Des wireframes à l'application : prototypage sans code pour les concepteurs d'applications
Découvrez les avantages du prototypage sans code pour les concepteurs d'applications et suivez le processus de transformation des wireframes en applications fonctionnelles à l'aide de plateformes sans code comme AppMaster.

Pourquoi le prototypage No-Code important
Ces dernières années, le prototypage sans code est devenu une approche de plus en plus populaire auprès des concepteurs d’applications en raison de ses nombreux avantages. Avec l'essor des plateformes sans code , les concepteurs peuvent désormais créer des prototypes fonctionnels et interactifs sans écrire une seule ligne de code. Voici quelques principales raisons pour lesquelles le prototypage no-code est essentiel pour les concepteurs d’applications :
- Tests et itérations rapides : le prototypage No-code permet aux concepteurs d'applications de transformer rapidement leurs idées en prototypes interactifs. Grâce aux outils de développement visuel, les concepteurs peuvent facilement apporter des modifications aux prototypes et itérer sur leurs conceptions en temps réel, réduisant ainsi considérablement le temps nécessaire pour affiner l'interface utilisateur et les fonctionnalités d'une application.
- Réduction des coûts et des délais de mise sur le marché : en tirant parti des outils de prototypage no-code, les concepteurs peuvent réduire les coûts de développement et les délais de mise sur le marché. Construire un prototype sans codage accélère le processus de validation et élimine le besoin d'embaucher des développeurs à un stade précoce, réduisant ainsi considérablement les coûts et les efforts.
- Collaboration accrue : le prototypage No-code facilite la collaboration entre les concepteurs, les développeurs et les parties prenantes. Il permet aux membres non techniques de l'équipe de participer activement au processus de conception, car ils peuvent comprendre et interagir avec les prototypes visuels. Cette collaboration améliorée se traduit par une prise de décision meilleure et plus éclairée pendant le processus de développement.
- Non limité par les compétences techniques : le prototypage No-code permet aux concepteurs d'applications de valider leurs idées sans être limités par leurs capacités techniques. Les concepteurs peuvent se concentrer sur la création d’une expérience utilisateur et d’une esthétique attrayantes au lieu de se soucier des aspects techniques du développement d’applications.
Compte tenu de sa capacité à rationaliser le processus de conception, le prototypage no-code est devenu une méthode puissante permettant aux concepteurs d'applications de créer des applications attrayantes et fonctionnelles avec un investissement de temps réduit et le besoin de compétences de développement spécialisées.
Étapes clés du prototypage d'applications No-Code
La création d’un prototype d’application no-code implique plusieurs étapes clés, cruciales pour obtenir un résultat satisfaisant. Chaque étape contribue au développement d’une application fonctionnelle et conviviale, garantissant son succès sur le marché. Pour vous guider dans cette démarche, voici les étapes essentielles à suivre :
- Définir les objectifs du projet et le public cible : établir des objectifs clairs pour votre application et identifier son public cible sont des premières étapes essentielles. Comprenez le but de la création de l'application, les problèmes qu'elle vise à résoudre, ainsi que les besoins et préférences spécifiques des utilisateurs potentiels.
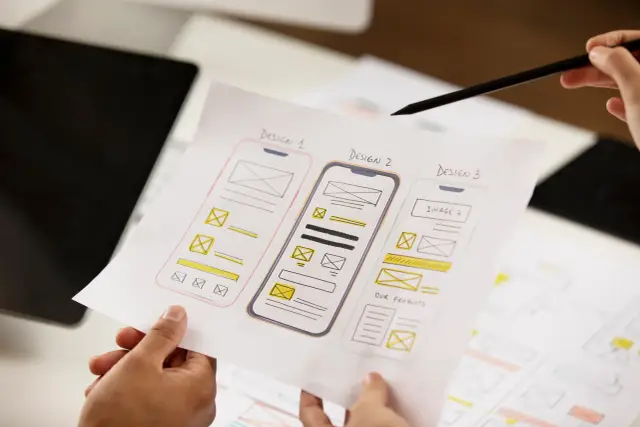
- Créez des wireframes ou des maquettes : les wireframes et les maquettes représentent visuellement la structure et les éléments de conception de votre application, guidant ainsi le processus de développement. Créez des wireframes basse fidélité pour conceptualiser la disposition et les fonctionnalités de base ou des maquettes haute fidélité pour une représentation plus détaillée et précise.
- Sélectionnez un outil de prototypage no-code approprié : recherchez et choisissez un outil de prototypage no-code qui correspond à vos exigences de conception, à vos préférences de plate-forme et à vos contraintes budgétaires. Différentes plateformes sont disponibles pour répondre à différents besoins, alors optez pour celle qui convient le mieux à votre projet.
