Dari Wireframe hingga Aplikasi: Pembuatan Prototipe Tanpa Kode untuk Desainer Aplikasi
Temukan manfaat pembuatan prototipe tanpa kode bagi desainer aplikasi dan navigasikan proses transformasi wireframe menjadi aplikasi fungsional dengan bantuan platform tanpa kode seperti AppMaster.

Mengapa Pembuatan Prototipe No-Code Penting
Dalam beberapa tahun terakhir, pembuatan prototipe tanpa kode telah menjadi pendekatan yang semakin populer bagi desainer aplikasi karena banyak keuntungannya. Dengan munculnya platform tanpa kode , desainer kini dapat membuat prototipe yang fungsional dan interaktif tanpa menulis satu baris kode pun. Berikut adalah beberapa alasan utama mengapa pembuatan prototipe no-code penting bagi desainer aplikasi:
- Pengujian dan iterasi cepat: Pembuatan prototipe No-code memungkinkan desainer aplikasi mengubah ide mereka menjadi prototipe interaktif dengan cepat. Dengan alat pengembangan visual, desainer dapat dengan mudah membuat perubahan pada prototipe dan mengulangi desainnya secara real-time, sehingga secara drastis mengurangi waktu yang diperlukan untuk menyempurnakan antarmuka pengguna dan fungsionalitas aplikasi.
- Pengurangan biaya dan waktu pemasaran: Dengan memanfaatkan alat pembuatan prototipe no-code, desainer dapat mengurangi biaya pengembangan dan waktu pemasaran. Membangun prototipe tanpa pengkodean akan mempercepat proses validasi, dan menghilangkan kebutuhan untuk mempekerjakan pengembang pada tahap awal, sehingga secara signifikan mengurangi biaya dan tenaga.
- Peningkatan kolaborasi: Pembuatan prototipe No-code memfasilitasi kolaborasi antara desainer, pengembang, dan pemangku kepentingan. Hal ini memungkinkan anggota tim non-teknis untuk berpartisipasi aktif dalam proses desain, karena mereka dapat memahami dan berinteraksi dengan prototipe visual. Peningkatan kolaborasi ini menghasilkan pengambilan keputusan yang lebih baik dan lebih tepat selama proses pembangunan.
- Tidak dibatasi oleh keterampilan teknis: Pembuatan prototipe No-code memungkinkan desainer aplikasi memvalidasi ide mereka tanpa dibatasi oleh kemampuan teknis mereka. Desainer dapat fokus untuk menciptakan pengalaman pengguna dan estetika yang menarik daripada mengkhawatirkan aspek teknis pengembangan aplikasi.
Mengingat kemampuannya untuk menyederhanakan proses desain, pembuatan prototipe no-code telah muncul sebagai metode yang ampuh bagi desainer aplikasi untuk membuat aplikasi yang menarik dan fungsional dengan investasi waktu yang lebih sedikit dan kebutuhan akan keterampilan pengembangan khusus.
Langkah-Langkah Penting dalam Pembuatan Prototipe Aplikasi No-Code
Membuat prototipe aplikasi no-code melibatkan beberapa langkah penting, yang penting untuk mencapai hasil yang memuaskan. Setiap tahap berkontribusi dalam pengembangan aplikasi yang fungsional dan ramah pengguna, sehingga memastikan keberhasilannya di pasar. Untuk memandu Anda melalui proses ini, berikut adalah langkah-langkah penting yang harus diikuti:
- Tentukan tujuan proyek dan audiens target: Menetapkan tujuan yang jelas untuk aplikasi Anda dan mengidentifikasi audiens targetnya adalah langkah pertama yang penting. Pahami tujuan di balik pembuatan aplikasi, masalah yang ingin dipecahkan, serta kebutuhan spesifik dan preferensi calon pengguna.
