จิตวิทยาของการลากและวาง
สำรวจแง่มุมทางจิตวิทยาของฟีเจอร์แบบลากและวางในแพลตฟอร์มที่ไม่มีโค้ด ทำความเข้าใจว่าเหตุใดจึงดึงดูดผู้ใช้ และค้นพบว่า AppMaster.io ใช้ประโยชน์จากสิ่งนี้เพื่อปรับปรุงการพัฒนาแอปได้อย่างไร

การอุทธรณ์สากลของอินเทอร์เฟซแบบลากและวาง
อินเทอร์เฟซ แบบลากและวาง เป็นส่วนสำคัญใน การออกแบบประสบการณ์ผู้ใช้ (UX) มานานหลายทศวรรษ ความน่าดึงดูดที่เป็นสากลนั้นเกิดจากการใช้สายตาและการโต้ตอบตามธรรมชาติของแนวทางนี้ ด้วย drag-and-drop ผู้ใช้สามารถจัดการวัตถุบนหน้าจอได้อย่างง่ายดาย ทำให้การใช้งานแอพและเทคโนโลยีเป็นไปอย่างเป็นธรรมชาติและง่ายดายยิ่งขึ้น ความสะดวกในการใช้งานและการโต้ตอบที่สนุกสนานนี้ได้ก่อให้เกิดแพลตฟอร์มที่ช่วยให้แม้แต่ผู้ใช้ที่ไม่มีประสบการณ์ทางเทคนิคมากที่สุดก็สามารถสร้างแอปพลิเคชันที่ใช้งานได้ – แพลตฟอร์ม ที่ไม่มีโค้ด หนึ่งในแรงผลักดันสำคัญเบื้องหลังความนิยมของอินเทอร์เฟซ drag-and-drop ก็คือ อินเทอร์เฟซเหล่านี้เชื่อมช่องว่างระหว่างการโต้ตอบในชีวิตจริงและประสบการณ์ดิจิทัลได้อย่างมีประสิทธิภาพ ในโลกแห่งความเป็นจริง วัตถุที่เคลื่อนไหวทางกายภาพในอวกาศเป็นการกระทำโดยสัญชาตญาณและจับต้องได้
ในทำนองเดียวกัน อินเทอร์เฟ drag-and-drop จะเลียนแบบประสบการณ์นี้โดยอนุญาตให้ผู้ใช้ควบคุมองค์ประกอบต่างๆ ด้วยการคลิก ค้างไว้ และเคลื่อนย้ายอุปกรณ์ของตน การจัดการกับวัตถุโดยตรงนี้ทำให้ผู้ใช้รู้สึกถึงการควบคุมและความเป็นเจ้าของในการสร้างสรรค์ของพวกเขา ส่งเสริมการมีส่วนร่วมและการดื่มด่ำในกระบวนการพัฒนา นอกจากนี้ ยังช่วยลดความซับซ้อนของงานที่ซับซ้อนด้วยการแบ่งงานออกเป็นการกระทำที่ตรงไปตรงมามากขึ้น ทำให้บุคคลที่มีระดับทักษะต่างกันสามารถบรรลุผลลัพธ์ที่ต้องการได้ง่ายขึ้น
ความสามารถทางปัญญาในการลากและวาง
ความสามารถในการรับรู้คือลักษณะการออกแบบที่แนะนำผู้ใช้ไปในทิศทางที่ถูกต้องไปสู่การกระทำที่เฉพาะเจาะจง ในอินเทอร์เฟ drag-and-drop ความสามารถเหล่านี้มีความสำคัญอย่างยิ่งในการช่วยให้ผู้ใช้ทำงานโดยไม่เกิดความสับสนและความเครียด มีหลายการรับรู้ที่เกี่ยวข้องอย่างใกล้ชิดกับอินเทอร์เฟ drag-and-drop:
ความคุ้นเคย
อินเทอร์เฟซแบบลากและวางทำหน้าที่เป็นส่วนขยายดิจิทัลของโลกทางกายภาพ ทำให้ผู้ใช้คุ้นเคยมากขึ้น ความคุ้นเคยนี้ช่วยลดการข่มขู่และทำให้ผู้ใช้รู้สึกสบายใจมากขึ้นในการปฏิบัติงาน และทำให้กระบวนการเรียนรู้คล่องตัวขึ้น
