Design Excellence in Android Apps: A Creation Guide
Explore the essential principles of Android app design, best practices and powerful tools to create visually stunning and user-friendly Android applications.

Understanding the Importance of Design in Android Apps
Design is vital in creating successful Android apps, directly impacting user experience and engagement. A visually appealing and intuitive app interface helps attract users and keeps them engaged, driving user satisfaction and retention. In addition, good design ensures that users can easily navigate and interact with your app, making it more likely for them to recommend it to others.
With the massive growth in the number of Android apps available in the market, standing out from the competition has become increasingly challenging. By adhering to Android design principles and incorporating best practices, you can significantly improve the chances of your app becoming a success. With design excellence, you can create a unique identity for your app that resonates with users and helps it become a staple in their daily lives.
Essential Principles of Android App Design
To create visually stunning and user-friendly Android applications, it's essential to understand and leverage the fundamental principles of Android app design. Here are some key principles to keep in mind during the design process:
- Clarity: Your app's UI should be easy to understand and use. Ensure that all elements are easily distinguishable from each other and clearly convey their purpose and function.
- Simplicity: Strive for simplicity in your app design by reducing unnecessary elements and focusing on the most important features. A clean and straightforward interface enables users to accomplish tasks quickly and efficiently.
- Feedback: Users should receive clear and timely feedback on the outcome of their actions. Utilize visual cues, such as animations or transitions, to indicate changes in the app or the completion of a task.
- Consistency: Maintain consistency across your app's UI and the Android design ecosystem. Familiarity with existing design patterns and components helps users feel at ease while using your app and reduces the learning curve.
- Flexibility: Design your app to be adaptable to different devices, screen sizes, and orientations. As Android offers a wide range of devices and screen resolutions, designing a flexible UI ensures users can enjoy a consistent experience across different devices.
- Familiarity: Lean on established design patterns and paradigms that users are familiar with. This makes users feel comfortable and immediately understand how to interact with your app, preventing confusion and frustration.

Android Design Best Practices
In addition to following the essential principles of Android app design, incorporating certain best practices into your design process can help ensure a superior user experience. Here are some guidelines for designing exceptional Android apps:
- Follow Material Design guidelines: Material Design is Google's design language for Android, providing comprehensive guidance on the visual, motion, and interaction aspects of your app. Adhering to Material Design guidelines can create an app that feels familiar to Android users and aligns with the Android ecosystem's look and feel.
- Design for multiple screen sizes: Ensure your app scales gracefully across various devices and screen sizes. Utilize responsive design techniques, such as fluid layouts, alternative resources, and dynamic scaling, to provide a great user experience on different devices.
- Use consistent navigation patterns: Employ familiar and consistent navigation patterns to help users quickly understand how to move around your app. Android users are accustomed to specific navigation gestures and structures, and implementing these patterns helps create a seamless user experience.
- Utilize distinct touch targets: Buttons and other touch targets should be large enough for users to tap easily, with ample spacing between targets to prevent accidental touches. Google recommends a minimum touch target size of 48dp by 48dp.
- Support various input methods: Consider different input methods, such as physical keyboards or voice input, when designing your app to ensure user accessibility.
- Optimize for performance: Ensure your app performs smoothly on various devices by optimizing visual assets, utilizing efficient coding techniques, and adhering to Android performance guidelines.
By considering these best practices while designing your Android app, you'll be better equipped to create an app that delights users and drives toward success.
Design Components and Libraries for Android
Design components and libraries are essential in creating visually stunning and user-friendly Android applications. They help you establish a consistent visual language, streamline the design process and minimize redundancies across your app. Here are some popular design components and libraries for Android:
- Material Design Components (MDC): MDC is a comprehensive suite of components that align with Google's Material Design guidelines. Using MDC, developers can create attractive and consistent apps compatible with the Android platform. MDC offers many pre-built components like buttons, dialogs, navigation bars, and more.