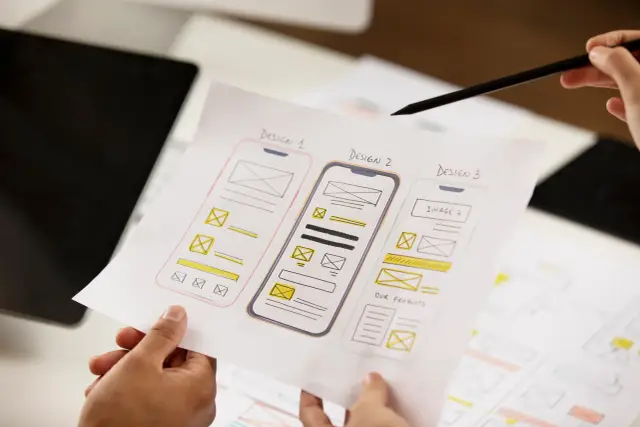
- Membuat wireframe atau mockup: Wireframe dan mockup secara visual mewakili struktur dan elemen desain aplikasi Anda, yang memandu proses pengembangan. Buat gambar rangka dengan ketelitian rendah untuk mengonseptualisasikan tata letak dan fitur dasar atau maket dengan ketelitian tinggi untuk representasi yang lebih detail dan akurat.
- Pilih alat pembuatan prototipe no-code yang sesuai: Teliti dan pilih alat pembuatan prototipe no-code yang selaras dengan persyaratan desain, preferensi platform, dan batasan anggaran Anda. Berbagai platform tersedia untuk memenuhi kebutuhan berbeda, jadi pilihlah salah satu yang paling sesuai dengan proyek Anda.
- Bangun prototipe: Menggunakan alat no-code yang dipilih, buat prototipe interaktif dengan menyeret dan melepaskan elemen desain dan mengonfigurasi alur kerja. Menggabungkan fitur, fungsi, dan interaksi yang diinginkan untuk menunjukkan cara kerja aplikasi dalam praktiknya.
- Uji prototipe: Fase pengujian sangat penting dalam memverifikasi kegunaan dan efisiensi desain Anda. Libatkan pengguna untuk berinteraksi dengan prototipe, mengumpulkan umpan balik, dan mengidentifikasi masalah kegunaan, inkonsistensi, atau area yang perlu ditingkatkan.
- Ulangi dan sempurnakan prototipe: Berdasarkan pengamatan dan umpan balik yang dikumpulkan selama pengujian, sempurnakan prototipe Anda. Lakukan perubahan sesuai kebutuhan untuk meningkatkan kegunaan, estetika, dan fungsionalitas aplikasi. Ulangi proses ini hingga prototipe memenuhi tujuan dan harapan Anda.
Dengan mengikuti langkah-langkah ini, Anda dapat menyederhanakan proses pembuatan prototipe aplikasi no-code dan membuat prototipe yang menarik dan mudah digunakan yang membuka jalan bagi tahap akhir pengembangan aplikasi.
Teknik Pembuatan Prototipe Umum untuk Desain Aplikasi
Desainer aplikasi menggunakan berbagai teknik pembuatan prototipe untuk mengembangkan dan menyempurnakan ide mereka menjadi aplikasi yang fungsional dan dirancang dengan baik. Setiap metode memiliki tujuan tertentu dan memiliki kelebihannya masing-masing. Berikut ini ikhtisar beberapa teknik pembuatan prototipe yang umum digunakan dalam desain aplikasi:
Membuat sketsa
Membuat sketsa adalah teknik pembuatan prototipe paling dasar, yang sering kali menjadi titik awal bagi desainer aplikasi. Desainer membuat sketsa antarmuka aplikasi yang digambar tangan untuk memvisualisasikan ide mereka dan mendiskusikannya dengan anggota tim. Meskipun detailnya terbatas, membuat sketsa adalah cara cepat dan murah untuk bereksperimen dengan konsep desain.

Gambar rangka dengan ketelitian rendah
Gambar rangka dengan ketelitian rendah adalah representasi kasar tata letak dan struktur aplikasi. Dengan menggunakan alat sederhana atau gambar statis, desainer membuat wireframe dasar untuk mengilustrasikan susunan elemen tanpa terlalu detail. Wireframe dengan ketelitian rendah berguna untuk menghasilkan umpan balik dan mengulangi ide di awal proses desain.
Gambar rangka dengan ketelitian tinggi
Gambar rangka dengan ketelitian tinggi menawarkan representasi desain aplikasi yang lebih halus dan akurat, menggabungkan warna, tipografi, gambar, dan elemen visual lainnya. Gambar rangka ini memberikan gambaran yang lebih jelas tentang tampilan dan nuansa aplikasi, memungkinkan desainer menyempurnakan pekerjaan mereka dan mempersiapkan tahap pembuatan prototipe.
