De wireframes a aplicativos: prototipagem sem código para designers de aplicativos
Descubra os benefícios da prototipagem sem código para designers de aplicativos e navegue no processo de transformação de wireframes em aplicativos funcionais com a ajuda de plataformas sem código como o AppMaster.

Por que a prototipagem No-Code importante
Nos últimos anos, a prototipagem sem código tornou-se uma abordagem cada vez mais popular para designers de aplicativos devido às suas inúmeras vantagens. Com o surgimento de plataformas sem código , os designers agora podem criar protótipos funcionais e interativos sem escrever uma única linha de código. Aqui estão alguns motivos principais pelos quais a prototipagem no-code é essencial para designers de aplicativos:
- Testes e iterações rápidas: a prototipagem No-code permite que os designers de aplicativos transformem suas ideias em protótipos interativos rapidamente. Com ferramentas de desenvolvimento visual, os designers podem facilmente fazer alterações em protótipos e iterar seus designs em tempo real, reduzindo drasticamente o tempo necessário para refinar a interface do usuário e a funcionalidade de um aplicativo.
- Redução de custos e tempo de lançamento no mercado: Ao aproveitar ferramentas de prototipagem no-code, os designers podem reduzir os custos de desenvolvimento e o tempo de lançamento no mercado. Construir um protótipo sem codificação acelera o processo de validação e elimina a necessidade de contratar desenvolvedores nos estágios iniciais, reduzindo drasticamente os custos e o esforço.
- Maior colaboração: a prototipagem No-code facilita a colaboração entre designers, desenvolvedores e partes interessadas. Permite que membros não técnicos da equipe participem ativamente do processo de design, pois podem compreender e interagir com protótipos visuais. Essa colaboração aprimorada resulta em tomadas de decisão melhores e mais informadas durante o processo de desenvolvimento.
- Não limitado por habilidades técnicas: a prototipagem No-code permite que os designers de aplicativos validem suas ideias sem serem limitados por suas habilidades técnicas. Os designers podem se concentrar na criação de uma experiência estética e envolvente para o usuário, em vez de se preocupar com os aspectos técnicos do desenvolvimento de aplicativos.
Dada a sua capacidade de agilizar o processo de design, a prototipagem no-code surgiu como um método poderoso para os designers de aplicativos criarem aplicativos atraentes e funcionais com um investimento de tempo reduzido e a necessidade de habilidades de desenvolvimento especializadas.
Principais etapas na prototipagem de aplicativos No-Code
A criação de um protótipo de aplicativo no-code envolve várias etapas importantes, que são cruciais para alcançar um resultado satisfatório. Cada etapa contribui para o desenvolvimento de um aplicativo funcional e fácil de usar, garantindo seu sucesso no mercado. Para guiá-lo neste processo, aqui estão as etapas essenciais a seguir:
- Defina os objetivos do projeto e o público-alvo: Estabelecer metas claras para sua aplicação e identificar seu público-alvo são primeiros passos essenciais. Entenda o propósito por trás da construção do aplicativo, os problemas que ele pretende resolver e as necessidades e preferências específicas dos usuários em potencial.
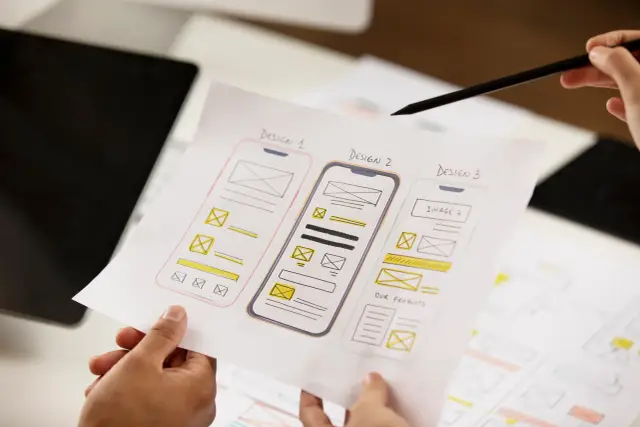
- Crie wireframes ou mockups: Wireframes e mockups representam visualmente a estrutura e os elementos de design do seu aplicativo, orientando o processo de desenvolvimento. Crie wireframes de baixa fidelidade para conceituar o layout e os recursos básicos ou modelos de alta fidelidade para uma representação mais detalhada e precisa.
