Exzellentes Design in Android-Apps: Ein Leitfaden zur Erstellung
Entdecken Sie die wesentlichen Prinzipien des Android-App-Designs, Best Practices und leistungsstarke Tools, um visuell beeindruckende und benutzerfreundliche Android-Anwendungen zu erstellen.

Die Bedeutung von Design in Android-Apps verstehen
Design ist für die Erstellung erfolgreicher Android-Apps von entscheidender Bedeutung und wirkt sich direkt auf das Benutzererlebnis und das Engagement aus. Eine optisch ansprechende und intuitive App-Oberfläche trägt dazu bei, Benutzer anzulocken, sie zu binden und so die Zufriedenheit und Bindung der Benutzer zu steigern. Darüber hinaus stellt ein gutes Design sicher, dass Benutzer Ihre App einfach navigieren und mit ihr interagieren können, wodurch die Wahrscheinlichkeit steigt, dass sie sie anderen empfehlen.
Mit der enormen Zunahme der Zahl der auf dem Markt verfügbaren Android-Apps wird es immer schwieriger, sich von der Konkurrenz abzuheben. Durch die Einhaltung der Android-Designprinzipien und die Integration von Best Practices können Sie die Erfolgsaussichten Ihrer App erheblich verbessern. Mit exzellentem Design können Sie eine einzigartige Identität für Ihre App schaffen, die bei den Benutzern Anklang findet und dazu beiträgt, dass sie zu einem festen Bestandteil ihres täglichen Lebens wird.
Grundlegende Prinzipien des Android-App-Designs
Um visuell beeindruckende und benutzerfreundliche Android-Anwendungen zu erstellen, ist es wichtig, die Grundprinzipien des Android-App-Designs zu verstehen und zu nutzen. Hier sind einige wichtige Prinzipien, die Sie während des Designprozesses beachten sollten:
- Klarheit: Die Benutzeroberfläche Ihrer App sollte leicht zu verstehen und zu verwenden sein. Stellen Sie sicher, dass alle Elemente leicht voneinander zu unterscheiden sind und ihren Zweck und ihre Funktion klar vermitteln.
- Einfachheit: Streben Sie bei Ihrem App-Design nach Einfachheit, indem Sie unnötige Elemente reduzieren und sich auf die wichtigsten Funktionen konzentrieren. Eine übersichtliche und unkomplizierte Benutzeroberfläche ermöglicht es Benutzern, Aufgaben schnell und effizient zu erledigen.
- Feedback: Benutzer sollten klares und zeitnahes Feedback zum Ergebnis ihrer Aktionen erhalten. Nutzen Sie visuelle Hinweise wie Animationen oder Übergänge, um Änderungen in der App oder den Abschluss einer Aufgabe anzuzeigen.
- Konsistenz: Sorgen Sie für Konsistenz in der Benutzeroberfläche Ihrer App und im Android-Design-Ökosystem. Durch die Vertrautheit mit vorhandenen Entwurfsmustern und Komponenten fühlen sich Benutzer bei der Verwendung Ihrer App wohler und die Lernkurve verkürzt sich.
- Flexibilität: Gestalten Sie Ihre App so, dass sie an verschiedene Geräte, Bildschirmgrößen und Ausrichtungen angepasst werden kann. Da Android eine große Auswahl an Geräten und Bildschirmauflösungen bietet, stellt die Gestaltung einer flexiblen Benutzeroberfläche sicher, dass Benutzer auf verschiedenen Geräten ein einheitliches Erlebnis genießen können.
- Vertrautheit: Verlassen Sie sich auf etablierte Designmuster und Paradigmen, mit denen Benutzer vertraut sind. Dadurch fühlen sich Benutzer wohl und verstehen sofort, wie sie mit Ihrer App interagieren, wodurch Verwirrung und Frustration vermieden werden.

