Renderly to narzędzie, które pomaga wyszukiwarkom lepiej indeksować i przeszukiwać witryny z dynamiczną zawartością. Zapewnia szybkie, wstępnie renderowane wersje stron internetowych, zapewniając wyższą pozycję witryny i lepsze wyniki wyszukiwania. Renderly zapewnia znaczną przewagę pod względem indeksowania witryny. Zamiast czekać kilka sekund na wyrenderowanie strony, wyszukiwarki mogą uzyskać dostęp do każdej strony w witrynie i przetworzyć ją w czasie krótszym niż 100 milisekund. Oznacza to, że zamiast indeksować 10 stron w ciągu tygodnia, dzięki szybkiemu czasowi reakcji wyszukiwarki mogą indeksować setki, a nawet tysiące stron. Dzieje się tak, ponieważ wyszukiwarki zazwyczaj przydzielają zasoby na podstawie czasu spędzonego na indeksowaniu, a nie liczby zaindeksowanych stron.
Cele
- Opracuj kompletne rozwiązanie SaaS do wstępnego renderowania stron internetowych, z integracją ze Stripe, uwierzytelnianiem Google, Telegramem (w tym powiadomieniami o botach) i Amazon SES.
- Utwórz w pełni funkcjonalną wielostronicową witrynę z panelem administracyjnym i systemem zarządzania treścią. CMS integruje się z OpenAI w celu automatycznego generowania treści i bankiem obrazów do automatycznego wybierania obrazów pasujących do treści.
Rozwiązanie
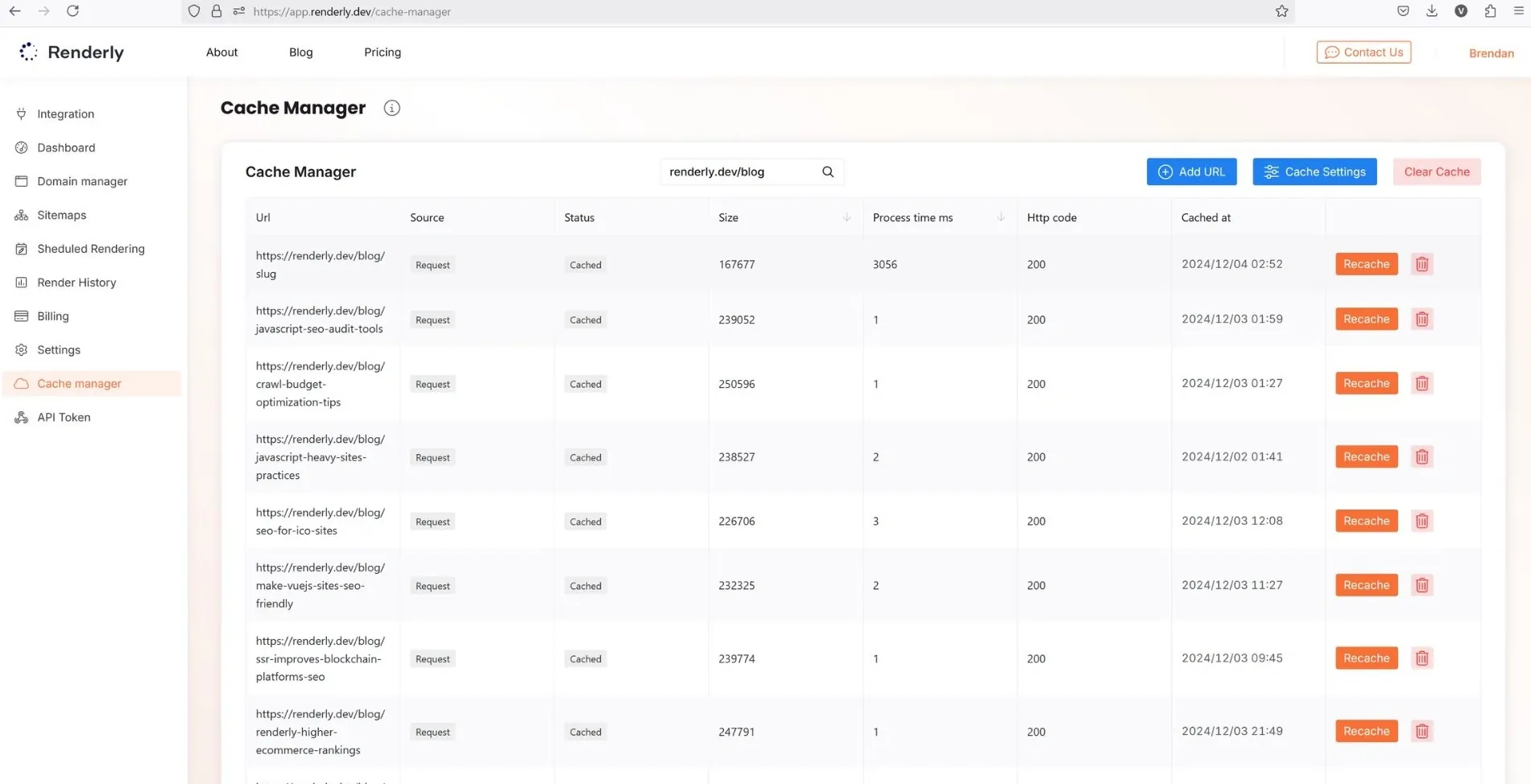
Opracowano w pełni funkcjonalne rozwiązanie renderowania SaaS. System używa nazwy domeny do zapytania witryny, zlokalizowania jej mapy witryny (w tym obsługi wielu map witryn i zagnieżdżania) i skompilowania kompleksowej listy wszystkich dostępnych adresów URL. Te adresy URL są następnie wysyłane do