Android 앱의 뛰어난 디자인: 제작 가이드
시각적으로 훌륭하고 사용자 친화적인 Android 애플리케이션을 만들기 위한 Android 앱 디자인의 필수 원칙, 모범 사례 및 강력한 도구를 살펴보세요.

Android 앱에서 디자인의 중요성 이해
디자인은 성공적인 Android 앱을 만드는 데 필수적이며 사용자 경험과 참여에 직접적인 영향을 미칩니다. 시각적으로 매력적이고 직관적인 앱 인터페이스는 사용자의 관심을 끌고 참여를 유지하여 사용자 만족도와 유지율을 높이는 데 도움이 됩니다. 또한 좋은 디자인은 사용자가 앱을 쉽게 탐색하고 상호 작용할 수 있도록 하여 다른 사람에게 앱을 추천할 가능성을 높여줍니다.
시장에 출시된 Android 앱의 수가 엄청나게 증가함에 따라 경쟁에서 앞서가는 것이 점점 더 어려워지고 있습니다. Android 디자인 원칙을 준수하고 모범 사례를 통합하면 앱이 성공할 가능성을 크게 높일 수 있습니다. 뛰어난 디자인을 통해 사용자의 공감을 불러일으키고 앱이 일상 생활의 필수 요소가 되도록 돕는 고유한 앱 아이덴티티를 만들 수 있습니다.
Android 앱 디자인의 필수 원칙
시각적으로 훌륭하고 사용자 친화적인 Android 애플리케이션을 만들려면 Android 앱 디자인의 기본 원칙을 이해하고 활용하는 것이 중요합니다. 디자인 과정에서 명심해야 할 몇 가지 주요 원칙은 다음과 같습니다.
- 명확성: 앱의 UI는 이해하고 사용하기 쉬워야 합니다. 모든 요소가 서로 쉽게 구별되고 그 목적과 기능을 명확하게 전달하는지 확인하십시오.
- 단순성: 불필요한 요소를 줄이고 가장 중요한 기능에 집중하여 앱 디자인의 단순성을 추구합니다. 깨끗하고 간단한 인터페이스를 통해 사용자는 작업을 빠르고 효율적으로 수행할 수 있습니다.
- 피드백: 사용자는 자신의 행동 결과에 대해 명확하고 시의적절한 피드백을 받아야 합니다. 애니메이션이나 전환과 같은 시각적 신호를 활용하여 앱의 변경 사항이나 작업 완료를 나타냅니다.
- 일관성: 앱의 UI와 Android 디자인 생태계 전반에서 일관성을 유지하세요. 기존 디자인 패턴 및 구성 요소에 익숙하면 사용자가 앱을 사용하는 동안 편안함을 느끼고 학습 곡선을 줄일 수 있습니다.
- 유연성: 다양한 기기, 화면 크기 및 방향에 적응할 수 있도록 앱을 디자인합니다. Android는 다양한 기기와 화면 해상도를 제공하므로 유연한 UI를 설계하면 사용자가 다양한 기기에서 일관된 경험을 즐길 수 있습니다.
- 익숙함: 사용자에게 친숙한 확립된 디자인 패턴과 패러다임을 활용합니다. 이를 통해 사용자는 편안함을 느끼고 앱과 상호 작용하는 방법을 즉시 이해하여 혼란과 좌절을 방지할 수 있습니다.

Android 디자인 모범 사례
Android 앱 디자인의 필수 원칙을 따르는 것 외에도 특정 모범 사례를 디자인 프로세스에 통합하면 우수한 사용자 경험을 보장하는 데 도움이 될 수 있습니다. 뛰어난 Android 앱을 디자인하기 위한 몇 가지 지침은 다음과 같습니다.
- 머티리얼 디자인 지침 따르기: 머티리얼 디자인은 Google의 Android용 디자인 언어로, 앱의 시각적, 동작 및 상호작용 측면에 대한 포괄적인 지침을 제공합니다. 머티리얼 디자인 가이드라인을 준수하면 Android 사용자에게 친숙하게 느껴지고 Android 생태계의 모양과 느낌에 맞는 앱을 만들 수 있습니다.