ความสม่ำเสมอ
ความสม่ำเสมอในการออกแบบทำให้มั่นใจได้ว่าเมื่อผู้ใช้คุ้นเคยกับการโต้ตอบหรือเครื่องมือเฉพาะแล้ว พวกเขาสามารถนำความรู้นั้นไปใช้กับฟังก์ชันและแพลตฟอร์มต่างๆ ได้ ความคุ้นเคยนี้ช่วยลดช่วงการเรียนรู้ เนื่องจากผู้ใช้สามารถปรับตัวเข้ากับสภาพแวดล้อมใหม่ที่ใช้หลักการออกแบบเดียวกันได้อย่างรวดเร็ว
ข้อเสนอแนะ
การตอบสนองทันทีถือเป็นสิ่งสำคัญในโลกดิจิทัล เนื่องจากผู้ใช้ต้องการทราบว่าตนได้ดำเนินการอย่างถูกต้องหรือไม่ อินเทอร์เฟซแบบลากและวางมักจะให้สัญญาณภาพและการตอบสนองแก่ผู้ใช้ในขณะที่พวกเขาย้ายองค์ประกอบไปรอบๆ หน้าจอ ทำให้มั่นใจได้ว่าข้อผิดพลาดหรือปัญหาใดๆ จะถูกระบุได้ทันที และช่วยให้ผู้ใช้สามารถแก้ไขการกระทำของตนได้ทันที
ความอดทนต่อข้อผิดพลาด
การออกแบบที่ดีควรคาดการณ์ถึงความเป็นไปได้ที่จะเกิดข้อผิดพลาดของผู้ใช้และลดผลกระทบให้เหลือน้อยที่สุด ด้วย drag-and-drop ผู้ใช้จะย้อนกลับการดำเนินการหรือปรับเปลี่ยนได้อย่างง่ายดาย ลดความยุ่งยากที่อาจเกิดขึ้นเนื่องจากข้อผิดพลาด และปรับปรุงประสบการณ์การเรียนรู้

การจัดหาความสามารถในการรับรู้เหล่านี้ในแพลตฟอร์ม no-code พร้อมฟีเจอร์ drag-and-drop ช่วยสร้างสภาพแวดล้อมที่น่าสนใจและเป็นมิตรต่อผู้ใช้ ซึ่งแต่ละบุคคลสามารถสร้าง ปรับเปลี่ยน และปรับแต่งแอปพลิเคชันของตนได้อย่างง่ายดาย
ลดภาระการรับรู้ด้วยการลากและวาง
ภาระทางปัญญาหมายถึงความพยายามทางจิตที่จำเป็นในการปฏิบัติงาน เมื่อภาระการรับรู้เกินความสามารถทางจิตของผู้ใช้ ก็อาจล้นหลาม ส่งผลให้ประสิทธิภาพการทำงานลดลงและข้อผิดพลาดเพิ่มขึ้น การรวมคุณสมบัติ drag-and-drop ในแพลตฟอร์ม no-code สามารถลดภาระการรับรู้ของผู้ใช้ได้อย่างมาก ทำให้เข้าถึงได้ง่ายขึ้นและสนุกสนานสำหรับผู้ที่มีความสามารถทางเทคนิคที่แตกต่างกัน คุณลักษณะ drag-and-drop ช่วยลดภาระการรับรู้ได้ดังนี้:
- ลดความซับซ้อนของงานที่ซับซ้อน: คุณสมบัติการลากและวางจะแบ่งงานที่มีขนาดใหญ่และซับซ้อนออกเป็นชิ้นเล็ก ๆ ที่สามารถจัดการได้ จึงช่วยลดความพยายามในการรับรู้ที่จำเป็นในการทำความเข้าใจและดำเนินการให้เสร็จสิ้น
- ให้ข้อเสนอแนะทันที: ดังที่ได้กล่าวไปแล้ว อินเทอร์เฟซ drag-and-drop วางเสนอการตอบสนองทันที ซึ่งช่วยลดภาระการรับรู้ ผู้ใช้สามารถเห็นผลลัพธ์ของการกระทำได้ทันที และแก้ไขข้อผิดพลาดหรือปัญหาต่างๆ ได้แบบเรียลไทม์ ข้อเสนอแนะทันทีนี้ยังช่วยรักษาความรู้และความเข้าใจเกี่ยวกับแพลตฟอร์มได้ดีขึ้น
