Психология drag-and-drop
Изучите психологические аспекты функций перетаскивания на no-code платформах, поймите, почему они привлекательны для пользователей, и узнайте, как AppMaster.io использует это для улучшения разработки приложений.

Универсальная привлекательность интерфейсов drag-and-drop
Интерфейсы drag-and-drop были неотъемлемой частью дизайна пользовательского опыта (UX) на протяжении десятилетий. Их универсальная привлекательность проистекает из визуально интуитивной и интерактивной природы подхода. С помощью drag-and-drop пользователи могут легко манипулировать объектами на экране, что делает использование приложений и технологий более естественным и легким. Эта простота использования и игровое взаимодействие привели к появлению платформ, которые позволяют даже самым технически неопытным пользователям создавать функциональные приложения — no-code платформы. Одной из ключевых причин популярности интерфейсов drag-and-drop является то, что они эффективно устраняют разрыв между реальным взаимодействием и цифровым опытом. В реальном мире физическое перемещение объектов в пространстве — это инстинктивное и осязаемое действие.
Аналогичным образом, интерфейсы drag-and-drop имитируют этот опыт, позволяя пользователям управлять элементами простым щелчком, удерживанием и перемещением своего устройства. Такое прямое манипулирование объектами дает пользователям ощущение контроля и владения своими творениями, способствуя вовлечению и погружению в процесс разработки. Более того, он упрощает сложные задачи, разбивая их на более простые действия, что облегчает людям с разным уровнем навыков достижение желаемых результатов.
Когнитивные возможности drag-and-drop
Когнитивные возможности — это аспекты дизайна, которые направляют пользователей в правильном направлении к конкретному действию. В интерфейсах drag-and-drop эти возможности имеют решающее значение, помогая пользователям выполнять задачи без путаницы и стресса. Существует несколько когнитивных возможностей, тесно связанных с интерфейсами drag-and-drop:
Знакомство
Интерфейсы перетаскивания действуют как цифровое расширение физического мира, делая его более знакомым пользователям. Такое знакомство уменьшает страх и позволяет пользователям более комфортно выполнять задачи, оптимизируя процесс обучения.
Последовательность
Последовательность в дизайне гарантирует, что как только пользователи познакомятся с конкретным взаимодействием или инструментом, они смогут применять эти знания в различных функциях и платформах. Такое знакомство сокращает время обучения, поскольку пользователи могут быстро адаптироваться к новым средам, которые следуют тем же принципам проектирования.
Обратная связь
Немедленная обратная связь важна в цифровом мире, поскольку пользователям нравится знать, правильно ли они действовали. Интерфейсы перетаскивания обычно предоставляют пользователям визуальные подсказки и обратную связь при перемещении элементов по экрану, гарантируя мгновенное выявление любых ошибок или проблем и позволяя пользователям исправлять свои действия на лету.
Допуск ошибок
Хороший дизайн должен предвидеть возможность ошибок пользователя и минимизировать их влияние. С помощью drag-and-drop пользователи легко меняют действия или вносят изменения, уменьшая разочарование, которое может возникнуть из-за ошибок, и улучшая процесс обучения.

Предоставление этих когнитивных возможностей на платформах no-code с функциями drag-and-drop помогает создать привлекательную и удобную для пользователя среду, в которой люди могут легко создавать, изменять и совершенствовать свои приложения.
Снижение когнитивной нагрузки с помощью drag-and-drop
Когнитивная нагрузка — это умственное усилие, необходимое для выполнения задачи. Когда когнитивная нагрузка превышает умственные способности пользователя, она может стать непосильной, что приведет к снижению производительности и увеличению количества ошибок. Включение функций drag-and-drop в платформы no-code может значительно снизить когнитивную нагрузку на пользователей, делая ее более доступной и приятной для людей с различными техническими способностями. Некоторые способы снижения когнитивной нагрузки с помощью функций drag-and-drop:
- Упрощение сложных задач. Функции перетаскивания разбивают более крупные и сложные задачи на более мелкие, управляемые части, тем самым сводя к минимуму когнитивные усилия, необходимые для их понимания и выполнения.
