Psychologia przeciągania i upuszczania
Poznaj psychologiczne aspekty funkcji „przeciągnij i upuść” na platformach bez kodu, dowiedz się, dlaczego są one atrakcyjne dla użytkowników i odkryj, jak AppMaster.io wykorzystuje je do usprawnienia tworzenia aplikacji.

Uniwersalny urok interfejsów typu „przeciągnij i upuść”.
Interfejsy typu „przeciągnij i upuść” od dziesięcioleci stanowią integralną część projektowania doświadczeń użytkownika (UX) . Ich uniwersalny urok wynika z wizualnie intuicyjnego i interaktywnego charakteru podejścia. Dzięki drag-and-drop użytkownicy mogą łatwo manipulować obiektami na ekranie, dzięki czemu korzystanie z aplikacji i technologii staje się bardziej naturalne i łatwe. Ta łatwość obsługi i zabawna interakcja dały początek platformom, które umożliwiają nawet najbardziej niedoświadczonym technicznie użytkownikom tworzenie funkcjonalnych aplikacji – platform bez kodu . Jednym z kluczowych czynników wpływających na popularność interfejsów drag-and-drop jest to, że skutecznie wypełniają one lukę między interakcjami w prawdziwym życiu a doświadczeniami cyfrowymi. W prawdziwym świecie fizycznie poruszające się obiekty w przestrzeni są działaniem instynktownym i namacalnym.
Podobnie interfejsy drag-and-drop naśladują to doświadczenie, umożliwiając użytkownikom kontrolowanie elementów za pomocą prostego kliknięcia, przytrzymania i ruchu urządzenia. Ta bezpośrednia manipulacja obiektami daje użytkownikom poczucie kontroli i własności nad swoimi dziełami, promując zaangażowanie i zanurzenie w procesie tworzenia. Co więcej, upraszcza złożone zadania, dzieląc je na prostsze działania, dzięki czemu osoby o różnych poziomach umiejętności łatwiej osiągają pożądane rezultaty.
Afordancje poznawcze metodą „przeciągnij i upuść”.
Afordancje poznawcze to aspekty projektowe, które prowadzą użytkowników we właściwym kierunku, w stronę konkretnego działania. W interfejsach drag-and-drop te afordancje mają kluczowe znaczenie, pomagając użytkownikom wykonywać zadania bez zamieszania i stresu. Istnieje kilka afordancji poznawczych ściśle powiązanych z interfejsami drag-and-drop:
Znajomość
Interfejsy typu „przeciągnij i upuść” działają jak cyfrowe rozszerzenie świata fizycznego, czyniąc go bardziej znanym użytkownikom. Ta znajomość zmniejsza zastraszenie i sprawia, że użytkownicy czują się bardziej komfortowo podczas wykonywania zadań, usprawniając proces uczenia się.
Konsystencja
Spójność projektu gwarantuje, że gdy użytkownicy zaznajomią się z konkretną interakcją lub narzędziem, będą mogli zastosować tę wiedzę w różnych funkcjach i platformach. Ta znajomość skraca czas uczenia się, ponieważ użytkownicy mogą szybko dostosować się do nowych środowisk, w których obowiązują te same zasady projektowania.
Informacja zwrotna
Natychmiastowa informacja zwrotna jest niezbędna w cyfrowym świecie, ponieważ użytkownicy lubią wiedzieć, czy postąpili prawidłowo. Interfejsy typu „przeciągnij i upuść” zwykle dostarczają użytkownikom wizualnych wskazówek i informacji zwrotnych podczas przesuwania elementów po ekranie, zapewniając natychmiastową identyfikację wszelkich błędów lub problemów i umożliwiając użytkownikom korygowanie swoich działań w locie.
Tolerancja błędów
Dobry projekt powinien przewidywać możliwość wystąpienia błędów użytkownika i minimalizować ich skutki. Dzięki drag-and-drop użytkownicy z łatwością odwracają działania lub wprowadzają zmiany, redukując frustrację mogącą wynikać z błędów i poprawiając jakość nauki.

Zapewnienie tych możliwości poznawczych na platformach no-code z funkcjami drag-and-drop pomaga stworzyć atrakcyjne i przyjazne dla użytkownika środowisko, w którym użytkownicy mogą łatwo tworzyć, modyfikować i udoskonalać swoje aplikacje.
Zmniejszanie obciążenia poznawczego za pomocą metody „przeciągnij i upuść”.
Obciążenie poznawcze odnosi się do wysiłku umysłowego wymaganego do wykonania zadania. Kiedy obciążenie poznawcze przekracza możliwości umysłowe użytkownika, może stać się przytłaczające, co prowadzi do zmniejszenia produktywności i zwiększenia liczby błędów. Włączenie funkcji drag-and-drop na platformach no-code może znacznie zmniejszyć obciążenie poznawcze użytkowników, czyniąc je bardziej dostępnymi i przyjemnymi dla osób o różnych umiejętnościach technicznych. Oto niektóre sposoby, w jakie funkcje drag-and-drop zmniejszają obciążenie poznawcze:
- Upraszczanie złożonych zadań: Funkcje przeciągania i upuszczania dzielą większe, bardziej złożone zadania na mniejsze, łatwiejsze do wykonania części, minimalizując w ten sposób wysiłek poznawczy wymagany do ich zrozumienia i wykonania.