- การลดการเรียนรู้และหน่วยความจำที่จำเป็น: ด้วยการมอบประสบการณ์การออกแบบที่สม่ำเสมอและคุ้นเคย อินเทอร์เฟซ drag-and-drop ช่วยลดปริมาณการเรียนรู้ที่จำเป็นในการนำทางและใช้งานแพลตฟอร์มอย่างมีประสิทธิภาพ นอกจากนี้ ความสอดคล้องกันของฟังก์ชันต่างๆ ยังช่วยให้ผู้ใช้ถ่ายทอดทักษะและความรู้ได้ง่ายขึ้น ช่วยลดความเครียดและความเครียดด้านความจำในการทำงานในสภาพแวดล้อมใหม่
การลดภาระด้านการรับรู้ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนานและเป็นมิตรมากขึ้น ทั้งยังปลดปล่อยทรัพยากรทางจิตใจของผู้ใช้ให้มุ่งเน้นไปที่การพัฒนาแอปด้านอื่นๆ เช่น ความคิดสร้างสรรค์และนวัตกรรม สิ่งนี้สามารถนำไปสู่การใช้งานที่ดีขึ้น ความพึงพอใจของผู้ใช้ที่สูงขึ้น และความเป็นไปได้ที่เพิ่มขึ้นของผลลัพธ์ของโครงการที่ประสบความสำเร็จ
แรงจูงใจจากภายในและการพัฒนา No-Code
จิตวิทยาของคุณลักษณะ drag-and-drop ภายในแพลตฟอร์ม no-code นั้นเชื่อมโยงอย่างใกล้ชิดกับแรงจูงใจภายใน ซึ่งเป็นแรงผลักดันที่มีอยู่ภายในตัวบุคคลและกระตุ้นเจตจำนงในการปฏิบัติงานเฉพาะอย่าง มันแตกต่างจากแรงจูงใจภายนอกซึ่งเกิดจากปัจจัยภายนอก เช่น รางวัลหรือการลงโทษ ในโลกของการพัฒนาแอป แรงจูงใจจากภายในมีความสำคัญอย่างยิ่งต่อการเอื้อให้เกิดการเรียนรู้ นวัตกรรม และความคิดสร้างสรรค์ที่มีประสิทธิภาพ เมื่อใช้แพลตฟอร์ม no-code พร้อมความสามารถใน drag-and-drop วาง ผู้ใช้จะดื่มด่ำกับสภาพแวดล้อมที่พวกเขาเพลิดเพลินกับความรู้สึกอิสระ ความชำนาญ และวัตถุประสงค์ในระดับสูง ปัจจัยทั้งสามนี้มีความสำคัญในการเพิ่มแรงจูงใจภายในให้กับผู้ใช้ ตามทฤษฎีแรงจูงใจของนักจิตวิทยา Daniel Pink
ความเป็นอิสระ คือแนวคิดที่ว่าผู้คนควบคุมการกระทำและทางเลือกของตนในระหว่างงาน อินเทอร์เฟซแบบลากและวางช่วยให้ผู้ใช้สามารถสร้างและแก้ไขแอปพลิเคชันตามความต้องการและความชอบของตนได้ ความเป็นอิสระนี้ช่วยให้พวกเขาสามารถทดลองอย่างเปิดเผยและเรียนรู้ผ่านการลองผิดลองถูก ส่งผลให้เกิดนวัตกรรมใหม่ๆ
ความเชี่ยวชาญ เกี่ยวข้องกับการได้รับทักษะใหม่ๆ และความเชี่ยวชาญเฉพาะด้าน การลากและวางในแพลตฟอร์ม no-code ช่วยให้ผู้ใช้สามารถสร้างแอปพลิเคชันได้อย่างรวดเร็ว และพัฒนาทักษะของตนเองอย่างต่อเนื่อง โดยไม่คำนึงถึงประสบการณ์ด้านเทคนิคก่อนหน้านี้ พวกเขารู้สึกว่ามีความสามารถและประสบความสำเร็จมากขึ้นเมื่อจัดการส่วนประกอบต่างๆ ได้อย่างง่ายดายและควบคุมได้