- Construire le prototype : à l'aide de l'outil no-code sélectionné, créez un prototype interactif en faisant glisser et en déposant des éléments de conception et en configurant les flux de travail. Incorporez les fonctionnalités, fonctions et interactions souhaitées pour démontrer comment l'application fonctionnera dans la pratique.
- Testez le prototype : La phase de test est cruciale pour vérifier la convivialité et l’efficacité de votre conception. Incitez les utilisateurs à interagir avec le prototype, à recueillir des commentaires et à identifier les problèmes d'utilisation, les incohérences ou les domaines à améliorer.
- Itérer et affiner le prototype : sur la base des observations et des commentaires recueillis lors des tests, affinez votre prototype. Apportez les modifications nécessaires pour améliorer la convivialité, l’esthétique et les fonctionnalités de l’application. Répétez ce processus jusqu'à ce que le prototype réponde à vos objectifs et attentes.
En suivant ces étapes, vous pouvez rationaliser votre processus de prototypage d'applications no-code et créer un prototype attrayant et convivial qui ouvre la voie aux étapes finales de développement d'applications.
Techniques de prototypage courantes pour la conception d'applications
Les concepteurs d'applications utilisent diverses techniques de prototypage pour développer et affiner leurs idées en applications fonctionnelles et bien conçues. Chaque méthode répond à un objectif spécifique et présente ses propres avantages. Voici un aperçu de quelques techniques de prototypage courantes utilisées dans la conception d'applications :
Esquisse
L'esquisse est la technique de prototypage la plus élémentaire, souvent le point de départ des concepteurs d'applications. Les concepteurs créent des croquis dessinés à la main des interfaces d'applications pour visualiser leurs idées et en discuter avec les membres de l'équipe. Bien que limité en termes de détails, le dessin constitue un moyen rapide et peu coûteux d’expérimenter des concepts de conception.

Wireframes basse fidélité
Un wireframe basse fidélité est une représentation approximative de la présentation et de la structure d'une application. À l’aide d’outils simples ou d’images statiques, les concepteurs créent des wireframes de base pour illustrer la disposition des éléments sans entrer dans trop de détails. Les wireframes basse fidélité sont utiles pour générer des commentaires et itérer sur les idées dès le début du processus de conception.
Wireframes haute fidélité
Les wireframes haute fidélité offrent une représentation plus soignée et plus précise de la conception d'une application, incorporant des couleurs, de la typographie, des images et d'autres éléments visuels. Ces wireframes offrent une vue plus claire de l'apparence de l'application, permettant aux concepteurs d'affiner leur travail et de se préparer à l'étape de prototypage.
Prototypes cliquables
Les prototypes cliquables sont des versions interactives de wireframes, montrant comment l'application se comportera lorsque les utilisateurs interagissent avec divers éléments. À l'aide d'outils comme InVision ou Marvel, les concepteurs peuvent créer des prototypes cliquables avec des fonctionnalités limitées, ce qui permet d'évaluer les interactions des utilisateurs et d'affiner la conception en conséquence.
Prototypes fonctionnels
Les prototypes fonctionnels sont des versions avancées de prototypes qui offrent une interactivité et des fonctionnalités plus réalistes. À l’aide de plateformes no-code ou d’autres outils avancés, les concepteurs peuvent créer des prototypes fonctionnels qui ressemblent beaucoup à l’application finale en termes d’expérience utilisateur et d’interactions. Ces prototypes sont excellents pour les tests utilisateurs et la collecte de précieux commentaires avant le développement à grande échelle.
Les concepteurs d'applications peuvent choisir parmi ces techniques de prototypage en fonction des exigences de leur projet, des ressources disponibles et du niveau de fidélité souhaité. En employant l'approche appropriée, les concepteurs peuvent itérer efficacement sur la conception de leurs applications, améliorant ainsi les fonctionnalités et l'expérience utilisateur pour créer un produit final réussi.
Meilleurs outils No-Code pour le prototypage et la validation
Dans le domaine du prototypage et de la validation d'applications, de nombreux outils no-code sont disponibles pour aider les concepteurs à transformer leurs wireframes en prototypes fonctionnels. Le bon outil no-code peut économiser du temps, des efforts et des ressources en vous permettant de créer des prototypes interactifs sans écrire de code. Voici quelques-uns des meilleurs outils no-code que vous pouvez utiliser pour le prototypage et la validation :
- AppMaster : une plate-forme no-code puissante et complète pour créer des applications Web, mobiles et backend. AppMaster vous permet de créer facilement des prototypes interactifs à l'aide du générateur d'interface utilisateur visuel par glisser-déposer , facilitant ainsi la collaboration entre les concepteurs et les développeurs.
