How to Design, Build and Monetize Mobile Apps Without Coding
Discover the power of no-code platforms to design, develop, and monetize mobile apps effortlessly. Read full guide to get insights into creating apps from scratch without any programming skills.

Introduction to No-Code Development
In the world of mobile app development, the barrier to entry has traditionally been quite high, requiring extensive knowledge of programming languages, frameworks, and development tools. However, the advent of no-code platforms has revolutionized this space, enabling individuals and businesses to create powerful and functional mobile applications without writing a single line of code.
No-code development is precisely what it sounds like: a method of building applications using visual interfaces and pre-configured components instead of traditional programming. It democratizes app creation, making it accessible to anyone with a good idea, regardless of their technical background. This approach has given rise to a new breed of ' citizen developers' - individuals who can build applications to solve problems or create new business opportunities without waiting on the availability of seasoned programmers.
Key Features of No-Code Platforms
No-code platforms are designed to be intuitive and user-friendly, enabling rapid development cycles. Here are some of the key features that define a no-code platform:
- Drag-and-Drop Builders: Users can visually design application interfaces by dragging and dropping UI elements, making the design process straightforward and accessible.
- Pre-built Templates: No-code platforms offer a library of templates for different types of applications, from e-commerce stores to social networks, allowing users to get started quickly.
- Visual Workflow Editors: Instead of writing complex algorithms, users can define business logic and workflows using visual editors that map out the app's functionalities.
- Integration Capabilities: Many no-code platforms support integrations with various third-party services and APIs, which is crucial for creating comprehensive solutions.
- Real-Time Previews: Users can see changes and updates to their app in real time, facilitating faster iteration and development.
- Scalability: High-quality no-code platforms, like AppMaster, are designed to handle projects ranging from simple prototypes to complex, feature-rich applications capable of supporting enterprise-level workloads.
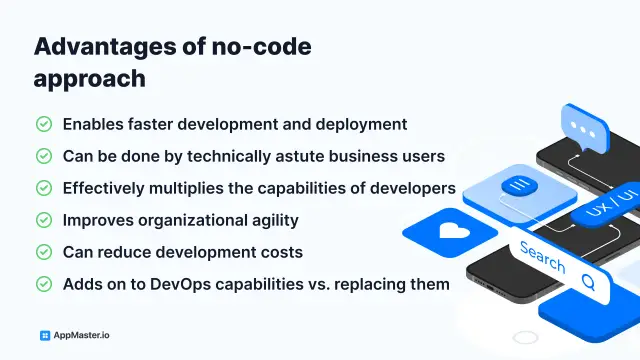
Benefits of No-Code Development

No-code development isn’t just a trend; it’s a significant shift in how we approach software development. Here are some benefits no-code development brings:
- Speed: No-code platforms dramatically reduce the time required to design and develop applications. What used to take months or years can now be accomplished in days or weeks.
- Cost Efficiency: By eliminating the need for experienced developers, no-code platforms lower the cost of app development, making it accessible to startups and smaller businesses.
- Flexibility: No-code allows users to quickly adapt and respond to changes in requirements or market conditions without significant rework.
- Empowerment: It empowers non-technical personnel to contribute to the software development process, promoting innovation from all areas of an organization.
Introduction to AppMaster
AppMaster is a leading no-code platform that stands out due to its comprehensive set of features designed to facilitate the entire development lifecycle of mobile, web, and backend applications. It allows users to visually create data models, business logic, and user interfaces through drag-and-drop tools. With AppMaster, you can generate source code, compile applications, and deploy them directly to the cloud, ensuring that you have a ready-to-use solution in no time.
AppMaster's user-friendly interface and powerful backend capabilities make it a perfect example of the potential of no-code development. Whether you are an entrepreneur looking to launch a new product or a business seeking to streamline operations with a custom application, AppMaster offers the tools you need to bring your vision to life without requiring extensive coding knowledge.
Benefits of No-Code Platforms
No-code platforms are revolutionizing the way applications are developed by allowing individuals with no technical background to create powerful software. Here are some key benefits of utilizing no-code platforms.
Accelerated Development Time
The most immediate benefit of no-code platforms is the significant reduction in development time. Traditional coding can be a lengthy process, from writing the actual code to debugging and testing. With no-code platforms, users can quickly assemble applications using pre-built components and templates. This drastically shortens the time-to-market, which is crucial for startups and businesses wanting to stay competitive.