วัตถุประสงค์ คือความคิดที่ว่าการกระทำของตนมีความหมายและมีส่วนสนับสนุนเชิงบวกต่อเป้าหมายที่ยิ่งใหญ่กว่า การใช้แพลตฟอร์ม no-code พร้อมอินเทอร์เฟซ drag-and-drop ช่วยให้แต่ละบุคคลสามารถสร้างแอปพลิเคชันที่มีคุณค่าและใช้งานได้ซึ่งสามารถตอบสนองความต้องการทางธุรกิจเฉพาะหรือส่งผลกระทบเชิงบวกต่อกลุ่มผู้ใช้เฉพาะกลุ่มได้ ความรู้สึกถึงจุดประสงค์นี้ผลักดันให้บุคคลยังคงมีส่วนร่วมและยืนหยัดในความพยายามของตน ซึ่งนำไปสู่ผลลัพธ์ที่ดีกว่า
เสริมศักยภาพนักพัฒนาพลเมืองด้วย AppMaster
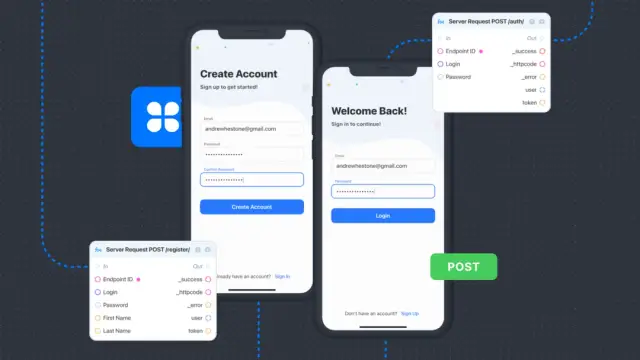
AppMaster เป็นแพลตฟอร์ม no-code ทรงพลังซึ่งใช้ประโยชน์จากข้อได้เปรียบทางจิตวิทยาของอินเทอร์เฟซ drag-and-drop เพื่อเพิ่มศักยภาพให้กับ นักพัฒนาพลเมือง จากอุตสาหกรรมและภูมิหลังทางเทคนิคที่หลากหลาย ด้วยการทำให้ผู้ใช้สามารถออกแบบ โมเดลข้อมูล กระบวนการทางธุรกิจ และส่วนประกอบ UI ด้วยภาพโดยใช้วิธี drag-and-drop เรียบง่าย AppMaster เปลี่ยนงานที่ซับซ้อนให้เป็นกิจกรรมที่เป็นมิตรต่อผู้ใช้และสนุกสนาน ประโยชน์บางประการที่ AppMaster มอบให้กับนักพัฒนาทั่วไปที่ใช้คุณสมบัติ drag-and-drop ได้แก่:
- ผลผลิตที่เพิ่มขึ้น: การลากและวางช่วยลดเวลาที่ใช้ในการสร้างและอัปเดตแอปพลิเคชันลงอย่างมาก ส่งผลให้ผลผลิตและประสิทธิภาพเพิ่มขึ้น
- ข้อผิดพลาดน้อยลง: อินเทอร์เฟซ drag-and-drop ใช้งานง่ายช่วยลดความซับซ้อนของงาน ลดโอกาสที่จะเกิดข้อผิดพลาด และช่วยให้ผู้ใช้มุ่งความสนใจไปที่ความคิดสร้างสรรค์และนวัตกรรมของตนได้
- หนี้ทางเทคนิคที่ลดลง: AppMaster สร้างแอปพลิเคชันตั้งแต่เริ่มต้นทุกครั้งที่มีการแก้ไขข้อกำหนด เพื่อให้มั่นใจว่าไม่มีหนี้ด้านเทคนิคที่ค้างอยู่ในผลิตภัณฑ์ขั้นสุดท้าย
- ความคุ้มทุนที่มากขึ้น: ด้วย AppMaster งานที่ก่อนหน้านี้ต้องใช้ทีมนักพัฒนาที่มีทักษะสามารถดำเนินการให้เสร็จสิ้นได้ด้วยนักพัฒนาเพียงคนเดียว ซึ่ง ช่วยลดต้นทุน และทำให้ธุรกิจทุกขนาดสามารถสร้างแอปพลิเคชันแบบกำหนดเองได้

AppMaster เสนอแผนการสมัครสมาชิกที่หลากหลายซึ่งออกแบบมาเพื่อให้เหมาะกับผู้ใช้และความต้องการของโครงการที่แตกต่างกัน ทำให้ผู้ใช้สามารถสร้างแอปพลิเคชันบนเว็บ อุปกรณ์เคลื่อนที่ และแบ็กเอนด์โดยใช้แนวทางที่มองเห็นได้ ตั้งแต่สตาร์ทอัพไปจนถึงองค์กร AppMaster มอบแพลตฟอร์มที่เข้าถึงได้และมีประสิทธิภาพ ซึ่งใช้ประโยชน์จากการดึงดูดทางจิตวิทยาของ drag-and-drop เพื่อปฏิวัติกระบวนการพัฒนาแอป