Best Practices für das Android-Design
Neben der Einhaltung der Grundprinzipien des Android-App-Designs kann die Einbeziehung bestimmter Best Practices in Ihren Designprozess dazu beitragen, ein erstklassiges Benutzererlebnis zu gewährleisten. Hier sind einige Richtlinien für die Gestaltung außergewöhnlicher Android-Apps:
- Befolgen Sie die Material Design-Richtlinien: Material Design ist Googles Designsprache für Android und bietet umfassende Anleitungen zu den visuellen, Bewegungs- und Interaktionsaspekten Ihrer App. Durch die Einhaltung der Material Design-Richtlinien kann eine App erstellt werden, die Android-Benutzern vertraut vorkommt und zum Erscheinungsbild des Android-Ökosystems passt.
- Design für mehrere Bildschirmgrößen: Stellen Sie sicher, dass Ihre App problemlos auf verschiedenen Geräten und Bildschirmgrößen skaliert werden kann. Nutzen Sie reaktionsfähige Designtechniken wie flüssige Layouts, alternative Ressourcen und dynamische Skalierung, um ein großartiges Benutzererlebnis auf verschiedenen Geräten zu bieten.
- Verwenden Sie konsistente Navigationsmuster: Verwenden Sie vertraute und konsistente Navigationsmuster, damit Benutzer schnell verstehen, wie sie sich in Ihrer App bewegen. Android-Benutzer sind an bestimmte Navigationsgesten und -strukturen gewöhnt, und die Implementierung dieser Muster trägt dazu bei, ein nahtloses Benutzererlebnis zu schaffen.
- Nutzen Sie eindeutige Touch-Ziele: Tasten und andere Touch-Ziele sollten groß genug sein, damit Benutzer sie leicht antippen können, und zwischen den Zielen genügend Abstand haben, um versehentliche Berührungen zu verhindern. Google empfiehlt eine minimale Touch-Zielgröße von 48 dp x 48 dp.
- Unterstützen Sie verschiedene Eingabemethoden: Berücksichtigen Sie beim Entwerfen Ihrer App unterschiedliche Eingabemethoden, z. B. physische Tastaturen oder Spracheingabe, um die Zugänglichkeit für Benutzer sicherzustellen.
- Optimieren Sie die Leistung: Stellen Sie sicher, dass Ihre App auf verschiedenen Geräten reibungslos funktioniert, indem Sie visuelle Elemente optimieren, effiziente Codierungstechniken verwenden und die Android-Leistungsrichtlinien einhalten.
Wenn Sie diese Best Practices beim Entwerfen Ihrer Android-App berücksichtigen, sind Sie besser in der Lage, eine App zu erstellen, die Benutzer begeistert und zum Erfolg führt.
Entwerfen Sie Komponenten und Bibliotheken für Android
Designkomponenten und Bibliotheken sind für die Erstellung visuell beeindruckender und benutzerfreundlicher Android-Anwendungen unerlässlich. Sie helfen Ihnen dabei, eine einheitliche visuelle Sprache zu etablieren, den Designprozess zu rationalisieren und Redundanzen in Ihrer gesamten App zu minimieren. Hier sind einige beliebte Designkomponenten und Bibliotheken für Android:
- Material Design Components (MDC): MDC ist eine umfassende Suite von Komponenten, die den Material Design-Richtlinien von Google entsprechen. Mit MDC können Entwickler attraktive und konsistente Apps erstellen, die mit der Android-Plattform kompatibel sind. MDC bietet viele vorgefertigte Komponenten wie Schaltflächen, Dialoge, Navigationsleisten und mehr.
- Android Jetpack Compose: Jetpack Compose ist ein modernes UI-Toolkit für Android, das den Entwicklungsprozess nativer Android-Apps vereinfacht und eine schnellere UI-Entwicklung ermöglicht. Compose bietet ein reaktives Programmiermodell zum Erstellen von UI-Komponenten, unterstützt die Programmiersprache Kotlin und lässt sich gut in bestehende Android-Codebasen integrieren.
- ConstraintLayout: ConstraintLayout ist ein flexibler, leistungsstarker und benutzerfreundlicher Layout-Manager für Android-Apps. Es ermöglicht Entwicklern, komplexe Benutzeroberflächen zu erstellen, ohne verschachtelte Ansichtshierarchien zu benötigen, und verbessert so die Leistung. ConstraintLayout ist mit dem Layout-Editor von Android Studio kompatibel und bietet Funktionen wie Positionierung, Größenanpassung und Verkettung von Ansichten.
