Von Wireframes zur App: No-Code-Prototyping für App-Designer
Entdecken Sie die Vorteile des No-Code-Prototypings für App-Designer und navigieren Sie mithilfe von No-Code-Plattformen wie AppMaster durch den Prozess der Umwandlung von Wireframes in funktionale Anwendungen.

Warum No-Code Prototyping wichtig ist
In den letzten Jahren hat sich No-Code- Prototyping aufgrund seiner zahlreichen Vorteile zu einem immer beliebteren Ansatz für App-Designer entwickelt. Mit dem Aufkommen von No-Code-Plattformen können Designer nun funktionale und interaktive Prototypen erstellen, ohne eine einzige Codezeile schreiben zu müssen. Hier sind einige Hauptgründe, warum no-code Prototyping für App-Designer unerlässlich ist:
- Schnelle Tests und Iteration: No-code -Prototyping ermöglicht es App-Designern, ihre Ideen schnell in interaktive Prototypen umzuwandeln. Mit visuellen Entwicklungstools können Designer problemlos Änderungen an Prototypen vornehmen und ihre Designs in Echtzeit iterieren, wodurch die Zeit, die für die Verfeinerung der Benutzeroberfläche und Funktionalität einer App benötigt wird, drastisch reduziert wird.
- Reduzierung von Kosten und Markteinführungszeit: Durch den Einsatz von no-code Prototyping-Tools können Designer die Entwicklungskosten und die Markteinführungszeit reduzieren . Die Erstellung eines Prototyps ohne Codierung beschleunigt den Validierungsprozess und macht die Einstellung von Entwicklern in frühen Phasen überflüssig, was sowohl Kosten als auch Aufwand drastisch reduziert.
- Verstärkte Zusammenarbeit: No-code -Prototyping erleichtert die Zusammenarbeit zwischen Designern, Entwicklern und Stakeholdern. Es ermöglicht technisch nicht versierten Teammitgliedern, sich aktiv am Designprozess zu beteiligen, da sie visuelle Prototypen verstehen und mit ihnen interagieren können. Diese verbesserte Zusammenarbeit führt zu einer besseren und fundierteren Entscheidungsfindung während des Entwicklungsprozesses.
- Keine Einschränkung durch technische Fähigkeiten: No-code -Prototyping ermöglicht es App-Designern, ihre Ideen zu validieren, ohne durch ihre technischen Fähigkeiten eingeschränkt zu sein. Designer können sich auf die Schaffung einer ansprechenden Benutzererfahrung und Ästhetik konzentrieren, anstatt sich um die technischen Aspekte der App-Entwicklung zu kümmern.
Aufgrund seiner Fähigkeit, den Designprozess zu rationalisieren, hat sich no-code Prototyping zu einer leistungsstarken Methode für App-Designer entwickelt, um überzeugende und funktionale Anwendungen mit geringerem Zeitaufwand und dem Bedarf an speziellen Entwicklungskenntnissen zu erstellen.
Wichtige Schritte beim No-Code -App-Prototyping
Die Erstellung eines no-code App-Prototyps umfasst mehrere wichtige Schritte, die für das Erreichen eines zufriedenstellenden Ergebnisses von entscheidender Bedeutung sind. Jede Phase trägt dazu bei, eine funktionale und benutzerfreundliche App zu entwickeln und so ihren Erfolg auf dem Markt sicherzustellen. Um Sie durch diesen Prozess zu führen, sind hier die entscheidenden Schritte, die Sie befolgen sollten:
- Definieren Sie Projektziele und Zielgruppe: Die Festlegung klarer Ziele für Ihre Bewerbung und die Identifizierung der Zielgruppe sind wesentliche erste Schritte. Verstehen Sie den Zweck hinter der Entwicklung der App, die Probleme, die damit gelöst werden sollen, sowie die spezifischen Bedürfnisse und Vorlieben potenzieller Benutzer.
