Renderly is een tool die zoekmachines helpt websites met dynamische content beter te crawlen en indexeren. Het biedt snelle, vooraf gerenderde versies van webpagina's, waardoor uw site hoger scoort en beter presteert in zoekresultaten. Renderly biedt een aanzienlijk voordeel wat betreft het indexeren van uw website. In plaats van meerdere seconden te wachten tot een pagina wordt gerenderd, kunnen zoekmachines elke pagina op uw site in minder dan 100 milliseconden openen en verwerken. Dit betekent dat zoekmachines, in plaats van 10 pagina's per week te indexeren, dankzij de snelle responstijden honderden of zelfs duizenden pagina's kunnen indexeren. Dit komt doordat zoekmachines doorgaans bronnen toewijzen op basis van de tijd die wordt besteed aan indexering, in plaats van het aantal geïndexeerde pagina's.
Doelen
- Ontwikkel een complete SaaS-oplossing voor het vooraf renderen van webpagina's, met integraties voor Stripe, Google-verificatie, Telegram (inclusief botmeldingen) en Amazon SES.
- Maak een volledig functionele website met meerdere pagina's met een admin-paneel en een contentmanagementsysteem. Het CMS integreert met OpenAI voor automatische contentgeneratie en een beeldbank voor het automatisch selecteren van afbeeldingen die bij de content passen.