- 다양한 화면 크기를 위한 디자인: 앱이 다양한 기기와 화면 크기에 걸쳐 원활하게 확장되는지 확인하세요. 유연한 레이아웃, 대체 리소스, 동적 확장 등 반응형 디자인 기술을 활용하여 다양한 기기에서 뛰어난 사용자 경험을 제공하세요.
- 일관된 탐색 패턴 사용: 익숙하고 일관된 탐색 패턴을 사용하여 사용자가 앱 내에서 이동하는 방법을 빠르게 이해할 수 있도록 돕습니다. Android 사용자는 특정 탐색 동작 및 구조에 익숙하며 이러한 패턴을 구현하면 원활한 사용자 환경을 만드는 데 도움이 됩니다.
- 고유한 터치 대상 활용: 버튼 및 기타 터치 대상은 사용자가 쉽게 탭할 수 있을 만큼 커야 하며 실수로 터치하는 것을 방지하기 위해 대상 사이에 충분한 간격을 두어야 합니다. Google에서는 최소 터치 대상 크기로 48dp x 48dp를 권장합니다.
- 다양한 입력 방법 지원: 사용자 접근성을 보장하도록 앱을 디자인할 때 실제 키보드나 음성 입력과 같은 다양한 입력 방법을 고려하세요.
- 성능 최적화: 시각적 자산을 최적화하고, 효율적인 코딩 기술을 활용하고, Android 성능 지침을 준수하여 앱이 다양한 기기에서 원활하게 작동하도록 보장합니다.
Android 앱을 디자인할 때 이러한 모범 사례를 고려하면 사용자를 즐겁게 하고 성공을 이끄는 앱을 만드는 데 더 많은 준비를 갖추게 될 것입니다.
Android용 디자인 구성요소 및 라이브러리
디자인 구성 요소와 라이브러리는 시각적으로 훌륭하고 사용자 친화적인 Android 애플리케이션을 만드는 데 필수적입니다. 일관된 시각적 언어를 설정하고 디자인 프로세스를 간소화하며 앱 전체의 중복을 최소화하는 데 도움이 됩니다. 다음은 Android용 인기 디자인 구성요소 및 라이브러리입니다.
- 머티리얼 디자인 구성요소(MDC): MDC는 Google의 머티리얼 디자인 가이드라인을 준수하는 포괄적인 구성요소 제품군입니다. MDC를 사용하면 개발자는 Android 플랫폼과 호환되는 매력적이고 일관된 앱을 만들 수 있습니다. MDC는 버튼, 대화 상자, 탐색 모음 등과 같은 사전 구축된 많은 구성 요소를 제공합니다.
- Android Jetpack Compose: Jetpack Compose 기본 Android 앱의 개발 프로세스를 단순화하고 더 빠른 UI 개발을 촉진하는 Android용 최신 UI 도구 키트입니다. Compose는 UI 구성요소를 빌드하기 위한 반응형 프로그래밍 모델을 제공하고 Kotlin 프로그래밍 언어를 지원하며 기존 Android 코드베이스와 잘 통합됩니다.
- ConstraintLayout: ConstraintLayout 유연하고 강력하며 사용하기 쉬운 Android 앱용 레이아웃 관리자입니다. 이를 통해 개발자는 중첩된 보기 계층 구조 없이 복잡한 사용자 인터페이스를 생성하여 성능을 향상시킬 수 있습니다. ConstraintLayout Android Studio의 Layout Editor와 호환되며 위치 지정, 크기 조정, 뷰 연결과 같은 기능을 제공합니다.
- Lottie: Lottie는 Android에서 실시간으로 Adobe After Effects 애니메이션을 렌더링하는 Airbnb의 오픈 소스 라이브러리입니다. JSON 기반 애니메이션 파일을 활용하여 개발자가 고품질의 확장 가능한 대화형 애니메이션을 만들 수 있도록 합니다. Lottie는 Android 앱에 애니메이션 통합을 단순화합니다.