- Zapewnianie natychmiastowej informacji zwrotnej: Jak wspomniano wcześniej, interfejsy drag-and-drop oferują natychmiastową informację zwrotną, co zmniejsza obciążenie poznawcze. Użytkownicy mogą natychmiast zobaczyć rezultaty swoich działań i w czasie rzeczywistym skorygować ewentualne błędy i problemy. Ta natychmiastowa informacja zwrotna przyczynia się również do lepszego zatrzymywania wiedzy i zrozumienia platformy.
- Ograniczenie wymaganej nauki i pamięci: Zapewniając spójne i znane środowisko projektowania, interfejsy drag-and-drop pomagają zmniejszyć ilość nauki potrzebnej do skutecznej nawigacji i obsługi platformy. Co więcej, ta spójność między różnymi funkcjami pozwala użytkownikom łatwiej przekazywać swoje umiejętności i wiedzę, minimalizując obciążenie pamięci i funkcji poznawczych wymagane do wykonywania zadań w nowych środowiskach.
Zmniejszenie obciążenia poznawczego skutkuje bardziej przyjaznym dla użytkownika i przyjemnym doświadczeniem oraz uwalnia zasoby mentalne użytkowników, aby mogli skupić się na innych aspektach tworzenia aplikacji, takich jak kreatywność i innowacyjność. Może to prowadzić do lepszych aplikacji, większego zadowolenia użytkowników i zwiększonego prawdopodobieństwa pomyślnych wyników projektu.
Motywacja wewnętrzna i rozwój No-Code
Psychologia funkcji drag-and-drop na platformach no-code jest ściśle powiązana z motywacją wewnętrzną, siłą napędową, która z natury tkwi w jednostce i pobudza wolę wykonania określonego zadania. Różni się ona od motywacji zewnętrznej, która wynika z czynników zewnętrznych, takich jak nagrody lub kary. W świecie tworzenia aplikacji motywacja wewnętrzna jest niezbędna do skutecznego uczenia się, innowacji i kreatywności. Korzystając z platform no-code z możliwością drag-and-drop, użytkownicy zanurzeni są w środowisku, w którym cieszą się dużym poczuciem autonomii, mistrzostwa i celu. Te trzy czynniki mają kluczowe znaczenie we wzmacnianiu wewnętrznej motywacji wśród użytkowników, zgodnie z teorią motywacji psychologa Daniela Pinka.
Autonomia to idea, że ludzie kontrolują swoje działania i wybory podczas wykonywania zadania. Interfejsy typu „przeciągnij i upuść” umożliwiają użytkownikom tworzenie i modyfikowanie aplikacji zgodnie z ich wymaganiami i preferencjami. Ta autonomia umożliwia im otwarte eksperymentowanie i uczenie się metodą prób i błędów, co skutkuje dalszymi innowacjami.
Mistrzostwo polega na zdobywaniu nowych umiejętności i osiągnięciu biegłości w określonej dziedzinie. Metoda „przeciągnij i upuść” na platformach no-code umożliwia użytkownikom szybkie tworzenie aplikacji i stopniowe doskonalenie swoich umiejętności, niezależnie od wcześniejszego doświadczenia technicznego. Czują się bardziej kompetentni i spełnieni, gdy manipulują komponentami z łatwością i kontrolą.
Cel to przekonanie, że czyjeś działania mają znaczenie i pozytywnie przyczyniają się do osiągnięcia większego celu. Korzystanie z platform no-code z interfejsami drag-and-drop umożliwia tworzenie wartościowych i funkcjonalnych aplikacji, które mogą służyć konkretnym potrzebom biznesowym lub pozytywnie wpływać na określoną grupę użytkowników. To poczucie celu sprawia, że jednostki pozostają zaangażowane i wytrwałe w swoich wysiłkach, co prowadzi do lepszych wyników.
