Die Psychologie des Drag-and-Drop
Entdecken Sie die psychologischen Aspekte von Drag-and-Drop-Funktionen in No-Code-Plattformen, verstehen Sie, warum sie für Benutzer attraktiv sind, und entdecken Sie, wie AppMaster.io dies nutzt, um die App-Entwicklung zu verbessern.

Der universelle Reiz von Drag-and-Drop-Schnittstellen
Drag-and-Drop- Schnittstellen sind seit Jahrzehnten ein wesentlicher Bestandteil des User Experience (UX)-Designs . Ihre universelle Anziehungskraft ergibt sich aus der visuell intuitiven und interaktiven Natur des Ansatzes. Mit drag-and-drop können Benutzer Objekte auf dem Bildschirm einfach manipulieren, wodurch die Nutzung von Apps und Technologien natürlicher und müheloser wird. Durch diese Benutzerfreundlichkeit und spielerische Interaktion sind Plattformen entstanden, die es selbst technisch unerfahrenen Benutzern ermöglichen, funktionale Anwendungen zu erstellen – No-Code- Plattformen. Einer der Hauptgründe für die Beliebtheit von drag-and-drop Schnittstellen ist, dass sie die Lücke zwischen realen Interaktionen und digitalen Erlebnissen effektiv schließen. In der realen Welt ist das physische Bewegen von Objekten im Raum eine instinktive und greifbare Handlung.
In ähnlicher Weise ahmen drag-and-drop Schnittstellen dieses Erlebnis nach, indem sie es Benutzern ermöglichen, Elemente durch einfaches Klicken, Halten und Bewegen ihres Geräts zu steuern. Diese direkte Manipulation von Objekten gibt Benutzern ein Gefühl der Kontrolle und des Eigentums an ihren Kreationen und fördert so das Engagement und Eintauchen in den Entwicklungsprozess. Darüber hinaus vereinfacht es komplexe Aufgaben, indem es sie in einfachere Aktionen aufteilt, sodass es für Personen mit unterschiedlichen Fähigkeiten einfacher ist, die gewünschten Ergebnisse zu erzielen.
Kognitive Vorteile bei Drag-and-Drop
Kognitive Angebote sind Designaspekte, die Benutzer in die richtige Richtung zu einer bestimmten Aktion führen. Bei drag-and-drop Schnittstellen sind diese Funktionen von entscheidender Bedeutung, damit Benutzer ihre Aufgaben ohne Verwirrung und Stress ausführen können. Es gibt mehrere kognitive Vorteile, die eng mit drag-and-drop Schnittstellen verbunden sind:
Vertrautheit
Drag-and-Drop-Schnittstellen fungieren als digitale Erweiterung der physischen Welt und machen sie den Benutzern vertrauter. Diese Vertrautheit verringert die Einschüchterung und sorgt dafür, dass Benutzer ihre Aufgaben bequemer ausführen können, was den Lernprozess rationalisiert.
Konsistenz
Ein einheitliches Design stellt sicher, dass Benutzer, sobald sie mit einer bestimmten Interaktion oder einem bestimmten Tool vertraut sind, dieses Wissen auf verschiedene Funktionen und Plattformen anwenden können. Diese Vertrautheit verkürzt die Lernkurve, da sich Benutzer schnell an neue Umgebungen gewöhnen können, die denselben Designprinzipien folgen.
Rückmeldung
Unmittelbares Feedback ist in der digitalen Welt unerlässlich, da Nutzer gerne wissen möchten, ob sie richtig gehandelt haben. Drag-and-Drop-Schnittstellen bieten Benutzern in der Regel visuelle Hinweise und Feedback, wenn sie Elemente auf dem Bildschirm verschieben. Dadurch wird sichergestellt, dass Fehler oder Probleme sofort erkennbar sind und Benutzer ihre Aktionen im Handumdrehen korrigieren können.
