De los wireframes a las aplicaciones: creación de prototipos sin código para diseñadores de aplicaciones
Descubra los beneficios de la creación de prototipos sin código para los diseñadores de aplicaciones y navegue por el proceso de transformar estructuras alámbricas en aplicaciones funcionales con la ayuda de plataformas sin código como AppMaster.

Por qué es importante la creación de prototipos No-Code
En los últimos años, la creación de prototipos sin código se ha convertido en un enfoque cada vez más popular para los diseñadores de aplicaciones debido a sus numerosas ventajas. Con el auge de las plataformas sin código , los diseñadores ahora pueden crear prototipos funcionales e interactivos sin escribir una sola línea de código. Estas son algunas de las razones principales por las que la creación de prototipos no-code es esencial para los diseñadores de aplicaciones:
- Pruebas e iteraciones rápidas: la creación de prototipos No-code permite a los diseñadores de aplicaciones transformar sus ideas en prototipos interactivos rápidamente. Con herramientas de desarrollo visual, los diseñadores pueden realizar cambios fácilmente en los prototipos e iterar sobre sus diseños en tiempo real, reduciendo drásticamente el tiempo necesario para perfeccionar la interfaz de usuario y la funcionalidad de una aplicación.
- Reducción de costos y tiempo de comercialización: al aprovechar las herramientas de creación de prototipos no-code, los diseñadores pueden reducir los costos de desarrollo y el tiempo de comercialización. La creación de un prototipo sin codificación acelera el proceso de validación y elimina la necesidad de contratar desarrolladores en las primeras etapas, lo que reduce drásticamente los costos y el esfuerzo.
- Mayor colaboración: la creación de prototipos No-code facilita la colaboración entre diseñadores, desarrolladores y partes interesadas. Permite que los miembros del equipo no técnicos participen activamente en el proceso de diseño, ya que pueden comprender e interactuar con los prototipos visuales. Esta colaboración mejorada da como resultado una toma de decisiones mejor y más informada durante el proceso de desarrollo.
- No limitado por habilidades técnicas: la creación de prototipos No-code permite a los diseñadores de aplicaciones validar sus ideas sin estar limitados por sus habilidades técnicas. Los diseñadores pueden centrarse en crear una experiencia de usuario y una estética atractivas en lugar de preocuparse por los aspectos técnicos del desarrollo de aplicaciones.
Dada su capacidad para agilizar el proceso de diseño, la creación de prototipos no-code se ha convertido en un método poderoso para que los diseñadores de aplicaciones creen aplicaciones atractivas y funcionales con una inversión de tiempo reducida y la necesidad de habilidades de desarrollo especializadas.
Pasos clave en la creación de prototipos de aplicaciones No-Code
La creación de un prototipo de aplicación no-code implica varios pasos clave, que son cruciales para lograr un resultado satisfactorio. Cada etapa contribuye al desarrollo de una aplicación funcional y fácil de usar, asegurando su éxito en el mercado. Para guiarlo a través de este proceso, estos son los pasos fundamentales a seguir:
- Defina los objetivos del proyecto y el público objetivo: establecer objetivos claros para su aplicación e identificar su público objetivo son los primeros pasos esenciales. Comprenda el propósito detrás de la creación de la aplicación, los problemas que pretende resolver y las necesidades y preferencias específicas de los usuarios potenciales.
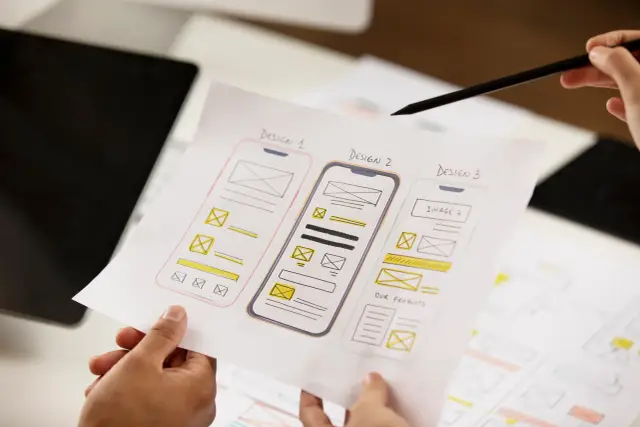
- Cree estructuras alámbricas o maquetas: las estructuras alámbricas y las maquetas representan visualmente la estructura y los elementos de diseño de su aplicación, guiando el proceso de desarrollo. Cree esquemas de baja fidelidad para conceptualizar el diseño y las características básicos o maquetas de alta fidelidad para una representación más detallada y precisa.
- Seleccione una herramienta de creación de prototipos no-code adecuada: investigue y elija una herramienta de creación de prototipos no-code que se alinee con sus requisitos de diseño, preferencias de plataforma y limitaciones presupuestarias. Hay varias plataformas disponibles que se adaptan a diferentes necesidades, así que opte por la que mejor se adapte a su proyecto.