Prototipe yang dapat diklik
Prototipe yang dapat diklik adalah versi wireframe interaktif yang menunjukkan bagaimana aplikasi akan berperilaku ketika pengguna berinteraksi dengan berbagai elemen. Dengan menggunakan alat seperti InVision atau Marvel, desainer dapat membuat prototipe yang dapat diklik dengan fungsionalitas terbatas, yang membantu dalam mengevaluasi interaksi pengguna dan menyempurnakan desain.
Prototipe fungsional
Prototipe fungsional adalah versi prototipe lanjutan yang menawarkan interaktivitas dan fungsionalitas yang lebih realistis. Dengan menggunakan platform no-code atau alat canggih lainnya, desainer dapat membangun prototipe fungsional yang sangat mirip dengan aplikasi akhir dalam hal pengalaman dan interaksi pengguna. Prototipe ini sangat baik untuk pengujian pengguna dan mengumpulkan umpan balik yang berharga sebelum pengembangan skala penuh.
Desainer aplikasi dapat memilih teknik pembuatan prototipe ini berdasarkan kebutuhan proyek, sumber daya yang tersedia, dan tingkat ketelitian yang diinginkan. Dengan menggunakan pendekatan yang tepat, desainer dapat secara efektif mengulangi desain aplikasi mereka, meningkatkan fungsionalitas dan pengalaman pengguna untuk menciptakan produk akhir yang sukses.
Alat No-Code Teratas untuk Pembuatan Prototipe dan Validasi
Dalam bidang pembuatan prototipe dan validasi aplikasi, banyak alat no-code tersedia untuk membantu desainer mengubah wireframe mereka menjadi prototipe fungsional. Alat no-code yang tepat dapat menghemat waktu, tenaga, dan sumber daya dengan memungkinkan Anda membuat prototipe interaktif tanpa menulis kode apa pun. Berikut adalah beberapa alat no-code terbaik yang dapat Anda gunakan untuk pembuatan prototipe dan validasi:
- AppMaster: Platform no-code yang kuat dan komprehensif untuk membangun aplikasi web, seluler, dan backend. AppMaster memungkinkan Anda membuat prototipe interaktif dengan mudah menggunakan pembuat UI drag-and-drop visual, memfasilitasi kolaborasi antara desainer dan pengembang.
- InVision: Alat desain dan pembuatan prototipe populer yang mendukung pembuatan prototipe yang dapat diklik dari desain statis. InVision mendukung kolaborasi waktu nyata dan menawarkan integrasi yang kuat dengan alat desain populer seperti Sketch dan Adobe XD.
- Marvel: Alat pembuatan prototipe no-code yang sederhana dan mudah digunakan yang memungkinkan perancang aplikasi membuat gambar rangka, maket, dan prototipe interaktif. Marvel juga mendukung pengujian pengguna dengan alat bawaan untuk menangkap umpan balik dan menganalisis keterlibatan pengguna.
- Proto.io: Alat pembuatan prototipe canggih dengan banyak fitur, termasuk animasi, transisi, dan interaksi yang kaya. Proto.io memungkinkan perancang aplikasi membuat prototipe dengan ketelitian tinggi untuk aplikasi web dan seluler, mendukung berbagi dan kolaborasi.
- Figma: Alat desain populer yang menyediakan fitur pembuatan prototipe dan kemampuan desain yang canggih. Figma memungkinkan desainer aplikasi membuat prototipe interaktif, berkolaborasi secara real-time dengan rekan satu tim, dan berbagi prototipe dengan pemangku kepentingan untuk mendapatkan masukan.
Saat memilih alat pembuatan prototipe no-code, pertimbangkan faktor-faktor seperti kemudahan penggunaan, kompatibilitas dengan alat desain yang ada, dan kecanggihan prototipe yang ingin Anda buat. Alat yang tepat akan bergantung pada kebutuhan spesifik Anda dan bagaimana prototipe akan digunakan dalam proses desain dan pengembangan.
AppMaster: Solusi No-Code Komprehensif untuk Desainer Aplikasi
Sebagai platform no-code terkemuka, AppMaster menawarkan banyak fitur dan kemampuan yang diperuntukkan bagi desainer aplikasi yang ingin bertransisi dari wireframe ke aplikasi yang berfungsi penuh. Dengan memanfaatkan AppMaster, desainer dapat memperoleh manfaat dari pembuatan prototipe aplikasi yang disederhanakan tanpa mengorbankan kualitas, fungsionalitas, atau efisiensi. Inilah yang membedakan AppMaster dari alat no-code lainnya:
- Visual Drag-and-Drop UI Builder: Antarmuka pengguna AppMaster yang intuitif memungkinkan desainer dengan cepat membuat prototipe yang interaktif dan fungsional dengan menyeret dan melepaskan elemen ke layar.