- Glide 및 Picasso: Glide 및 Picasso는 널리 사용되는 Android용 이미지 로딩 및 캐싱 라이브러리입니다. Glide 부드러운 스크롤 성능에 중점을 두고 있는 반면, Picasso는 사용 편의성과 확장성을 강조합니다. 두 라이브러리 모두 Android 앱에서 이미지를 로드, 표시 및 관리하는 데 도움이 됩니다.
Android 앱의 시각적 디자인 및 UI/UX
성공적인 Android 앱을 제작하려면 시각적 디자인과 사용자 인터페이스(UI)/사용자 경험(UX)이 매우 중요합니다. 잘 디자인된 앱은 즐거운 사용자 경험을 제공하고 사용자 참여를 장려하며 유지율을 높입니다. Android 앱의 시각적 디자인의 몇 가지 중요한 측면은 다음과 같습니다.
- 타이포그래피: 타이포그래피의 선택은 앱의 모양과 느낌에 큰 영향을 미칩니다. 읽기 쉽고 적절한 커닝이 있으며 앱에 설정하려는 톤을 전달하는 글꼴을 선택하세요. Google의 머티리얼 디자인 지침에서는 Android 앱에 Roboto 또는 Noto 글꼴 모음을 사용할 것을 권장합니다.
- 색상: 좋은 색상 구성표는 시각적 매력을 강화하고 시각적 계층 구조를 구축하며 브랜드 아이덴티티를 정의하는 데 도움이 됩니다. 일관성과 조화를 유지하려면 제한된 색상 팔레트를 사용하십시오. 시각 장애가 있는 사용자를 포함하여 모든 사용자가 선택한 색상에 접근할 수 있는지 확인하십시오. Android는 개발자가 시작점으로 사용할 수 있는 Material Colors 및 Android Color Primary와 같은 사전 정의된 색상 팔레트를 제공합니다.
- 아이콘법: 쉽게 인식할 수 있고 앱의 시각적 스타일과 일치하는 적절한 아이콘을 사용하면 사용자가 앱을 더 효과적으로 빠르게 탐색하고 이해하는 데 도움이 될 수 있습니다. Android는 다양한 사용 사례를 포괄하고 앱 요구 사항에 맞게 쉽게 맞춤설정할 수 있는 풍부한 머티리얼 아이콘 세트를 제공합니다.
- 이미지: 고품질 이미지는 앱에 생동감을 더하고 앱을 더욱 매력적으로 만들 수 있습니다. 성능 문제를 방지하려면 최적화되고 적절한 크기의 이미지를 사용하세요. 해당 라이선스를 준수하면서 저작권 문제와 소스 이미지를 법적으로 고려하는 것이 중요합니다.
- 레이아웃: 잘 구성된 레이아웃은 원활한 사용자 경험을 제공하는 데 중요합니다. LinearLayout, RelativeLayout 및 ConstraintLayout 과 같은 Android의 레이아웃 관리자를 사용하여 다양한 화면 크기와 방향에 적응하는 질서 있고 반응이 빠른 레이아웃을 만듭니다.
프로토타이핑 및 모형 제작을 위한 Android 디자인 도구
프로토타입 제작과 모형은 Android 앱 디자인 프로세스에서 필수적이며, 개발에 시간과 리소스를 투자하기 전에 앱의 구조를 시각화하고 기능을 테스트하는 데 도움이 됩니다. 기본 와이어프레임 도구부터 정교한 디자인 플랫폼에 이르기까지 Android 앱용 프로토타입 및 모형을 쉽게 만드는 데 사용할 수 있는 여러 가지 디자인 도구가 있습니다. 프로토타입 제작 및 모형 제작에 널리 사용되는 Android 디자인 도구는 다음과 같습니다.
- Sketch: Sketch 는 화면 디자인 및 프로토타이핑 제작을 위한 깔끔하고 직관적인 인터페이스를 제공하는 벡터 기반 디자인 도구입니다. Android 앱 인터페이스를 쉽게 디자인할 수 있는 다양한 도구, 기호 및 플러그인을 제공합니다.