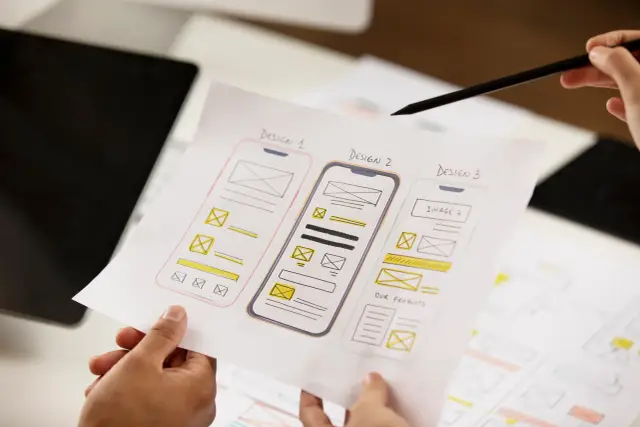
- Erstellen Sie Wireframes oder Mockups: Wireframes und Mockups stellen die Struktur und Designelemente Ihrer App visuell dar und leiten den Entwicklungsprozess. Erstellen Sie Low-Fidelity-Wireframes, um das grundlegende Layout und die Funktionen zu konzipieren, oder High-Fidelity-Mockups für eine detailliertere und genauere Darstellung.
- Wählen Sie ein geeignetes no-code Prototyping-Tool: Recherchieren Sie und wählen Sie ein no-code Prototyping-Tool aus, das Ihren Designanforderungen, Plattformpräferenzen und Budgetbeschränkungen entspricht. Es stehen verschiedene Plattformen zur Verfügung, die unterschiedliche Anforderungen erfüllen. Entscheiden Sie sich also für die Plattform, die am besten zu Ihrem Projekt passt.
- Erstellen Sie den Prototyp: Erstellen Sie mit dem ausgewählten no-code Tool einen interaktiven Prototyp, indem Sie Designelemente per Drag-and-Drop verschieben und Arbeitsabläufe konfigurieren. Integrieren Sie die gewünschten Features, Funktionen und Interaktionen, um zu demonstrieren, wie die App in der Praxis funktioniert.
- Testen Sie den Prototyp: Die Testphase ist entscheidend für die Überprüfung der Benutzerfreundlichkeit und Effizienz Ihres Designs. Beteiligen Sie Benutzer daran, mit dem Prototyp zu interagieren, Feedback einzuholen und etwaige Usability-Probleme, Inkonsistenzen oder Bereiche mit Verbesserungsbedarf zu identifizieren.
- Iterieren und verfeinern Sie den Prototyp: Optimieren Sie Ihren Prototyp auf der Grundlage der beim Testen gesammelten Beobachtungen und Rückmeldungen. Nehmen Sie nach Bedarf Änderungen vor, um die Benutzerfreundlichkeit, Ästhetik und Funktionalität der App zu verbessern. Wiederholen Sie diesen Vorgang, bis der Prototyp Ihren Zielen und Erwartungen entspricht.
Wenn Sie diese Schritte befolgen, können Sie Ihren App no-code optimieren und einen ansprechenden, benutzerfreundlichen Prototyp erstellen, der den Weg für die letzten Phasen der App-Entwicklung ebnet.
Gängige Prototyping-Techniken für das App-Design
App-Designer nutzen verschiedene Prototyping-Techniken, um ihre Ideen zu funktionalen und gut gestalteten Anwendungen zu entwickeln und zu verfeinern. Jede Methode dient einem bestimmten Zweck und bringt ihre eigenen Vorteile mit sich. Hier finden Sie einen Überblick über einige gängige Prototyping-Techniken, die beim App-Design verwendet werden:
Skizzierung
Das Skizzieren ist die grundlegendste Prototyping-Technik und oft der Ausgangspunkt für App-Designer. Designer erstellen handgezeichnete Skizzen von App-Schnittstellen, um ihre Ideen zu visualisieren und sie mit Teammitgliedern zu diskutieren. Obwohl es nur begrenzte Details gibt, ist das Skizzieren eine schnelle und kostengünstige Möglichkeit, mit Designkonzepten zu experimentieren.

Low-Fidelity-Wireframes
Ein Low-Fidelity-Wireframe ist eine grobe Darstellung des Layouts und der Struktur einer App. Mit einfachen Werkzeugen oder statischen Bildern erstellen Designer einfache Wireframes, um die Anordnung von Elementen zu veranschaulichen, ohne zu sehr ins Detail zu gehen. Low-Fidelity-Wireframes sind nützlich, um frühzeitig im Designprozess Feedback zu generieren und Ideen zu iterieren.
Hochpräzise Wireframes
High-Fidelity-Wireframes bieten eine ausgefeiltere und genauere Darstellung des Designs einer App und integrieren Farben, Typografie, Bilder und andere visuelle Elemente. Diese Wireframes bieten eine klarere Sicht auf das Erscheinungsbild der App und ermöglichen es Designern, ihre Arbeit zu verfeinern und sich auf die Prototyping-Phase vorzubereiten.