Cost-Effective Development
Building software from scratch can be expensive, requiring skilled developers and lengthy project timelines. No-code platforms eliminate the need for coding expertise, allowing non-technical users to build applications themselves. This reduces the cost of hiring specialized personnel and cuts down on potential development delays. Platforms like AppMaster make it even more attractive by offering various subscription plans tailored to different needs and budgets.
Empowering Citizen Developers
No-code platforms democratize the app development process by enabling citizen developers—individuals who are not professional developers—to create functional applications. This inclusivity fosters innovation as more people from diverse backgrounds and with varied expertise can contribute to the app development process. Anyone with a vision can now bring it to life without relying on a technical team.
Flexibility and Scalability
Despite being approachable, no-code platforms do not compromise on power and scalability. Modern no-code platforms like AppMaster allow users to build not only simple applications but also complex, scalable solutions. They support features like real-time updates, robust backend capabilities, and database integrations, ensuring that your app can grow with your business needs.
No Technical Debt
One of the unique advantages of using platforms like AppMaster is the elimination of technical debt. Since applications are generated from scratch with any new blueprint update, there is no leftover, outdated code that can cause future problems. This practice ensures your application remains up-to-date with the latest technology and best practices.
User-Friendly Interfaces
No-code platforms offer intuitive, drag-and-drop interfaces that simplify the entire development process. These interfaces provide visual representations of workflows, making it easier for users to understand how different elements of their application interact. This ease of use encourages experimentation and iteration, allowing users to tweak their applications to better meet their needs.
Enhanced Collaboration
By eliminating the need for code, no-code platforms make it easier for teams to collaborate on app development projects. Stakeholders from different departments can contribute their expertise without any communication barriers. For instance, marketers can fine-tune user interactions while customer support teams integrate feedback mechanisms, all within the same development environment.
Built-In Security and Compliance
Security is a paramount concern for any application. Reputable no-code platforms incorporate stringent security measures to protect data and ensure compliance with industry standards. AppMaster, for example, offers various security features and compliance configurations to safeguard user data and ensure the application meets regulatory requirements.
Rapid Prototyping and Iteration
No-code platforms lend themselves well to rapid prototyping and iterative development cycles. Users can quickly build and test multiple versions of their applications without incurring significant time or financial costs. This iterative approach allows for continuous improvement and ensures that the final product aligns closely with user needs and expectations.
In summary, no-code platforms significantly lower the barriers to app development by consolidating many traditionally complex processes into user-friendly interfaces. With the added benefits of cost savings, accelerated timelines, and enhanced collaboration, platforms like AppMaster help democratize the software development realm, empowering more people to create innovative applications without needing advanced technical skills.
Getting Started with AppMaster
Embarking on your no-code app development journey with AppMaster is straightforward and empowering. Whether you are an entrepreneur looking to bring your idea to life or an organization aiming to increase efficiency, AppMaster provides the tools you need to build powerful mobile applications without writing a single line of code. Here’s a step-by-step guide to get you started.
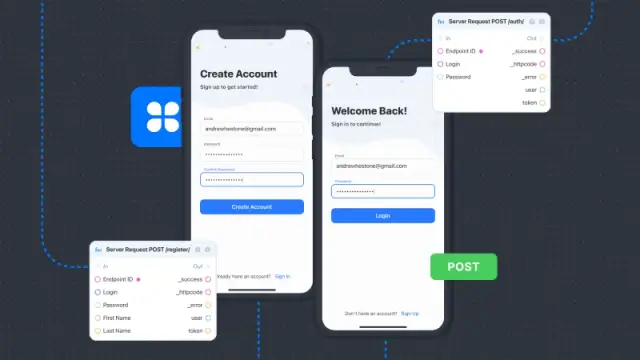
1. Create an Account

Begin by visiting the AppMaster Studio and creating a free account. The platform offers a ‘Learn & Explore’ plan that allows you to explore its features at no cost. This plan is perfect for familiarizing yourself with the tool and determining how it fits your needs.
2. Define Your Project
Once your account is set up, it's time to define your project. Consider what type of mobile app you want to create, the primary functionalities it should have, and the platform (iOS, Android, or both) you aim to deploy it on. Creating a project roadmap will guide you through the design and development stages effectively.
