Dai wireframe alle app: prototipazione senza codice per progettisti di app
Scopri i vantaggi della prototipazione senza codice per i progettisti di app e affronta il processo di trasformazione dei wireframe in applicazioni funzionali con l'aiuto di piattaforme senza codice come AppMaster.

Perché la prototipazione No-Code importante
Negli ultimi anni, la prototipazione senza codice è diventata un approccio sempre più popolare tra i progettisti di app grazie ai suoi numerosi vantaggi. Con l'avvento delle piattaforme senza codice , i progettisti possono ora creare prototipi funzionali e interattivi senza scrivere una sola riga di codice. Ecco alcuni motivi principali per cui la prototipazione no-code è essenziale per i progettisti di app:
- Test e iterazione rapidi: la prototipazione No-code consente ai progettisti di app di trasformare rapidamente le loro idee in prototipi interattivi. Con gli strumenti di sviluppo visivo, i progettisti possono facilmente apportare modifiche ai prototipi e ripetere i propri progetti in tempo reale, riducendo drasticamente il tempo necessario per perfezionare l'interfaccia utente e le funzionalità di un'app.
- Riduzione dei costi e del time-to-market: sfruttando strumenti di prototipazione no-code, i progettisti possono ridurre i costi di sviluppo e il time-to-market. Costruire un prototipo senza codifica accelera il processo di validazione ed elimina la necessità di assumere sviluppatori nelle fasi iniziali, riducendo drasticamente sia i costi che gli sforzi.
- Maggiore collaborazione: la prototipazione No-code facilita la collaborazione tra progettisti, sviluppatori e parti interessate. Consente ai membri del team non tecnici di partecipare attivamente al processo di progettazione, poiché possono comprendere e interagire con i prototipi visivi. Questa migliore collaborazione si traduce in un processo decisionale migliore e più informato durante il processo di sviluppo.
- Non limitato dalle competenze tecniche: la prototipazione No-code consente ai progettisti di app di convalidare le proprie idee senza essere limitati dalle proprie capacità tecniche. I progettisti possono concentrarsi sulla creazione di un'esperienza utente ed estetica coinvolgenti invece di preoccuparsi degli aspetti tecnici dello sviluppo dell'app.
Data la sua capacità di semplificare il processo di progettazione, la prototipazione no-code è emersa come un metodo potente per i progettisti di app per creare applicazioni accattivanti e funzionali con un investimento di tempo ridotto e la necessità di competenze di sviluppo specializzate.
Passaggi chiave nella prototipazione di app No-Code
La creazione di un prototipo di app no-code prevede diversi passaggi chiave, cruciali per ottenere un risultato soddisfacente. Ogni fase contribuisce allo sviluppo di un'app funzionale e facile da usare, garantendone il successo sul mercato. Per guidarti attraverso questo processo, ecco i passaggi fondamentali da seguire:
- Definire gli obiettivi del progetto e il pubblico di destinazione: stabilire obiettivi chiari per la propria applicazione e identificare il pubblico di destinazione sono i primi passi essenziali. Comprendere lo scopo alla base della creazione dell'app, i problemi che intende risolvere e le esigenze e preferenze specifiche dei potenziali utenti.
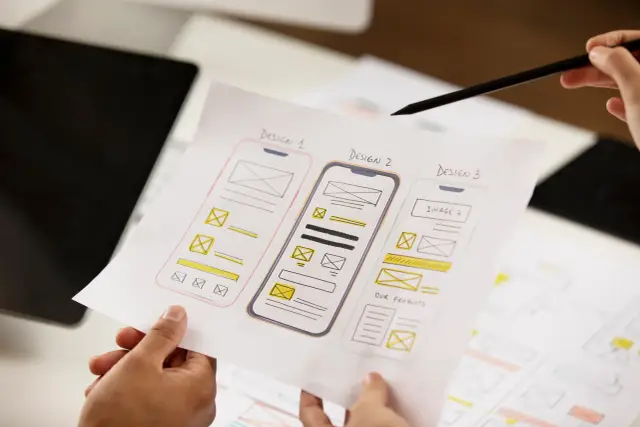
- Crea wireframe o mockup: wireframe e mockup rappresentano visivamente la struttura e gli elementi di design della tua app, guidando il processo di sviluppo. Crea wireframe a bassa fedeltà per concettualizzare il layout e le funzionalità di base o modelli ad alta fedeltà per una rappresentazione più dettagliata e accurata.
- Seleziona uno strumento di prototipazione no-code adatto: cerca e scegli uno strumento di prototipazione no-code che sia in linea con i tuoi requisiti di progettazione, le preferenze della piattaforma e i vincoli di budget. Sono disponibili varie piattaforme che soddisfano le diverse esigenze, quindi scegli quella più adatta al tuo progetto.
