivas.
Los desarrolladores pueden enfrentar desafíos como la compatibilidad del navegador y la implementación de trabajadores de servicio, pero pueden superarlos con las estrategias adecuadas.
Sí, las PWA pueden acceder a ciertas funciones de hardware como la cámara y la geolocalización, aunque no tan ampliamente como las aplicaciones nativas.
Las PWA ayudan a las empresas a llegar a un público más amplio, reducir los costos de desarrollo y mejorar la satisfacción del usuario, impulsando el crecimiento empresarial.