wstępnego indeksowania, podczas którego sprawdzana jest ich dostępność, a strony są buforowane. Harmonogramy są uruchamiane okresowo w celu ponownego sprawdzenia map witryn i odświeżenia buforowanych stron. W zależności od planu subskrypcji użytkownicy mogą dostosować częstotliwość tych kontroli i aktualizacji.
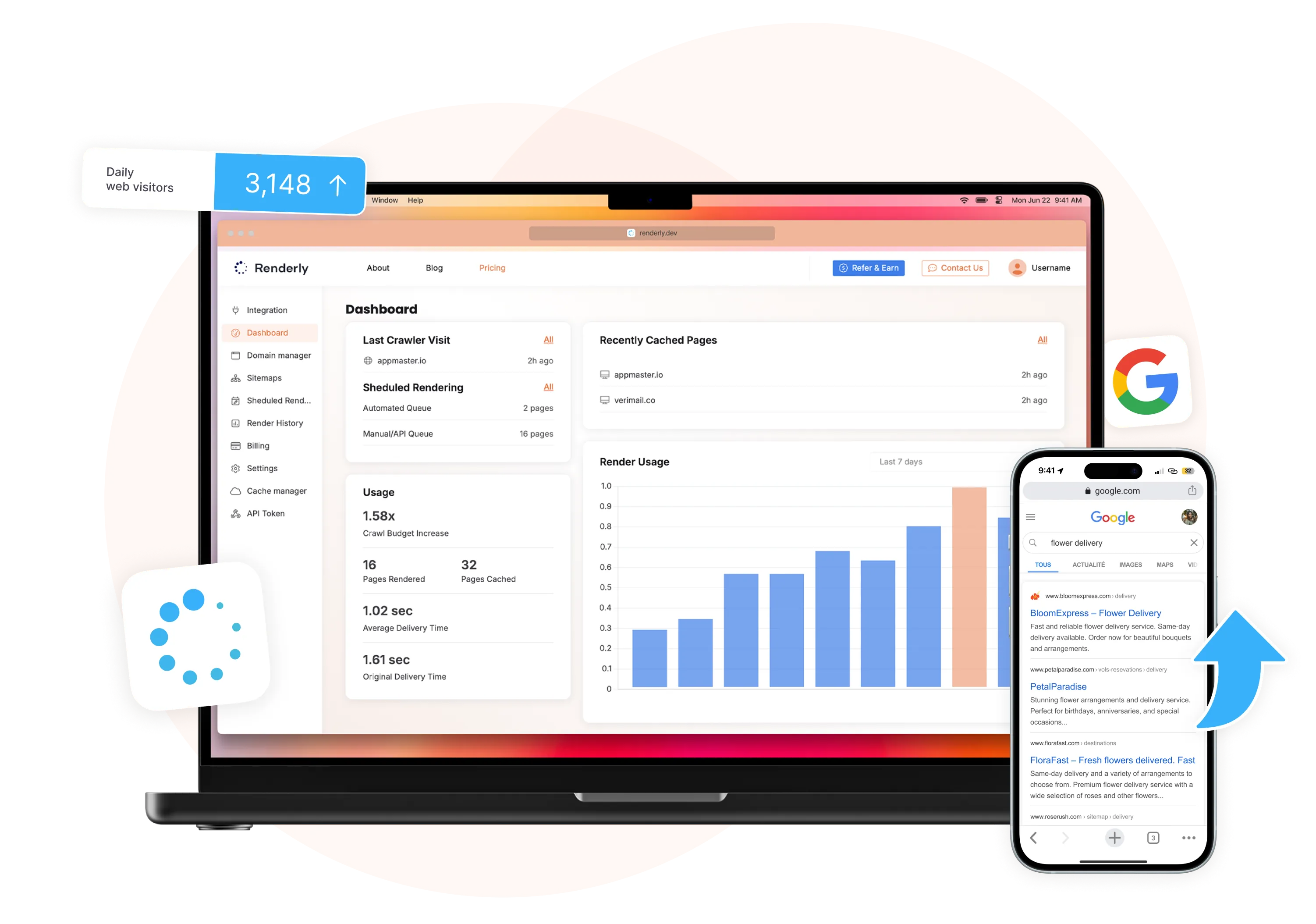
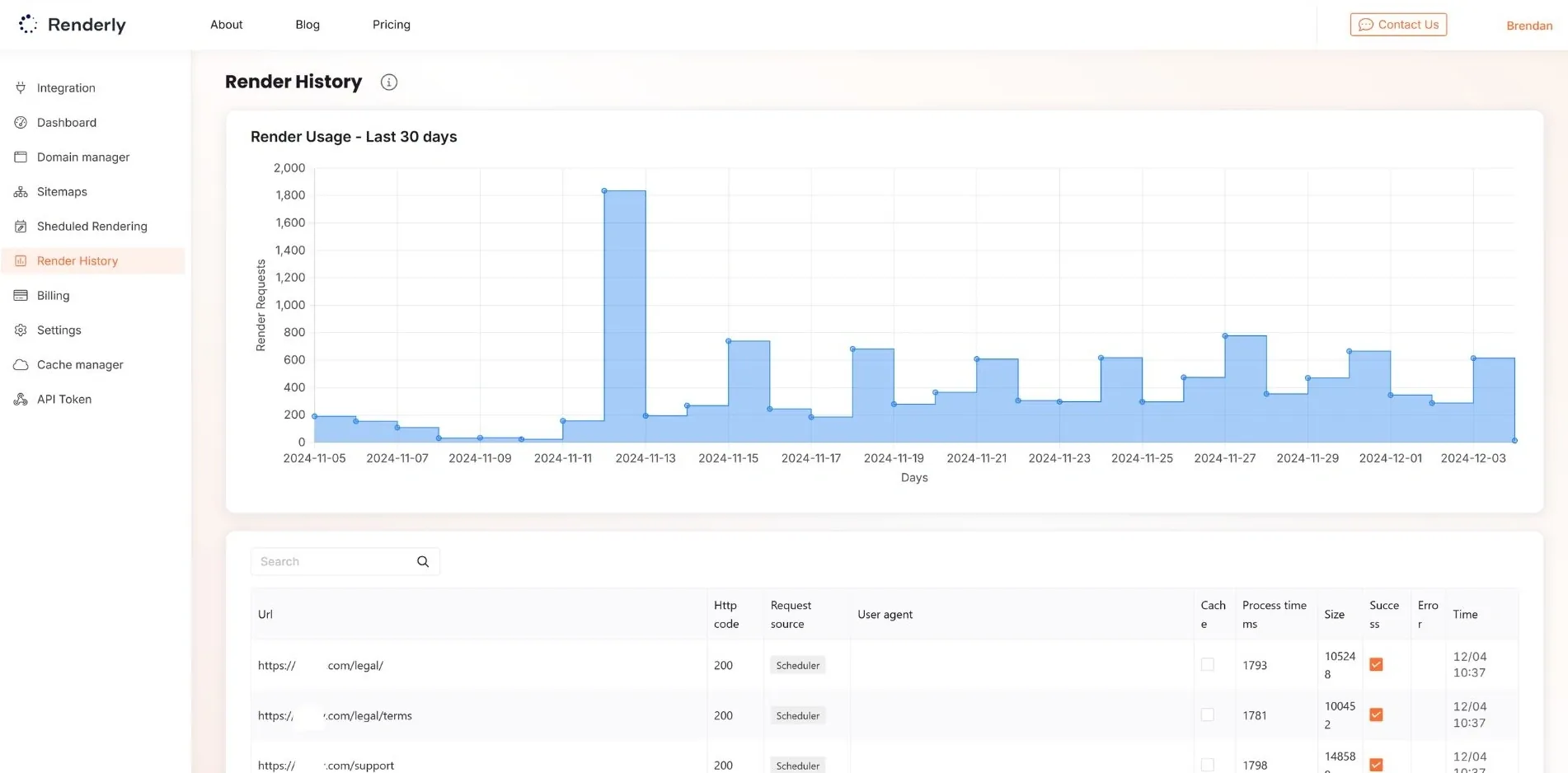
Z osobistego pulpitu użytkownicy mogą monitorować wszystkie żądania do swojej witryny, śledzić zdarzenia renderowania stron, przeglądać wyniki i metryki wydajności oraz uzyskiwać dostęp do pełnej historii zdarzeń. Nie były wymagane żadne dodatkowe integracje ze Stripe, Google Authentication, Telegram ani Amazon SES, ponieważ AppMaster już udostępnia gotowe moduły integracyjne, znacznie skracając czas rozwoju.