- Adobe XD: Adobe XD는 Android 앱용 벡터 기반 디자인, 인터랙티브 프로토타입 및 모형을 만들 수 있는 강력한 디자인 도구입니다. 디자인 시스템, 자산 구성 요소 및 협업 기능을 지원하여 디자인 프로세스를 간소화합니다.
- Figma: Figma는 디자이너가 실시간으로 함께 작업할 수 있는 공동 디자인 및 프로토타이핑 플랫폼입니다. 웹 기반 인터페이스를 통해 Figma를 사용하면 모든 브라우저에서 Android 앱 모형을 디자인하고, 프로토타입을 만들고, 피드백을 수집할 수 있습니다.
- InVision: InVision 다양한 프로토타이핑 도구, 협업, 디자인 관리 도구를 제공하는 디지털 제품 디자인 플랫폼입니다. 직관적인 인터페이스를 통해 대화형 Android 앱 프로토타입을 빠르게 구축하고 피드백을 위해 팀과 공유할 수 있습니다.
- Marvel 앱: Marvel 앱은 Android 앱 프로토타입을 만들기 위한 간단하고 사용하기 쉬운 디자인 도구입니다. 디자인 구성 요소, 아이콘 라이브러리, 사용자 테스트와 같은 기능을 제공하므로 디자인 컨셉을 개선하는 데 강력한 도구가 됩니다.
Android 앱을 위한 매력적인 디자인과 프로토타입을 만든 후에는 AppMaster 와 같은 강력한 코드 없는 플랫폼을 사용하여 백엔드와 앱 로직을 효율적으로 통합하는 것을 고려해 보세요. AppMaster 사용하면 개발자는 시각적으로 데이터 모델을 만들고, 비즈니스 프로세스를 설계하고, 소스 코드를 생성하여 앱 개발을 더 빠르고 비용 효율적으로 만들 수 있습니다.
백엔드 및 App Logic을 AppMaster 와 통합
시각적으로 매력적인 Android 앱을 디자인했다면 이제 백엔드와 앱 로직을 통합하는 데 집중할 차례입니다. 이는 앱에 생명을 불어넣고 원활하게 작동하도록 보장하는 출발점입니다. 강력한 no-code 플랫폼인 AppMaster 등장하는 곳이 바로 여기입니다.
AppMaster Android 앱을 포함하여 백엔드, 웹 및 모바일 애플리케이션을 만드는 쉽고 효율적인 방법을 제공합니다. 원활한 통합을 통해 시각적으로 훌륭하고 완전한 기능을 갖춘 Android 애플리케이션을 쉽게 구축할 수 있는 간소화된 프로세스가 보장됩니다.
백엔드 통합 및 데이터 모델
AppMaster 사용하면 데이터 모델 (데이터베이스 스키마)을 시각적으로 생성하여 애플리케이션의 백본을 구성할 수 있습니다. AppMaster 애플리케이션은 모든 PostgreSQL 호환 데이터베이스를 기본 데이터 저장소로 사용할 수 있습니다. 이는 Android 애플리케이션에 유연성과 확장성을 제공하여 중소기업부터 엔터프라이즈 솔루션까지 다양한 사용 사례에 적합합니다.

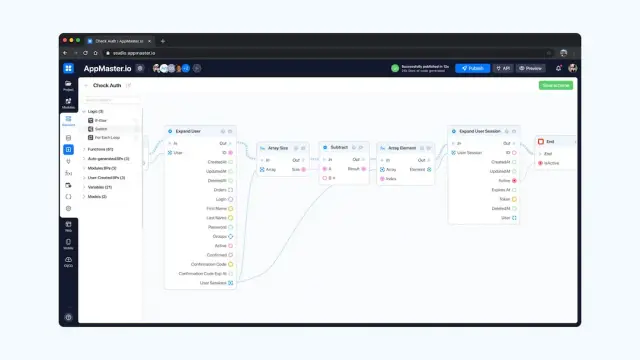
시각적 비즈니스 프로세스 디자이너
AppMaster 가 제공하는 또 다른 강력한 기능은 혁신적인 Visual Business Process(BP) 디자이너 입니다. 이를 통해 Android 애플리케이션에 대한 비즈니스 로직을 쉽게 만들 수 있습니다. 시각적 워크플로 디자이너를 따르면 각 구성 요소에 대한 논리를 쉽게 정의하여 앱을 완전히 대화형이고 기능적으로 만들 수 있습니다.
