Renderly는 검색 엔진이 동적 콘텐츠가 있는 웹사이트를 더 잘 크롤링하고 색인화하는 데 도움이 되는 도구입니다. 빠르고 사전 렌더링된 버전의 웹 페이지를 제공하여 사이트 순위가 높아지고 검색 결과에서 더 나은 성능을 발휘하도록 보장합니다. Renderly는 웹사이트 색인화 측면에서 상당한 이점을 제공합니다. 페이지가 렌더링될 때까지 몇 초를 기다리는 대신 검색 엔진은 100밀리초 이내에 사이트의 각 페이지에 액세스하여 처리할 수 있습니다. 즉, 빠른 응답 시간 덕분에 일주일에 10페이지를 색인화하는 대신 수백 또는 수천 페이지를 색인화할 수 있습니다. 이는 검색 엔진이 일반적으로 색인화된 페이지 수가 아니라 색인화에 소요된 시간에 따라 리소스를 할당하기 때문입니다.
목표
- Stripe, Google 인증, Telegram(봇 알림 포함), Amazon SES와 통합하여 웹 페이지를 사전 렌더링하는 완전한 SaaS 솔루션을 개발합니다.
- 관리자 패널과 콘텐츠 관리 시스템이 있는 완벽하게 기능하는 다중 페이지 웹사이트를 만드세요. CMS는 OpenAI와 통합되어 자동 콘텐츠 생성을 제공하고, 이미지 뱅크를 통해 콘텐츠와 일치하는 이미지를 자동으로 선택합니다.
해결책
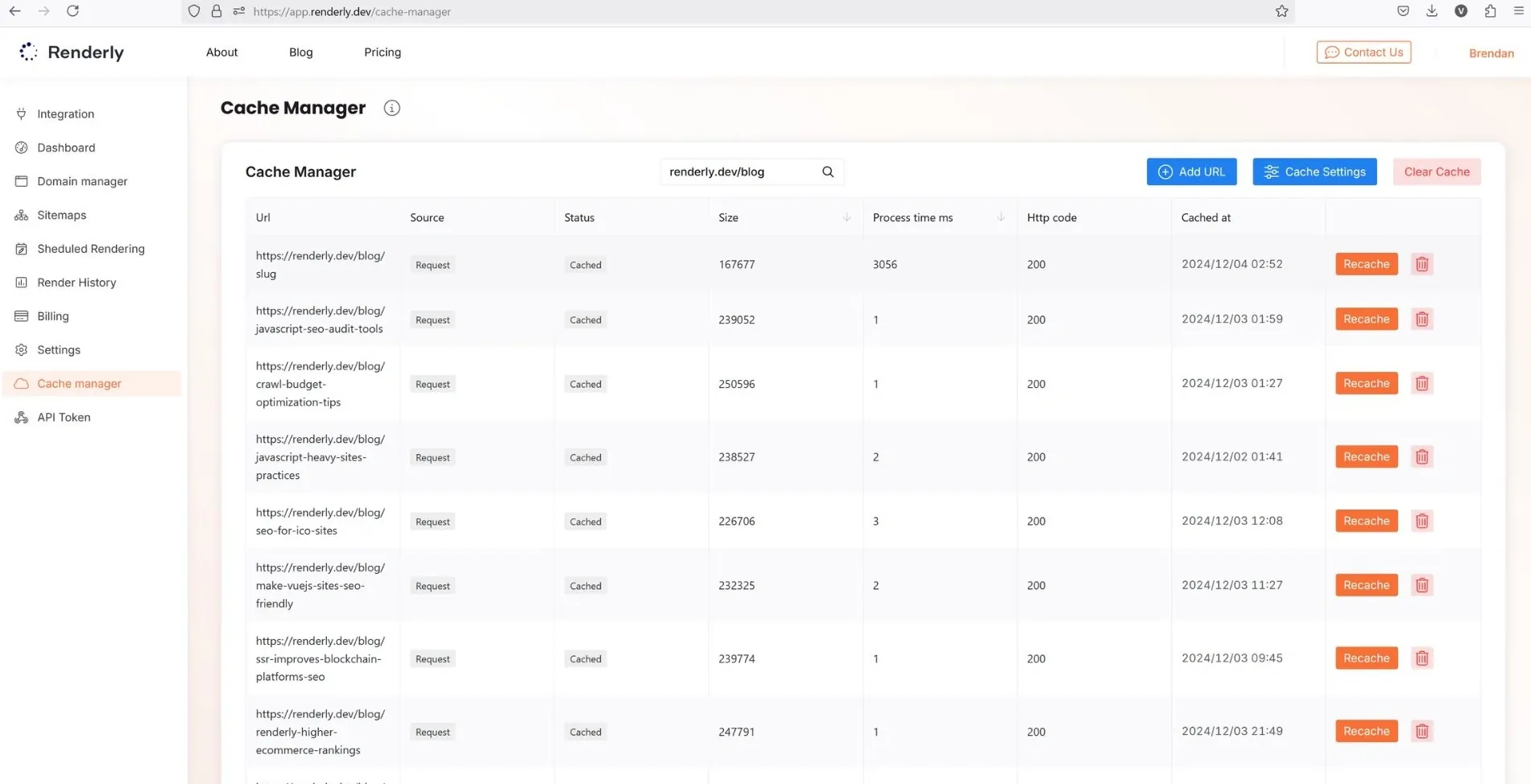
모든 기능을 갖춘 SaaS 렌더링 솔루션이 개발되었습니다. 이 시스템은 도메인 이름을 사용하여 사이트를 쿼리하고, 사이트맵을 찾고(여러 사이트맵 및 중첩 지원 포함), 사용 가능한 모든 URL의 포괄적인 목록을 컴파일합니다. 그런 다음 이러한 URL은 예비 인덱싱을 위해 전송되고, 이 과정에서 접근성이 검사되고 페이지가 캐시됩니다. 