- Selecione uma ferramenta de prototipagem no-code adequada: Pesquise e escolha uma ferramenta de prototipagem no-code que se alinhe aos seus requisitos de design, preferências de plataforma e restrições orçamentárias. Estão disponíveis diversas plataformas que atendem a diferentes necessidades, então opte pela que melhor se adapta ao seu projeto.
- Construa o protótipo: usando a ferramenta no-code selecionada, crie um protótipo interativo arrastando e soltando elementos de design e configurando fluxos de trabalho. Incorpore os recursos, funções e interações desejadas para demonstrar como o aplicativo funcionará na prática.
- Teste o protótipo: A fase de testes é crucial para verificar a usabilidade e eficiência do seu design. Envolva os usuários para interagir com o protótipo, coletar feedback e identificar quaisquer problemas de usabilidade, inconsistências ou áreas de melhoria.
- Itere e refine o protótipo: com base nas observações e feedback coletados durante os testes, ajuste seu protótipo. Faça as alterações necessárias para melhorar a usabilidade, a estética e a funcionalidade do aplicativo. Repita esse processo até que o protótipo atenda aos seus objetivos e expectativas.
Seguindo essas etapas, você pode agilizar o processo de prototipagem de seu aplicativo no-code e criar um protótipo envolvente e fácil de usar que abre caminho para os estágios finais de desenvolvimento do aplicativo.
Técnicas comuns de prototipagem para design de aplicativos
Os designers de aplicativos utilizam várias técnicas de prototipagem para desenvolver e refinar suas ideias em aplicativos funcionais e bem projetados. Cada método serve a um propósito específico e traz suas próprias vantagens. Aqui está uma visão geral de algumas técnicas comuns de prototipagem usadas no design de aplicativos:
Esboçando
O esboço é a técnica de prototipagem mais básica, geralmente o ponto de partida para designers de aplicativos. Os designers criam esboços desenhados à mão de interfaces de aplicativos para visualizar suas ideias e discuti-las com os membros da equipe. Embora limitado em detalhes, o esboço é uma maneira rápida e barata de experimentar conceitos de design.

Wireframes de baixa fidelidade
Um wireframe de baixa fidelidade é uma representação aproximada do layout e da estrutura de um aplicativo. Usando ferramentas simples ou imagens estáticas, os designers criam wireframes básicos para ilustrar a disposição dos elementos sem entrar em muitos detalhes. Wireframes de baixa fidelidade são úteis para gerar feedback e iterar ideias no início do processo de design.
Wireframes de alta fidelidade
Wireframes de alta fidelidade oferecem uma representação mais refinada e precisa do design de um aplicativo, incorporando cores, tipografia, imagens e outros elementos visuais. Esses wireframes fornecem uma visão mais clara da aparência do aplicativo, permitindo que os designers ajustem seu trabalho e se preparem para o estágio de prototipagem.
Protótipos clicáveis
Protótipos clicáveis são versões interativas de wireframes, mostrando como o aplicativo se comportará quando os usuários interagirem com vários elementos. Usando ferramentas como InVision ou Marvel, os designers podem criar protótipos clicáveis com funcionalidade limitada, o que ajuda a avaliar as interações do usuário e a refinar o design de acordo.
Protótipos funcionais
Protótipos funcionais são versões avançadas de protótipos que oferecem interatividade e funcionalidade mais realistas. Usando plataformas no-code ou outras ferramentas avançadas, os designers podem construir protótipos funcionais que se assemelham muito ao aplicativo final em termos de experiência e interações do usuário. Esses protótipos são excelentes para testes de usuários e coleta de feedback valioso antes do desenvolvimento em grande escala.
Os designers de aplicativos podem escolher entre essas técnicas de prototipagem com base nos requisitos do projeto, nos recursos disponíveis e no nível de fidelidade desejado. Ao empregar a abordagem apropriada, os designers podem iterar com eficácia os designs de seus aplicativos, aprimorando a funcionalidade e a experiência do usuário para criar um produto final de sucesso.
Principais ferramentas No-Code para prototipagem e validação
Na esfera de prototipagem e validação de aplicativos, inúmeras ferramentas no-code estão disponíveis para ajudar os designers a transformar seus wireframes em protótipos funcionais. A ferramenta no-code certa pode economizar tempo, esforço e recursos, permitindo que você crie protótipos interativos sem escrever nenhum código. Aqui estão algumas das melhores ferramentas no-code que você pode usar para prototipagem e validação:
- AppMaster: uma plataforma no-code poderosa e abrangente para a construção de aplicativos web, móveis e back-end. AppMaster permite que você crie protótipos interativos com facilidade usando o construtor visual de UI de arrastar e soltar , facilitando a colaboração entre designers e desenvolvedores.
