Renderly è uno strumento che aiuta i motori di ricerca a scansionare e indicizzare meglio i siti web con contenuti dinamici. Fornisce versioni rapide e pre-renderizzate delle pagine web, assicurando che il tuo sito si classifichi più in alto e abbia prestazioni migliori nei risultati di ricerca. Renderly offre un vantaggio significativo in termini di indicizzazione del tuo sito web. Invece di attendere diversi secondi per il rendering di una pagina, i motori di ricerca possono accedere ed elaborare ogni pagina del tuo sito in meno di 100 millisecondi. Ciò significa che, invece di indicizzare 10 pagine in una settimana, grazie ai rapidi tempi di risposta, i motori di ricerca possono indicizzare centinaia o persino migliaia di pagine. Questo perché i motori di ricerca in genere assegnano le risorse in base al tempo impiegato per l'indicizzazione, piuttosto che al numero di pagine indicizzate.
Obiettivi
- Sviluppa una soluzione SaaS completa per il pre-rendering di pagine web, con integrazioni per Stripe, autenticazione Google, Telegram (incluse le notifiche bot) e Amazon SES.
- Crea un sito web multipagina completamente funzionale con un pannello di amministrazione e un sistema di gestione dei contenuti. Il CMS si integra con OpenAI per la generazione automatica di contenuti e una banca immagini per la selezione automatica delle immagini che corrispondono al contenuto.