- InVision : un outil de conception et de prototypage populaire qui prend en charge la création de prototypes cliquables à partir de conceptions statiques. InVision prend en charge la collaboration en temps réel et offre des intégrations puissantes avec des outils de conception populaires tels que Sketch et Adobe XD.
- Marvel : un outil de prototypage no-code simple et convivial qui permet aux concepteurs d'applications de créer des wireframes, des maquettes et des prototypes interactifs. Marvel prend également en charge les tests utilisateurs avec des outils intégrés pour capturer les commentaires et analyser l'engagement des utilisateurs.
- Proto.io : un outil de prototypage avancé doté de nombreuses fonctionnalités, notamment des animations, des transitions et des interactions riches. Proto.io permet aux concepteurs d'applications de créer des prototypes haute fidélité pour les applications Web et mobiles, prenant en charge le partage et la collaboration.
- Figma : un outil de conception populaire qui offre de puissantes fonctionnalités de prototypage et des capacités de conception. Figma permet aux concepteurs d'applications de créer des prototypes interactifs, de collaborer en temps réel avec leurs coéquipiers et de partager des prototypes avec les parties prenantes pour obtenir des commentaires.
Lors de la sélection d'un outil de prototypage no-code, tenez compte de facteurs tels que la facilité d'utilisation, la compatibilité avec les outils de conception existants et la sophistication du prototype que vous souhaitez créer. Le bon outil dépendra de vos besoins spécifiques et de la manière dont le prototype sera utilisé dans le processus de conception et de développement.
AppMaster : la solution complète No-Code pour les concepteurs d'applications
En tant que plate no-code leader, AppMaster offre de nombreuses fonctionnalités et capacités qui s'adressent aux concepteurs d'applications cherchant à passer des wireframes à des applications entièrement fonctionnelles. En utilisant AppMaster, les concepteurs peuvent bénéficier des avantages d'un prototypage d'application simplifié sans sacrifier la qualité, la fonctionnalité ou l'efficacité. Voici ce qui distingue AppMaster des autres outils no-code :
- Générateur d'interface utilisateur visuel par glisser-déposer : l' interface utilisateur intuitive d' AppMaster permet aux concepteurs de créer rapidement des prototypes interactifs et fonctionnels en faisant glisser et en déposant des éléments sur l'écran.
- Intégration back-end et front-end : avec AppMaster, vous pouvez créer des applications back-end et front-end sur une seule plate-forme, offrant ainsi une intégration transparente et accélérant le processus de développement.
- Évolutivité : AppMaster est conçu pour gérer les cas d'utilisation d'entreprise et à forte charge, garantissant que vos applications peuvent évoluer selon les besoins sans contracter de dette technique ni compromettre les performances.
- Génération de code réel : contrairement à de nombreuses plates-formes no-code, AppMaster génère du code source réel (dans Go pour le backend, Vue3 pour les applications Web et Kotlin et SwiftUI pour les applications mobiles), permettant aux développeurs de personnaliser et d'optimiser davantage l'application finale. Cela facilite également la transition du prototype au développement d’applications à grande échelle.
- Solutions rentables : en tirant parti des puissantes capacités no-code d' AppMaster, les entreprises peuvent réduire considérablement les coûts de développement et les délais de mise sur le marché, tout en maximisant le potentiel de leurs applications.
Avec une suite complète de fonctionnalités et une interface conviviale, AppMaster est le choix idéal pour les concepteurs d'applications qui souhaitent rationaliser leur processus de prototypage et de création d'applications.
Meilleures pratiques pour un prototypage d'application réussi
Pour garantir le succès de votre processus de prototypage d’application, envisagez d’intégrer ces bonnes pratiques :
- Établissez des objectifs et des buts clairs : avant de vous lancer dans le processus de prototypage, définissez le but de votre prototype et identifiez des objectifs mesurables pour ses résultats. Cela vous aidera à orienter vos choix de conception et à rester concentré sur l’obtention des résultats souhaités.
- Choisissez un niveau de fidélité approprié : déterminez le niveau de fidélité nécessaire pour votre prototype en fonction de son utilisation prévue. Les prototypes basse fidélité sont utiles pour itérer et tester rapidement la mise en page et la convivialité, tandis que les prototypes haute fidélité sont mieux adaptés pour présenter des conceptions détaillées, l'interactivité et les fonctionnalités.
- Sélectionnez le bon outil de prototypage no-code : choisissez-en un qui correspond à vos besoins de conception et de développement, offrant le bon équilibre entre facilité d'utilisation et fonctionnalité. AppMaster est un excellent choix pour les concepteurs d'applications à la recherche d'une solution complète no-code dotée de puissantes fonctionnalités de prototypage.