Oprócz zaplecza i aplikacji webowej stworzono wielostronicową witrynę, panel administracyjny i system zarządzania treścią. Integracje z OpenAI i bankiem obrazów zostały również wdrożone przy użyciu istniejących modułów AppMaster.
Wynik
Wszystkie zadania zostały wykonane dokładnie i przed terminem. Projekt został dostarczony w ciągu zaledwie pięciu tygodni przez zespół składający się z dwóch osób. Dzięki projektantowi stron internetowych AppMaster mogliśmy ominąć etap makiety. Projektant stworzył strony internetowe, ekrany aplikacji internetowych i system zarządzania treścią bezpośrednio w AppMaster, co pozwoliło inżynierowi natychmiast rozpocząć konfigurowanie funkcjonalności. To usprawnione podejście pozwoliło zaoszczędzić znaczną ilość czasu zarówno na projektowaniu, jak i układzie.
Zaoszczędziliśmy też sporo czasu dzięki pracy równoległej. Podczas gdy projektant koncentrował się na aspektach wizualnych, inżynier skupił się na zapleczu. Po zakończeniu obu etapów inżynier potrzebował tylko kilku dni, aby sfinalizować logikę elementów aplikacji internetowej. Następnie projekt został pomyślnie uruchomiony.
Od zespołu AppMaster
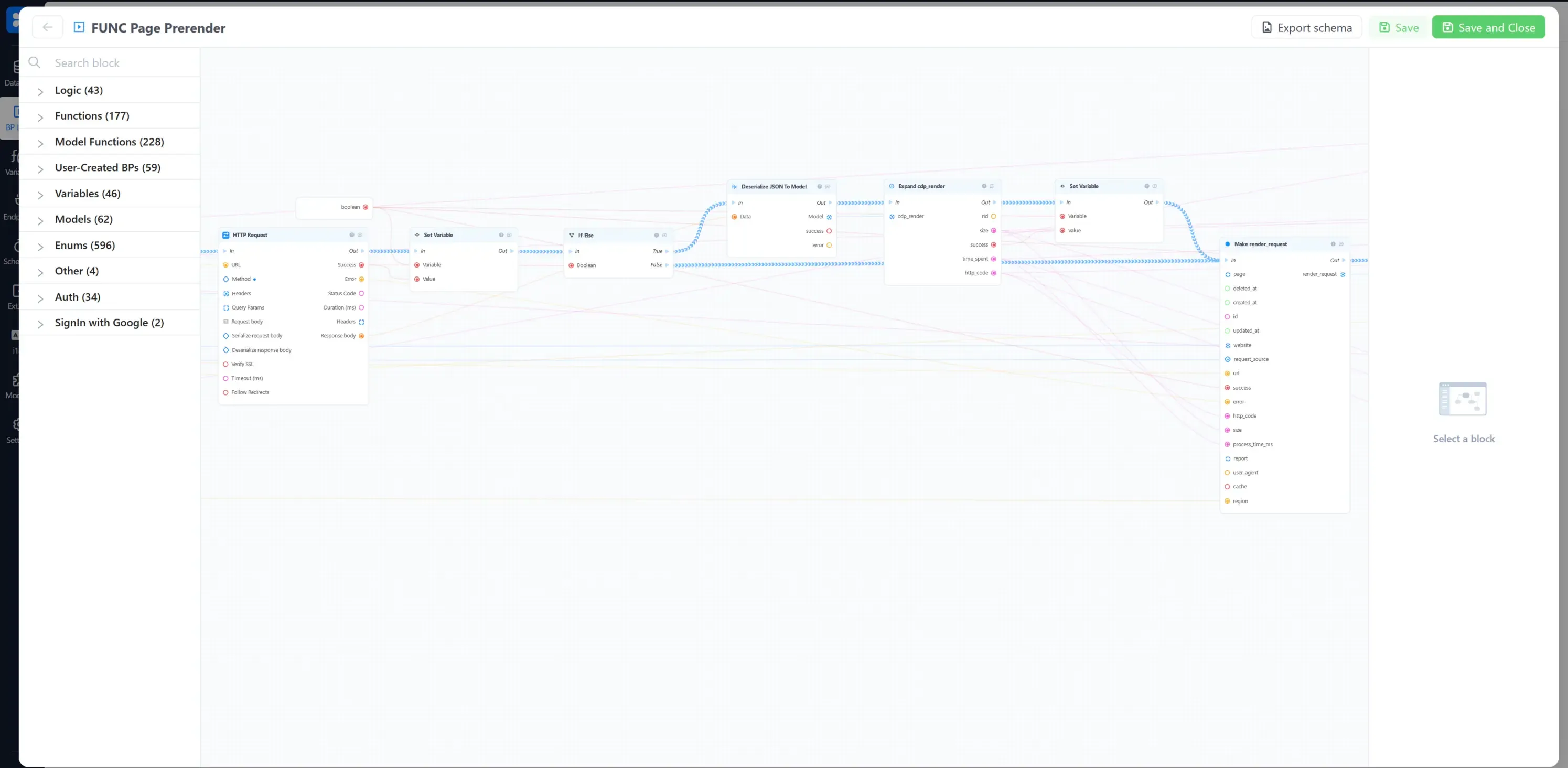
Kluczową cechą tego projektu jest to, że jest projektem hybrydowym. Innymi słowy, jest zbudowany w około 95% na AppMaster i zawiera niestandardową mikrousługę dla funkcjonalności CDP . CDP oznacza Chrome Developer Protocol, specjalistyczny protokół, który umożliwia ładowanie i renderowanie stron internetowych. Zasadniczo wszystko jest kontrolowane przez aplikację opartą na AppMaster. Istnieje mała mikrousługa, która zajmuje się czysto technicznym zadaniem generowania stron i wykorzystuje szereg najnowocześniejszych technologii. Wszystko jest napisane w Go, co czyni je szybszym niż jakiekolwiek inne rozwiązanie na rynku. Podczas gdy nasi konkurenci polegają na JavaScript - który jest wolniejszy - my używamy Go, co pozwala na szybkie i równoległe działanie wszystkiego.