스케줄러는 주기적으로 실행되어 사이트맵을 다시 검사하고 캐시된 페이지를 새로 고칩니다. 사용자는 구독 플랜에 따라 이러한 검사 및 업데이트 빈도를 조정할 수 있습니다.
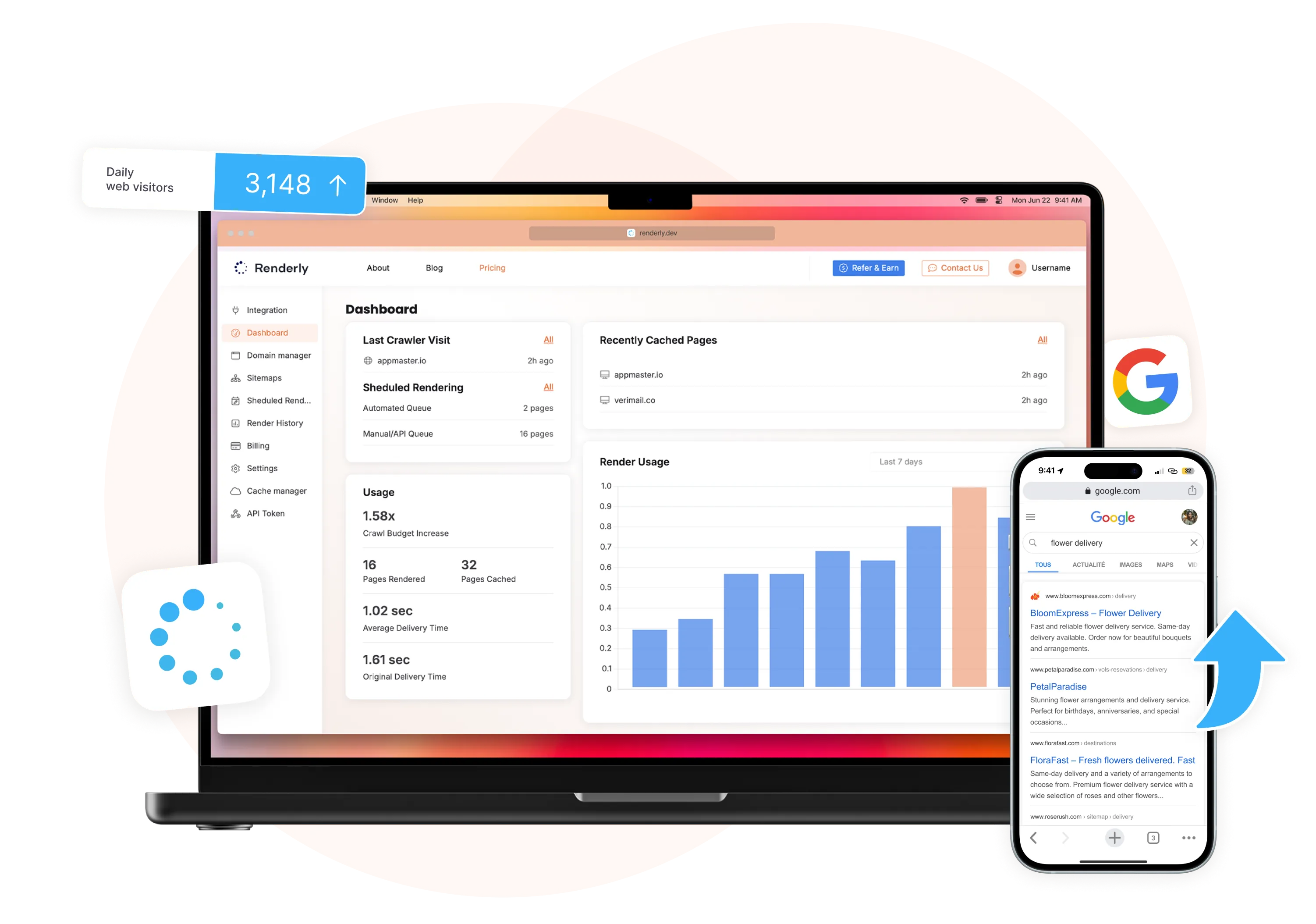
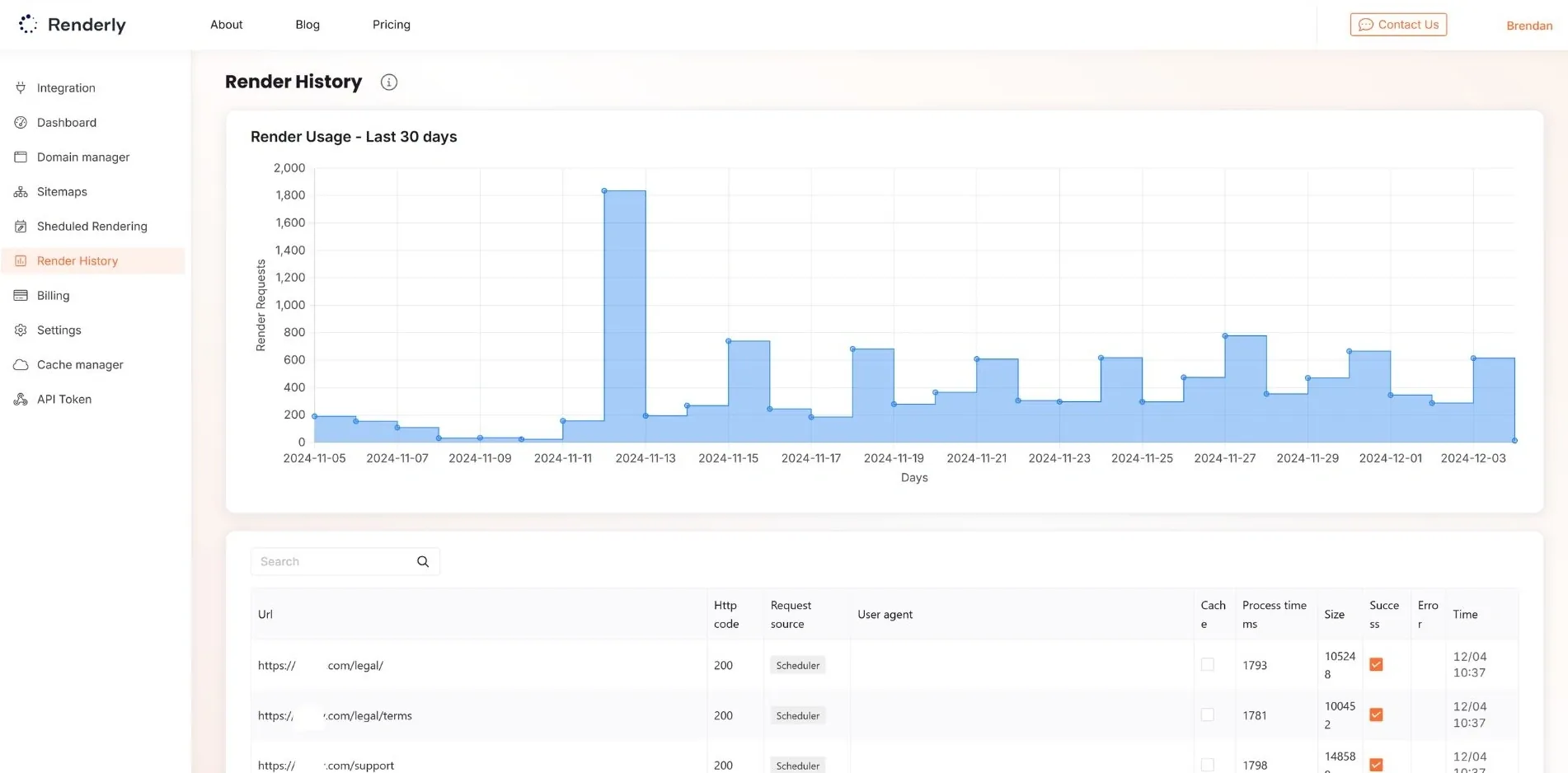
개인 대시보드에서 사용자는 사이트에 대한 모든 요청을 모니터링하고, 페이지 렌더링 이벤트를 추적하고, 결과 및 성능 메트릭을 검토하고, 전체 이벤트 기록에 액세스할 수 있습니다. AppMaster 이미 기성 통합 모듈을 제공하여 개발 시간을 크게 단축했기 때문에 Stripe, Google 인증, Telegram 또는 Amazon SES와의 추가 통합이 필요하지 않았습니다.
