Ontwerp uitmuntendheid in Android-apps: een creatiegids
Ontdek de essentiële principes van het ontwerp van Android-apps, best practices en krachtige tools om visueel verbluffende en gebruiksvriendelijke Android-applicaties te maken.

Het belang van design in Android-apps begrijpen
Design is van cruciaal belang bij het creëren van succesvolle Android-apps en heeft een directe invloed op de gebruikerservaring en -betrokkenheid. Een visueel aantrekkelijke en intuïtieve app-interface helpt gebruikers aan te trekken en betrokken te houden, waardoor de gebruikerstevredenheid en -retentie wordt vergroot. Bovendien zorgt een goed ontwerp ervoor dat gebruikers eenvoudig kunnen navigeren en interactie kunnen hebben met uw app, waardoor de kans groter wordt dat ze deze aan anderen aanbevelen.
Met de enorme groei van het aantal Android-apps dat op de markt beschikbaar is, is het steeds moeilijker geworden om je te onderscheiden van de concurrentie. Door vast te houden aan de Android-ontwerpprincipes en best practices te integreren, kunt u de kans dat uw app een succes wordt aanzienlijk vergroten. Met uitstekend ontwerp kunt u een unieke identiteit voor uw app creëren die resoneert met gebruikers en ervoor zorgt dat deze een vast onderdeel van hun dagelijks leven wordt.
Essentiële principes van Android-app-ontwerp
Om visueel verbluffende en gebruiksvriendelijke Android-applicaties te creëren, is het essentieel om de fundamentele principes van het ontwerpen van Android-apps te begrijpen en te benutten. Hier zijn enkele belangrijke principes waarmee u rekening moet houden tijdens het ontwerpproces:
- Duidelijkheid: de gebruikersinterface van uw app moet gemakkelijk te begrijpen en te gebruiken zijn. Zorg ervoor dat alle elementen gemakkelijk van elkaar te onderscheiden zijn en hun doel en functie duidelijk overbrengen.
- Eenvoud: Streef naar eenvoud in uw app-ontwerp door onnodige elementen te verminderen en u te concentreren op de belangrijkste functies. Dankzij een duidelijke en duidelijke interface kunnen gebruikers taken snel en efficiënt uitvoeren.
- Feedback: Gebruikers moeten duidelijke en tijdige feedback krijgen over de uitkomst van hun acties. Gebruik visuele aanwijzingen, zoals animaties of overgangen, om wijzigingen in de app of de voltooiing van een taak aan te geven.
- Consistentie: zorg voor consistentie in de gebruikersinterface van uw app en het Android-ontwerpecosysteem. Door bekendheid met bestaande ontwerppatronen en componenten voelen gebruikers zich op hun gemak bij het gebruik van uw app en wordt de leercurve verkort.
- Flexibiliteit: Ontwerp uw app zodat deze kan worden aangepast aan verschillende apparaten, schermformaten en oriëntaties. Omdat Android een breed scala aan apparaten en schermresoluties biedt, zorgt het ontwerp van een flexibele gebruikersinterface ervoor dat gebruikers kunnen genieten van een consistente ervaring op verschillende apparaten.
- Bekendheid: Leun op gevestigde ontwerppatronen en paradigma's waarmee gebruikers vertrouwd zijn. Hierdoor voelen gebruikers zich op hun gemak en begrijpen ze meteen hoe ze met uw app moeten omgaan, waardoor verwarring en frustratie worden voorkomen.

Praktische tips voor Android-ontwerp
Naast het volgen van de essentiële principes van het ontwerpen van Android-apps, kan het opnemen van bepaalde best practices in uw ontwerpproces helpen een superieure gebruikerservaring te garanderen. Hier volgen enkele richtlijnen voor het ontwerpen van uitzonderlijke Android-apps:
- Volg de richtlijnen voor Material Design: Material Design is de ontwerptaal van Google voor Android en biedt uitgebreide richtlijnen voor de visuele, bewegings- en interactieaspecten van uw app. Als u zich aan de Material Design-richtlijnen houdt, kunt u een app creëren die vertrouwd aanvoelt voor Android-gebruikers en aansluit bij de look en feel van het Android-ecosysteem.
- Ontwerp voor meerdere schermformaten: zorg ervoor dat uw app netjes schaalt op verschillende apparaten en schermformaten. Maak gebruik van responsieve ontwerptechnieken, zoals vloeiende lay-outs, alternatieve bronnen en dynamisch schalen, om een geweldige gebruikerservaring op verschillende apparaten te bieden.
- Gebruik consistente navigatiepatronen: gebruik bekende en consistente navigatiepatronen zodat gebruikers snel begrijpen hoe ze zich in uw app moeten verplaatsen. Android-gebruikers zijn gewend aan specifieke navigatiebewegingen en -structuren, en het implementeren van deze patronen draagt bij aan een naadloze gebruikerservaring.