- Lottie: Lottie ist eine Open-Source-Bibliothek von Airbnb, die Adobe After Effects-Animationen in Echtzeit auf Android rendert. Es nutzt JSON-basierte Animationsdateien und ermöglicht Entwicklern die Erstellung hochwertiger, skalierbarer und interaktiver Animationen. Lottie vereinfacht die Integration von Animationen in Ihre Android-App.
- Glide und Picasso: Glide und Picasso sind beliebte Bibliotheken zum Laden und Zwischenspeichern von Bildern für Android. Glide konzentriert sich auf eine reibungslose Scrollleistung, während Picasso auf Benutzerfreundlichkeit und Erweiterbarkeit Wert legt. Beide Bibliotheken helfen Ihnen beim Laden, Anzeigen und Verwalten von Bildern in Ihrer Android-App.
Visuelles Design und UI/UX in Android Apps
Visuelles Design und Benutzeroberfläche (UI)/Benutzererfahrung (UX) sind entscheidend für die Erstellung einer erfolgreichen Android-App. Eine gut gestaltete App bietet ein angenehmes Benutzererlebnis, fördert das Engagement der Benutzer und erhöht die Bindung. Hier sind einige entscheidende Aspekte des visuellen Designs in Android-Apps:
- Typografie: Die Wahl der Typografie hat erheblichen Einfluss auf das Erscheinungsbild Ihrer App. Wählen Sie eine Schriftart aus, die gut lesbar ist, über die richtige Unterschneidung verfügt und den Ton vermittelt, den Sie für Ihre App festlegen möchten. Die Material Design-Richtlinien von Google empfehlen die Verwendung der Schriftfamilien Roboto oder Noto für Android-Apps.
- Farbe: Ein gutes Farbschema steigert die visuelle Attraktivität, schafft eine visuelle Hierarchie und hilft bei der Definition Ihrer Markenidentität. Verwenden Sie eine begrenzte Farbpalette, um Konsistenz und Harmonie zu gewährleisten. Stellen Sie sicher, dass die ausgewählten Farben für alle Benutzer zugänglich sind, auch für Benutzer mit Sehbehinderungen. Android bietet vordefinierte Farbpaletten wie Materialfarben und Android Color Primary, die Entwickler als Ausgangspunkt verwenden können.
- Ikonografie: Durch die Verwendung geeigneter Symbole, die leicht erkennbar sind und mit dem visuellen Stil Ihrer App übereinstimmen, können Benutzer schneller navigieren und Ihre App besser verstehen. Android bietet einen umfangreichen Satz an Materialsymbolen, die viele Anwendungsfälle abdecken und leicht an die Anforderungen Ihrer App angepasst werden können.
- Bilder: Hochwertige Bilder können Ihrer App Lebendigkeit verleihen und sie ansprechender machen. Verwenden Sie optimierte Bilder mit angemessener Größe, um Leistungsprobleme zu vermeiden. Es ist wichtig, Urheberrechtsfragen zu berücksichtigen und Bilder rechtlich zu beschaffen und gleichzeitig die geltenden Lizenzen einzuhalten.
- Layouts: Ein gut organisiertes Layout ist entscheidend für ein reibungsloses Benutzererlebnis. Verwenden Sie die Layout-Manager von Android wie LinearLayout, RelativeLayout und ConstraintLayout, um geordnete und reaktionsfähige Layouts zu erstellen, die sich an unterschiedliche Bildschirmgrößen und -ausrichtungen anpassen.
Android-Designtools für Prototyping und Mockups
Prototyping und Mockups sind im Android-App-Designprozess unerlässlich. Sie helfen Ihnen, die Struktur Ihrer App zu visualisieren und ihre Funktionalität zu testen, bevor Sie Zeit und Ressourcen in die Entwicklung investieren. Zur Erleichterung der Erstellung von Prototypen und Modellen für Android-Apps stehen mehrere Designtools zur Verfügung, die von einfachen Wireframing-Tools bis hin zu anspruchsvollen Designplattformen reichen. Hier sind einige beliebte Android-Designtools für Prototyping und Mockups:
- Sketch: Sketch ist ein vektorbasiertes Designtool, das eine übersichtliche und intuitive Benutzeroberfläche zum Erstellen von Bildschirmdesigns und Prototyping bietet. Es bietet viele Tools, Symbole und Plugins, mit denen Sie problemlos Android-App-Oberflächen entwerfen können.