3. Design Your Data Models
In AppMaster, designing your data models is intuitive and visual. Use the platform’s Data Models Designer to create and manage your database schema. This step is critical as it determines how information is structured, stored, and retrieved within your mobile app. Simply drag and drop to define entities, fields, and relationships.
4. Create Business Processes (BP)
The next step involves setting up Business Processes (BPs) using the Visual BP Designer. These BPs represent the logic and workflows of your application. You can define actions, conditions, and events visually, creating a seamless flow of operations. Whether it's user registration, data retrieval, or complex decision-making, you can model it all without writing code.
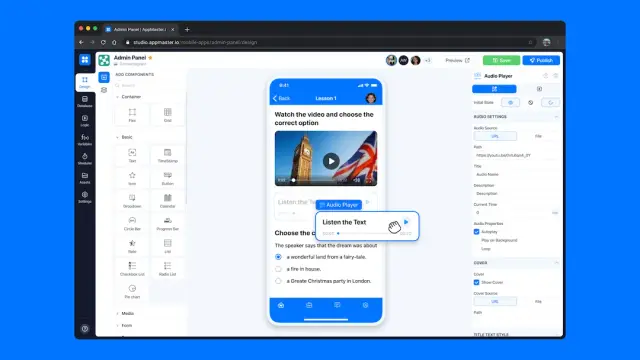
5. Design the User Interface (UI)
The visual appeal and usability of your app depend heavily on its UI. AppMaster offers a drag-and-drop UI designer where you can create interactive and user-friendly interfaces. Choose from various pre-built components or customize elements to match your brand's aesthetics. Once your UI design is complete, link UI components to the BPs to ensure full interactivity.
6. Configure REST API and WebSocket Endpoints
To enable communication between your mobile app and backend, configure REST API and WebSocket endpoints. AppMaster automatically generates Swagger (OpenAPI) documentation for these endpoints, simplifying the process. You can customize the APIs as needed to enhance app functionality.
7. Test Your Application
Testing is a critical phase that ensures everything functions as intended. With AppMaster, you can test workflows, data transactions, and UI interactions directly within the platform. Identify and resolve issues early to guarantee a smooth user experience.
8. Deploy Your Mobile App
After thorough testing, it’s time to deploy your app. AppMaster offers seamless deployment options that cater to various environments. Whether you choose to host on the cloud or on-premises, deployment is a simple process that integrates well with your existing infrastructure.
9. Iterate and Improve
One of the advantages of no-code platforms is the ability to iterate quickly. Gather user feedback, monitor app performance, and make improvements as necessary. AppMaster enables you to update your app easily, ensuring it evolves with your users' needs.
With these steps, you’re well on your way to creating a functional, visually appealing, and scalable mobile app without writing a single line of code. Start your journey with AppMaster today, and unlock the potential to bring your mobile app ideas to life.
Designing Mobile Apps Without Code
Creating a mobile app traditionally involved a deep understanding of programming languages, design principles, and development frameworks. However, with the advent of no-code platforms, the barriers to entry have significantly lowered, making app development accessible to everyone. Let's explore how you can design your mobile app without writing a single line of code.
1. Vision and Planning
Before diving into the design process, it's vital to have a clear vision of your app's purpose, target audience, and core functionalities. Having a well-defined plan will guide your design choices and ensure that your app meets user needs efficiently.

- Identify Your Goals: Determine the primary objective of your app, whether it's to provide information, facilitate communication, or sell products.
- Understand Your Audience: Research your target users' preferences, behaviors, and pain points to tailor your app design accordingly.
- Outline Core Features: List down the essential features your app needs to offer a great user experience, such as user registration, product catalogs, or social sharing options.
2. Prototyping
Once you have a plan, the next step is to create a prototype. Prototyping is an essential phase where you sketch out your app's layout and flow. No-code platforms like AppMaster often include built-in prototyping tools that allow you to create interactive wireframes and mockups.
- Wireframing: Start with basic wireframes to outline the structure of each screen. Focus on layout and navigation rather than visual details.
- Mockups: Transition to mockups to add more detail and design elements like colors, fonts, and images. Mockups should closely represent the final look of your app.
- Interactive Prototypes: Use interactive prototyping tools to simulate user interactions and workflows within the app. This helps in identifying flow issues and improving usability.