- Android Jetpack Compose: Jetpack Compose is a modern UI toolkit for Android that simplifies the development process of native Android apps and facilitates faster UI development. Compose offers a reactive programming model to build UI components, supports the Kotlin programming language, and integrates well with existing Android codebases.
- ConstraintLayout: ConstraintLayout is a flexible, powerful, and easy-to-use layout manager for Android apps. It allows developers to create complex user interfaces without needing nested view hierarchies, improving performance. ConstraintLayout is compatible with Android Studio’s Layout Editor and offers features like positioning, sizing, and chaining views.
- Lottie: Lottie is an open-source library by Airbnb that renders Adobe After Effects animations in real-time on Android. It leverages JSON-based animation files and enables developers to create high-quality, scalable, and interactive animations. Lottie simplifies the integration of animations into your Android app.
- Glide and Picasso: Glide and Picasso are popular image-loading and caching libraries for Android. Glide is focused on smooth scrolling performance, while Picasso emphasizes ease of use and extensibility. Both libraries help you load, display, and manage images in your Android app.
Visual Design and UI/UX in Android Apps
Visual design and user interface (UI)/user experience (UX) are critical in crafting a successful Android app. A well-designed app provides a delightful user experience, encourages user engagement, and increases retention. Here are some crucial aspects of visual design in Android apps:
- Typography: The choice of typography significantly impacts the look and feel of your app. Pick a font that is easy to read, has proper kerning, and conveys the tone you want to set for your app. Google’s Material Design guidelines recommend using the Roboto or Noto font families for Android apps.
- Color: A good color scheme enhances the visual appeal, establishes a visual hierarchy, and helps define your brand identity. Use a limited color palette to maintain consistency and harmony. Ensure the chosen colors are accessible to all users, including those with visual impairments. Android provides predefined color palettes like Material Colors and Android Color Primary that developers can use as starting points.
- Iconography: Using appropriate icons that are easily recognizable and consistent with your app's visual style can help users quickly navigate and understand your app more effectively. Android offers a rich set of Material Icons that cover many use cases and can be easily customized to suit your app's requirements.
- Images: High-quality images can add vibrancy to your app and make it more engaging. Use optimized and appropriately sized images to avoid performance issues. It’s essential to consider copyright issues and source images legally while adhering to the applicable licenses.
- Layouts: A well-organized layout is crucial for delivering a smooth user experience. Use Android’s layout managers, such as LinearLayout, RelativeLayout, and ConstraintLayout, to create orderly and responsive layouts that adapt to different screen sizes and orientations.
Android Design Tools for Prototyping and Mockups
Prototyping and mockups are essential in the Android app design process, helping you visualize your app's structure and test its functionality before investing time and resources into development. Several design tools are available to facilitate creating prototypes and mockups for Android apps, ranging from basic wireframing tools to sophisticated design platforms. Here are some popular Android design tools for prototyping and mockups:
- Sketch: Sketch is a vector-based design tool that provides a clean and intuitive interface for creating screen designs and prototyping. It offers many tools, symbols, and plugins that enable you to easily design Android app interfaces.
- Adobe XD: Adobe XD is a powerful design tool that allows you to create vector-based designs, interactive prototypes, and mockups for Android apps. It supports design systems, asset components, and collaboration features to streamline your design process.
- Figma: Figma is a collaborative design and prototyping platform that enables designers to work together in real-time. With its web-based interface, Figma allows you to design, prototype, and gather feedback on your Android app mockups from any browser.
- InVision: InVision is a digital product design platform offering various prototyping tools, collaboration, and design management tools. Its intuitive interface allows you to build interactive Android app prototypes quickly and share them with your team for feedback.
- Marvel App: Marvel App is a simple and easy-to-use design tool for creating Android app prototypes. It offers features like design components, icon libraries, and user testing, making it a powerful tool for refining your design concepts.