- Costruisci il prototipo: utilizzando lo strumento no-code selezionato, crea un prototipo interattivo trascinando e rilasciando elementi di progettazione e configurando i flussi di lavoro. Incorpora le caratteristiche, le funzioni e le interazioni desiderate per dimostrare come funzionerà nella pratica l'app.
- Testare il prototipo: la fase di test è fondamentale per verificare l'usabilità e l'efficienza del tuo progetto. Coinvolgi gli utenti nell'interazione con il prototipo, raccogli feedback e identifica eventuali problemi di usabilità, incoerenze o aree di miglioramento.
- Itera e perfeziona il prototipo: sulla base delle osservazioni e dei feedback raccolti durante i test, perfeziona il tuo prototipo. Apporta le modifiche necessarie per migliorare l'usabilità, l'estetica e la funzionalità dell'app. Ripeti questo processo finché il prototipo non soddisfa i tuoi obiettivi e aspettative.
Seguendo questi passaggi, puoi semplificare il processo di prototipazione dell'app no-code e creare un prototipo accattivante e facile da usare che apra la strada alle fasi finali di sviluppo dell'app.
Tecniche comuni di prototipazione per la progettazione di app
I progettisti di app utilizzano varie tecniche di prototipazione per sviluppare e perfezionare le loro idee in applicazioni funzionali e ben progettate. Ogni metodo ha uno scopo specifico e presenta i suoi vantaggi. Ecco una panoramica di alcune tecniche di prototipazione comuni utilizzate nella progettazione di app:
Schizzi
Lo sketch è la tecnica di prototipazione più basilare, spesso il punto di partenza per i progettisti di app. I designer creano schizzi disegnati a mano delle interfacce delle app per visualizzare le loro idee e discuterle con i membri del team. Sebbene limitato nei dettagli, lo schizzo è un modo rapido ed economico per sperimentare concetti di progettazione.

Wireframe a bassa fedeltà
Un wireframe a bassa fedeltà è una rappresentazione approssimativa del layout e della struttura di un'app. Utilizzando strumenti semplici o immagini statiche, i progettisti creano wireframe di base per illustrare la disposizione degli elementi senza entrare troppo nei dettagli. I wireframe a bassa fedeltà sono utili per generare feedback e ripetere le idee nelle prime fasi del processo di progettazione.
Wireframe ad alta fedeltà
I wireframe ad alta fedeltà offrono una rappresentazione più raffinata e accurata del design di un'app, incorporando colori, tipografia, immagini e altri elementi visivi. Questi wireframe forniscono una visione più chiara dell'aspetto dell'app, consentendo ai designer di perfezionare il proprio lavoro e prepararsi per la fase di prototipazione.
Prototipi cliccabili
I prototipi cliccabili sono versioni interattive dei wireframe, che mostrano come si comporterà l'app quando gli utenti interagiscono con vari elementi. Utilizzando strumenti come InVision o Marvel, i progettisti possono creare prototipi cliccabili con funzionalità limitate, il che aiuta a valutare le interazioni dell'utente e a perfezionare il design di conseguenza.
Prototipi funzionali
I prototipi funzionali sono versioni avanzate di prototipi che offrono interattività e funzionalità più realistiche. Utilizzando piattaforme no-code o altri strumenti avanzati, i progettisti possono creare prototipi funzionali che assomigliano molto all'app finale in termini di esperienza utente e interazioni. Questi prototipi sono eccellenti per i test degli utenti e per raccogliere preziosi feedback prima dello sviluppo su vasta scala.
I progettisti di app possono scegliere tra queste tecniche di prototipazione in base ai requisiti del progetto, alle risorse disponibili e al livello di fedeltà desiderato. Utilizzando l'approccio appropriato, i progettisti possono ripetere in modo efficace la progettazione delle proprie app, migliorando la funzionalità e l'esperienza utente per creare un prodotto finale di successo.
I migliori strumenti No-Code per la prototipazione e la convalida
Nell'ambito della prototipazione e validazione delle app, sono disponibili numerosi strumenti no-code per assistere i progettisti nel trasformare i loro wireframe in prototipi funzionali. Il giusto strumento no-code può farti risparmiare tempo, fatica e risorse consentendoti di creare prototipi interattivi senza scrivere alcun codice. Ecco alcuni dei migliori strumenti no-code che puoi utilizzare per la prototipazione e la convalida:
- AppMaster: una piattaforma no-code potente e completa per la creazione di applicazioni Web, mobili e backend. AppMaster ti consente di creare prototipi interattivi con facilità utilizzando il builder visivo dell'interfaccia utente drag-and-drop , facilitando la collaborazione tra designer e sviluppatori.