- Gebruik verschillende aanraakdoelen: Knoppen en andere aanraakdoelen moeten groot genoeg zijn zodat gebruikers er gemakkelijk op kunnen tikken, met voldoende ruimte tussen de doelen om onbedoelde aanrakingen te voorkomen. Google raadt een minimale aanraakdoelgrootte van 48 dp bij 48 dp aan.
- Ondersteun verschillende invoermethoden: Overweeg verschillende invoermethoden, zoals fysieke toetsenborden of spraakinvoer, bij het ontwerpen van uw app om de toegankelijkheid voor gebruikers te garanderen.
- Optimaliseren voor prestaties: zorg ervoor dat uw app soepel presteert op verschillende apparaten door visuele middelen te optimaliseren, efficiënte coderingstechnieken te gebruiken en te voldoen aan de prestatierichtlijnen van Android.
Door rekening te houden met deze best practices bij het ontwerpen van uw Android-app, bent u beter in staat een app te maken die gebruikers blij maakt en succes stimuleert.
Ontwerpcomponenten en bibliotheken voor Android
Ontwerpcomponenten en bibliotheken zijn essentieel bij het creëren van visueel verbluffende en gebruiksvriendelijke Android-applicaties. Ze helpen u bij het creëren van een consistente beeldtaal, het stroomlijnen van het ontwerpproces en het minimaliseren van redundanties in uw app. Hier zijn enkele populaire ontwerpcomponenten en bibliotheken voor Android:
- Material Design Components (MDC): MDC is een uitgebreide reeks componenten die aansluiten bij de Material Design-richtlijnen van Google. Met behulp van MDC kunnen ontwikkelaars aantrekkelijke en consistente apps maken die compatibel zijn met het Android-platform. MDC biedt veel vooraf gebouwde componenten, zoals knoppen, dialoogvensters, navigatiebalken en meer.
- Android Jetpack Compose: Jetpack Compose is een moderne UI-toolkit voor Android die het ontwikkelingsproces van native Android-apps vereenvoudigt en een snellere UI-ontwikkeling mogelijk maakt. Compose biedt een reactief programmeermodel om UI-componenten te bouwen, ondersteunt de programmeertaal Kotlin en kan goed worden geïntegreerd met bestaande Android-codebases.
- ConstraintLayout: ConstraintLayout is een flexibele, krachtige en gebruiksvriendelijke lay-outmanager voor Android-apps. Het stelt ontwikkelaars in staat complexe gebruikersinterfaces te creëren zonder dat er geneste weergavehiërarchieën nodig zijn, waardoor de prestaties worden verbeterd. ConstraintLayout is compatibel met de Layout Editor van Android Studio en biedt functies zoals positionering, grootte en koppeling van weergaven.
- Lottie: Lottie is een open-sourcebibliotheek van Airbnb die Adobe After Effects-animaties in realtime op Android weergeeft. Het maakt gebruik van op JSON gebaseerde animatiebestanden en stelt ontwikkelaars in staat hoogwaardige, schaalbare en interactieve animaties te maken. Lottie vereenvoudigt de integratie van animaties in je Android-app.
- Glide en Picasso: Glide en Picasso zijn populaire bibliotheken voor het laden en cachen van afbeeldingen voor Android. Glide is gericht op soepele scrollprestaties, terwijl Picasso de nadruk legt op gebruiksgemak en uitbreidbaarheid. Beide bibliotheken helpen u bij het laden, weergeven en beheren van afbeeldingen in uw Android-app.
Visueel ontwerp en UI/UX in Android-apps
Visueel ontwerp en gebruikersinterface (UI)/gebruikerservaring (UX) zijn van cruciaal belang bij het maken van een succesvolle Android-app. Een goed ontworpen app biedt een prettige gebruikerservaring, stimuleert de betrokkenheid van gebruikers en verhoogt de retentie. Hier zijn enkele cruciale aspecten van visueel ontwerp in Android-apps:
- Typografie: De keuze van de typografie heeft een aanzienlijke invloed op de look en feel van uw app. Kies een lettertype dat gemakkelijk te lezen is, de juiste spatiëring heeft en de toon overbrengt die u voor uw app wilt instellen. De Material Design-richtlijnen van Google raden aan om de lettertypefamilies Roboto of Noto te gebruiken voor Android-apps.
- Kleur: Een goed kleurenschema vergroot de visuele aantrekkingskracht, creëert een visuele hiërarchie en helpt bij het definiëren van uw merkidentiteit. Gebruik een beperkt kleurenpalet om consistentie en harmonie te behouden. Zorg ervoor dat de gekozen kleuren toegankelijk zijn voor alle gebruikers, ook voor mensen met een visuele beperking. Android biedt vooraf gedefinieerde kleurenpaletten zoals Material Colors en Android Color Primary die ontwikkelaars als uitgangspunt kunnen gebruiken.