- Обеспечение немедленной обратной связи. Как упоминалось ранее, интерфейсы drag-and-drop обеспечивают мгновенную обратную связь, что снижает когнитивную нагрузку. Пользователи могут сразу видеть результаты своих действий и исправлять любые ошибки или проблемы в режиме реального времени. Эта немедленная обратная связь также способствует лучшему сохранению знаний и пониманию платформы.
- Сокращение необходимого обучения и памяти. Обеспечивая единообразный и знакомый опыт проектирования, интерфейсы drag-and-drop помогают сократить объем обучения, необходимый для эффективной навигации и управления платформой. Кроме того, такая согласованность различных функций позволяет пользователям легче передавать свои навыки и знания, сводя к минимуму нагрузку на память и когнитивную нагрузку, необходимую для выполнения задач в новых средах.
Снижение когнитивной нагрузки приводит к более удобному и приятному опыту использования и высвобождает умственные ресурсы пользователей, позволяя им сосредоточиться на других аспектах разработки приложений, таких как творчество и инновации. Это может привести к улучшению приложений, повышению удовлетворенности пользователей и увеличению вероятности успешных результатов проекта.
Внутренняя мотивация и развитие No-Code
Психология функций drag-and-drop на платформах no-code тесно связана с внутренней мотивацией, движущей силой, которая по своей сути заложена внутри человека и пробуждает желание выполнить конкретную задачу. Она отличается от внешней мотивации, которая возникает из-за внешних факторов, таких как вознаграждения или наказания. В мире разработки приложений внутренняя мотивация жизненно важна для содействия эффективному обучению, инновациям и творчеству. Используя платформы no-code с возможностью drag-and-drop, пользователи погружаются в среду, в которой они наслаждаются высоким чувством автономии, мастерства и цели. Согласно теории мотивации психолога Дэниела Пинка, эти три фактора имеют решающее значение для повышения внутренней мотивации среди пользователей.
Автономия — это идея, согласно которой люди контролируют свои действия и выбор во время выполнения задачи. Интерфейсы перетаскивания позволяют пользователям создавать и изменять приложения в соответствии со своими требованиями и предпочтениями. Эта автономия позволяет им открыто экспериментировать и учиться методом проб и ошибок, что приводит к дальнейшим инновациям.
Мастерство предполагает приобретение новых навыков и достижение мастерства в определенной области. Перетаскивание на платформах no-code позволяет пользователям быстро создавать приложения и постепенно совершенствовать свои навыки независимо от предыдущего технического опыта. Они чувствуют себя более компетентными и опытными, поскольку манипулируют компонентами с легкостью и контролем.
Цель – это представление о том, что действия человека имеют смысл и вносят позитивный вклад в достижение большей цели. Использование платформ no-code с интерфейсами с drag-and-drop позволяет людям создавать ценные и функциональные приложения, которые могут удовлетворить конкретные потребности бизнеса или положительно повлиять на определенную группу пользователей. Это чувство цели побуждает людей оставаться вовлеченными и настойчивыми в своих усилиях, что приводит к лучшим результатам.