Soluzione
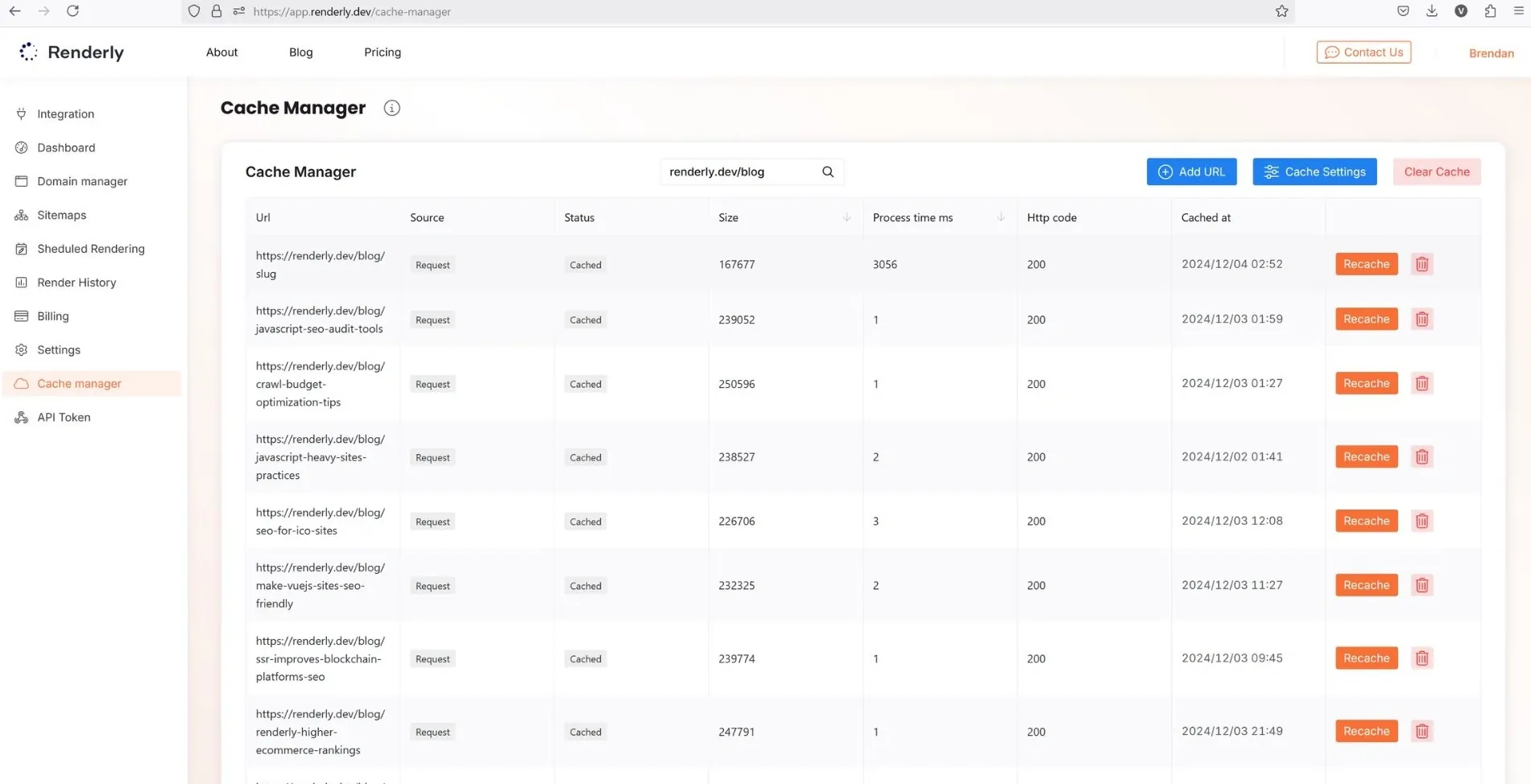
È stata sviluppata una soluzione di rendering SaaS completa. Il sistema utilizza il nome di dominio per interrogare il sito, individuare la sua mappa del sito (incluso il supporto per più mappe del sito e annidamento) e compilare un elenco completo di tutti gli URL disponibili. Questi URL vengono quindi inviati per l'indicizzazione preliminare, durante la quale viene verificata la loro accessibilità e le pagine vengono memorizzate nella cache. Gli scheduler vengono eseguiti periodicamente per ricontrollare le mappe del sito e aggiornare le pagine memorizzate nella cache. A seconda del loro piano di abbonamento, gli utenti possono regolare la frequenza con cui si verificano questi controlli e aggiornamenti.
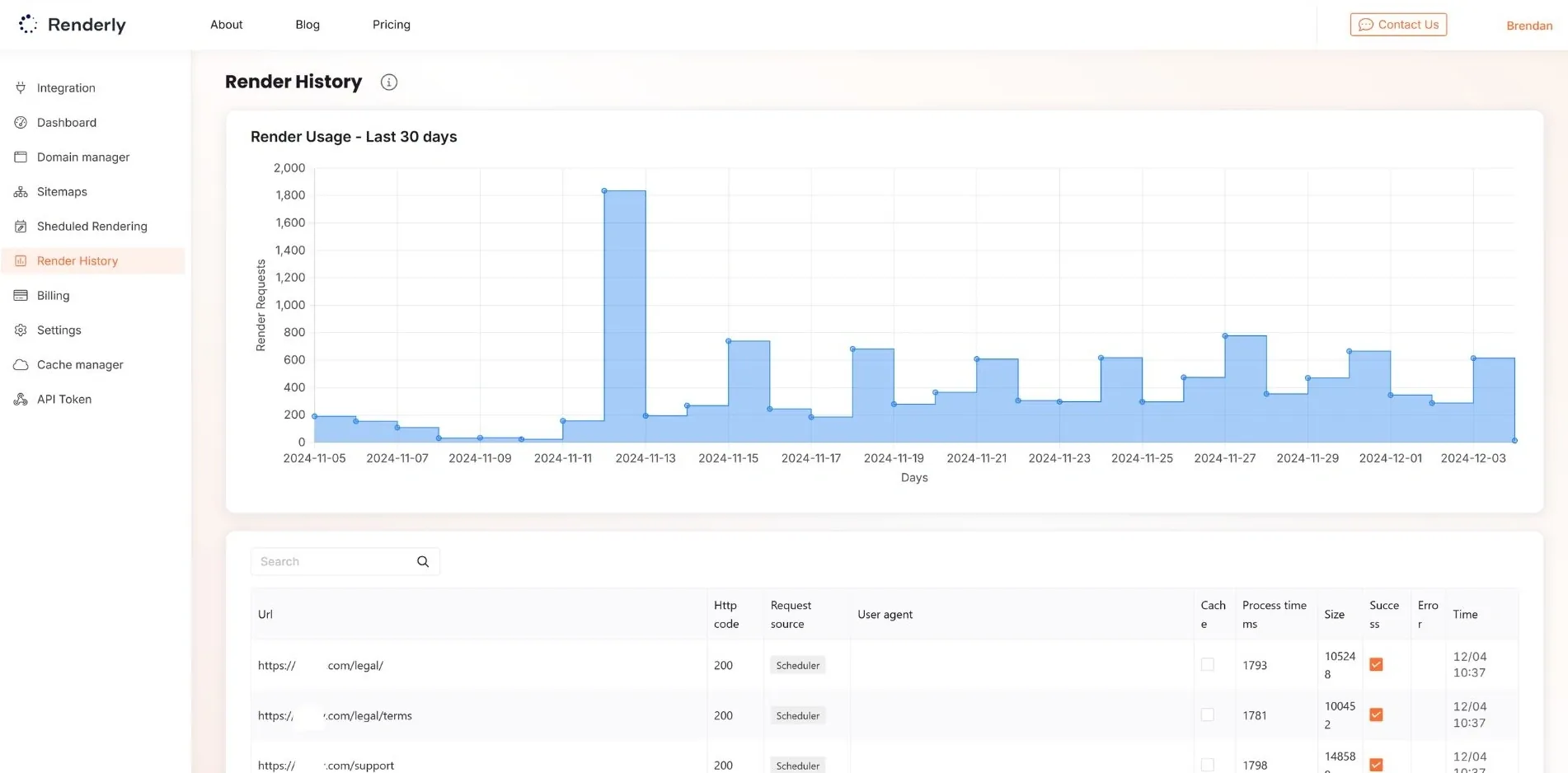
Dalla loro dashboard personale, gli utenti possono monitorare tutte le richieste al loro sito, tracciare gli eventi di rendering delle pagine, esaminare i risultati e le metriche delle prestazioni e accedere a una cronologia completa degli eventi. Non sono state richieste integrazioni aggiuntive con Stripe, Google Authentication, Telegram o Amazon SES perché AppMaster fornisce già moduli di integrazione pronti all'uso, riducendo significativamente i tempi di sviluppo.