- Integrasi Backend dan Frontend: Dengan AppMaster, Anda dapat membangun aplikasi backend dan frontend dalam satu platform, memberikan integrasi yang lancar dan mempercepat proses pengembangan.
- Skalabilitas: AppMaster dirancang untuk menangani kasus penggunaan perusahaan dan beban tinggi, memastikan bahwa aplikasi Anda dapat diskalakan sesuai kebutuhan tanpa menimbulkan utang teknis atau mengorbankan kinerja.
- Pembuatan Kode Nyata: Tidak seperti banyak platform no-code, AppMaster menghasilkan kode sumber sebenarnya (di Go untuk backend, Vue3 untuk aplikasi web, dan Kotlin & SwiftUI untuk aplikasi seluler), memungkinkan pengembang untuk lebih menyesuaikan dan mengoptimalkan aplikasi akhir. Hal ini juga mempermudah transisi dari prototipe ke pengembangan aplikasi skala penuh.
- Solusi Hemat Biaya: Dengan memanfaatkan kemampuan no-codeAppMaster yang kuat, bisnis dapat secara signifikan mengurangi biaya pengembangan dan waktu pemasaran, sekaligus memaksimalkan potensi aplikasi mereka.
Dengan serangkaian fitur yang komprehensif dan antarmuka yang ramah pengguna, AppMaster adalah pilihan ideal bagi desainer aplikasi yang ingin menyederhanakan proses pembuatan prototipe dan pembuatan aplikasi.
Praktik Terbaik untuk Pembuatan Prototipe Aplikasi yang Berhasil
Untuk memastikan keberhasilan proses pembuatan prototipe aplikasi Anda, pertimbangkan untuk menerapkan praktik terbaik berikut:
- Tetapkan sasaran dan sasaran yang jelas: Sebelum memulai proses pembuatan prototipe, tentukan tujuan prototipe Anda dan identifikasi sasaran terukur untuk hasilnya. Ini akan membantu memandu pilihan desain Anda dan menjaga fokus Anda dalam mencapai hasil yang diinginkan.
- Pilih tingkat fidelitas yang sesuai: Tentukan tingkat fidelitas yang diperlukan untuk prototipe Anda berdasarkan tujuan penggunaannya. Prototipe dengan fidelitas rendah berguna untuk melakukan iterasi dan pengujian tata letak serta kegunaan dengan cepat, sedangkan prototipe dengan fidelitas tinggi lebih cocok untuk menampilkan desain detail, interaktivitas, dan fungsionalitas.
- Pilih alat pembuatan prototipe no-code yang tepat: Pilih alat yang sesuai dengan kebutuhan desain dan pengembangan Anda, yang menawarkan keseimbangan yang tepat antara kemudahan penggunaan dan kemampuan. AppMaster adalah pilihan tepat bagi desainer aplikasi yang mencari solusi komprehensif no-code dengan fitur pembuatan prototipe yang canggih.
- Berkolaborasi secara efektif dengan tim pengembangan: Pastikan transisi yang lancar dari prototipe ke aplikasi skala penuh dengan membina komunikasi dan kolaborasi yang efektif antara desainer dan pengembang. Hal ini sering kali melibatkan berbagi prototipe, mendiskusikan maksud desain, dan memberikan persyaratan dan pedoman yang jelas.
- Uji prototipe dengan pengguna: Validasi prototipe Anda dengan mengujinya dengan pengguna sebenarnya. Kumpulkan umpan balik, amati interaksi pengguna, dan ulangi sesuai kebutuhan untuk menyempurnakan pengalaman dan antarmuka pengguna. Pengujian pengguna sangat penting untuk menemukan potensi masalah dan area yang perlu diperbaiki sebelum berinvestasi dalam pengembangan skala penuh.
- Gunakan prototipe untuk mengomunikasikan maksud desain: Manfaatkan prototipe Anda sebagai alat komunikasi dengan pemangku kepentingan selama proses presentasi, peninjauan, dan persetujuan. Prototipe yang fungsional dan interaktif secara efektif menunjukkan konsep desain Anda dan dapat memberikan wawasan berharga tentang kebutuhan dan harapan pengguna.