บทสรุป
แง่มุมทางจิตวิทยาเกี่ยวกับ drag-and-drop ในแพลตฟอร์ม no-code มีบทบาทสำคัญในการขับเคลื่อนความนิยมและความสำเร็จที่เพิ่มขึ้น ด้วยการมอบประสบการณ์การพัฒนาแอปที่ใช้งานง่าย โต้ตอบได้ และสนุกสนานแก่ผู้ใช้ แพลตฟอร์ม no-code ที่มีความสามารถ drag-and-drop จะเพิ่มประสิทธิภาพการทำงาน ส่งเสริมนวัตกรรม และเสริมศักยภาพนักพัฒนาพลเมืองจากทุกสาขาอาชีพ
AppMaster อยู่ในระดับแนวหน้าของการปฏิวัตินี้ โดยใช้ประโยชน์จากอินเทอร์เฟซ drag-and-drop เพื่อมอบแพลตฟอร์มที่เข้าถึงได้และมีประสิทธิภาพสำหรับการพัฒนาแอพ ปูทางไปสู่ยุคใหม่ของการสร้างสรรค์ซอฟต์แวร์ที่ใครๆ ก็สามารถเป็นนักพัฒนาและนำมาซึ่งได้อย่างง่ายดาย การสร้างสรรค์ของพวกเขาไปสู่ชีวิต
คำถามที่พบบ่อย
จิตวิทยาที่อยู่เบื้องหลัง drag-and-drop ในแพลตฟอร์ม no-code นั้นเกี่ยวข้องกับการดึงดูดสากลของอินเทอร์เฟซ drag-and-drop แล้ววาง ความสามารถในการรับรู้ ลดภาระการรับรู้ และแรงจูงใจจากภายใน
อินเทอร์เฟซแบบลากและวางดึงดูดผู้ใช้เนื่องจากให้วิธีที่ใช้งานง่ายและโต้ตอบได้เพื่อจัดการวัตถุ ลดความซับซ้อนของงานที่ซับซ้อน และให้ข้อเสนอแนะทันที เลียนแบบการโต้ตอบในชีวิตจริง
การรับรู้ของ drag-and-drop รวมถึงความคุ้นเคย ความสม่ำเสมอ ผลป้อนกลับ และการยอมรับข้อผิดพลาด โดยจะแนะนำผู้ใช้ไปในทิศทางที่ถูกต้องของการกระทำและช่วยให้พวกเขาทำงานโดยไม่เกิดความสับสนและความเครียด
การลากและวางช่วยลดภาระการรับรู้โดยทำให้งานที่ซับซ้อนง่ายขึ้น ให้ข้อเสนอแนะทันที และลดปริมาณการเรียนรู้และหน่วยความจำที่จำเป็น ภาพและการกระทำที่เข้าใจง่ายทำให้ผู้ใช้ที่มีความสามารถทางเทคนิคแตกต่างกันสามารถเข้าถึงได้มากขึ้น
แรงจูงใจจากภายในมีบทบาทสำคัญในการพัฒนา no-code โดยส่งเสริมความรู้สึกเป็นอิสระ เชี่ยวชาญ และมีเป้าหมาย คุณสมบัติการลากและวางเปลี่ยนงานที่ซับซ้อนให้กลายเป็นกิจกรรมที่สนุกสนานและสร้างสรรค์ สนับสนุนให้ผู้ใช้ทดลองและสร้างสรรค์สิ่งใหม่ๆ
AppMaster.io ให้อำนาจแก่นักพัฒนาพลเมืองโดยมอบแพลตฟอร์ม no-code อันทรงพลังพร้อมฟีเจอร์ drag-and-drop ช่วยให้พวกเขาสามารถออกแบบแอปพลิเคชันด้วยภาพได้อย่างง่ายดาย เพิ่มผลผลิต ลดภาระทางเทคนิค และทำให้การพัฒนาคุ้มค่ามากขึ้น