Oltre al backend e all'applicazione web, sono stati creati un sito web multipagina, un pannello amministrativo e un sistema di gestione dei contenuti. Sono state inoltre implementate integrazioni con OpenAI e una banca immagini utilizzando i moduli esistenti di AppMaster.
Risultato
Tutti i compiti sono stati completati in modo approfondito e in anticipo rispetto alla tabella di marcia. Il progetto è stato consegnato in sole cinque settimane da un team di due persone. Grazie al web designer AppMaster, siamo stati in grado di bypassare la fase di mockup. Il designer ha creato le pagine del sito web, le schermate dell'applicazione web e il sistema di gestione dei contenuti direttamente in AppMaster, consentendo all'ingegnere di iniziare a impostare la funzionalità immediatamente. Questo approccio semplificato ha fatto risparmiare una notevole quantità di tempo sia sulla progettazione che sul layout.
Abbiamo anche risparmiato un sacco di tempo tramite il lavoro parallelo. Mentre il designer si concentrava sugli aspetti visivi, l'ingegnere si è concentrato sul backend. Una volta completate entrambe le fasi, all'ingegnere sono bastati solo pochi giorni in più per finalizzare la logica per gli elementi dell'applicazione web. Dopodiché, il progetto è stato lanciato con successo.
Dal team AppMaster
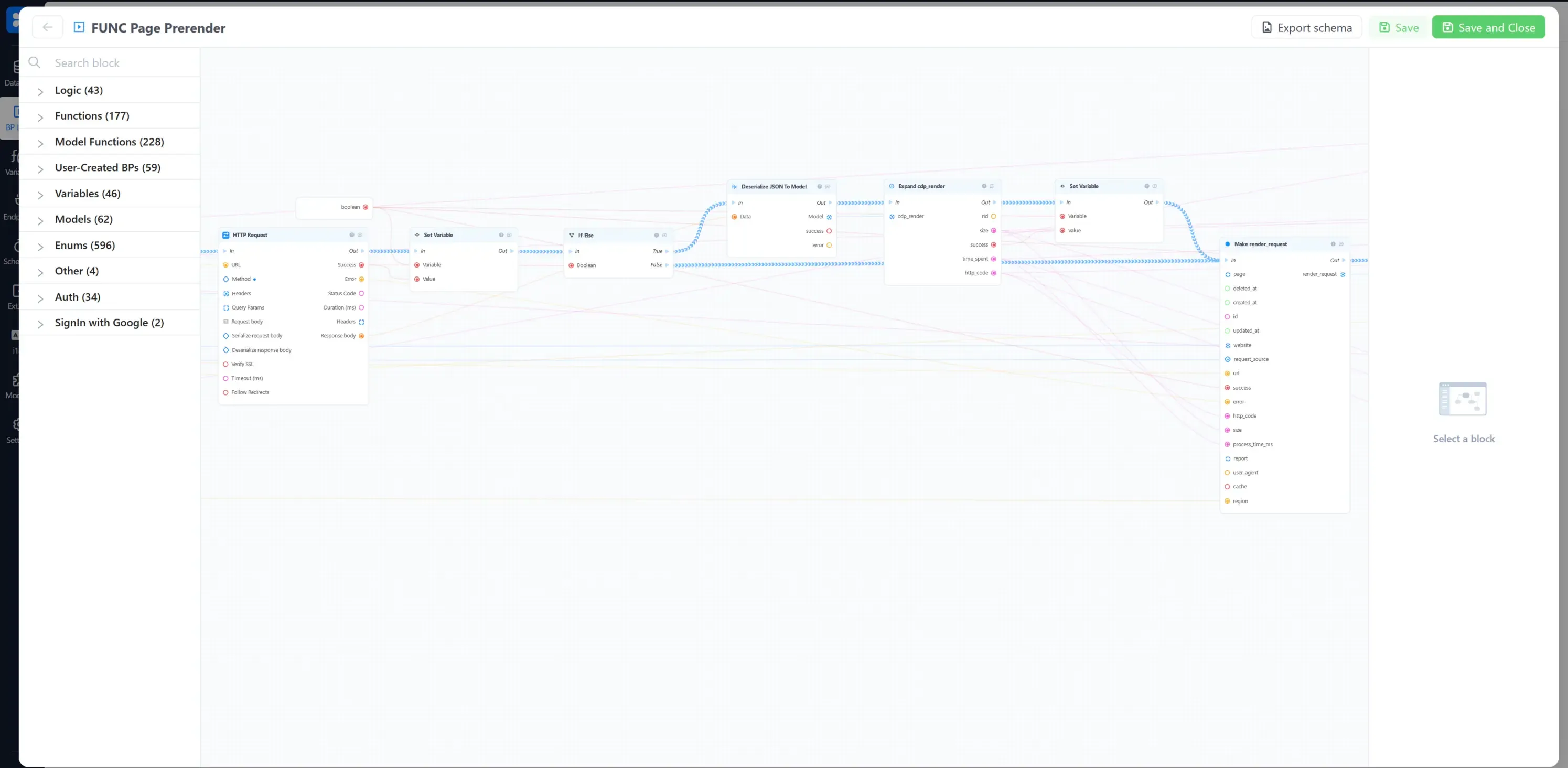
Una caratteristica fondamentale di questo progetto è che si tratta di un progetto ibrido. In altre parole, è costruito per circa il 95% su AppMaster e include un microservizio personalizzato per la funzionalità CDP . CDP sta per Chrome Developer Protocol, un protocollo specializzato che consente di caricare e visualizzare siti Web. In sostanza, tutto è controllato dall'applicazione basata su AppMaster. C'è un piccolo microservizio che si occupa del compito puramente tecnico di generare pagine e impiega una gamma di tecnologie all'avanguardia. È tutto scritto in Go, il che lo rende più veloce di qualsiasi altra soluzione sul mercato. Mentre i nostri concorrenti si affidano a JavaScript, che è più lento, noi utilizziamo Go, consentendo a tutto di funzionare rapidamente e in parallelo.