Once you have created compelling designs and prototypes for your Android app, consider using a powerful no-code platform like AppMaster to integrate the backend and app logic efficiently. With AppMaster, developers can visually create data models, design business processes, and generate source code, making app development faster and more cost-effective.
Integrating Backend and App Logic with AppMaster
Once you've designed a visually appealing Android app, it's time to focus on integrating backend and app logic. This is the starting point of bringing your app to life and ensuring it functions seamlessly. This is where AppMaster, a powerful no-code platform, emerges.
AppMaster provides an easy and efficient way to create backend, web, and mobile applications, including Android apps. Its seamless integration ensures a streamlined process to easily build visually stunning and fully functional Android applications.
Backend integration and data models
With AppMaster, you can visually create data models (database schema), formulating the backbone of your application. AppMaster applications can work with any PostgreSQL-compatible database as the primary data storage. This provides flexibility and scalability for your Android application, catering to many use-cases, from small businesses to enterprise solutions.

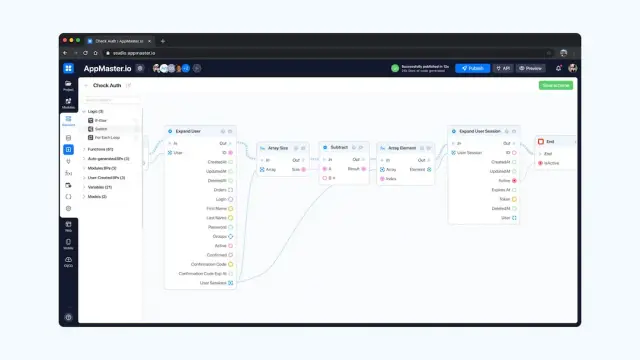
Visual Business Process Designer
Another powerful feature offered by AppMaster is its innovative Visual Business Process (BP) Designer. This allows you to create business logic for your Android application effortlessly. By following the visual workflow designer, it's easy to define the logic for each component, making your app fully interactive and highly functional.
Generated source code and deployments
Upon completion of the design and development process, AppMaster takes care of the rest. It generates source code for your applications, compiles them, runs tests, packs them into Docker containers (for backend applications), and deploys them to the cloud. Since generated applications are built using Go (backend), Vue3 (web), Kotlin and Jetpack Compose (Android), they're efficient, scalable, and maintainable.
AppMaster offers various subscription levels, allowing you to choose the perfect plan for your needs. Starting with the Learn & Explore subscription for new users and testing, and scaling up to higher-level plans that include ample resources, source code access, and business process modeling capabilities. Whatever your budget or requirements, there's a plan that suits you.
Conclusion
Design excellence in Android apps entails paying attention to design principles, adopting the best practices, utilizing design components and libraries, and focusing on visual design elements. By leveraging the power of AppMaster for integrating backend and app logic, you can significantly streamline the development process, save time, and deliver an outstanding Android app ready to engage users and drive growth.
Armed with this comprehensive guide, you're now well-prepared to embark on your journey to create visually stunning, user-friendly, and feature-rich Android applications. Remember, design excellence goes hand in hand with backend integration, and a powerful no-code platform like AppMaster can simplify the development process, enabling you to easily create high-performing Android apps.
FAQ
Design Excellence refers to creating Android apps with a focus on top-quality user experience (UX) and user interface (UI), ensuring the app is intuitive, efficient, and aesthetically pleasing.
No, you don't necessarily need coding skills. Nowadays, no-code development platforms enable you to create well-designed applications without writing a single line of code.
The key principles include simplicity, consistency, affordance, feedback, and usability. Your app should be easy to navigate, with a consistent look and feel, and provide immediate feedback to users' actions.
Yes, many no-code platforms allow you to incorporate material design principles by providing templates and design elements that follow these guidelines.
Responsiveness is crucial, as it ensures your app works well on a variety of devices with different screen sizes and orientations.
Customization can vary by platform, but most no-code tools offer a wide range of design elements and the ability to tweak colors, fonts, and layouts to create a custom look.