- Cree el prototipo: utilizando la herramienta no-code seleccionada, cree un prototipo interactivo arrastrando y soltando elementos de diseño y configurando flujos de trabajo. Incorpore las características, funciones e interacciones deseadas para demostrar cómo funcionará la aplicación en la práctica.
- Pruebe el prototipo: la fase de prueba es crucial para verificar la usabilidad y eficiencia de su diseño. Involucre a los usuarios para que interactúen con el prototipo, recopile comentarios e identifique cualquier problema de usabilidad, inconsistencia o áreas de mejora.
- Itere y refine el prototipo: basándose en las observaciones y los comentarios recopilados durante las pruebas, ajuste su prototipo. Realice los cambios necesarios para mejorar la usabilidad, la estética y la funcionalidad de la aplicación. Repita este proceso hasta que el prototipo cumpla con sus objetivos y expectativas.
Siguiendo estos pasos, puede optimizar el proceso de creación de prototipos de aplicaciones no-code y crear un prototipo atractivo y fácil de usar que allane el camino para las etapas finales de desarrollo de la aplicación.
Técnicas comunes de creación de prototipos para el diseño de aplicaciones
Los diseñadores de aplicaciones utilizan diversas técnicas de creación de prototipos para desarrollar y refinar sus ideas y convertirlas en aplicaciones funcionales y bien diseñadas. Cada método tiene un propósito específico y tiene sus propias ventajas. A continuación se ofrece una descripción general de algunas técnicas comunes de creación de prototipos utilizadas en el diseño de aplicaciones:
Dibujar
El boceto es la técnica de creación de prototipos más básica y, a menudo, el punto de partida para los diseñadores de aplicaciones. Los diseñadores crean bocetos dibujados a mano de las interfaces de las aplicaciones para visualizar sus ideas y discutirlas con los miembros del equipo. Aunque sus detalles son limitados, dibujar bocetos es una forma rápida y económica de experimentar con conceptos de diseño.

Estructuras alámbricas de baja fidelidad
Una estructura alámbrica de baja fidelidad es una representación aproximada del diseño y la estructura de una aplicación. Utilizando herramientas simples o imágenes estáticas, los diseñadores crean esquemas básicos para ilustrar la disposición de los elementos sin entrar en demasiados detalles. Los wireframes de baja fidelidad son útiles para generar comentarios e iterar ideas en las primeras etapas del proceso de diseño.
Estructuras alámbricas de alta fidelidad
Los wireframes de alta fidelidad ofrecen una representación más pulida y precisa del diseño de una aplicación, incorporando colores, tipografía, imágenes y otros elementos visuales. Estos esquemas proporcionan una visión más clara de la apariencia de la aplicación, lo que permite a los diseñadores ajustar su trabajo y prepararse para la etapa de creación de prototipos.
Prototipos en los que se puede hacer clic
Los prototipos en los que se puede hacer clic son versiones interactivas de estructuras alámbricas que muestran cómo se comportará la aplicación cuando los usuarios interactúen con varios elementos. Utilizando herramientas como InVision o Marvel, los diseñadores pueden crear prototipos en los que se puede hacer clic con funcionalidad limitada, lo que ayuda a evaluar las interacciones del usuario y refinar el diseño en consecuencia.
Prototipos funcionales
Los prototipos funcionales son versiones avanzadas de prototipos que ofrecen interactividad y funcionalidad más realistas. Utilizando plataformas no-code u otras herramientas avanzadas, los diseñadores pueden crear prototipos funcionales que se asemejen mucho a la aplicación final en términos de experiencia de usuario e interacciones. Estos prototipos son excelentes para realizar pruebas con usuarios y recopilar comentarios valiosos antes del desarrollo a gran escala.
Los diseñadores de aplicaciones pueden elegir entre estas técnicas de creación de prototipos según los requisitos de su proyecto, los recursos disponibles y el nivel de fidelidad deseado. Al emplear el enfoque adecuado, los diseñadores pueden repetir de manera efectiva los diseños de sus aplicaciones, mejorando la funcionalidad y la experiencia del usuario para crear un producto final exitoso.
Principales herramientas No-Code para creación de prototipos y validación
En el ámbito de la validación y creación de prototipos de aplicaciones, se encuentran disponibles numerosas herramientas no-code para ayudar a los diseñadores a convertir sus esquemas en prototipos funcionales. La herramienta no-code adecuada puede ahorrar tiempo, esfuerzo y recursos al permitirle crear prototipos interactivos sin escribir ningún código. Estas son algunas de las mejores herramientas no-code que puede utilizar para la creación de prototipos y la validación:
- AppMaster: una plataforma no-code potente y completa para crear aplicaciones web, móviles y de backend. AppMaster le permite crear prototipos interactivos con facilidad utilizando el generador de interfaz de usuario visual de arrastrar y soltar , lo que facilita la colaboración entre diseñadores y desarrolladores.