Siamo rimasti così colpiti dalle prestazioni di questo strumento che ne abbiamo integrato alcune parti direttamente nell'infrastruttura AppMaster. Ciò significa che i nostri clienti non solo ottengono capacità di prerendering, ma beneficiano anche di un prerendering estremamente veloce proprio dove ospitiamo i loro siti. In breve, è una situazione win-win.
Attualmente, per impostazione predefinita, ogni nuovo progetto creato in AppMaster è dotato di prerendering on-demand gratuito abilitato. Questa funzionalità è automaticamente inclusa in tutti i piani di distribuzione, completa di routing geo-distribuito. I clienti possono facoltativamente acquistare una chiave di licenza Renderly, inserirla in AppMaster e gestire la memorizzazione nella cache in modo centralizzato.
Poiché sia le nostre applicazioni generate che i microservizi sono scritti in Go, possiamo pre-renderizzare un numero enorme di pagine e servirle molto più velocemente di quanto sarebbe possibile con altri linguaggi di programmazione. Abbiamo un know-how proprietario all'interno di AppMaster: dopo il pre-rendering, memorizziamo tutte le pagine non solo nel nostro archivio ma anche in un formato compresso. Ciò significa che quando un motore di ricerca accede al nostro sistema, se supporta la distribuzione compressa, possiamo fornire le pagine in quel formato immediatamente, risparmiando ancora più tempo e massimizzando l'efficienza.
Inoltre, l'interfaccia Renderly consente di specificare la frequenza con cui le pagine devono essere rivisitate per aggiornare la cache e mantenerla costantemente aggiornata. In altre parole, abbiamo sviluppato un'ampia gamma di strumenti per convalidare le pagine e consegnarle rapidamente. Nel complesso, questo è uno strumento eccezionale che tutti dovrebbero usare, ed è proprio per questo che lo abbiamo incluso di default e gratuitamente in ogni progetto creato con AppMaster.