- Iconografie: Door de juiste pictogrammen te gebruiken die gemakkelijk herkenbaar zijn en consistent zijn met de visuele stijl van uw app, kunnen gebruikers snel navigeren en uw app effectiever begrijpen. Android biedt een uitgebreide reeks materiële pictogrammen die vele gebruiksscenario's bestrijken en die eenvoudig kunnen worden aangepast aan de vereisten van uw app.
- Afbeeldingen: Afbeeldingen van hoge kwaliteit kunnen uw app levendiger maken en aantrekkelijker maken. Gebruik geoptimaliseerde afbeeldingen van het juiste formaat om prestatieproblemen te voorkomen. Het is van essentieel belang om auteursrechtkwesties en bronafbeeldingen juridisch in overweging te nemen, terwijl u zich aan de toepasselijke licenties houdt.
- Lay-outs: Een goed georganiseerde lay-out is cruciaal voor het leveren van een soepele gebruikerservaring. Gebruik de lay-outmanagers van Android, zoals LinearLayout, RelativeLayout en ConstraintLayout, om overzichtelijke en responsieve lay-outs te maken die zich aanpassen aan verschillende schermformaten en -oriëntaties.
Android-ontwerptools voor prototyping en mockups
Prototyping en mockups zijn essentieel in het ontwerpproces van een Android-app. Ze helpen u de structuur van uw app te visualiseren en de functionaliteit ervan te testen voordat u tijd en middelen in de ontwikkeling investeert. Er zijn verschillende ontwerptools beschikbaar om het maken van prototypes en mockups voor Android-apps te vergemakkelijken, variërend van eenvoudige wireframing-tools tot geavanceerde ontwerpplatforms. Hier zijn enkele populaire Android-ontwerptools voor prototyping en mockups:
- Sketch: Sketch is een vectorgebaseerde ontwerptool die een duidelijke en intuïtieve interface biedt voor het maken van schermontwerpen en prototyping. Het biedt veel tools, symbolen en plug-ins waarmee u eenvoudig Android-app-interfaces kunt ontwerpen.
- Adobe XD: Adobe XD is een krachtige ontwerptool waarmee u vectorgebaseerde ontwerpen, interactieve prototypes en mockups voor Android-apps kunt maken. Het ondersteunt ontwerpsystemen, assetcomponenten en samenwerkingsfuncties om uw ontwerpproces te stroomlijnen.
- Figma: Figma is een collaboratief ontwerp- en prototypingplatform waarmee ontwerpers in realtime kunnen samenwerken. Met de webgebaseerde interface kunt u met Figma vanuit elke browser uw mockups voor Android-apps ontwerpen, prototypen en feedback verzamelen.
- InVision: InVision is een digitaal productontwerpplatform dat verschillende tools voor prototyping, samenwerking en ontwerpbeheer biedt. Dankzij de intuïtieve interface kunt u snel interactieve Android-app-prototypes bouwen en deze delen met uw team voor feedback.
- Marvel-app: Marvel App is een eenvoudige en gebruiksvriendelijke ontwerptool voor het maken van prototypes van Android-apps. Het biedt functies zoals ontwerpcomponenten, pictogrambibliotheken en gebruikerstests, waardoor het een krachtig hulpmiddel is voor het verfijnen van uw ontwerpconcepten.
Zodra u overtuigende ontwerpen en prototypes voor uw Android-app heeft gemaakt, kunt u overwegen een krachtig no-code- platform zoals AppMaster te gebruiken om de backend en app-logica efficiënt te integreren. Met AppMaster kunnen ontwikkelaars visueel datamodellen creëren, bedrijfsprocessen ontwerpen en broncode genereren, waardoor de ontwikkeling van apps sneller en kosteneffectiever wordt.
Integratie van backend en app-logica met AppMaster
Zodra u een visueel aantrekkelijke Android-app heeft ontworpen, is het tijd om u te concentreren op het integreren van backend- en app-logica. Dit is het startpunt om uw app tot leven te brengen en ervoor te zorgen dat deze naadloos functioneert. Dit is waar AppMaster, een krachtig platform no-code, naar voren komt.
AppMaster biedt een eenvoudige en efficiënte manier om backend-, web- en mobiele applicaties te creëren, inclusief Android-apps. De naadloze integratie zorgt voor een gestroomlijnd proces om eenvoudig visueel verbluffende en volledig functionele Android-applicaties te bouwen.