Oplossing
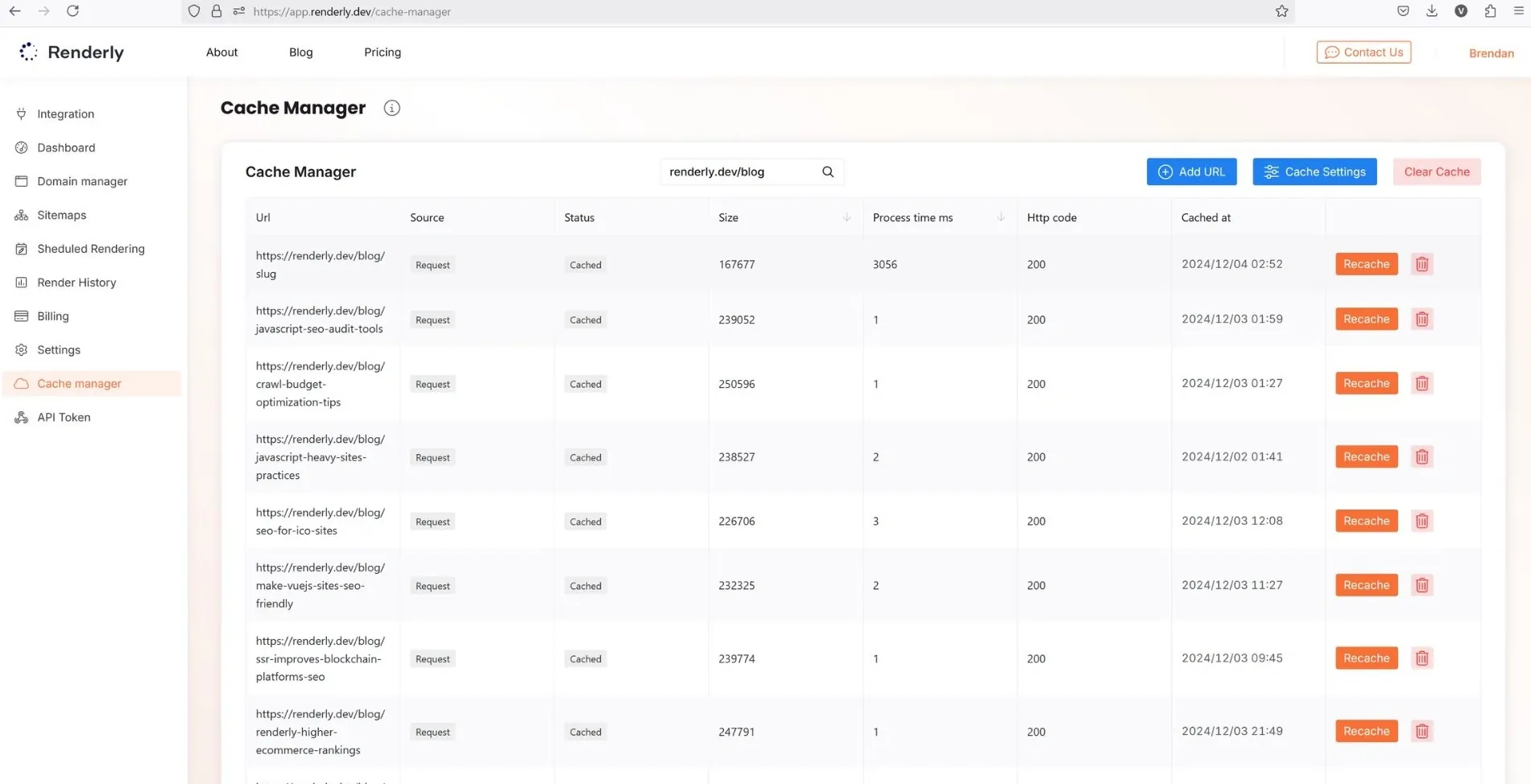
Er werd een SaaS-renderingoplossing met alle functies ontwikkeld. Het systeem gebruikt de domeinnaam om de site te bevragen, de sitemap te vinden (inclusief ondersteuning voor meerdere sitemaps en nesting) en een uitgebreide lijst samen te stellen van alle beschikbare URL's. Deze URL's worden vervolgens verzonden voor voorlopige indexering, waarbij hun toegankelijkheid wordt gecontroleerd en de pagina's worden gecached. Schedulers worden periodiek uitgevoerd om de sitemaps opnieuw te controleren en de gecachede pagina's te vernieuwen. Afhankelijk van hun abonnement kunnen gebruikers aanpassen hoe vaak deze controles en updates plaatsvinden.
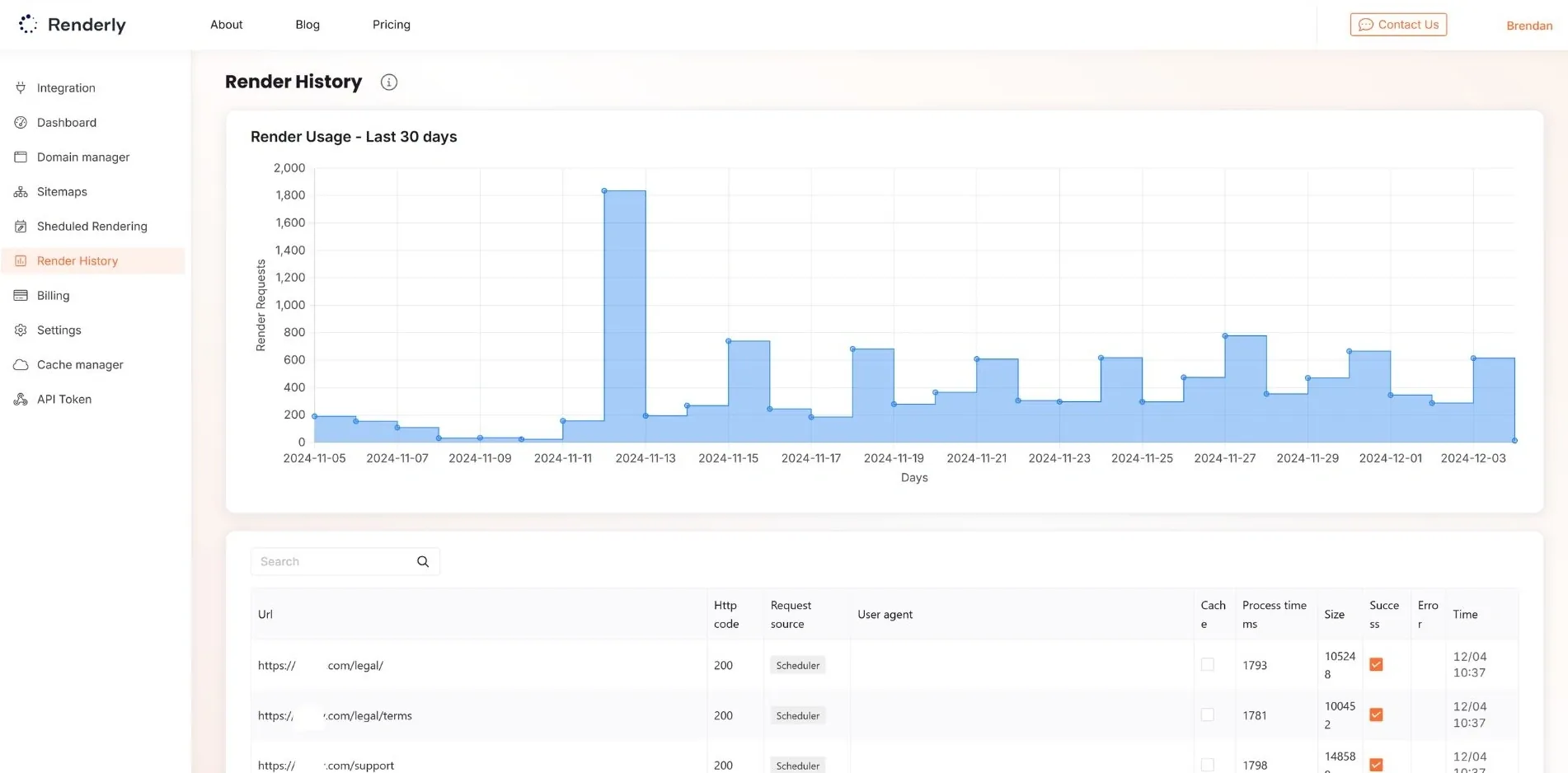
Vanuit hun persoonlijke dashboard kunnen gebruikers alle verzoeken aan hun site monitoren, paginarenderinggebeurtenissen volgen, resultaten en prestatiemetingen bekijken en toegang krijgen tot een volledige gebeurtenisgeschiedenis. Er waren geen extra integraties met Stripe, Google Authentication, Telegram of Amazon SES nodig, omdat AppMaster al kant-en-klare integratiemodules biedt, wat de ontwikkeltijd aanzienlijk verkort.