- InVision: uno strumento popolare di progettazione e prototipazione che supporta la creazione di prototipi cliccabili da progetti statici. InVision supporta la collaborazione in tempo reale e offre potenti integrazioni con strumenti di progettazione popolari come Sketch e Adobe XD.
- Marvel: uno strumento di prototipazione no-code semplice e intuitivo che consente ai progettisti di app di creare wireframe, mockup e prototipi interattivi. Marvel supporta anche i test degli utenti con strumenti integrati per acquisire feedback e analizzare il coinvolgimento degli utenti.
- Proto.io: uno strumento di prototipazione avanzato con molte funzionalità, tra cui animazioni, transizioni e ricche interazioni. Proto.io consente ai progettisti di app di creare prototipi ad alta fedeltà per app web e mobili, supportando la condivisione e la collaborazione.
- Figma: uno strumento di progettazione popolare che fornisce potenti funzionalità di prototipazione e capacità di progettazione. Figma consente ai progettisti di app di creare prototipi interattivi, collaborare in tempo reale con i compagni di squadra e condividere prototipi con le parti interessate per ottenere feedback.
Quando selezioni uno strumento di prototipazione no-code, considera fattori quali la facilità d'uso, la compatibilità con gli strumenti di progettazione esistenti e la sofisticazione del prototipo che desideri creare. Lo strumento giusto dipenderà dalle tue esigenze specifiche e da come verrà utilizzato il prototipo nel processo di progettazione e sviluppo.
AppMaster: la soluzione completa No-Code per i progettisti di app
In quanto piattaforma leader no-code, AppMaster offre molte funzionalità e funzionalità che si rivolgono ai progettisti di app che desiderano passare dai wireframe alle applicazioni completamente funzionali. Utilizzando AppMaster, i progettisti possono sfruttare i vantaggi della prototipazione semplificata delle app senza sacrificare qualità, funzionalità o efficienza. Ecco cosa distingue AppMaster dagli altri strumenti no-code:
- Generatore di interfaccia utente con trascinamento visivo: l' interfaccia utente intuitiva di AppMaster consente ai progettisti di creare rapidamente prototipi interattivi e funzionali trascinando e rilasciando gli elementi sullo schermo.
- Integrazione backend e frontend: con AppMaster, puoi creare applicazioni sia backend che frontend in un'unica piattaforma, fornendo un'integrazione perfetta e accelerando il processo di sviluppo.
- Scalabilità: AppMaster è progettato per gestire casi d'uso aziendali e ad alto carico, garantendo che le tue applicazioni possano scalare secondo necessità senza incorrere in debiti tecnici o compromettere le prestazioni.
- Generazione di codice reale: a differenza di molte piattaforme no-code, AppMaster genera il codice sorgente effettivo (in Go per il backend, Vue3 per le app Web e Kotlin e SwiftUI per le app mobili), consentendo agli sviluppatori di personalizzare e ottimizzare ulteriormente l'app finale. Ciò semplifica anche la transizione dal prototipo allo sviluppo di app su vasta scala.
- Soluzioni economicamente vantaggiose: sfruttando le potenti funzionalità no-code di AppMaster, le aziende possono ridurre significativamente i costi di sviluppo e il time-to-market, il tutto massimizzando il potenziale delle loro applicazioni.
Con una suite completa di funzionalità e un'interfaccia intuitiva, AppMaster è la scelta ideale per i progettisti di app che desiderano semplificare il processo di prototipazione e creazione di app.
Best practice per la prototipazione di app di successo
Per garantire il successo del processo di prototipazione della tua app, valuta la possibilità di incorporare queste best practice:
- Stabilisci obiettivi e traguardi chiari: prima di intraprendere il processo di prototipazione, definisci lo scopo del tuo prototipo e identifica obiettivi misurabili per i suoi risultati. Ciò ti aiuterà a guidare le tue scelte di progettazione e a concentrarti sul raggiungimento dei risultati desiderati.
- Scegli un livello di fedeltà appropriato: determina il livello di fedeltà necessario per il tuo prototipo in base all'uso previsto. I prototipi a bassa fedeltà sono utili per ripetere e testare rapidamente layout e usabilità, mentre i prototipi ad alta fedeltà sono più adatti per mostrare progetti dettagliati, interattività e funzionalità.
- Seleziona il giusto strumento di prototipazione no-code: scegline uno che si allinei alle tue esigenze di progettazione e sviluppo, offrendo il giusto equilibrio tra facilità d'uso e funzionalità. AppMaster è una scelta eccellente per i progettisti di app che cercano una soluzione completa no-code con potenti funzionalità di prototipazione.