Backend-integratie en datamodellen
Met AppMaster kunt u visueel datamodellen (databaseschema) maken, waarmee u de ruggengraat van uw applicatie formuleert. AppMaster applicaties kunnen werken met elke PostgreSQL -compatibele database als primaire gegevensopslag. Dit biedt flexibiliteit en schaalbaarheid voor uw Android-applicatie, geschikt voor vele gebruiksscenario's, van kleine bedrijven tot bedrijfsoplossingen.

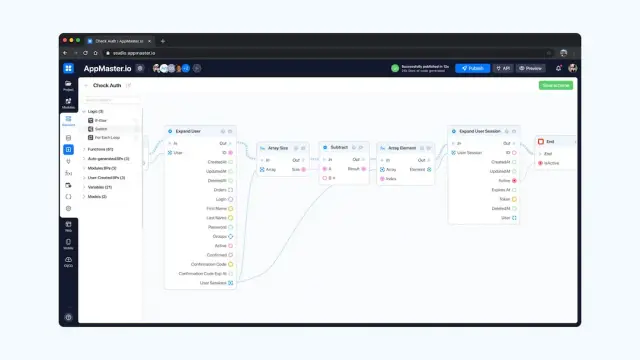
Visueel bedrijfsprocesontwerper
Een andere krachtige functie van AppMaster is de innovatieve Visual Business Process (BP) Designer . Hierdoor creëer je moeiteloos bedrijfslogica voor je Android-applicatie. Door de visuele workflowontwerper te volgen, kunt u eenvoudig de logica voor elk onderdeel definiëren, waardoor uw app volledig interactief en zeer functioneel wordt.
Gegenereerde broncode en implementaties
Na afronding van het ontwerp- en ontwikkelproces zorgt AppMaster voor de rest. Het genereert de broncode voor uw applicaties, compileert ze, voert tests uit, verpakt ze in Docker-containers (voor backend-applicaties) en implementeert ze in de cloud. Omdat gegenereerde applicaties worden gebouwd met behulp van Go (backend), Vue3 (web), Kotlin en Jetpack Compose (Android), zijn ze efficiënt, schaalbaar en onderhoudbaar.
AppMaster biedt verschillende abonnementsniveaus, zodat u het perfecte abonnement voor uw behoeften kunt kiezen. Beginnend met het Learn & Explore-abonnement voor nieuwe gebruikers en testen, en opschalen naar plannen op een hoger niveau die voldoende bronnen, toegang tot broncode en mogelijkheden voor bedrijfsprocesmodellering omvatten. Wat uw budget of wensen ook zijn, er is altijd een plan dat bij u past.
Conclusie
Ontwerpuitmuntendheid in Android-apps houdt in dat aandacht wordt besteed aan ontwerpprincipes, dat de best practices worden overgenomen, dat ontwerpcomponenten en bibliotheken worden gebruikt en dat de nadruk ligt op visuele ontwerpelementen. Door gebruik te maken van de kracht van AppMaster voor het integreren van backend- en app-logica, kunt u het ontwikkelingsproces aanzienlijk stroomlijnen, tijd besparen en een uitstekende Android-app leveren die klaar is om gebruikers te betrekken en groei te stimuleren.
Gewapend met deze uitgebreide handleiding bent u nu goed voorbereid om aan uw reis te beginnen om visueel verbluffende, gebruiksvriendelijke en veelzijdige Android-applicaties te maken. Vergeet niet dat uitmuntend ontwerp hand in hand gaat met backend-integratie, en dat een krachtig no-code platform zoals AppMaster het ontwikkelingsproces kan vereenvoudigen, waardoor u eenvoudig goed presterende Android-apps kunt maken.
FAQ
Design Excellence verwijst naar het creëren van Android-apps met de nadruk op gebruikerservaring (UX) en gebruikersinterface (UI) van topkwaliteit, waardoor de app intuïtief, efficiënt en esthetisch aantrekkelijk is.
Nee, je hebt niet per se codeervaardigheden nodig. Tegenwoordig kun je met ontwikkelingsplatforms no-code goed ontworpen applicaties maken zonder ook maar één regel code te schrijven.
De belangrijkste principes zijn eenvoud, consistentie, betaalbaarheid, feedback en bruikbaarheid. Uw app moet gemakkelijk te navigeren zijn, een consistent uiterlijk hebben en onmiddellijke feedback geven op de acties van gebruikers.
Ja, op veel platforms no-code kunt u materiaalontwerpprincipes integreren door sjablonen en ontwerpelementen aan te bieden die deze richtlijnen volgen.
Responsiviteit is van cruciaal belang, omdat het ervoor zorgt dat uw app goed werkt op verschillende apparaten met verschillende schermformaten en oriëntaties.
Aanpassingen kunnen per platform verschillen, maar de meeste tools no-code bieden een breed scala aan ontwerpelementen en de mogelijkheid om kleuren, lettertypen en lay-outs aan te passen om een aangepast uiterlijk te creëren.