Naast de backend en webapplicatie werden een multi-page website, een administratief paneel en een content management systeem gecreëerd. Integraties met OpenAI en een image bank werden ook geïmplementeerd met behulp van AppMaster's bestaande modules.
Resultaat
Alle taken werden grondig en voor op schema afgerond. Het project werd in slechts vijf weken opgeleverd door een team van twee. Dankzij de AppMaster webdesigner konden we de mockup-fase omzeilen. De designer creëerde de webpagina's, webapplicatieschermen en het contentmanagementsysteem rechtstreeks in AppMaster, waardoor de engineer direct met het instellen van de functionaliteit kon beginnen. Deze gestroomlijnde aanpak bespaarde aanzienlijk veel tijd op zowel het ontwerp als de lay-out.
We hebben ook veel tijd bespaard door parallel te werken. Terwijl de ontwerper zich concentreerde op visuele aspecten, richtte de ingenieur zich op de backend. Nadat beide fasen waren voltooid, had de ingenieur nog maar een paar dagen nodig om de logica voor de webapplicatie-elementen te finaliseren. Daarna werd het project succesvol gelanceerd.
Van het AppMaster -team
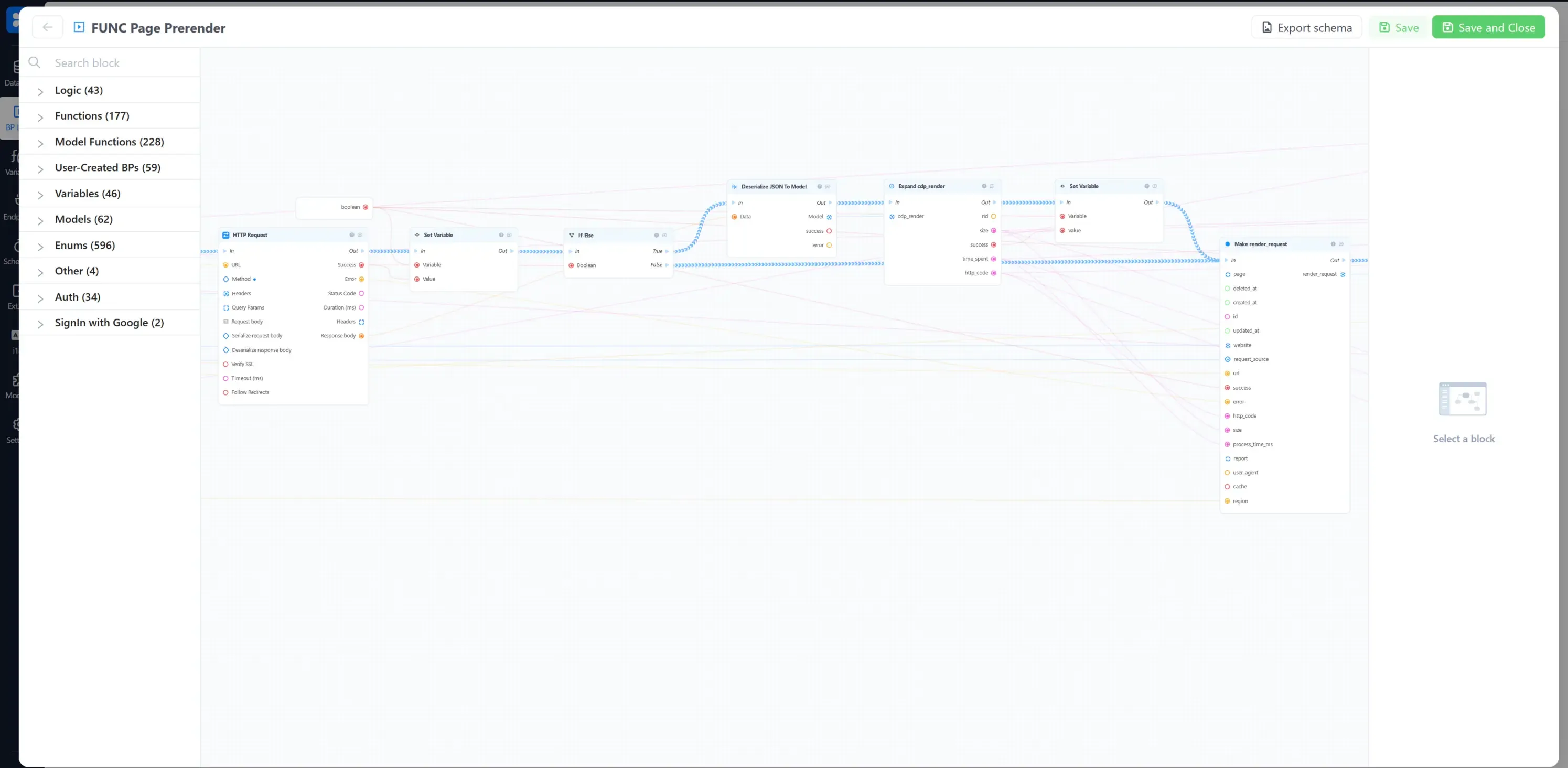
Een belangrijk kenmerk van dit project is dat het een hybride project is. Met andere woorden, het is voor 95% gebouwd op AppMaster en het bevat een aangepaste microservice voor CDP-functionaliteit . CDP staat voor Chrome Developer Protocol, een gespecialiseerd protocol waarmee websites kunnen worden geladen en weergegeven. In wezen wordt alles aangestuurd door de op AppMaster gebaseerde applicatie. Er is een kleine microservice die de puur technische taak van het genereren van pagina's op zich neemt en het maakt gebruik van een reeks geavanceerde technologieën. Het is allemaal geschreven in Go, wat het sneller maakt dan elke andere oplossing op de markt. Terwijl onze concurrenten vertrouwen op JavaScript - wat langzamer is - gebruiken wij Go, waardoor alles snel en parallel kan worden uitgevoerd.