Anklickbare Prototypen
Anklickbare Prototypen sind interaktive Versionen von Wireframes, die zeigen, wie sich die App verhält, wenn Benutzer mit verschiedenen Elementen interagieren. Mit Tools wie InVision oder Marvel können Designer anklickbare Prototypen mit eingeschränkter Funktionalität erstellen, was bei der Bewertung von Benutzerinteraktionen und der entsprechenden Verfeinerung des Designs hilft.
Funktionelle Prototypen
Funktionale Prototypen sind fortgeschrittene Versionen von Prototypen, die eine realistischere Interaktivität und Funktionalität bieten. Mithilfe von no-code Plattformen oder anderen fortschrittlichen Tools können Designer funktionale Prototypen erstellen, die hinsichtlich Benutzererfahrung und Interaktionen der endgültigen App sehr ähnlich sind. Diese Prototypen eignen sich hervorragend für Benutzertests und zum Sammeln wertvollen Feedbacks vor der vollständigen Entwicklung.
App-Designer können je nach Projektanforderungen, verfügbaren Ressourcen und gewünschtem Maß an Wiedergabetreue aus diesen Prototyping-Techniken wählen. Durch die Anwendung des geeigneten Ansatzes können Designer ihre App-Designs effektiv iterieren und so die Funktionalität und Benutzererfahrung verbessern, um ein erfolgreiches Endprodukt zu schaffen.
Top No-Code Tools für Prototyping und Validierung
Im Bereich App-Prototyping und -Validierung stehen zahlreiche no-code Tools zur Verfügung, die Designer dabei unterstützen, ihre Wireframes in funktionale Prototypen umzuwandeln. Das richtige no-code Tool kann Zeit, Mühe und Ressourcen sparen, indem es Ihnen ermöglicht, interaktive Prototypen zu erstellen, ohne Code schreiben zu müssen. Hier sind einige der besten no-code Tools, die Sie für Prototyping und Validierung verwenden können:
- AppMaster: Eine leistungsstarke und umfassende no-code Plattform zum Erstellen von Web-, Mobil- und Backend-Anwendungen. Mit AppMaster können Sie mit dem visuellen Drag-and-Drop- UI-Builder ganz einfach interaktive Prototypen erstellen und so die Zusammenarbeit zwischen Designern und Entwicklern erleichtern.
- InVision: Ein beliebtes Design- und Prototyping-Tool, das die Erstellung anklickbarer Prototypen aus statischen Designs unterstützt. InVision unterstützt die Zusammenarbeit in Echtzeit und bietet leistungsstarke Integrationen mit beliebten Designtools wie Sketch und Adobe XD.
- Marvel: Ein einfaches und benutzerfreundliches Prototyping-Tool no-code, mit dem App-Designer Wireframes, Mockups und interaktive Prototypen erstellen können. Marvel unterstützt außerdem Benutzertests mit integrierten Tools zur Erfassung von Feedback und zur Analyse des Benutzerengagements.
- Proto.io: Ein fortschrittliches Prototyping-Tool mit vielen Funktionen, einschließlich Animationen, Übergängen und umfangreichen Interaktionen. Mit Proto.io können App-Designer High-Fidelity-Prototypen für Web- und mobile Apps erstellen und so die gemeinsame Nutzung und Zusammenarbeit unterstützen.
- Figma: Ein beliebtes Designtool, das leistungsstarke Prototyping-Funktionen und Designfunktionen bietet. Mit Figma können App-Designer interaktive Prototypen erstellen, in Echtzeit mit Teamkollegen zusammenarbeiten und Prototypen mit Stakeholdern teilen, um Feedback zu erhalten.
Berücksichtigen Sie bei der Auswahl eines no-code Prototyping-Tools Faktoren wie Benutzerfreundlichkeit, Kompatibilität mit vorhandenen Designtools und die Ausgereiftheit des Prototyps, den Sie erstellen möchten. Welches Tool das richtige ist, hängt von Ihren spezifischen Anforderungen ab und davon, wie der Prototyp im Design- und Entwicklungsprozess verwendet wird.
AppMaster: Die umfassende No-Code Lösung für App-Designer
Als führende no-code Plattform bietet AppMaster viele Funktionen und Möglichkeiten für App-Designer, die von Wireframes auf voll funktionsfähige Anwendungen umsteigen möchten. Durch den Einsatz von AppMaster können Designer die Vorteile eines vereinfachten App-Prototypings nutzen, ohne Einbußen bei Qualität, Funktionalität oder Effizienz hinnehmen zu müssen. Das unterscheidet AppMaster von anderen no-code -Tools:
- Visueller Drag-and-Drop-UI-Builder: Die intuitive Benutzeroberfläche von AppMaster ermöglicht es Designern, schnell interaktive, funktionale Prototypen zu erstellen, indem sie Elemente per Drag-and-Drop auf den Bildschirm ziehen.