백엔드와 웹 애플리케이션 외에도 여러 페이지 웹사이트, 관리자 패널, 콘텐츠 관리 시스템이 만들어졌습니다. AppMaster의 기존 모듈을 사용하여 OpenAI와 이미지 뱅크와의 통합도 구현되었습니다.
결과
모든 작업이 철저히 그리고 일정보다 일찍 완료되었습니다. 이 프로젝트는 2명으로 구성된 팀이 단 5주 만에 완료했습니다. AppMaster 웹 디자이너 덕분에 우리는 모형 단계를 건너뛸 수 있었습니다. 디자이너는 AppMaster 에서 직접 웹사이트 페이지, 웹 애플리케이션 화면, 콘텐츠 관리 시스템을 만들어 엔지니어가 바로 기능을 설정하기 시작할 수 있었습니다. 이 간소화된 접근 방식은 디자인과 레이아웃 모두에서 상당한 시간을 절약했습니다.
우리는 또한 병렬 작업을 통해 많은 시간을 절약했습니다. 디자이너가 시각적 측면에 집중하는 동안 엔지니어는 백엔드에 집중했습니다. 두 단계가 모두 완료되면 엔지니어는 웹 애플리케이션 요소의 논리를 마무리하는 데 며칠만 더 필요했습니다. 그 후 프로젝트는 성공적으로 시작되었습니다.
AppMaster 팀에서
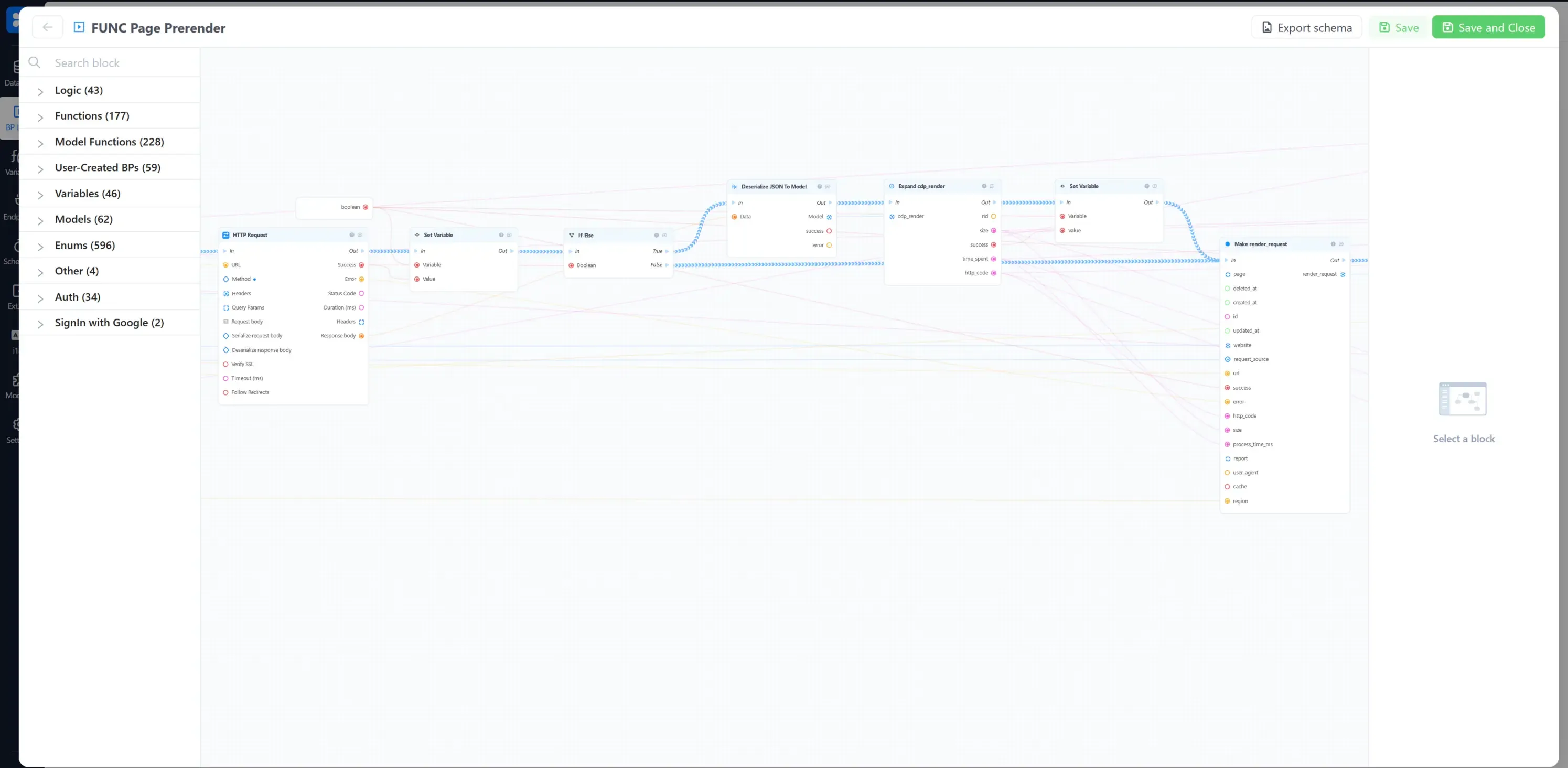
이 프로젝트의 주요 특징은 하이브리드 프로젝트라는 것입니다. 즉, 약 95%가 AppMaster 기반으로 구축되었으며 CDP 기능을 위한 맞춤형 마이크로서비스가 포함되어 있습니다 . CDP는 웹사이트를 로드하고 렌더링할 수 있는 특수 프로토콜인 Chrome Developer Protocol의 약자입니다. 기본적으로 모든 것이 AppMaster 기반 애플리케이션에 의해 제어됩니다. 페이지를 생성하는 순전히 기술적인 작업을 처리하는 작은 마이크로서비스가 있으며 다양한 최첨단 기술을 사용합니다. 모두 Go로 작성되어 시중의 다른 모든 솔루션보다 빠릅니다. 경쟁업체가 더 느린 JavaScript에 의존하는 반면, 당사는 Go를 사용하여 모든 것이 빠르고 병렬로 실행될 수 있도록 합니다.