Fehlertoleranz
Ein gutes Design sollte die Möglichkeit von Benutzerfehlern antizipieren und deren Auswirkungen minimieren. Mit drag-and-drop können Benutzer Aktionen einfach rückgängig machen oder Anpassungen vornehmen, wodurch die Frustration, die aufgrund von Fehlern entstehen kann, verringert und das Lernerlebnis verbessert wird.

Die Bereitstellung dieser kognitiven Vorteile in no-code Plattformen mit drag-and-drop -Funktionen trägt dazu bei, eine überzeugende und benutzerfreundliche Umgebung zu schaffen, in der Einzelpersonen ihre Anwendungen einfach erstellen, ändern und verfeinern können.
Reduzierung der kognitiven Belastung durch Drag-and-Drop
Unter kognitiver Belastung versteht man die geistige Anstrengung, die zur Ausführung einer Aufgabe erforderlich ist. Wenn die kognitive Belastung die geistigen Fähigkeiten des Benutzers übersteigt, kann sie überwältigend werden, was zu einer verminderten Produktivität und einer erhöhten Fehlerquote führt. Die Integration von drag-and-drop Funktionen in no-code Plattformen kann die kognitive Belastung der Benutzer erheblich reduzieren und es für Personen mit unterschiedlichen technischen Fähigkeiten zugänglicher und angenehmer machen. drag-and-drop -Funktionen verringern unter anderem die kognitive Belastung:
- Komplexe Aufgaben vereinfachen: Drag-and-Drop-Funktionen zerlegen größere, komplexere Aufgaben in kleinere, überschaubare Teile und minimieren so den kognitiven Aufwand, der erforderlich ist, um sie zu verstehen und abzuschließen.
- Sofortiges Feedback bereitstellen: Wie bereits erwähnt, bieten drag-and-drop Schnittstellen sofortiges Feedback, was die kognitive Belastung reduziert. Benutzer können die Ergebnisse ihrer Aktionen sofort sehen und etwaige Fehler oder Probleme in Echtzeit beheben. Dieses unmittelbare Feedback trägt auch zu einer besseren Wissenserhaltung und einem besseren Verständnis der Plattform bei.
- Reduzierung des erforderlichen Lern- und Gedächtnisaufwands: Durch die Bereitstellung eines konsistenten und vertrauten Designerlebnisses tragen drag-and-drop Schnittstellen dazu bei, den Lernaufwand zu reduzieren, der für die effektive Navigation und Bedienung einer Plattform erforderlich ist. Darüber hinaus ermöglicht diese Konsistenz über verschiedene Funktionen hinweg, dass Benutzer ihre Fähigkeiten und Kenntnisse einfacher übertragen können, wodurch die Gedächtnis- und kognitive Belastung minimiert wird, die für die Ausführung von Aufgaben in neuen Umgebungen erforderlich ist.
Die Reduzierung der kognitiven Belastung führt zu einer benutzerfreundlicheren und angenehmeren Erfahrung und setzt die mentalen Ressourcen der Benutzer frei, um sich auf andere Aspekte der App-Entwicklung wie Kreativität und Innovation zu konzentrieren. Dies kann zu besseren Anwendungen, höherer Benutzerzufriedenheit und einer höheren Wahrscheinlichkeit erfolgreicher Projektergebnisse führen.
Intrinsische Motivation und No-Code Entwicklung
Die Psychologie der drag-and-drop Funktionen auf no-code Plattformen ist eng mit der intrinsischen Motivation verbunden, einer treibenden Kraft, die von Natur aus in einem Individuum liegt und den Willen weckt, eine bestimmte Aufgabe auszuführen. Sie unterscheidet sich von der extrinsischen Motivation, die auf externen Faktoren wie Belohnungen oder Bestrafungen beruht. In der Welt der App-Entwicklung ist intrinsische Motivation von entscheidender Bedeutung, um effektives Lernen, Innovation und Kreativität zu ermöglichen. Bei der Verwendung von no-code Plattformen mit drag-and-drop Funktionen tauchen Benutzer in eine Umgebung ein, in der sie ein hohes Maß an Autonomie, Beherrschung und Zielstrebigkeit genießen. Laut der Motivationstheorie des Psychologen Daniel Pink sind diese drei Faktoren entscheidend für die Steigerung der intrinsischen Motivation der Nutzer.