Dengan menerapkan praktik terbaik ini, desainer aplikasi dapat memaksimalkan manfaat pembuatan prototipe no-code, membuat produk yang lebih baik, dan menyederhanakan perjalanan pengembangan aplikasi.
FAQ
Pembuatan prototipe No-code dalam perancangan aplikasi adalah proses mengubah wireframe atau mockup antarmuka pengguna dan fungsionalitas aplikasi menjadi prototipe yang berfungsi tanpa menulis satu baris kode pun. Ini memanfaatkan kekuatan platform no-code yang memungkinkan desainer membuat prototipe yang interaktif dan fungsional menggunakan elemen drag-and-drop dan alat pengembangan visual.
Pembuatan prototipe No-code penting bagi desainer aplikasi karena menyederhanakan proses desain dan pengembangan, memungkinkan pengujian dan iterasi cepat, mengurangi biaya dan waktu pemasaran, serta meningkatkan kolaborasi antara desainer, pengembang, dan pemangku kepentingan. Dengan menggunakan alat no-code, desainer aplikasi dapat dengan cepat memvalidasi ide mereka, menerapkan perubahan dengan mudah, dan fokus pada penyempurnaan pengalaman dan antarmuka pengguna.
Langkah-langkah penting dalam pembuatan prototipe aplikasi no-code meliputi:
- Menentukan tujuan aplikasi dan target audiens.
- Membuat wireframe atau maket.
- Memilih alat pembuatan prototipe no-code yang sesuai.
- Membangun prototipe menggunakan elemen drag-and-drop dan alur kerja visual.
- Menguji prototipe dengan pengguna dan mengumpulkan masukan.
- Mengulangi dan menyempurnakan prototipe berdasarkan umpan balik dan wawasan.
- Menggunakan prototipe sebagai landasan untuk pengembangan aplikasi skala penuh.
Teknik pembuatan prototipe umum untuk desain aplikasi meliputi:
- Sketsa: Representasi antarmuka aplikasi yang digambar tangan.
- Gambar rangka dengan ketelitian rendah: Tata letak dan struktur dasar menggunakan gambar statis atau alat sederhana.
- Gambar rangka dengan ketelitian tinggi: Desain yang lebih detail dan halus, termasuk warna, tipografi, dan gambar.
- Prototipe yang dapat diklik: Versi wireframe interaktif dengan fungsionalitas terbatas.
- Prototipe fungsional: Prototipe tingkat lanjut dengan interaktivitas dan fungsionalitas yang lebih realistis, dibuat menggunakan platform no-code atau alat lainnya.
AppMaster adalah platform no-code komprehensif yang memungkinkan perancang aplikasi membuat prototipe dan membangun aplikasi web, seluler, dan backend tanpa menulis kode. Dengan pembuat UI drag-and-drop visual, AppMaster memungkinkan desainer membuat prototipe interaktif dan fungsional dengan cepat dan efisien. Ini juga memfasilitasi kolaborasi antara desainer dan pengembang dengan menghasilkan kode sumber, memungkinkan mereka untuk fokus pada penyempurnaan pengalaman pengguna dan antarmuka. AppMaster dirancang untuk membuat pengembangan aplikasi lebih cepat, lebih hemat biaya, dan menghilangkan utang teknis.
Beberapa praktik terbaik agar pembuatan prototipe aplikasi berhasil meliputi:
- Tetapkan tujuan dan sasaran yang jelas untuk prototipe.
- Pilih tingkat fidelitas yang sesuai untuk prototipe Anda berdasarkan tujuan yang dimaksudkan.
- Gunakan alat pembuatan prototipe no-code yang sesuai dengan kebutuhan desain dan pengembangan Anda.
- Berkolaborasi secara efektif dengan tim pengembangan untuk memastikan kelancaran transisi dari prototipe ke aplikasi skala penuh.
- Uji prototipe dengan pengguna, kumpulkan umpan balik, dan ulangi sesuai kebutuhan untuk menyempurnakan pengalaman dan antarmuka pengguna.
- Gunakan prototipe untuk mengkomunikasikan maksud dan persyaratan desain kepada pemangku kepentingan.