- Collaborer efficacement avec les équipes de développement : assurer une transition en douceur du prototype à l'application à grande échelle en favorisant une communication et une collaboration efficaces entre les concepteurs et les développeurs. Cela implique souvent de partager des prototypes, de discuter des intentions de conception et de fournir des exigences et des directives claires.
- Testez des prototypes avec des utilisateurs : validez votre prototype en le testant avec de vrais utilisateurs. Recueillez des commentaires, observez les interactions des utilisateurs et effectuez des itérations si nécessaire pour affiner l'expérience utilisateur et l'interface. Les tests utilisateur sont essentiels pour découvrir les problèmes potentiels et les domaines à améliorer avant d'investir dans un développement à grande échelle.
- Utilisez des prototypes pour communiquer les intentions de conception : exploitez votre prototype comme outil de communication avec les parties prenantes lors des présentations, des révisions et des processus d'approbation. Un prototype fonctionnel et interactif démontre efficacement votre concept de conception et peut fournir des informations précieuses sur les besoins et les attentes des utilisateurs.
En mettant en œuvre ces bonnes pratiques, les concepteurs d'applications peuvent maximiser les avantages du prototypage no-code, créer de meilleurs produits et rationaliser le parcours de développement d'applications.
FAQ
Le prototypage No-code dans la conception d'applications consiste à transformer des wireframes ou des maquettes de l'interface utilisateur et des fonctionnalités d'une application en un prototype fonctionnel sans écrire une seule ligne de code. Il exploite la puissance des plates no-code qui permettent aux concepteurs de créer des prototypes interactifs et fonctionnels à l'aide d'éléments drag-and-drop et d'outils de développement visuel.
Le prototypage No-code est important pour les concepteurs d'applications car il rationalise le processus de conception et de développement, permet des tests et des itérations rapides, réduit les coûts et les délais de mise sur le marché et augmente la collaboration entre les concepteurs, les développeurs et les parties prenantes. En utilisant des outils no-code, les concepteurs d'applications peuvent rapidement valider leurs idées, mettre en œuvre facilement des modifications et se concentrer sur l'amélioration de l'expérience utilisateur et des interfaces.
Les étapes clés du prototypage d'applications no-code incluent :
- Définir les objectifs et le public cible de l'application.
- Création de wireframes ou de maquettes.
- Sélection d'un outil de prototypage no-code approprié.
- Construire le prototype à l'aide d'éléments drag-and-drop et de flux de travail visuels.
- Tester le prototype avec les utilisateurs et recueillir les commentaires.
- Itérer et affiner le prototype en fonction des commentaires et des informations.
- Utiliser le prototype comme base pour le développement d'applications à grande échelle.
Les techniques de prototypage courantes pour la conception d'applications incluent :
- Esquisse : représentation dessinée à la main des interfaces d’applications.
- Wireframes basse fidélité : disposition et structure de base utilisant des images statiques ou des outils simples.
- Wireframes haute fidélité : conception plus détaillée et raffinée, y compris les couleurs, la typographie et les images.
- Prototypes cliquables : versions interactives de wireframes avec des fonctionnalités limitées.
- Prototypes fonctionnels : prototypes avancés avec une interactivité et des fonctionnalités plus réalistes, réalisés à l'aide de plateformes no-code ou d'autres outils.
AppMaster est une plate no-code qui permet aux concepteurs d'applications de prototyper et de créer des applications Web, mobiles et backend sans écrire de code. Grâce à son générateur d'interface utilisateur visuel drag-and-drop, AppMaster permet aux concepteurs de créer des prototypes interactifs et fonctionnels rapidement et efficacement. Il facilite également la collaboration entre les concepteurs et les développeurs en générant du code source, leur permettant ainsi de se concentrer sur le perfectionnement de l'expérience utilisateur et de l'interface. AppMaster est conçu pour rendre le développement d'applications plus rapide, plus rentable et éliminer la dette technique.
Voici quelques bonnes pratiques pour un prototypage d’application réussi :
- Établissez des objectifs et des buts clairs pour le prototype.
- Choisissez un niveau de fidélité approprié pour votre prototype en fonction de son objectif.
- Utilisez un outil de prototypage no-code approprié qui correspond à vos besoins de conception et de développement.
- Collaborer efficacement avec les équipes de développement pour assurer une transition en douceur du prototype à l'application à grande échelle.
- Testez les prototypes avec les utilisateurs, recueillez les commentaires et itérez si nécessaire pour affiner l'expérience utilisateur et l'interface.
- Utilisez des prototypes pour communiquer les intentions et les exigences de conception aux parties prenantes.