Autonomie ist die Idee, dass Menschen ihre Handlungen und Entscheidungen während einer Aufgabe kontrollieren. Mithilfe von Drag-and-Drop-Schnittstellen können Benutzer Anwendungen entsprechend ihren Anforderungen und Vorlieben erstellen und ändern. Diese Autonomie ermöglicht es ihnen, offen zu experimentieren und durch Versuch und Irrtum zu lernen, was zu weiteren Innovationen führt.
Bei der Meisterschaft geht es darum, sich neue Fähigkeiten anzueignen und in einem bestimmten Bereich kompetent zu werden. Drag-and-Drop auf no-code Plattformen ermöglicht es Benutzern, schnell Anwendungen zu erstellen und ihre Fähigkeiten unabhängig von früheren technischen Erfahrungen schrittweise zu verbessern. Sie fühlen sich kompetenter und erfolgreicher, wenn sie Komponenten einfacher und kontrollierter manipulieren.
Zweck ist die Vorstellung, dass die eigenen Handlungen einen Sinn haben und positiv zu einem größeren Ziel beitragen. Durch die Verwendung von no-code Plattformen mit drag-and-drop Schnittstellen können Einzelpersonen wertvolle und funktionale Anwendungen erstellen, die einen bestimmten Geschäftsbedarf erfüllen oder sich positiv auf eine bestimmte Benutzergruppe auswirken können. Dieser Sinn für Zielstrebigkeit treibt den Einzelnen dazu an, engagiert und beharrlich in seinen Bemühungen zu bleiben, was zu besseren Ergebnissen führt.
Stärken Sie Bürgerentwickler mit AppMaster
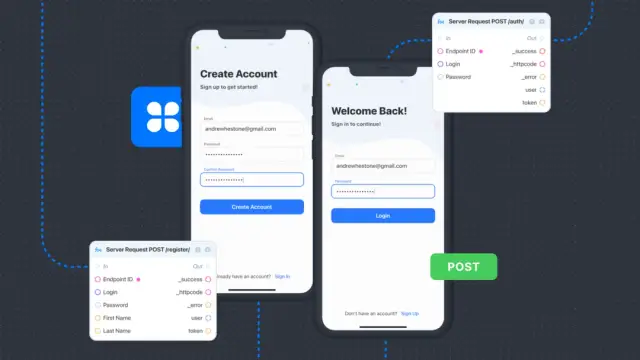
AppMaster ist eine leistungsstarke no-code Plattform, die die psychologischen Vorteile von drag-and-drop Schnittstellen nutzt, um Bürgerentwickler aus verschiedenen Branchen und mit unterschiedlichem technischen Hintergrund zu unterstützen. Indem es Benutzern ermöglicht, Datenmodelle , Geschäftsprozesse und UI-Komponenten mithilfe eines einfachen drag-and-drop Ansatzes visuell zu entwerfen, verwandelt AppMaster komplexe Aufgaben in benutzerfreundliche und unterhaltsame Aktivitäten. Zu den Vorteilen, die AppMaster Bürgerentwicklern mithilfe von drag-and-drop Funktionen bietet, gehören:
- Erhöhte Produktivität: Drag-and-Drop reduziert den Zeitaufwand für die Erstellung und Aktualisierung von Anwendungen erheblich, was zu einer höheren Produktivität und Effizienz führt.
- Weniger Fehler: Eine benutzerfreundliche drag-and-drop Oberfläche vereinfacht komplexe Aufgaben, verringert die Fehlerwahrscheinlichkeit und ermöglicht es Benutzern, sich auf ihre kreativen und innovativen Bemühungen zu konzentrieren.