- Backend- und Frontend-Integration: Mit AppMaster können Sie sowohl Backend- als auch Frontend-Anwendungen auf einer Plattform erstellen, was eine nahtlose Integration ermöglicht und den Entwicklungsprozess beschleunigt.
- Skalierbarkeit: AppMaster ist für die Bewältigung von Unternehmens- und Hochlast-Anwendungsfällen konzipiert und stellt sicher, dass Ihre Anwendungen nach Bedarf skaliert werden können, ohne dass technische Schulden entstehen oder die Leistung beeinträchtigt wird.
- Echte Code-Generierung: Im Gegensatz zu vielen no-code Plattformen generiert AppMaster tatsächlichen Quellcode (in Go für Backend, Vue3 für Web-Apps und Kotlin & SwiftUI für mobile Apps), sodass Entwickler die endgültige App weiter anpassen und optimieren können. Dies erleichtert auch den Übergang vom Prototyp zur vollständigen App-Entwicklung.
- Kostengünstige Lösungen: Durch die Nutzung der leistungsstarken no-code Funktionen von AppMaster können Unternehmen die Entwicklungskosten und die Markteinführungszeit erheblich reduzieren und gleichzeitig das Potenzial ihrer Anwendungen maximieren.
Mit einem umfassenden Funktionsumfang und einer benutzerfreundlichen Oberfläche ist AppMaster die ideale Wahl für App-Designer, die ihren Prototyping- und App-Erstellungsprozess optimieren möchten.
Best Practices für erfolgreiches App-Prototyping
Um den Erfolg Ihres App-Prototyping-Prozesses sicherzustellen, sollten Sie die Integration dieser Best Practices in Betracht ziehen:
- Legen Sie klare Ziele fest: Bevor Sie mit dem Prototyping-Prozess beginnen, definieren Sie den Zweck Ihres Prototyps und legen Sie messbare Ziele für seine Ergebnisse fest. Dies wird Ihnen bei Ihren Designentscheidungen helfen und Sie können sich weiterhin auf das Erreichen der gewünschten Ergebnisse konzentrieren.
- Wählen Sie ein geeignetes Maß an Wiedergabetreue: Bestimmen Sie das erforderliche Maß an Wiedergabetreue für Ihren Prototyp basierend auf dem beabsichtigten Verwendungszweck. Low-Fidelity-Prototypen eignen sich zum schnellen Iterieren und Testen von Layout und Benutzerfreundlichkeit, während High-Fidelity-Prototypen besser für die Präsentation detaillierter Designs, Interaktivität und Funktionalität geeignet sind.
- Wählen Sie das richtige no-code Prototyping-Tool: Wählen Sie eines, das Ihren Design- und Entwicklungsanforderungen entspricht und das richtige Gleichgewicht zwischen Benutzerfreundlichkeit und Leistungsfähigkeit bietet. AppMaster ist eine ausgezeichnete Wahl für App-Designer, die eine umfassende no-code Lösung mit leistungsstarken Prototyping-Funktionen suchen.
- Arbeiten Sie effektiv mit Entwicklungsteams zusammen: Sorgen Sie für einen reibungslosen Übergang vom Prototyp zur vollständigen App, indem Sie eine effektive Kommunikation und Zusammenarbeit zwischen Designern und Entwicklern fördern. Dabei geht es oft darum, Prototypen zu teilen, Designabsichten zu besprechen und klare Anforderungen und Richtlinien bereitzustellen.
- Testen Sie Prototypen mit Benutzern: Validieren Sie Ihren Prototyp, indem Sie ihn mit echten Benutzern testen. Sammeln Sie Feedback, beobachten Sie Benutzerinteraktionen und iterieren Sie nach Bedarf, um das Benutzererlebnis und die Benutzeroberfläche zu verfeinern. Benutzertests sind von entscheidender Bedeutung, um potenzielle Probleme und Verbesserungsmöglichkeiten zu entdecken, bevor in eine umfassende Entwicklung investiert wird.
- Nutzen Sie Prototypen, um Designabsichten zu kommunizieren: Nutzen Sie Ihren Prototyp als Kommunikationsinstrument mit Stakeholdern bei Präsentationen, Überprüfungen und Genehmigungsprozessen. Ein funktionaler, interaktiver Prototyp demonstriert effektiv Ihr Designkonzept und kann wertvolle Einblicke in die Bedürfnisse und Erwartungen der Benutzer liefern.