- Collabora in modo efficace con i team di sviluppo: assicurati una transizione graduale dal prototipo all'app su vasta scala promuovendo una comunicazione e una collaborazione efficaci tra progettisti e sviluppatori. Ciò spesso comporta la condivisione di prototipi, la discussione delle intenzioni di progettazione e la fornitura di requisiti e linee guida chiari.
- Testa i prototipi con gli utenti: convalida il tuo prototipo testandolo con utenti reali. Raccogli feedback, osserva le interazioni degli utenti ed esegui l'iterazione secondo necessità per perfezionare l'esperienza utente e l'interfaccia. I test sugli utenti sono fondamentali per scoprire potenziali problemi e aree di miglioramento prima di investire nello sviluppo su vasta scala.
- Utilizza i prototipi per comunicare le intenzioni di progettazione: sfrutta il tuo prototipo come strumento di comunicazione con le parti interessate durante presentazioni, revisioni e processi di approvazione. Un prototipo funzionale e interattivo dimostra in modo efficace il tuo concetto di design e può fornire preziose informazioni sulle esigenze e sulle aspettative degli utenti.
Implementando queste best practice, i progettisti di app possono massimizzare i vantaggi della prototipazione no-code, creare prodotti migliori e semplificare il percorso di sviluppo delle app.
FAQ
La prototipazione No-code nella progettazione di app è il processo di trasformazione di wireframe o mockup dell'interfaccia utente e delle funzionalità di un'app in un prototipo funzionante senza scrivere una singola riga di codice. Sfrutta la potenza delle piattaforme no-code che consentono ai progettisti di creare prototipi interattivi e funzionali utilizzando elementi drag-and-drop e strumenti di sviluppo visivo.
La prototipazione No-code è importante per i progettisti di app perché semplifica il processo di progettazione e sviluppo, consente test e iterazioni rapidi, riduce i costi e il time-to-market e aumenta la collaborazione tra progettisti, sviluppatori e parti interessate. Utilizzando strumenti no-code, i progettisti di app possono convalidare rapidamente le proprie idee, implementare facilmente le modifiche e concentrarsi sul perfezionamento dell'esperienza utente e delle interfacce.
I passaggi chiave nella prototipazione di app no-code includono:
- Definire gli obiettivi dell'app e il pubblico di destinazione.
- Creazione di wireframe o mockup.
- Selezione di uno strumento di prototipazione no-code adatto.
- Costruire il prototipo utilizzando elementi drag-and-drop e flussi di lavoro visivi.
- Testare il prototipo con gli utenti e raccogliere feedback.
- Iterazione e perfezionamento del prototipo sulla base di feedback e approfondimenti.
- Utilizzo del prototipo come base per lo sviluppo di app su vasta scala.
Le tecniche di prototipazione comuni per la progettazione di app includono:
- Schizzi: rappresentazione disegnata a mano delle interfacce delle app.
- Wireframe a bassa fedeltà: layout e struttura di base che utilizzano immagini statiche o strumenti semplici.
- Wireframe ad alta fedeltà: design più dettagliato e raffinato, inclusi colori, tipografia e immagini.
- Prototipi cliccabili: versioni interattive di wireframe con funzionalità limitate.
- Prototipi funzionali: prototipi avanzati con interattività e funzionalità più realistiche, realizzati utilizzando piattaforme no-code o altri strumenti.
AppMaster è una piattaforma completa no-code che consente ai progettisti di app di prototipare e creare applicazioni web, mobili e backend senza scrivere codice. Con il suo generatore di interfaccia utente drag-and-drop, AppMaster consente ai progettisti di creare prototipi interattivi e funzionali in modo rapido ed efficiente. Facilita inoltre la collaborazione tra progettisti e sviluppatori generando codice sorgente, consentendo loro di concentrarsi sul perfezionamento dell'esperienza utente e dell'interfaccia. AppMaster è progettato per rendere lo sviluppo delle applicazioni più veloce, più conveniente ed eliminare il debito tecnico.
Alcune best practice per la prototipazione di app di successo includono:
- Stabilire obiettivi e traguardi chiari per il prototipo.
- Scegli un livello di fedeltà appropriato per il tuo prototipo in base allo scopo previsto.
- Utilizza uno strumento di prototipazione no-code adatto che sia in linea con le tue esigenze di progettazione e sviluppo.
- Collaborare in modo efficace con i team di sviluppo per garantire una transizione fluida dal prototipo all'app su vasta scala.
- Testare i prototipi con gli utenti, raccogliere feedback e ripetere secondo necessità per perfezionare l'esperienza utente e l'interfaccia.
- Utilizzare i prototipi per comunicare le intenzioni e i requisiti di progettazione alle parti interessate.