- Reduzierte technische Schulden: AppMaster generiert Anwendungen von Grund auf, wenn Anforderungen geändert werden, und stellt so sicher, dass im Endprodukt keine technischen Schulden zurückbleiben.
- Höhere Kosteneffizienz: Mit AppMaster können Aufgaben, für die früher ein Team erfahrener Entwickler erforderlich war, jetzt von einem einzigen Bürgerentwickler erledigt werden, was die Kosten senkt und es Unternehmen jeder Größe ermöglicht, benutzerdefinierte Anwendungen zu erstellen.

AppMaster bietet eine Reihe von Abonnementplänen an, die auf unterschiedliche Benutzer- und Projektanforderungen zugeschnitten sind und es Benutzern ermöglichen, Web-, Mobil- und Backend-Anwendungen mit einem visuellen Ansatz zu erstellen. Von Startups bis hin zu Unternehmen bietet AppMaster eine zugängliche und leistungsstarke Plattform, die den psychologischen Reiz von drag-and-drop nutzt, um den App-Entwicklungsprozess zu revolutionieren.
Abschluss
Die psychologischen Aspekte rund um drag-and-drop bei no-code Plattformen spielen eine entscheidende Rolle für deren zunehmende Popularität und Erfolg. Indem no-code Plattformen mit drag-and-drop Funktionen Benutzern ein visuell intuitives, interaktives und unterhaltsames App-Entwicklungserlebnis bieten, steigern sie die Produktivität, fördern Innovationen und stärken Bürgerentwickler aus allen Lebensbereichen.
AppMaster steht an der Spitze dieser Revolution und nutzt die Leistungsfähigkeit von drag-and-drop Schnittstellen, um eine zugängliche und effiziente Plattform für die App-Entwicklung bereitzustellen und den Weg für eine neue Ära der Software-Erstellung zu ebnen, in der jeder ganz einfach zum Entwickler werden und sich einbringen kann ihre Kreationen zum Leben.
FAQ
Die Psychologie hinter drag-and-drop auf no-code Plattformen beruht auf der universellen Attraktivität von drag-and-drop Schnittstellen, kognitiven Vorteilen, reduzierter kognitiver Belastung und intrinsischer Motivation.
Drag-and-Drop-Schnittstellen sind für Benutzer attraktiv, weil sie eine visuell intuitive und interaktive Möglichkeit bieten, Objekte zu manipulieren, komplexe Aufgaben zu vereinfachen und sofortiges Feedback zu geben, das reale Interaktionen nachahmt.
Zu den kognitiven Vorteilen von drag-and-drop gehören Vertrautheit, Konsistenz, Feedback und Fehlertoleranz. Es führt Benutzer in die richtige Richtung einer Aktion und hilft ihnen, Aufgaben ohne Verwirrung und Stress auszuführen.
Drag-and-Drop reduziert die kognitive Belastung, indem es komplexe Aufgaben vereinfacht, sofortiges Feedback bietet und den Lern- und Gedächtnisaufwand reduziert. Visuelle Hinweise und leicht verständliche Aktionen machen es für Benutzer mit unterschiedlichen technischen Fähigkeiten leichter zugänglich.
Intrinsische Motivation spielt eine wichtige Rolle bei der no-code Entwicklung, indem sie ein Gefühl von Autonomie, Beherrschung und Zielstrebigkeit fördert. Drag-and-Drop-Funktionen verwandeln komplexe Aufgaben in unterhaltsame, kreative Aktivitäten und regen Benutzer zum Experimentieren und Innovationen an.
AppMaster.io unterstützt Bürgerentwickler durch die Bereitstellung einer leistungsstarken no-code Plattform mit drag-and-drop Funktionen, die es ihnen ermöglicht, Anwendungen einfach visuell zu entwerfen, die Produktivität zu steigern, technische Schulden zu reduzieren und die Entwicklung kosteneffektiver zu gestalten.