- InVision: una popular herramienta de diseño y creación de prototipos que admite la creación de prototipos en los que se puede hacer clic a partir de diseños estáticos. InVision admite la colaboración en tiempo real y ofrece potentes integraciones con herramientas de diseño populares como Sketch y Adobe XD.
- Marvel: una herramienta de creación de prototipos no-code sencilla y fácil de usar que permite a los diseñadores de aplicaciones crear estructuras alámbricas, maquetas y prototipos interactivos. Marvel también admite pruebas de usuarios con herramientas integradas para capturar comentarios y analizar la participación de los usuarios.
- Proto.io: una herramienta avanzada de creación de prototipos con muchas funciones, incluidas animaciones, transiciones e interacciones enriquecidas. Proto.io permite a los diseñadores de aplicaciones crear prototipos de alta fidelidad para aplicaciones web y móviles, lo que permite compartir y colaborar.
- Figma: una popular herramienta de diseño que proporciona potentes funciones de creación de prototipos y capacidades de diseño. Figma permite a los diseñadores de aplicaciones crear prototipos interactivos, colaborar en tiempo real con compañeros de equipo y compartir prototipos con las partes interesadas para recibir comentarios.
Al seleccionar una herramienta de creación de prototipos no-code, considere factores como la facilidad de uso, la compatibilidad con las herramientas de diseño existentes y la sofisticación del prototipo que desea crear. La herramienta adecuada dependerá de sus necesidades específicas y de cómo se utilizará el prototipo en el proceso de diseño y desarrollo.
AppMaster: la solución integral No-Code para diseñadores de aplicaciones
Como plataforma líder no-code, AppMaster ofrece muchas características y capacidades que se adaptan a los diseñadores de aplicaciones que buscan realizar la transición de estructuras alámbricas a aplicaciones completamente funcionales. Al utilizar AppMaster, los diseñadores pueden aprovechar los beneficios de la creación de prototipos de aplicaciones simplificados sin sacrificar la calidad, la funcionalidad o la eficiencia. Esto es lo que diferencia AppMaster de otras herramientas no-code:
- Generador visual de interfaz de usuario de arrastrar y soltar: la interfaz de usuario intuitiva de AppMaster permite a los diseñadores crear rápidamente prototipos funcionales e interactivos arrastrando y soltando elementos en la pantalla.
- Integración de backend y frontend: con AppMaster, puede crear aplicaciones de backend y frontend en una plataforma, lo que proporciona una integración perfecta y acelera el proceso de desarrollo.
- Escalabilidad: AppMaster está diseñado para manejar casos de uso empresariales y de alta carga, garantizando que sus aplicaciones puedan escalar según sea necesario sin incurrir en deuda técnica ni comprometer el rendimiento.
- Generación de código real: a diferencia de muchas plataformas no-code, AppMaster genera código fuente real (en Go para backend, Vue3 para aplicaciones web y Kotlin y SwiftUI para aplicaciones móviles), lo que permite a los desarrolladores personalizar y optimizar aún más la aplicación final. Esto también facilita la transición del prototipo al desarrollo de aplicaciones a gran escala.
- Soluciones rentables: al aprovechar las poderosas capacidades no-code de AppMaster, las empresas pueden reducir significativamente los costos de desarrollo y el tiempo de comercialización, al mismo tiempo que maximizan el potencial de sus aplicaciones.
Con un conjunto completo de funciones y una interfaz fácil de usar, AppMaster es la opción ideal para los diseñadores de aplicaciones que desean optimizar su proceso de creación de prototipos y creación de aplicaciones.
Mejores prácticas para la creación exitosa de prototipos de aplicaciones
Para garantizar el éxito del proceso de creación de prototipos de su aplicación, considere incorporar estas mejores prácticas:
- Establezca objetivos y metas claros: antes de embarcarse en el proceso de creación de prototipos, defina el propósito de su prototipo e identifique metas mensurables para sus resultados. Esto le ayudará a guiar sus elecciones de diseño y a mantener su atención en lograr los resultados deseados.
- Elija un nivel de fidelidad adecuado: determine el nivel de fidelidad necesario para su prototipo en función de su uso previsto. Los prototipos de baja fidelidad son útiles para iterar y probar rápidamente el diseño y la usabilidad, mientras que los prototipos de alta fidelidad son más adecuados para mostrar diseños detallados, interactividad y funcionalidad.
- Seleccione la herramienta de creación de prototipos no-code adecuada: elija una que se ajuste a sus necesidades de diseño y desarrollo y que ofrezca el equilibrio adecuado entre facilidad de uso y capacidad. AppMaster es una excelente opción para los diseñadores de aplicaciones que buscan una solución integral no-code con potentes funciones de creación de prototipos.