- Adobe XD: Adobe XD ist ein leistungsstarkes Designtool, mit dem Sie vektorbasierte Designs, interaktive Prototypen und Modelle für Android-Apps erstellen können. Es unterstützt Designsysteme, Asset-Komponenten und Funktionen für die Zusammenarbeit, um Ihren Designprozess zu optimieren.
- Figma: Figma ist eine kollaborative Design- und Prototyping-Plattform, die es Designern ermöglicht, in Echtzeit zusammenzuarbeiten. Mit seiner webbasierten Schnittstelle ermöglicht Figma Ihnen, von jedem Browser aus Ihre Android-App-Mockups zu entwerfen, Prototypen zu erstellen und Feedback dazu zu sammeln.
- InVision: InVision ist eine digitale Produktdesignplattform, die verschiedene Prototyping-Tools, Kollaborations- und Designmanagement-Tools bietet. Dank der intuitiven Benutzeroberfläche können Sie schnell interaktive Android-App-Prototypen erstellen und diese mit Ihrem Team teilen, um Feedback zu erhalten.
- Marvel App: Marvel App ist ein einfaches und benutzerfreundliches Designtool zum Erstellen von Android-App-Prototypen. Es bietet Funktionen wie Designkomponenten, Symbolbibliotheken und Benutzertests und ist damit ein leistungsstarkes Werkzeug zur Verfeinerung Ihrer Designkonzepte.
Sobald Sie überzeugende Designs und Prototypen für Ihre Android-App erstellt haben, sollten Sie den Einsatz einer leistungsstarken No-Code- Plattform wie AppMaster in Betracht ziehen, um das Backend und die App-Logik effizient zu integrieren. Mit AppMaster können Entwickler Datenmodelle visuell erstellen, Geschäftsprozesse entwerfen und Quellcode generieren, wodurch die App-Entwicklung schneller und kostengünstiger wird.
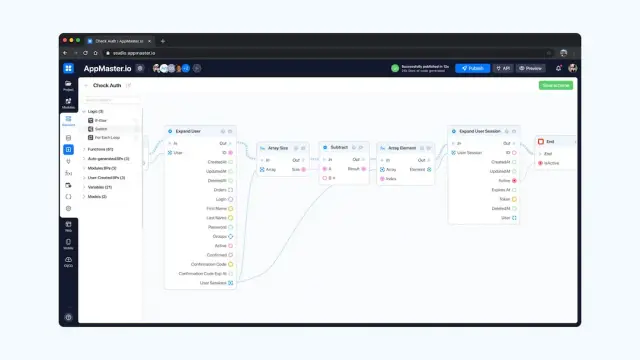
Integration von Backend und App-Logik mit AppMaster
Sobald Sie eine optisch ansprechende Android-App entworfen haben, ist es an der Zeit, sich auf die Integration von Backend und App-Logik zu konzentrieren. Dies ist der Ausgangspunkt, um Ihre App zum Leben zu erwecken und sicherzustellen, dass sie reibungslos funktioniert. Hier entsteht AppMaster, eine leistungsstarke no-code Plattform.
AppMaster bietet eine einfache und effiziente Möglichkeit, Backend-, Web- und mobile Anwendungen, einschließlich Android-Apps, zu erstellen. Die nahtlose Integration sorgt für einen optimierten Prozess zur einfachen Erstellung visuell beeindruckender und voll funktionsfähiger Android-Anwendungen.
Backend-Integration und Datenmodelle
Mit AppMaster können Sie Datenmodelle (Datenbankschemata) visuell erstellen und so das Rückgrat Ihrer Anwendung formulieren. AppMaster Anwendungen können mit jeder PostgreSQL -kompatiblen Datenbank als primärem Datenspeicher arbeiten. Dies bietet Flexibilität und Skalierbarkeit für Ihre Android-Anwendung und deckt viele Anwendungsfälle ab, von kleinen Unternehmen bis hin zu Unternehmenslösungen.