- InVision: Uma ferramenta popular de design e prototipagem que oferece suporte à criação de protótipos clicáveis a partir de designs estáticos. O InVision oferece suporte à colaboração em tempo real e oferece integrações poderosas com ferramentas de design populares, como Sketch e Adobe XD.
- Marvel: uma ferramenta de prototipagem no-code simples e fácil de usar que permite aos designers de aplicativos criar wireframes, maquetes e protótipos interativos. A Marvel também oferece suporte a testes de usuários com ferramentas integradas para capturar feedback e analisar o envolvimento do usuário.
- Proto.io: Uma ferramenta avançada de prototipagem com muitos recursos, incluindo animações, transições e interações ricas. Proto.io permite que designers de aplicativos criem protótipos de alta fidelidade para aplicativos web e móveis, suportando compartilhamento e colaboração.
- Figma: Uma ferramenta de design popular que fornece recursos poderosos de prototipagem e design. Figma permite que designers de aplicativos criem protótipos interativos, colaborem em tempo real com colegas de equipe e compartilhem protótipos com as partes interessadas para feedback.
Ao selecionar uma ferramenta de prototipagem no-code, considere fatores como facilidade de uso, compatibilidade com ferramentas de design existentes e a sofisticação do protótipo que você deseja criar. A ferramenta certa dependerá de suas necessidades específicas e de como o protótipo será utilizado no processo de design e desenvolvimento.
AppMaster: a solução abrangente No-Code para designers de aplicativos
Como plataforma no-code líder, AppMaster oferece muitos recursos e capacidades que atendem aos designers de aplicativos que buscam a transição de wireframes para aplicativos totalmente funcionais. Ao utilizar AppMaster, os designers podem colher os benefícios da prototipagem simplificada de aplicativos sem sacrificar a qualidade, funcionalidade ou eficiência. Aqui está o que diferencia AppMaster de outras ferramentas no-code:
- Construtor visual de UI de arrastar e soltar: A interface de usuário intuitiva do AppMaster permite que os designers criem rapidamente protótipos interativos e funcionais arrastando e soltando elementos na tela.
- Integração de backend e frontend: Com AppMaster, você pode construir aplicativos backend e frontend em uma plataforma, fornecendo integração perfeita e acelerando o processo de desenvolvimento.
- Escalabilidade: AppMaster foi projetado para lidar com casos de uso corporativos e de alta carga, garantindo que seus aplicativos possam ser dimensionados conforme necessário, sem incorrer em dívidas técnicas ou comprometer o desempenho.
- Geração de código real: Ao contrário de muitas plataformas no-code, AppMaster gera código-fonte real (em Go para back-end, Vue3 para aplicativos da web e Kotlin e SwiftUI para aplicativos móveis), permitindo que os desenvolvedores personalizem e otimizem ainda mais o aplicativo final. Isso também facilita a transição do protótipo para o desenvolvimento de aplicativos em grande escala.
- Soluções econômicas: Ao aproveitar os poderosos recursos no-code do AppMaster, as empresas podem reduzir significativamente os custos de desenvolvimento e o tempo de lançamento no mercado, ao mesmo tempo em que maximizam o potencial de seus aplicativos.
Com um conjunto abrangente de recursos e uma interface amigável, AppMaster é a escolha ideal para designers de aplicativos que desejam agilizar seu processo de prototipagem e construção de aplicativos.
Melhores práticas para prototipagem de aplicativos bem-sucedida
Para garantir o sucesso do processo de prototipagem do seu aplicativo, considere incorporar estas práticas recomendadas:
- Estabeleça objetivos e metas claros: Antes de embarcar no processo de prototipagem, defina o propósito do seu protótipo e identifique metas mensuráveis para seus resultados. Isso ajudará a orientar suas escolhas de design e manter seu foco na obtenção dos resultados desejados.
- Escolha um nível apropriado de fidelidade: Determine o nível de fidelidade necessário para o seu protótipo com base no uso pretendido. Protótipos de baixa fidelidade são úteis para iterar e testar rapidamente o layout e a usabilidade, enquanto protótipos de alta fidelidade são mais adequados para apresentar designs detalhados, interatividade e funcionalidade.
- Selecione a ferramenta de prototipagem no-code certa: escolha uma que se alinhe às suas necessidades de design e desenvolvimento, oferecendo o equilíbrio certo entre facilidade de uso e capacidade. AppMaster é uma excelente escolha para designers de aplicativos que buscam uma solução abrangente no-code com poderosos recursos de prototipagem.