- Colabore eficazmente con los equipos de desarrollo: garantice una transición fluida del prototipo a la aplicación a gran escala fomentando la comunicación y la colaboración efectivas entre diseñadores y desarrolladores. Esto a menudo implica compartir prototipos, discutir intenciones de diseño y proporcionar requisitos y pautas claros.
- Probar prototipos con usuarios: Valida tu prototipo probándolo con usuarios reales. Recopile comentarios, observe las interacciones de los usuarios e itere según sea necesario para perfeccionar la experiencia y la interfaz del usuario. Las pruebas de usuario son cruciales para descubrir posibles problemas y áreas de mejora antes de invertir en un desarrollo a gran escala.
- Utilice prototipos para comunicar intenciones de diseño: aproveche su prototipo como herramienta de comunicación con las partes interesadas durante presentaciones, revisiones y procesos de aprobación. Un prototipo funcional e interactivo demuestra eficazmente su concepto de diseño y puede proporcionar información valiosa sobre las necesidades y expectativas del usuario.
Al implementar estas mejores prácticas, los diseñadores de aplicaciones pueden maximizar los beneficios de la creación de prototipos no-code, crear mejores productos y optimizar el proceso de desarrollo de aplicaciones.
FAQ
La creación de prototipos No-code en el diseño de aplicaciones es el proceso de convertir estructuras alámbricas o maquetas de la interfaz de usuario y la funcionalidad de una aplicación en un prototipo funcional sin escribir una sola línea de código. Aprovecha el poder de las plataformas no-code que permiten a los diseñadores crear prototipos funcionales e interactivos utilizando elementos drag-and-drop y herramientas de desarrollo visual.
La creación de prototipos No-code es importante para los diseñadores de aplicaciones porque agiliza el proceso de diseño y desarrollo, permite pruebas e iteraciones rápidas, reduce los costos y el tiempo de comercialización y aumenta la colaboración entre diseñadores, desarrolladores y partes interesadas. Al utilizar herramientas no-code, los diseñadores de aplicaciones pueden validar rápidamente sus ideas, implementar cambios fácilmente y centrarse en perfeccionar la experiencia y las interfaces del usuario.
Los pasos clave en la creación de prototipos de aplicaciones no-code incluyen:
- Definir los objetivos y público objetivo de la aplicación.
- Crear wireframes o maquetas.
- Seleccionar una herramienta de creación de prototipos no-code adecuada.
- Construir el prototipo usando elementos drag-and-drop y flujos de trabajo visuales.
- Probar el prototipo con los usuarios y recopilar comentarios.
- Iterar y perfeccionar el prototipo en función de comentarios e ideas.
- Utilizar el prototipo como base para el desarrollo de aplicaciones a gran escala.
Las técnicas comunes de creación de prototipos para el diseño de aplicaciones incluyen:
- Bocetos: representación dibujada a mano de las interfaces de las aplicaciones.
- Wireframes de baja fidelidad: Diseño y estructura básicos utilizando imágenes estáticas o herramientas simples.
- Estructuras alámbricas de alta fidelidad: diseño más detallado y pulido, incluidos colores, tipografía e imágenes.
- Prototipos en los que se puede hacer clic: versiones interactivas de wireframes con funcionalidad limitada.
- Prototipos funcionales: Prototipos avanzados con interactividad y funcionalidad más realista, elaborados utilizando plataformas no-code u otras herramientas.
AppMaster es una plataforma integral no-code que permite a los diseñadores de aplicaciones crear prototipos y crear aplicaciones web, móviles y de backend sin escribir código. Con su creador de interfaz de usuario visual drag-and-drop, AppMaster permite a los diseñadores crear prototipos interactivos y funcionales de forma rápida y eficiente. También facilita la colaboración entre diseñadores y desarrolladores generando código fuente, lo que les permite centrarse en perfeccionar la experiencia y la interfaz del usuario. AppMaster está diseñado para hacer que el desarrollo de aplicaciones sea más rápido, más rentable y eliminar la deuda técnica.
Algunas de las mejores prácticas para la creación exitosa de prototipos de aplicaciones incluyen:
- Establecer objetivos y metas claros para el prototipo.
- Elija un nivel apropiado de fidelidad para su prototipo según su propósito previsto.
- Utilice una herramienta de creación de prototipos no-code adecuada que se alinee con sus necesidades de diseño y desarrollo.
- Colaborar eficazmente con los equipos de desarrollo para garantizar una transición fluida del prototipo a la aplicación a gran escala.
- Pruebe prototipos con usuarios, recopile comentarios e itere según sea necesario para perfeccionar la experiencia y la interfaz del usuario.
- Utilice prototipos para comunicar las intenciones y requisitos del diseño a las partes interesadas.