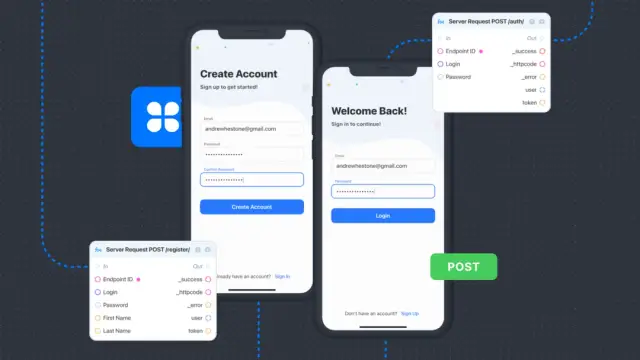
Zwiększanie możliwości programistów obywatelskich dzięki AppMaster
AppMaster to potężna platforma no-code, która wykorzystuje psychologiczne zalety interfejsów typu drag-and-drop aby zapewnić programistom obywatelskim z różnych branż i środowisk technicznych. Umożliwiając użytkownikom wizualne projektowanie modeli danych , procesów biznesowych i komponentów interfejsu użytkownika za pomocą prostego podejścia drag-and-drop, AppMaster zamienia złożone zadania w działania przyjazne dla użytkownika i przyjemne. Niektóre korzyści, jakie AppMaster oferuje programistom obywatelskim korzystającym z funkcji drag-and-drop obejmują:
- Większa produktywność: metoda „przeciągnij i upuść” znacznie skraca czas spędzony na tworzeniu i aktualizowaniu aplikacji, co prowadzi do zwiększenia produktywności i wydajności.
- Mniej błędów: przyjazny dla użytkownika interfejs drag-and-drop upraszcza złożone zadania, zmniejszając prawdopodobieństwo błędów i umożliwiając użytkownikom skupienie się na swoich kreatywnych i innowacyjnych wysiłkach.
- Zmniejszony dług techniczny: AppMaster generuje aplikacje od podstaw za każdym razem, gdy wymagania zostaną zmodyfikowane, zapewniając, że w produkcie końcowym nie będzie żadnego długiego technicznego.
- Większa opłacalność: Dzięki AppMaster zadania, które wcześniej wymagały zespołu wykwalifikowanych programistów, mogą teraz być wykonywane przez pojedynczego programistę, co pozwala obniżyć koszty i umożliwić firmom dowolnej wielkości tworzenie niestandardowych aplikacji.

AppMaster oferuje szereg planów subskrypcji zaprojektowanych z myślą o różnych użytkownikach i wymaganiach projektów, umożliwiając użytkownikom tworzenie aplikacji internetowych, mobilnych i backendowych przy użyciu podejścia wizualnego. Od start-upów po przedsiębiorstwa, AppMaster zapewnia przystępną i wydajną platformę, która wykorzystuje psychologiczną atrakcyjność metody drag-and-drop, aby zrewolucjonizować proces tworzenia aplikacji.
Wniosek
Psychologiczne aspekty związane z drag-and-drop na platformach no-code odgrywają kluczową rolę w zwiększaniu ich popularności i sukcesu. Oferując użytkownikom intuicyjne wizualnie, interaktywne i przyjemne środowisko tworzenia aplikacji, platformy no-code z funkcją drag-and-drop zwiększają produktywność, wspierają innowacje i wzmacniają pozycję programistów obywatelskich ze wszystkich środowisk.
AppMaster stoi na czele tej rewolucji, wykorzystując możliwości interfejsów drag-and-drop, aby zapewnić dostępną i wydajną platformę do tworzenia aplikacji, torując drogę nowej erze tworzenia oprogramowania, w której każdy może z łatwością zostać programistą i wprowadzić ich dzieła do życia.
FAQ
Psychologia stojąca za drag-and-drop na platformach no-code obejmuje uniwersalną atrakcyjność interfejsów drag-and-drop, afordancje poznawcze, zmniejszone obciążenie poznawcze i wewnętrzną motywację.
Interfejsy typu „przeciągnij i upuść” są atrakcyjne dla użytkowników, ponieważ zapewniają intuicyjny wizualnie i interaktywny sposób manipulowania obiektami, upraszczają złożone zadania i zapewniają natychmiastową informację zwrotną, naśladując rzeczywiste interakcje.
Afordancje poznawcze metody drag-and-drop obejmują znajomość, spójność, informację zwrotną i tolerancję na błędy. Prowadzi użytkowników we właściwym kierunku działania i pomaga im wykonywać zadania bez zamieszania i stresu.
Przeciąganie i upuszczanie zmniejsza obciążenie poznawcze, upraszczając złożone zadania, oferując natychmiastową informację zwrotną oraz zmniejszając ilość wymaganej nauki i pamięci. Wskazówki wizualne i łatwe do zrozumienia działania sprawiają, że jest on bardziej dostępny dla użytkowników o różnych umiejętnościach technicznych.
Motywacja wewnętrzna odgrywa znaczącą rolę w rozwoju no-code, wzmacniając poczucie autonomii, mistrzostwa i celu. Funkcje „przeciągnij i upuść” zmieniają złożone zadania w przyjemne i twórcze działania, zachęcając użytkowników do eksperymentowania i wprowadzania innowacji.
AppMaster.io zapewnia programistom obywatelskim możliwości, zapewniając potężną platformę no-code z funkcjami drag-and-drop, umożliwiając im łatwe wizualne projektowanie aplikacji, zwiększając produktywność, zmniejszając zadłużenie techniczne i czyniąc rozwój bardziej opłacalnym.