생성된 소스 코드 및 배포
설계 및 개발 프로세스가 완료되면 AppMaster 나머지 작업을 처리합니다. 애플리케이션을 위한 소스 코드를 생성하고, 컴파일하고, 테스트를 실행하고, Docker 컨테이너 (백엔드 애플리케이션용)에 압축하고, 클라우드에 배포합니다. 생성된 애플리케이션은 Go(백엔드), Vue3 (웹), Kotlin 및 Jetpack Compose (Android)를 사용하여 구축되므로 효율적이고 확장 가능하며 유지 관리가 가능합니다.
AppMaster 다양한 구독 수준을 제공하므로 필요에 맞는 완벽한 계획을 선택할 수 있습니다. 신규 사용자 및 테스트를 위한 학습 및 탐색 구독으로 시작하여 충분한 리소스, 소스 코드 액세스 및 비즈니스 프로세스 모델링 기능을 포함하는 더 높은 수준의 계획으로 확장됩니다. 예산이나 요구 사항이 무엇이든 귀하에게 적합한 계획이 있습니다.
결론
Android 앱의 디자인 우수성은 디자인 원칙에 주의를 기울이고, 모범 사례를 채택하고, 디자인 구성 요소 및 라이브러리를 활용하고, 시각적 디자인 요소에 중점을 두는 것을 수반합니다. 백엔드와 앱 로직을 통합하는 AppMaster 의 강력한 기능을 활용하면 개발 프로세스를 크게 간소화하고 시간을 절약하며 사용자 참여를 유도하고 성장을 촉진할 수 있는 뛰어난 Android 앱을 제공할 수 있습니다.
이 포괄적인 가이드를 통해 이제 시각적으로 훌륭하고 사용자 친화적이며 기능이 풍부한 Android 애플리케이션을 만드는 여정을 시작할 준비가 잘 되었습니다. 디자인 우수성은 백엔드 통합과 밀접하게 연관되어 있으며 AppMaster 와 같은 강력한 no-code 플랫폼은 개발 프로세스를 단순화하여 고성능 Android 앱을 쉽게 만들 수 있다는 점을 기억하십시오.
자주 묻는 질문
디자인 엑셀런스(Design Excellence)는 최고 품질의 사용자 경험(UX)과 사용자 인터페이스(UI)에 중점을 두고 앱이 직관적이고 효율적이며 미적으로 만족스러운 Android 앱을 만드는 것을 의미합니다.
아니요, 반드시 코딩 기술이 필요한 것은 아닙니다. 요즘에는 no-code 개발 플랫폼을 사용하면 코드 한 줄도 작성하지 않고도 잘 설계된 애플리케이션을 만들 수 있습니다.
핵심 원칙에는 단순성, 일관성, 여유성, 피드백 및 유용성이 포함됩니다. 앱은 일관된 모양과 느낌으로 탐색하기 쉽고 사용자의 작업에 즉각적인 피드백을 제공해야 합니다.
예, 많은 no-code 플랫폼에서는 이러한 지침을 따르는 템플릿과 디자인 요소를 제공하여 머티리얼 디자인 원칙을 통합할 수 있습니다.
반응성은 화면 크기와 방향이 다양한 다양한 기기에서 앱이 잘 작동하도록 보장하므로 매우 중요합니다.
사용자 정의는 플랫폼에 따라 다를 수 있지만 대부분의 no-code 도구는 광범위한 디자인 요소와 색상, 글꼴 및 레이아웃을 조정하여 사용자 정의 모양을 만드는 기능을 제공합니다.