Visueller Geschäftsprozessdesigner
Eine weitere leistungsstarke Funktion von AppMaster ist der innovative Visual Business Process (BP) Designer . Dadurch können Sie mühelos Geschäftslogik für Ihre Android-Anwendung erstellen. Indem Sie dem visuellen Workflow-Designer folgen, ist es einfach, die Logik für jede Komponente zu definieren, wodurch Ihre App vollständig interaktiv und hochfunktional wird.
Generierter Quellcode und Bereitstellungen
Nach Abschluss des Design- und Entwicklungsprozesses kümmert sich AppMaster um den Rest. Es generiert Quellcode für Ihre Anwendungen, kompiliert sie, führt Tests aus, packt sie in Docker-Container (für Backend-Anwendungen) und stellt sie in der Cloud bereit. Da generierte Anwendungen mit Go (Backend), Vue3 (Web), Kotlin und Jetpack Compose (Android) erstellt werden, sind sie effizient, skalierbar und wartbar.
AppMaster bietet verschiedene Abonnementstufen, sodass Sie den perfekten Plan für Ihre Bedürfnisse auswählen können. Beginnend mit dem Learn & Explore-Abonnement für neue Benutzer und Tests bis hin zur Skalierung auf übergeordnete Pläne, die umfangreiche Ressourcen, Zugriff auf Quellcode und Funktionen zur Geschäftsprozessmodellierung umfassen. Unabhängig von Ihrem Budget oder Ihren Anforderungen gibt es einen Plan, der zu Ihnen passt.
Abschluss
Exzellentes Design bei Android-Apps erfordert die Beachtung von Designprinzipien, die Übernahme bewährter Methoden, die Verwendung von Designkomponenten und -bibliotheken sowie die Konzentration auf visuelle Designelemente. Indem Sie die Leistungsfähigkeit von AppMaster zur Integration von Backend- und App-Logik nutzen, können Sie den Entwicklungsprozess deutlich rationalisieren, Zeit sparen und eine herausragende Android-App liefern, die bereit ist, Benutzer einzubinden und das Wachstum voranzutreiben.
Mit diesem umfassenden Leitfaden sind Sie nun bestens darauf vorbereitet, sich auf den Weg zu machen und visuell beeindruckende, benutzerfreundliche und funktionsreiche Android-Anwendungen zu erstellen. Denken Sie daran, dass hervorragendes Design mit der Backend-Integration einhergeht und eine leistungsstarke no-code Plattform wie AppMaster den Entwicklungsprozess vereinfachen kann, sodass Sie problemlos leistungsstarke Android-Apps erstellen können.
FAQ
Unter „Design Excellence“ versteht man die Erstellung von Android-Apps mit Schwerpunkt auf erstklassiger Benutzererfahrung (UX) und Benutzeroberfläche (UI), um sicherzustellen, dass die App intuitiv, effizient und ästhetisch ansprechend ist.
Nein, Sie benötigen nicht unbedingt Programmierkenntnisse. no-code Entwicklungsplattformen können Sie heutzutage gut gestaltete Anwendungen erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Zu den Schlüsselprinzipien gehören Einfachheit, Konsistenz, Erschwinglichkeit, Feedback und Benutzerfreundlichkeit. Ihre App sollte einfach zu navigieren sein, ein einheitliches Erscheinungsbild aufweisen und unmittelbares Feedback zu den Aktionen der Benutzer geben.
Ja, auf vielen no-code Plattformen können Sie Materialdesignprinzipien integrieren, indem Sie Vorlagen und Designelemente bereitstellen, die diesen Richtlinien folgen.
Die Reaktionsfähigkeit ist von entscheidender Bedeutung, da sie sicherstellt, dass Ihre App auf einer Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen und -ausrichtungen gut funktioniert.
Die Anpassung kann je nach Plattform variieren, aber die meisten no-code Tools bieten eine breite Palette an Designelementen und die Möglichkeit, Farben, Schriftarten und Layouts zu optimieren, um ein individuelles Erscheinungsbild zu erstellen.