우리는 이 도구의 성능에 매우 감명을 받아 일부 도구를 AppMaster 인프라에 직접 통합했습니다. 즉, 고객은 사전 렌더링 기능을 얻을 수 있을 뿐만 아니라 사이트를 호스팅하는 곳에서 매우 빠른 사전 렌더링의 이점을 누릴 수 있습니다. 간단히 말해서, 윈윈입니다.
현재 AppMaster 에서 생성된 모든 새 프로젝트에는 기본적으로 무료 주문형 사전 렌더링이 활성화되어 제공됩니다. 이 기능은 모든 배포 계획에 자동으로 포함되며 지리적으로 분산된 라우팅이 포함되어 있습니다. 고객은 선택적으로 Renderly 라이선스 키를 구매하여 AppMaster 에 입력하고 캐싱을 중앙에서 관리할 수 있습니다.
생성된 애플리케이션과 마이크로서비스가 모두 Go로 작성되었기 때문에, 다른 프로그래밍 언어로는 불가능했을 엄청난 수의 페이지를 사전 렌더링하고 훨씬 더 빠르게 제공할 수 있습니다. AppMaster 에는 독점적인 노하우가 있습니다. 사전 렌더링 후 모든 페이지를 스토리지에 저장할 뿐만 아니라 압축 형식으로도 저장합니다. 즉, 검색 엔진이 시스템에 액세스할 때 압축 전송을 지원하는 경우 해당 형식으로 바로 페이지를 제공할 수 있으므로 시간을 더욱 절약하고 효율성을 극대화할 수 있습니다.
또한 Renderly 인터페이스를 사용하면 캐시를 새로 고치고 지속적으로 최신 상태로 유지하기 위해 페이지를 얼마나 자주 다시 방문해야 하는지 지정할 수 있습니다. 다시 말해, 우리는 페이지를 검증하고 빠르게 제공하기 위한 광범위한 도구를 개발했습니다. 전반적으로 이것은 모든 사람이 사용해야 하는 뛰어난 도구이며, 바로 이것이 AppMaster 로 만든 모든 프로젝트에 기본적으로 무료로 포함시킨 이유입니다.