Byliśmy tak pod wrażeniem wydajności tego narzędzia, że zintegrowaliśmy jego części bezpośrednio z infrastrukturą AppMaster. Oznacza to, że nasi klienci nie tylko otrzymują możliwości wstępnego renderowania, ale także korzystają z niezwykle szybkiego wstępnego renderowania w miejscu, w którym hostujemy ich witryny. Krótko mówiąc, jest to sytuacja korzystna dla obu stron.
Obecnie domyślnie każdy nowy projekt utworzony w AppMaster ma włączoną bezpłatną funkcję wstępnego renderowania na żądanie. Ta funkcja jest automatycznie uwzględniana we wszystkich planach wdrożenia, wraz z geo-rozproszonym trasowaniem. Klienci mogą opcjonalnie zakupić klucz licencyjny Renderly, wprowadzić go do AppMaster i centralnie zarządzać buforowaniem.
Ponieważ zarówno nasze generowane aplikacje, jak i mikrousługi są napisane w Go, możemy wstępnie renderować ogromną liczbę stron i serwować je znacznie szybciej, niż byłoby to możliwe w przypadku innych języków programowania. Posiadamy zastrzeżone know-how w ramach AppMaster: po wstępnym renderowaniu przechowujemy wszystkie strony nie tylko w naszym magazynie, ale także w formacie skompresowanym. Oznacza to, że gdy wyszukiwarka uzyskuje dostęp do naszego systemu, jeśli obsługuje on skompresowane dostarczanie, możemy natychmiast dostarczyć strony w tej formie — oszczędzając jeszcze więcej czasu i maksymalizując wydajność.
Ponadto interfejs Renderly pozwala określić, jak często strony powinny być ponownie odwiedzane, aby odświeżyć pamięć podręczną i stale ją aktualizować. Innymi słowy, opracowaliśmy szeroki zakres narzędzi do walidacji stron i szybkiego ich dostarczania. Ogólnie rzecz biorąc, jest to wyjątkowe narzędzie, z którego każdy powinien korzystać, dlatego właśnie dodaliśmy je domyślnie i bezpłatnie do każdego projektu utworzonego za pomocą AppMaster.