3. User Interface (UI) Design
Designing the user interface is where your app starts to come to life. An intuitive and aesthetically pleasing UI is crucial for user satisfaction and engagement.
- Select a Design Framework: Most no-code platforms, including AppMaster, offer pre-built UI components and templates. Choose a design framework that aligns with your brand identity and app purpose.
- Customize Components: Adapt the default components to match your brand's colors, typography, and imagery. Consistency is key in UI design.
- Focus on Usability: Ensure that your UI is user-friendly. Elements should be easily accessible, and actions should be straightforward. Test your design with real users to gather feedback and make improvements.
4. User Experience (UX) Design
While UI focuses on the visual aspect, UX design is about enhancing the overall user experience. It's crucial to think about how users will interact with your app and ensure that their journey is smooth and intuitive.
- Navigation Flow: Define clear navigation paths to help users find what they need quickly. Avoid complex and confusing paths.
- Feedback and Response: Provide immediate feedback for user actions. Visual cues like button states, loading indicators, and error messages enhance the user experience.
- Optimize for Performance: Ensure your app loads quickly and responds promptly to user inputs. A laggy app can frustrate users and lead to abandonment.
5. Tools and Platforms
No-code platforms like AppMaster are designed to simplify the design and development process. These platforms come equipped with an array of features that make mobile app design accessible to non-developers.
- Drag-and-Drop Interface: Use drag-and-drop builders to easily place and arrange design elements on your app screens.
- Pre-built Templates: Jumpstart your design process by leveraging pre-built templates that you can customize to fit your needs.
- Design Collaboration: Many platforms offer collaborative tools that enable you to work with team members in real-time, ensuring consistency and fostering creativity.

6. Continuous Improvement
Designing an app is an iterative process. Once your app is live, continuously monitor user feedback and make necessary adjustments. No-code platforms enable quick updates and iterations without the need for re-coding, allowing you to keep your app fresh and relevant.
As you embark on your journey to design mobile apps without coding, remember that the goal is to create a seamless, engaging, and valuable experience for your users. No-code tools provide you with the capabilities to turn your vision into reality efficiently and effectively.
Building Mobile Apps with No-Code Tools
The advent of no-code platforms has transformed the traditionally complex process of mobile app development into an accessible and straightforward task. Using these platforms, anyone can turn their idea into a functional mobile application without writing a single line of code. Here's how you can build mobile apps using no-code tools.
Understanding No-Code Platforms
No-code platforms offer a visual interface that allows users to design and build applications through drag-and-drop functionalities and pre-built components. These platforms eliminate the need for traditional programming, making app development faster and more accessible.
Step-by-Step Guide to Building a Mobile App
1. Define Your App's Purpose and Features
Start by outlining the objective of your app. Determine the problems it will solve, the target audience, and the core functionalities. Prioritize features that will offer value to users and set your app apart from competitors.
2. Choose the Right No-Code Platform
Selecting a suitable no-code platform is crucial. Platforms like AppMaster provide robust tools to build scalable and maintainable applications. Evaluate platforms based on their features, ease of use, community support, and scalability.
3. Create Your App’s Data Model
In AppMaster, you can visually design your database schema by defining data models. This step involves creating tables, fields, and relationships within your database. For instance, if you’re building a to-do app, you might create tables for users, tasks, and categories.
4. Design the User Interface
The design phase involves creating the visual components of your app. Utilize drag-and-drop editors to layout screens, buttons, input fields, and other UI elements. Ensure a user-friendly design that provides a seamless experience. With AppMaster, you can create interactive UIs with its Web BP designer.
5. Configure Business Logic
Business logic defines how your app responds to user actions and interacts with data. In AppMaster, you can use visual Business Process designers to build workflows that dictate your app’s behavior. For example, you can set up processes for user authentication, task management, and notifications.
6. Integrate APIs and Third-Party Services
Many no-code platforms support API integrations, allowing you to enhance your app’s functionality by connecting it to third-party services. Whether it’s payment gateways, social media logins, or data analytics, integrating APIs can significantly boost your app’s capabilities.
7. Test Your Application
Before deploying, thoroughly test your app to ensure it operates smoothly across various devices and scenarios. AppMaster facilitates automated testing to help you identify and resolve issues promptly.
8. Deploy and Publish
Once you’re satisfied with the app’s performance, proceed to deploy and publish it. AppMaster enables straightforward deployment processes, allowing you to push updates and new features easily. Publish your app on platforms like the Apple App Store and Google Play Store to reach your target audience.