We waren zo onder de indruk van de prestaties van deze tool dat we delen ervan direct in de AppMaster -infrastructuur hebben geïntegreerd. Dit betekent dat onze klanten niet alleen prerenderingmogelijkheden krijgen, maar ook profiteren van extreem snelle prerendering, precies op de plek waar wij hun sites hosten. Kortom, het is een win-winsituatie.
Momenteel wordt elk nieuw project dat in AppMaster wordt gemaakt standaard geleverd met gratis on-demand prerendering ingeschakeld. Deze functie is automatisch opgenomen in alle implementatieplannen, compleet met geo-gedistribueerde routing. Klanten kunnen optioneel een Renderly-licentiesleutel kopen, deze invoeren in AppMaster en hun caching centraal beheren.
Omdat zowel onze gegenereerde applicaties als microservices in Go zijn geschreven, kunnen we een enorm aantal pagina's prerenderen en ze veel sneller serveren dan mogelijk zou zijn met andere programmeertalen. We hebben eigen knowhow binnen AppMaster: na prerenderen slaan we alle pagina's niet alleen op in onze opslag, maar ook in een gecomprimeerd formaat. Dit betekent dat wanneer een zoekmachine toegang krijgt tot ons systeem, als het gecomprimeerde levering ondersteunt, we de pagina's direct in die vorm kunnen leveren - wat nog meer tijd bespaart en de efficiëntie maximaliseert.
Bovendien kunt u met de Renderly-interface opgeven hoe vaak pagina's opnieuw moeten worden bezocht om de cache te vernieuwen en deze continu up-to-date te houden. Met andere woorden, we hebben een breed scala aan tools ontwikkeld om pagina's te valideren en ze snel te leveren. Over het geheel genomen is dit een uitzonderlijke tool die iedereen zou moeten gebruiken, en dat is precies waarom we deze standaard en gratis hebben opgenomen in elk project dat met AppMaster is gemaakt.