Расширение возможностей гражданских разработчиков с помощью AppMaster
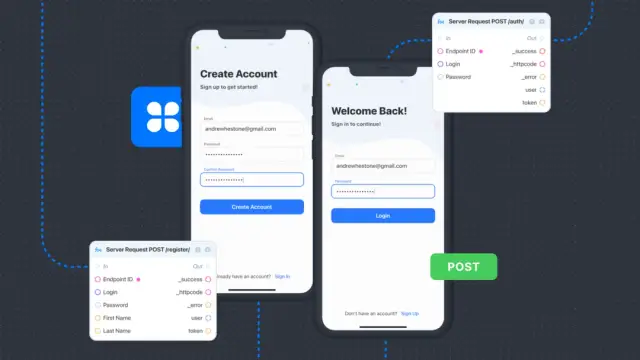
AppMaster — это мощная платформа no-code, которая использует психологические преимущества интерфейсов drag-and-drop чтобы расширить возможности гражданских разработчиков из различных отраслей и технических специальностей. Предоставляя пользователям возможность визуально проектировать модели данных , бизнес-процессы и компоненты пользовательского интерфейса с помощью простого drag-and-drop, AppMaster превращает сложные задачи в удобные и приятные действия. Некоторые из преимуществ, которые AppMaster предлагает гражданским разработчикам, использующим функции drag-and-drop включают:
- Повышенная производительность. Функция перетаскивания значительно сокращает время, затрачиваемое на создание и обновление приложений, что приводит к повышению производительности и эффективности.
- Меньше ошибок. Удобный интерфейс drag-and-drop упрощает сложные задачи, снижает вероятность ошибок и позволяет пользователям сосредоточиться на своих творческих и инновационных усилиях.
- Сокращение технического долга: AppMaster создает приложения с нуля при каждом изменении требований, гарантируя отсутствие технического долга в конечном продукте.
- Повышение экономической эффективности: благодаря AppMaster задачи, которые раньше требовали команды квалифицированных разработчиков, теперь могут выполняться одним разработчиком, что снижает затраты и позволяет предприятиям любого размера создавать собственные приложения.

AppMaster предлагает ряд планов подписки, разработанных с учетом требований различных пользователей и проектов, что позволяет пользователям создавать веб-, мобильные и серверные приложения, используя визуальный подход. AppMaster предоставляет доступную и мощную платформу, которая использует психологическую привлекательность drag-and-drop революционизирует процесс разработки приложений — как для стартапов, так и для предприятий.
Заключение
Психологические аспекты, связанные с drag-and-drop на платформах no-code играют ключевую роль в обеспечении их растущей популярности и успеха. Предлагая пользователям визуально интуитивно понятный, интерактивный и приятный опыт разработки приложений, платформы no-code с возможностью drag-and-drop повышают производительность, способствуют инновациям и расширяют возможности гражданских разработчиков из всех слоев общества.
AppMaster находится в авангарде этой революции, используя возможности drag-and-drop интерфейсов, чтобы предоставить доступную и эффективную платформу для разработки приложений, прокладывая путь к новой эре создания программного обеспечения, в которой каждый может легко стать разработчиком и внедрить свои творения в жизнь.
Вопросы и ответы
Психология drag-and-drop на платформах no-code предполагает универсальную привлекательность интерфейсов drag-and-drop, когнитивные возможности, снижение когнитивной нагрузки и внутреннюю мотивацию.
Интерфейсы с возможностью перетаскивания привлекательны для пользователей, поскольку они предоставляют визуально интуитивно понятный и интерактивный способ манипулирования объектами, упрощают сложные задачи и предлагают мгновенную обратную связь, имитируя взаимодействие в реальной жизни.
Когнитивные возможности drag-and-drop включают в себя узнаваемость, последовательность, обратную связь и устойчивость к ошибкам. Он направляет пользователей в правильном направлении действия и помогает им выполнять задачи без растерянности и стресса.
Перетаскивание снижает когнитивную нагрузку, упрощая сложные задачи, предлагая немедленную обратную связь и уменьшая объем необходимого обучения и памяти. Визуальные подсказки и простые для понимания действия делают его более доступным для пользователей с различными техническими возможностями.
Внутренняя мотивация играет важную роль в разработке no-code, воспитывая чувство автономии, мастерства и цели. Функции перетаскивания превращают сложные задачи в увлекательные творческие занятия, побуждая пользователей экспериментировать и внедрять инновации.
AppMaster.io расширяет возможности гражданских разработчиков, предоставляя мощную платформу no-code с функциями drag-and-drop, позволяющую им с легкостью визуально проектировать приложения, повышая производительность, сокращая технический долг и делая разработку более рентабельной.