By following the step-by-step guide, users can develop, test, and deploy mobile apps efficiently. Embrace the no-code revolution and bring your app ideas to life with ease.
Monetizing Your No-Code Mobile App
Creating a mobile app using a no-code platform is just the beginning. To make it a successful venture, you need to consider various monetization strategies. Fortunately, no-code platforms like AppMaster make it easy to integrate different monetization methods seamlessly. Here are some proven strategies to help you generate revenue from your no-code mobile app.

1. In-App Purchases
In-app purchases (IAP) are one of the most popular ways to monetize mobile apps. They allow users to buy additional features, content, or services within the app. Whether it’s premium content, virtual goods, or extra functionalities, in-app purchases offer flexible monetization opportunities. With AppMaster, you can easily set up and manage in-app purchases without needing to write any code.
2. Subscription Models
Subscription models provide a steady stream of revenue by charging users a recurring fee, either monthly or annually. This model works well for apps that offer ongoing value, such as content streaming services, productivity tools, or wellness apps. Integrating a subscription model into your no-code app is straightforward, and platforms like AppMaster provide the necessary tools to handle billing, user management, and access control.
3. Paid Apps
Another direct way to monetize your mobile app is by selling it as a paid download. Users pay a one-time fee to download and use the app. This approach is suitable for apps that offer significant value upfront. When publishing a paid app, ensure that it stands out with compelling features and a unique selling proposition to justify the cost. With AppMaster, you can build high-quality apps that are worth the price tag.
4. Advertising
Displaying ads within your app is a common monetization strategy, especially for free apps. There are various advertising models you can use, including banner ads, interstitial ads, and rewarded video ads. Each model has its pros and cons, and the choice depends on your app's user experience and target audience. Integrate advertising SDKs into your no-code app using AppMaster to start earning revenue from ad impressions or clicks.
5. Freemium Model
The freemium model combines free and premium elements within the app. Users can access basic features for free but need to pay for advanced features, additional content, or subscriptions. This model is effective because it allows users to experience the app's value before committing to a purchase. Use AppMaster to build a freemium app where you can attract a larger user base and convert free users into paying customers.
6. Affiliate Marketing
Partnering with other businesses to promote their products or services through your app can also generate revenue. This strategy, known as affiliate marketing, involves earning a commission for every sale made through your referral links. You can integrate affiliate links naturally within your app's content or features and use AppMaster to track and manage these links effectively.
7. Sponsorship
Sponsorship involves partnering with brands that pay you to feature their products or services within your app. This could be through sponsored content, branded features, or exclusive offers. Sponsorship works well if your app has a dedicated and engaged user base. Using AppMaster, you can create custom sponsorship opportunities that align with your app's theme and audience.
Monetizing a mobile app doesn’t require extensive coding knowledge. With no-code platforms like AppMaster, you have the tools and flexibility to implement various monetization strategies and turn your app into a profitable venture.
FAQ
No-code development is a method of creating applications without writing any code. Instead, users use graphical interfaces and configurations to build software.
You can begin by using no-code platforms like AppMaster, where you can visually build apps using drag-and-drop tools and pre-built templates.
No-code platforms allow faster development times, lower costs, and the ability to create complex applications without needing programming knowledge. They are accessible to both technical and non-technical users.
Yes, no-code platforms like AppMaster allow you to build apps for both iOS and Android without writing any code.
Monetization strategies include in-app purchases, subscription models, paid apps, and displaying ads. You can choose the best strategy for your target audience and app functionality.
While no-code tools offer substantial flexibility, there may be limitations in terms of highly specialized functionalities or integrations. However, no-code platforms are constantly evolving to reduce these limitations.
Yes, reputable no-code platforms prioritize security. For instance, AppMaster employs robust security measures to protect your data and applications.
No-code development is designed to be user-friendly, especially for those without a technical background. Platforms like AppMaster provide tutorials, templates, and extensive documentation to help users get started quickly.
Some no-code platforms, like AppMaster, offer options to export the source code, especially in higher subscription tiers. This can be useful for further customization or on-premises hosting.
Consider factors such as the platform's features, ease of use, scalability, pricing, and community support. Platforms like AppMaster offer comprehensive solutions that cater to various development needs and scales.