- Colabore de forma eficaz com as equipes de desenvolvimento: garanta uma transição tranquila do protótipo para o aplicativo em grande escala, promovendo a comunicação e a colaboração eficazes entre designers e desenvolvedores. Isso geralmente envolve o compartilhamento de protótipos, a discussão de intenções de design e o fornecimento de requisitos e diretrizes claros.
- Teste protótipos com usuários: Valide seu protótipo testando-o com usuários reais. Reúna feedback, observe as interações do usuário e repita conforme necessário para refinar a experiência do usuário e a interface. O teste do usuário é crucial para descobrir possíveis problemas e áreas de melhoria antes de investir no desenvolvimento em grande escala.
- Use protótipos para comunicar intenções de design: Aproveite seu protótipo como uma ferramenta de comunicação com as partes interessadas durante apresentações, revisões e processos de aprovação. Um protótipo funcional e interativo demonstra efetivamente seu conceito de design e pode fornecer informações valiosas sobre as necessidades e expectativas do usuário.
Ao implementar essas práticas recomendadas, os designers de aplicativos podem maximizar os benefícios da prototipagem no-code, criar produtos melhores e agilizar a jornada de desenvolvimento de aplicativos.
FAQ
A prototipagem No-code no design de aplicativos é o processo de transformar wireframes ou maquetes da interface do usuário e funcionalidade de um aplicativo em um protótipo funcional sem escrever uma única linha de código. Ele aproveita o poder das plataformas no-code que permitem aos designers criar protótipos interativos e funcionais usando elementos drag-and-drop e ferramentas de desenvolvimento visual.
A prototipagem No-code é importante para designers de aplicativos porque agiliza o processo de design e desenvolvimento, permite testes e iterações rápidas, reduz custos e tempo de lançamento no mercado e aumenta a colaboração entre designers, desenvolvedores e partes interessadas. Ao usar ferramentas no-code, os designers de aplicativos podem validar rapidamente suas ideias, implementar alterações facilmente e se concentrar no refinamento da experiência do usuário e das interfaces.
As principais etapas na prototipagem de aplicativos no-code incluem:
- Definir os objetivos e público-alvo do aplicativo.
- Criação de wireframes ou maquetes.
- Selecionar uma ferramenta de prototipagem no-code adequada.
- Construir o protótipo usando elementos drag-and-drop e fluxos de trabalho visuais.
- Testar o protótipo com usuários e coletar feedback.
- Iterar e refinar o protótipo com base em feedback e insights.
- Usar o protótipo como base para o desenvolvimento de aplicativos em grande escala.
As técnicas comuns de prototipagem para design de aplicativos incluem:
- Esboço: representação desenhada à mão de interfaces de aplicativos.
- Wireframes de baixa fidelidade: Layout e estrutura básica usando imagens estáticas ou ferramentas simples.
- Wireframes de alta fidelidade: Design mais detalhado e sofisticado, incluindo cores, tipografia e imagens.
- Protótipos clicáveis: Versões interativas de wireframes com funcionalidade limitada.
- Protótipos funcionais: Protótipos avançados com interatividade e funcionalidade mais realistas, feitos em plataformas no-code ou outras ferramentas.
AppMaster é uma plataforma abrangente no-code que permite aos designers de aplicativos prototipar e construir aplicativos da web, móveis e back-end sem escrever código. Com seu construtor de UI visual drag-and-drop, AppMaster permite que os designers criem protótipos interativos e funcionais de forma rápida e eficiente. Também facilita a colaboração entre designers e desenvolvedores, gerando código-fonte, permitindo que eles se concentrem no refinamento da experiência do usuário e da interface. AppMaster foi projetado para tornar o desenvolvimento de aplicativos mais rápido, mais econômico e eliminar dívidas técnicas.
Algumas práticas recomendadas para uma prototipagem de aplicativos bem-sucedida incluem:
- Estabeleça objetivos e metas claros para o protótipo.
- Escolha um nível apropriado de fidelidade para o seu protótipo com base na finalidade pretendida.
- Use uma ferramenta de prototipagem no-code adequada que se alinhe às suas necessidades de design e desenvolvimento.
- Colaborar de forma eficaz com as equipes de desenvolvimento para garantir uma transição tranquila do protótipo para o aplicativo em grande escala.
- Teste protótipos com usuários, colete feedback e repita conforme necessário para refinar a experiência do usuário e a interface.
- Use protótipos para comunicar as intenções e requisitos do projeto às partes interessadas.