Durch die Implementierung dieser Best Practices können App-Designer die Vorteile des no-code Prototypings maximieren, bessere Produkte entwickeln und den Weg der App-Entwicklung optimieren.
FAQ
Beim No-code Prototyping beim App-Design handelt es sich um den Prozess, Wireframes oder Modelle der Benutzeroberfläche und Funktionalität einer App in einen funktionierenden Prototyp umzuwandeln, ohne eine einzige Codezeile zu schreiben. Es nutzt die Leistungsfähigkeit von no-code Plattformen, die es Designern ermöglichen, interaktive, funktionale Prototypen mithilfe drag-and-drop Elementen und visuellen Entwicklungstools zu erstellen.
No-code Prototyping ist für App-Designer wichtig, da es den Design- und Entwicklungsprozess rationalisiert, schnelle Tests und Iterationen ermöglicht, Kosten und Markteinführungszeiten reduziert und die Zusammenarbeit zwischen Designern, Entwicklern und Stakeholdern verbessert. Durch den Einsatz von no-code Tools können App-Designer ihre Ideen schnell validieren, Änderungen einfach umsetzen und sich auf die Verbesserung der Benutzererfahrung und Benutzeroberflächen konzentrieren.
Zu den wichtigsten Schritten beim no-code -App-Prototyping gehören:
- Definieren der Ziele und Zielgruppe der App.
- Wireframes oder Mockups erstellen.
- Auswahl eines geeigneten no-code Prototyping-Tools.
- Erstellen des Prototyps mithilfe von drag-and-drop Elementen und visuellen Arbeitsabläufen.
- Testen des Prototyps mit Benutzern und Sammeln von Feedback.
- Iterieren und Verfeinern des Prototyps basierend auf Feedback und Erkenntnissen.
- Verwendung des Prototyps als Grundlage für die umfassende App-Entwicklung.
Zu den gängigen Prototyping-Techniken für das App-Design gehören:
- Skizzieren: Handgezeichnete Darstellung von App-Oberflächen.
- Low-Fidelity-Wireframes: Grundlegendes Layout und Struktur mit statischen Bildern oder einfachen Werkzeugen.
- High-Fidelity-Wireframes: Detaillierteres und ausgefeilteres Design, einschließlich Farben, Typografie und Bildern.
- Anklickbare Prototypen: Interaktive Versionen von Wireframes mit eingeschränkter Funktionalität.
- Funktionale Prototypen: Fortgeschrittene Prototypen mit realistischerer Interaktivität und Funktionalität, erstellt unter Verwendung von no-code Plattformen oder anderen Tools.
AppMaster ist eine umfassende no-code -Plattform, die es App-Designern ermöglicht, Prototypen zu erstellen und Web-, Mobil- und Backend-Anwendungen zu erstellen, ohne Code schreiben zu müssen. Mit seinem visuellen drag-and-drop UI-Builder ermöglicht AppMaster Designern die schnelle und effiziente Erstellung interaktiver und funktionaler Prototypen. Außerdem erleichtert es die Zusammenarbeit zwischen Designern und Entwicklern durch die Generierung von Quellcode, sodass sie sich auf die Verfeinerung des Benutzererlebnisses und der Benutzeroberfläche konzentrieren können. AppMaster wurde entwickelt, um die Anwendungsentwicklung schneller und kostengünstiger zu machen und technische Schulden zu beseitigen.
Zu den Best Practices für ein erfolgreiches App-Prototyping gehören:
- Legen Sie klare Ziele und Ziele für den Prototyp fest.
- Wählen Sie basierend auf dem beabsichtigten Zweck ein geeignetes Maß an Wiedergabetreue für Ihren Prototyp.
- Verwenden Sie ein geeignetes no-code Prototyping-Tool, das Ihren Design- und Entwicklungsanforderungen entspricht.
- Arbeiten Sie effektiv mit Entwicklungsteams zusammen, um einen reibungslosen Übergang vom Prototyp zur vollständigen App sicherzustellen.
- Testen Sie Prototypen mit Benutzern, sammeln Sie Feedback und führen Sie bei Bedarf Iterationen durch, um das Benutzererlebnis und die Benutzeroberfläche zu verfeinern.
- Verwenden Sie Prototypen, um den Stakeholdern Designabsichten und -anforderungen zu kommunizieren.






